インストールから設定まで図解で紹介
\\ Rinkerの便利な機能を使って時間短縮しよう //
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

商品リンク管理プラグインRinker(リンカー)を導入したけど…その後どうするの?
設定とか…広告の貼り方とか?「ASP」ってなに?
\\ このような「疑問を解決する」お手伝いをします!//
今回の記事では…
広告の掲載が格段に早くできる『 商品リンク管理プラグインRinker(リンカー)』のダウンロード(導入方法)から使い方までをご紹介します。
広告掲載の際に使用される長いコードをいちいち入れるのは手間ですよね。
Rinkerを使ってパパッと広告を掲載しましょう。
それではご覧下さい。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
商品リンク管理プラグインRinker(リンカー)とは?

商品リンク管理プラグインRinker(リンカー)とは、 Amazon・楽天市場・Yahoo!ショッピングへのリンクがWordPressの管理画面から簡単に作成できてしかもショートコードで管理できるプラグインです。(概略)
商品リンク管理プラグインRinker(リンカー)の公式サイト ▶︎ おやこそだて
広告掲載のイメージ(サンプル)
① Rinker を使った広告のイメージは以下のようになります。(サンプル)

操作手順:WordPress編集画面 > R(Rinker )> 商品リンク追加(記事編集画面)> 商品選択(自動で記事に挿入されショートコードも自動で作成されます。)
※ ASPサイトに移動する手間がなく、WordPress編集画面で全ての作業ができます。また、WordPress編集画面で画像イメージが表示されます。◀︎ 編集とイメージが容易になります。
② もしもアフィリエイトを使った広告のイメージは以下のようになります。(サンプル)
操作手順:ASPサイトに移動 > 商品選択 > HTMLをコピー > WordPress編集画面 > HTMLを記事に挿入
③ しもアフィリエイトを使った広告のイメージは以下のようになります。(サンプル)
操作手順:ASPサイトに移動 > 商品選択 > HTMLをコピー > WordPress編集画面 > STINGERタグでHTMLをショートコードで登録 > ショートコードを記事に挿入 ◀︎ AFFINGER6を使用した場合「ショートコード」で管理が可能です。
※ ショートコードで管理しているだけなので表示画像のイメージは ②のHTML と同等です。
特徴 ▶︎ Rinker
- ショートコードで管理できる
- もしもアフィリエイトのかんたんリンクのような「HTML」ではなく、「ショートコード」での管理となっています。
- 編集や呼び出しの簡易化が可能です。
- 複数のASPと連携できる
- 1つの商品に対して Amazon・楽天市場・Yahoo!ショッピング 等の購入ボタンを同時表示することが可能です。▶︎ ユーザーが商品を購入する際、購入先を選択できます。(購入意欲に滑車をかける効果が見込めます。)
- WordPress上で管理できる
- 販売したい商品を登録することで『WordPress編集画面』から、削除・編集・呼び出し等全ての一括操作が可能です。
上記の❶〜❸の中で、特に❷と❸は Rinker を使用する上で有益な機能だと思います。
❷の効果として、購入先ASPをユーザーが選択できるということは、ASP各社の価格差や評価等をユーザが簡単に比較できるので購入意欲が湧くと考えられます。
❸の効果として、商品を選択するためにASPサイトに移動する手間がなく、WordPress編集画面で全ての処理ができるため時間短縮につながります。
Rinker の導入前に必要なこと

この章では、Rinker の導入前に必要なことをご紹介します。
まずは、Rinker に必要な「ASP」に登録します。他に登録もできますが…以下の3社の登録を済ませましょう。
- Amazon:Amazonアソシエイト
- Amazonから商品検索にアクセスキーとシークレットキーを利用するため、Amazonアソシエイトのアカウントが必要です。また、Amazonの審査が合格しないと各キーのコードは受け取れません。◀︎ RinkerでAmazonの検索ができません。(商品登録は可能です)
- 楽天市場:もしもアフィリエイト
- 楽天市場から商品検索が可能です。◀︎ Amazonの審査が合格するまでは、楽天市場の検索を利用しましょう。
- Yahoo!ショッピング:バリューコマース
- Yahoo!ショッピングの商品検索はできません。Amazonまたは楽天での商品検索の結果が自動的に反映されます。
※ 商品検索は『Amazon』『楽天市場』の2つです。
Rinker の導入と初期設定

この章では、Rinker の導入と初期設定をご紹介します。
公式サイトから「Rinker」をダウンロード
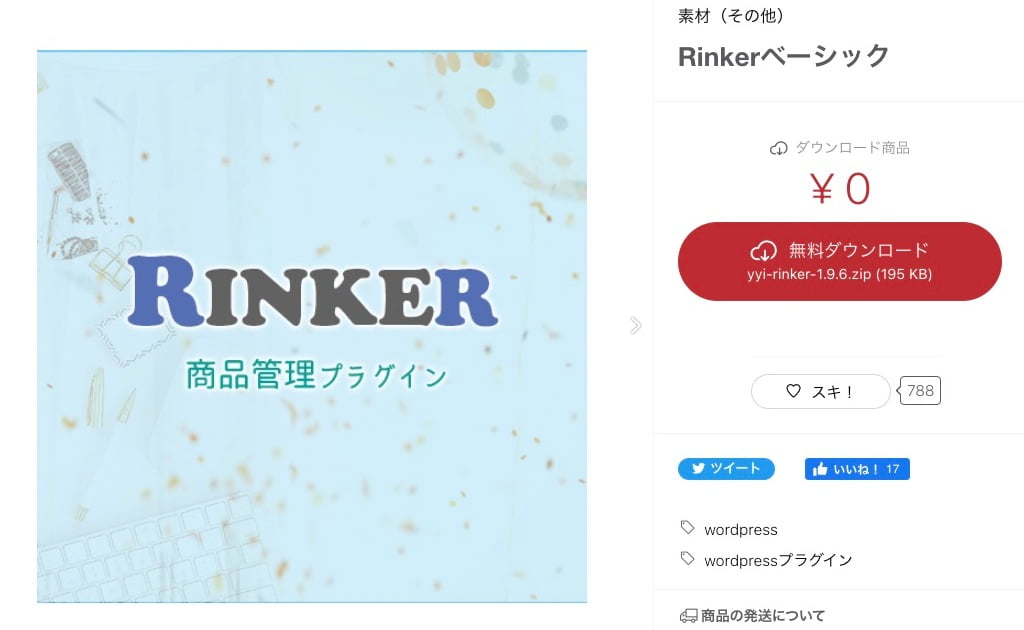
Rinkerベーシック(無料ダウンロード)◀︎ダウンロードページに移動します。
『無料ダウンロード』をクリックします。


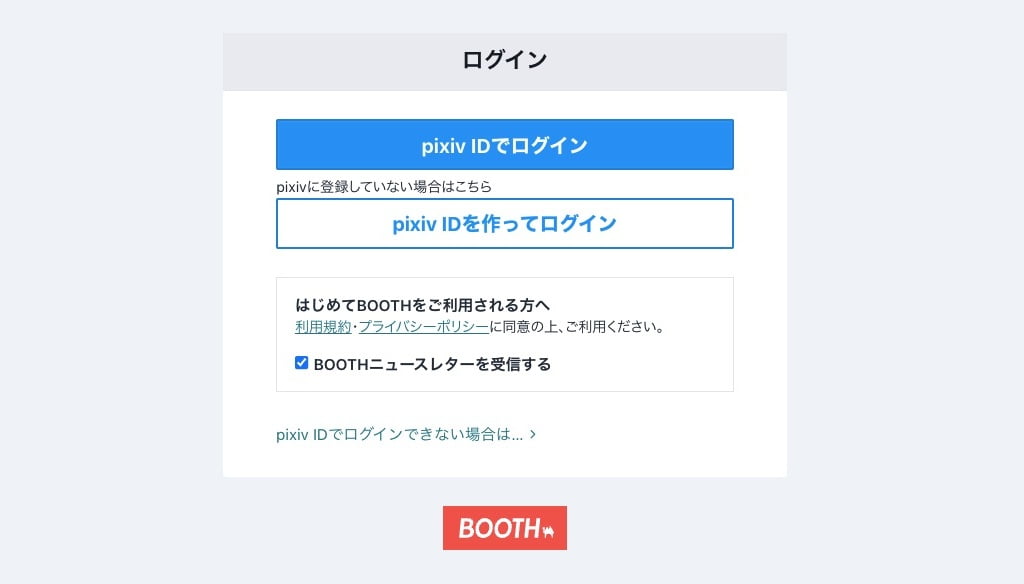
ダウンロードするためには「pixiv ID」が必要なので『pixiv IDを作ってログイン』をクリックします。(「pixiv ID」を持っている場合は『pixiv IDでログイン』をクリックします。)


『メールアドレス』『パスワード』を入力して『次へ』をクリックします。(表示されている「お持ちのアカウント」を使ってもOKです。)


- 『ニックネーム』『性別』『誕生日』を入力します。
- 『私はロボットではありません』にチェックを入れます
- 『利用規約とプライバシーポリシーに同意する』にチェックを入れます。
- 『アカウントを作成』をクリックして完了です。
1〜4 の処理を行います。


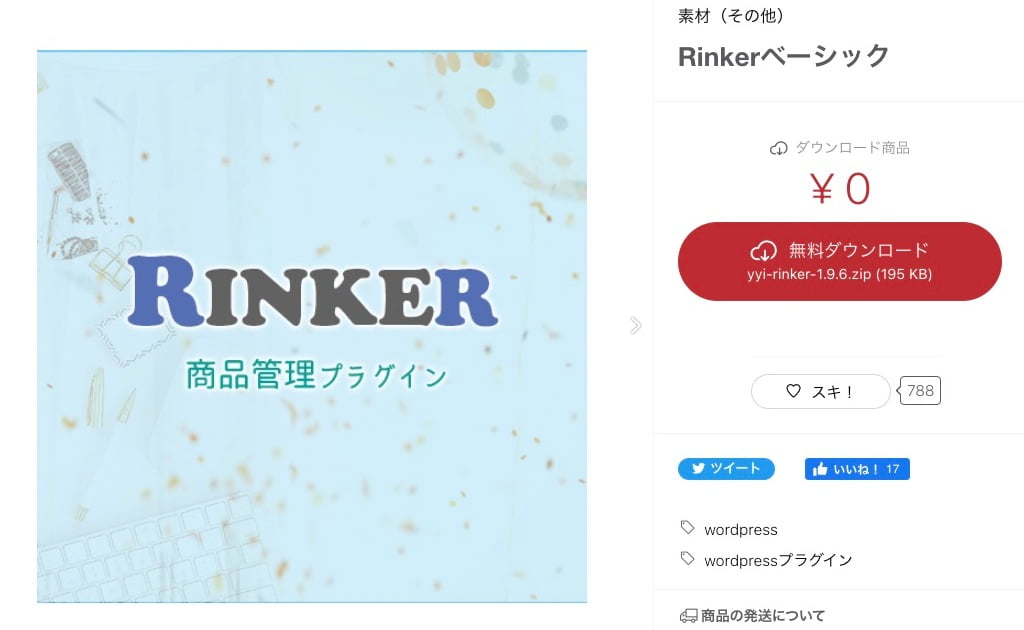
以下(アカウント登録前)の画面が表示されるので再度『無料ダウンロード』をクリックします。◀︎ ダウンロードが可能になるので任意のデバイスにダウンロードします。


「yyi-rinker-1.8.1.zip」というzipファイルがダウンロードできるので、任意のデバイスに保存します。

WordPressにインストールして有効化
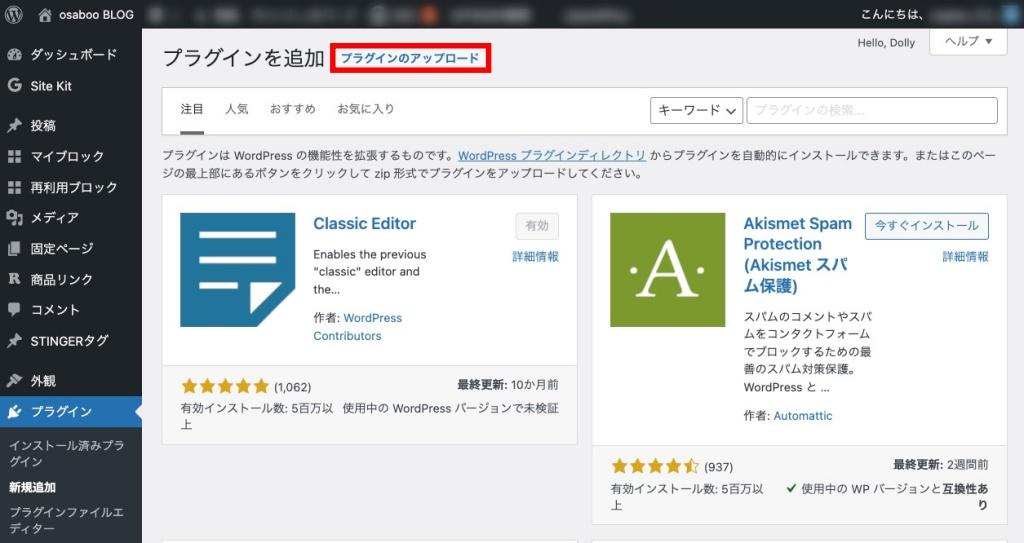
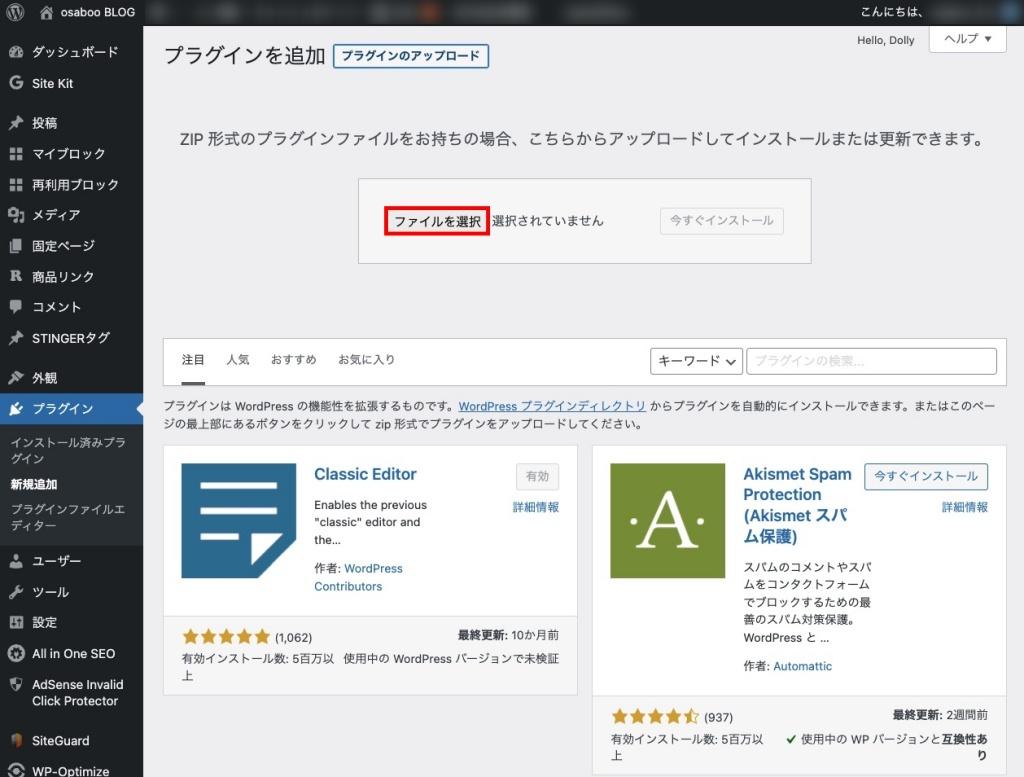
『WordPress管理>プラグイン>新規追加』をクリックすると以下の画面が表示されるので『プラグインのアップロード』をクリックします。


『ファイルを選択』をクリックします。


任意のデバイスから「yyi-rinker-1.8.1.zip」を選択します。

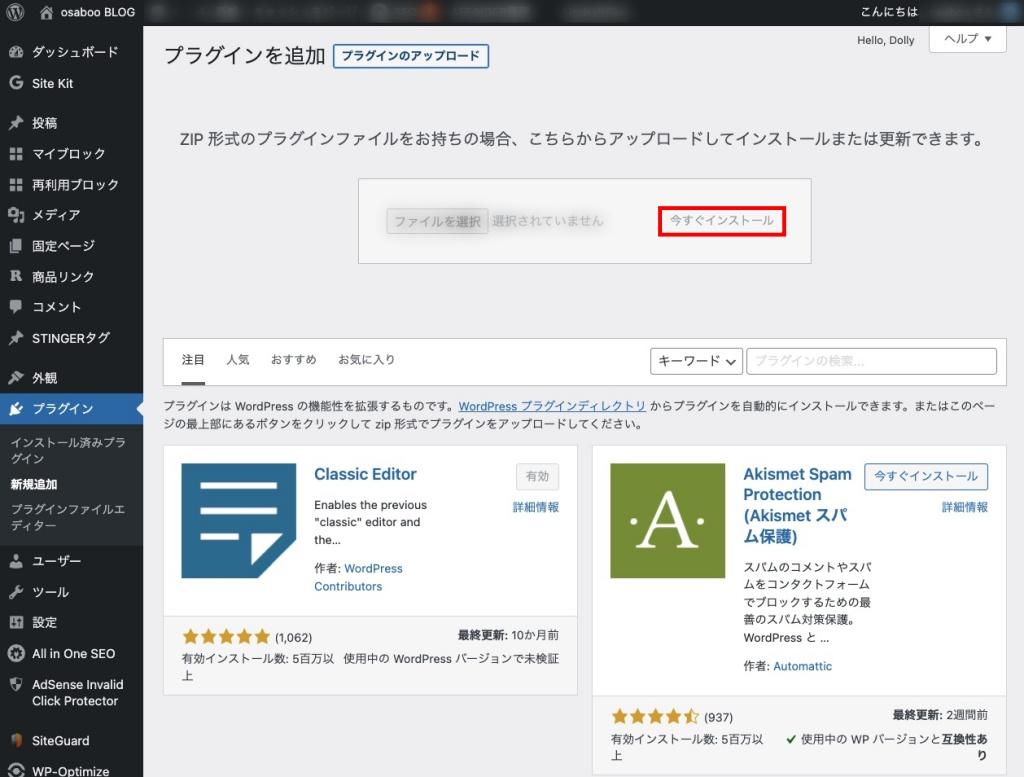
『今すぐインストール』をクリックします。


プラグインを有効化して完了です。
Rinkerの初期設定▶︎各種ASPの設定
Rinker にASPを紐付けて「 Amazon・楽天市場・Yahoo!ショッピング」のリンクを作ります。
ASPの登録を完了していますか?◀︎ Rinkerに必要な ASP なので初期設定の前に登録します。
Amazonアソシエイト / もしもアフィリエイト / バリューコマース ◀︎ リンク作りに必須です。
※ Amazon アソシエイトの審査に合格していなくでも広告の掲載は可能なのでトライしましょう。^^
それでは WordPress管理画面に移動して設定していきましょう。
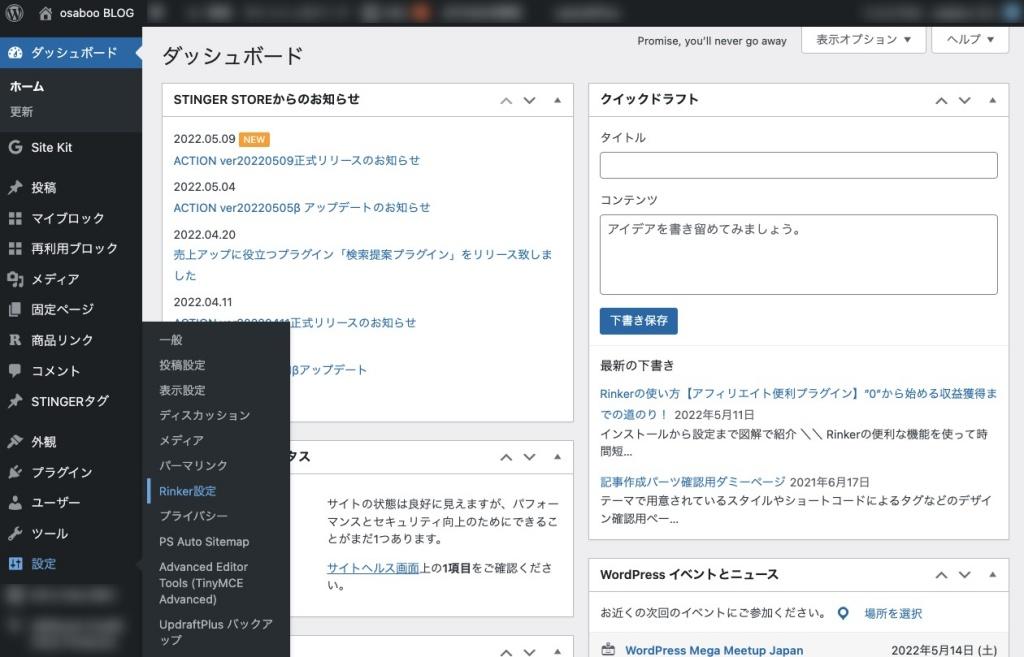
『WordPress管理>設定>Rinker設定』をクリックします。


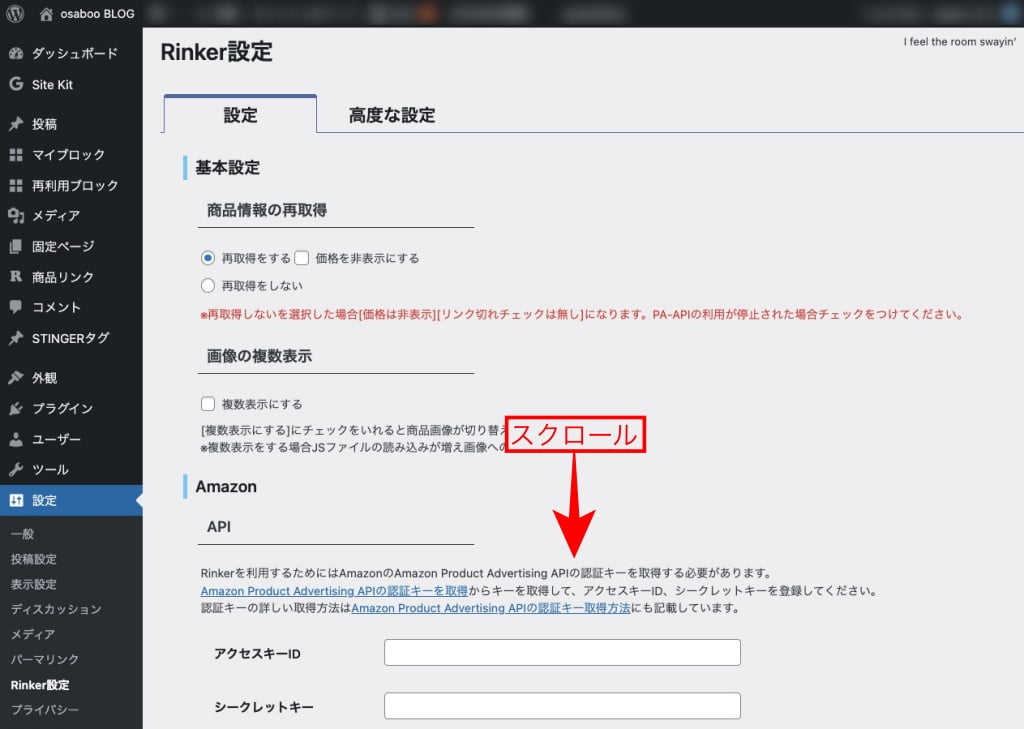
「下側のスクロール」して「Amazon」の見出しに移動します。


Amazon:Amazonアソシエイトの設定
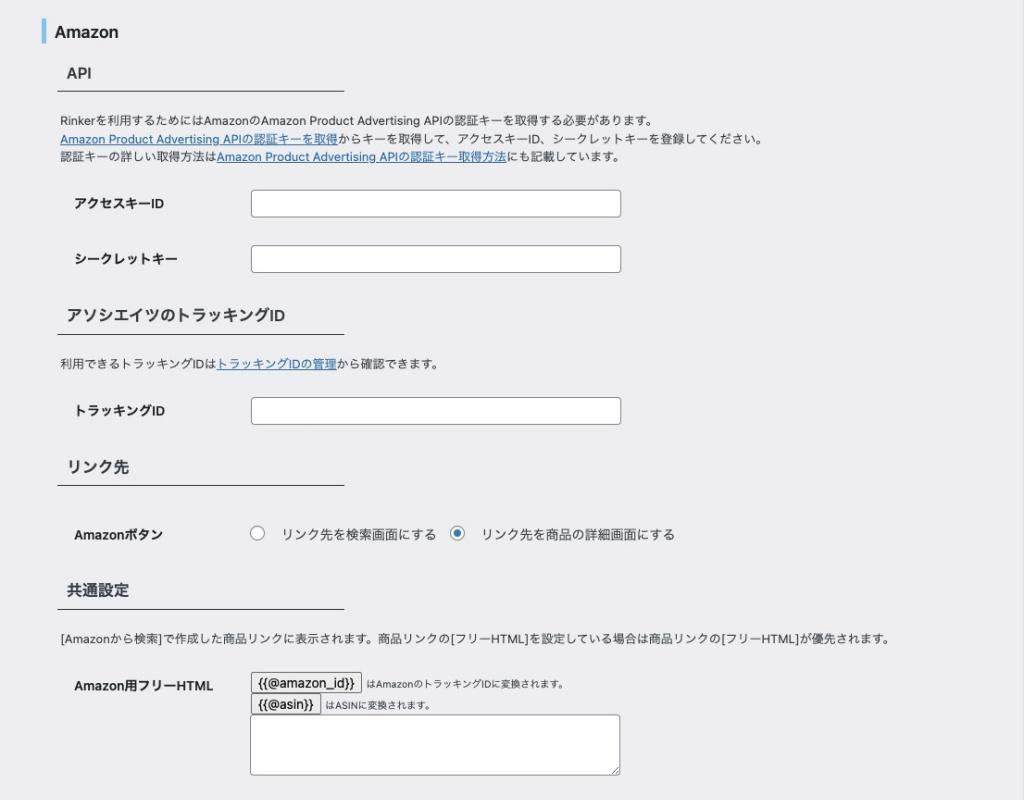
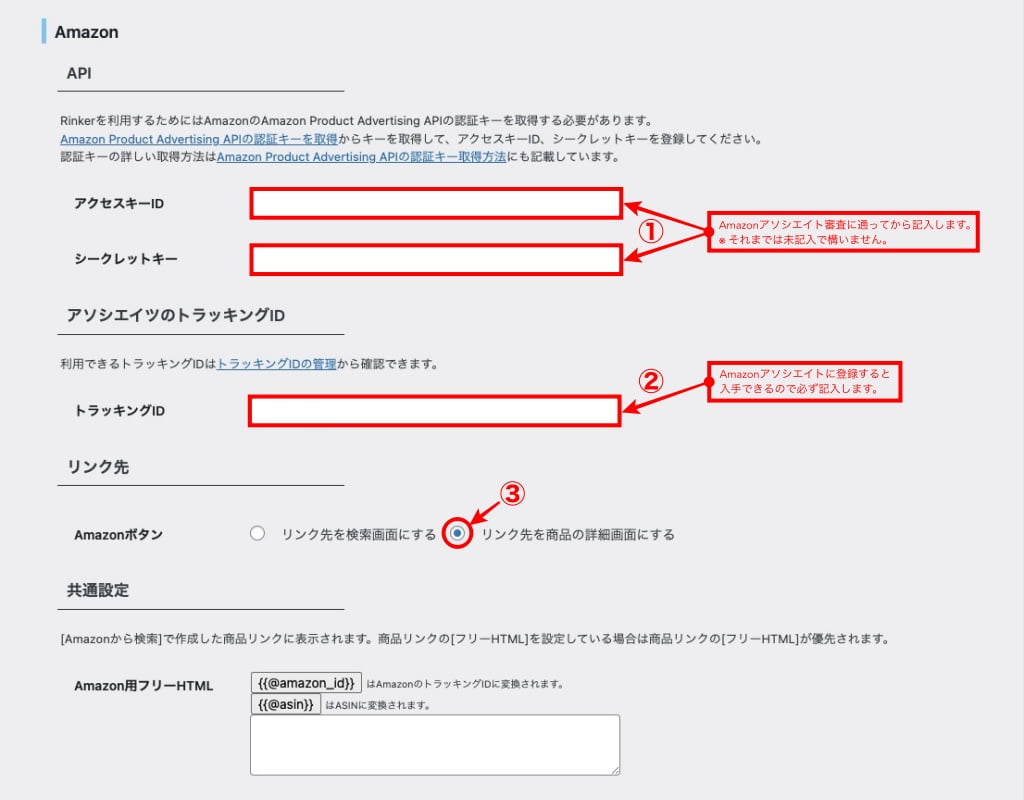
「Amazon」の見出しまでスクロールすると以下の画面が表示されます。
- API ▶︎『アクセスキーID』『シークレットキー』
- アソシエイトのトラッキングID ▶︎『トラッキングID』
- リンク先 ▶︎ 『チェックで選択』

上の画面に入力する『ID・キー』を確認する方法を以下で説明するよ!

詳細 ▶︎ Amazon
Amazonアソシエイト ◀︎ アクセスはコチラから
Amazonアソシエイトのホーム(外部サイト)にアクセスすると以下の画面が表示されます。
1. API ▶︎『アクセスキーID』『シークレットキー』の確認方法
※ Amazon アソシエイトの審査に合格していない場合は不要です。
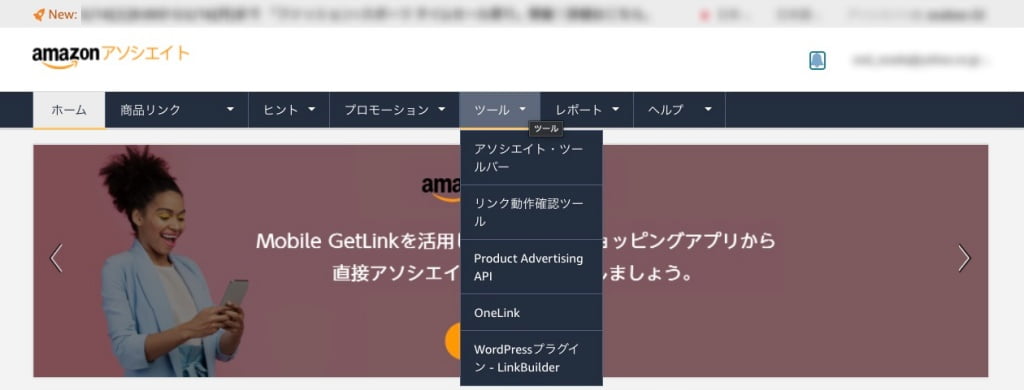
メニューから『ツール>Product Advertising API』をクリックします。


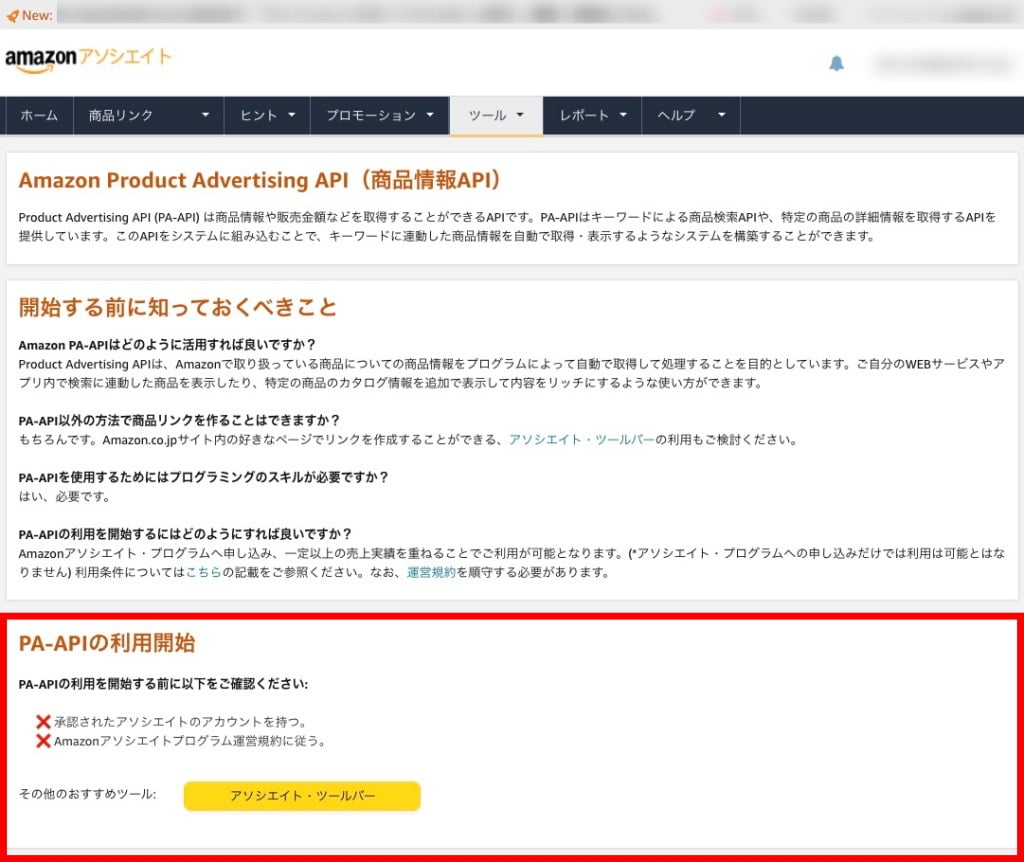
以下に画面が表示されます。
※ 「Amazonアソシエイト審査」に合格していない状況の画面です。


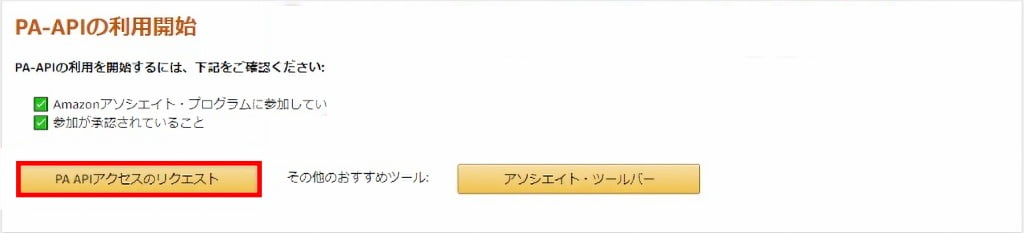
審査に合格すると上の画面の赤枠部が以下のように表示されます。
『PA APIアクセスのリクエスト』をクリックします。


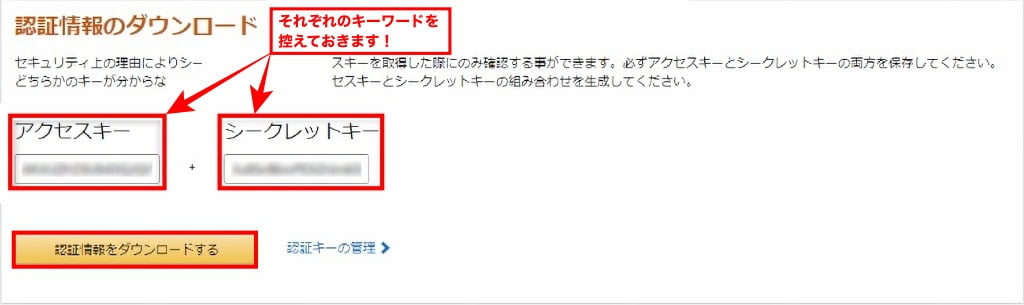
「アクセスキー」「シークレットキー」を控えておきます。また、「シークレットキー」は、発行時のみの表示になるため『認証情報をダウンロードする』をクリックして保管しておきましょう。◀︎ Rinkerの設定に使用

2. アソシエイトのトラッキングID ▶︎『トラッキングID』の確認方法
※ Amazon アソシエイトの審査に合格していない場合でも必要です。
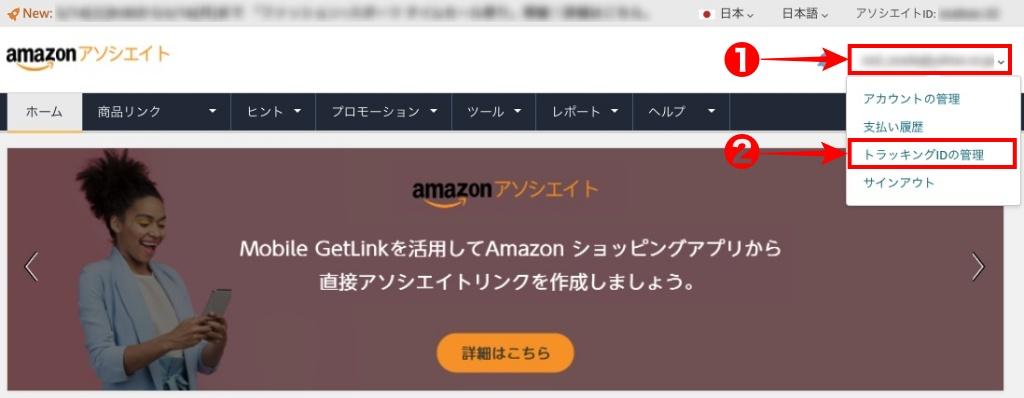
「Amazonアソシエイトのホーム」画面より、❶メールアドレスをクリックします。❷トラッキングIDの管理をクリックします。


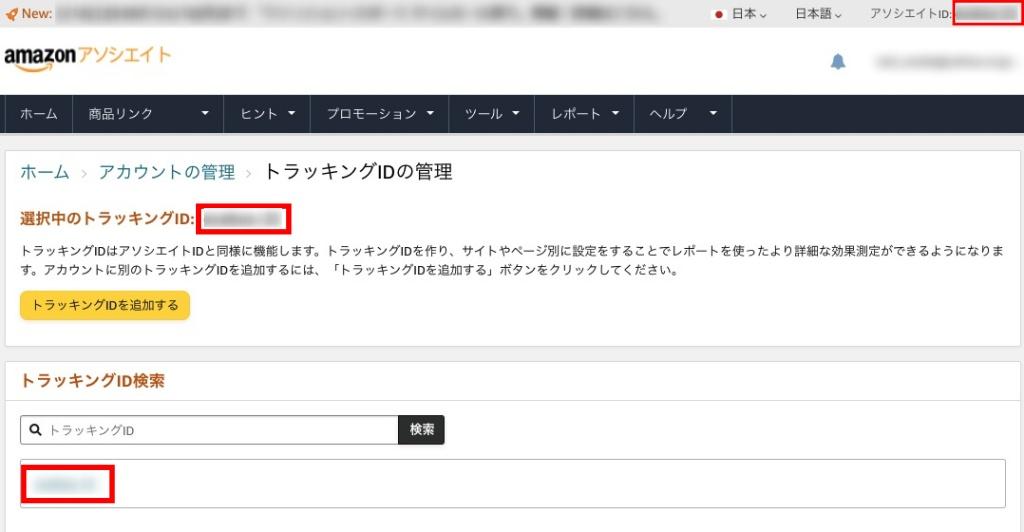
『選択中のトラッキングID』を控えます。◀︎ Rinkerの設定に使用


Amazonアソシエイトサイトから自分のWordPress管理画面に戻ります。
『WordPress管理>設定>Rinker設定』をクリックして以下の画面に移動し、赤枠部分に『キー・ID・チェック』を設定します。

『Amazon』の設定は以上です。続いて『楽天』の設定に移ります。
楽天:楽天アフィリエイト
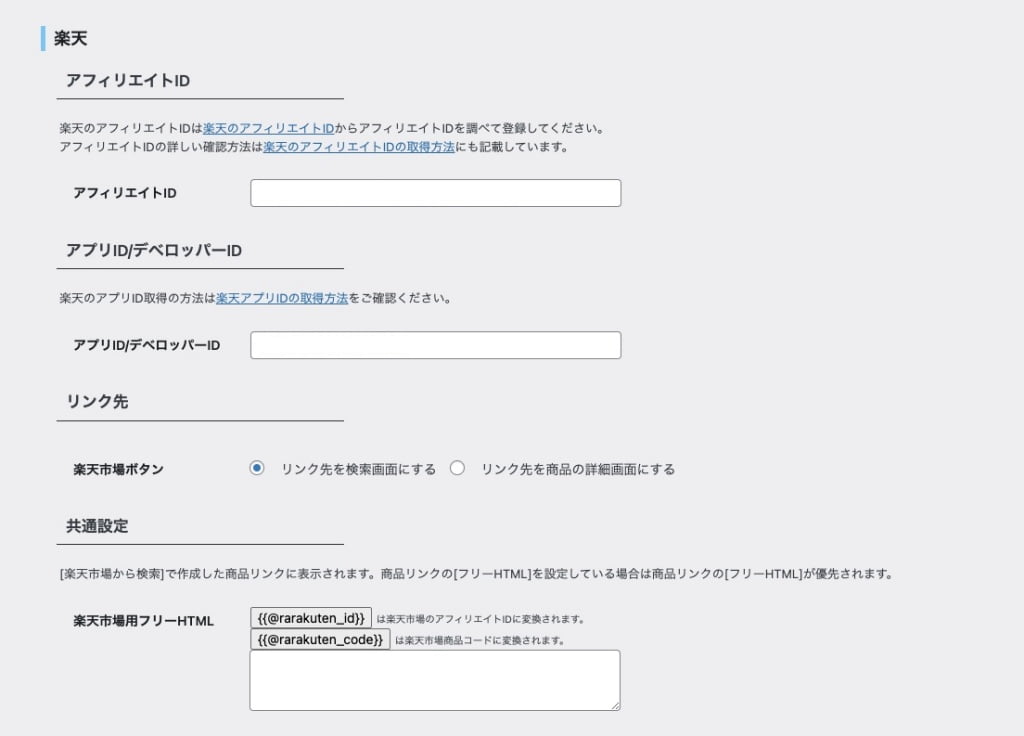
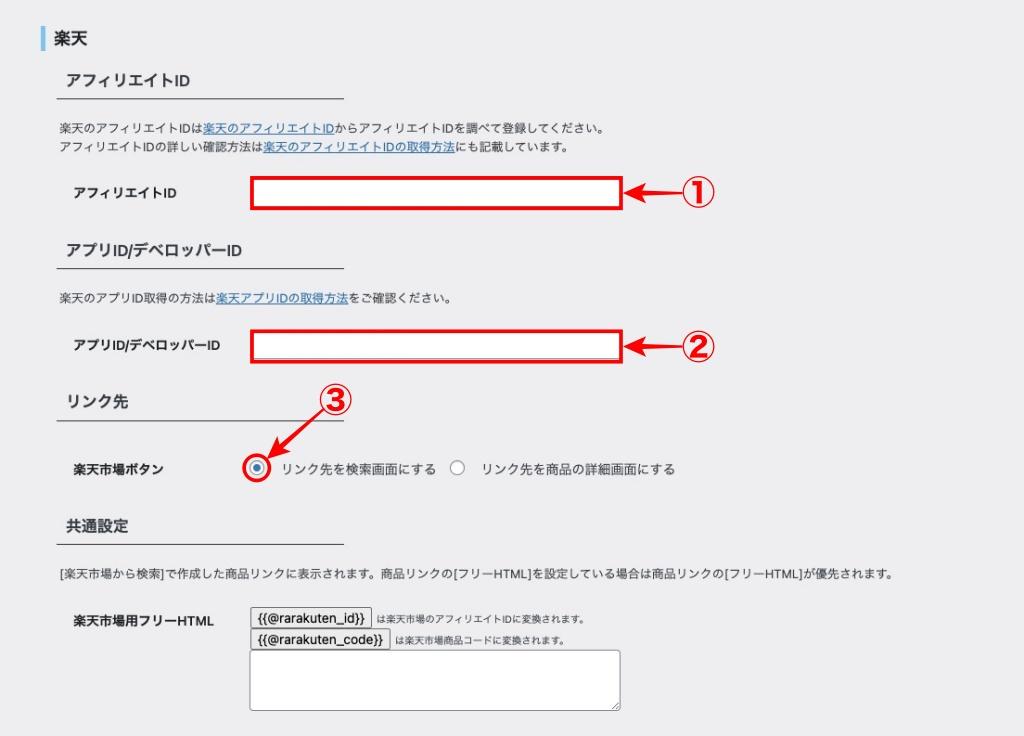
「楽天」の見出しまでスクロールすると以下の画面が表示されます。
- アフィリエイトID ▶︎『アフィリエイトID』
- アプリID/デベロッパーID ▶︎『アプリID/デベロッパーID』
- リンク先 ▶︎ 『チェックで選択』

上の画面に入力する『ID』を確認する方法を以下で説明するよ!

もしもアフィリエイトの設定で『もしもリンク優先ショップ』項目の『楽天市場』にチェックを入れると楽天アフィリエイトより優先されます。
詳細 ▶︎ 楽天
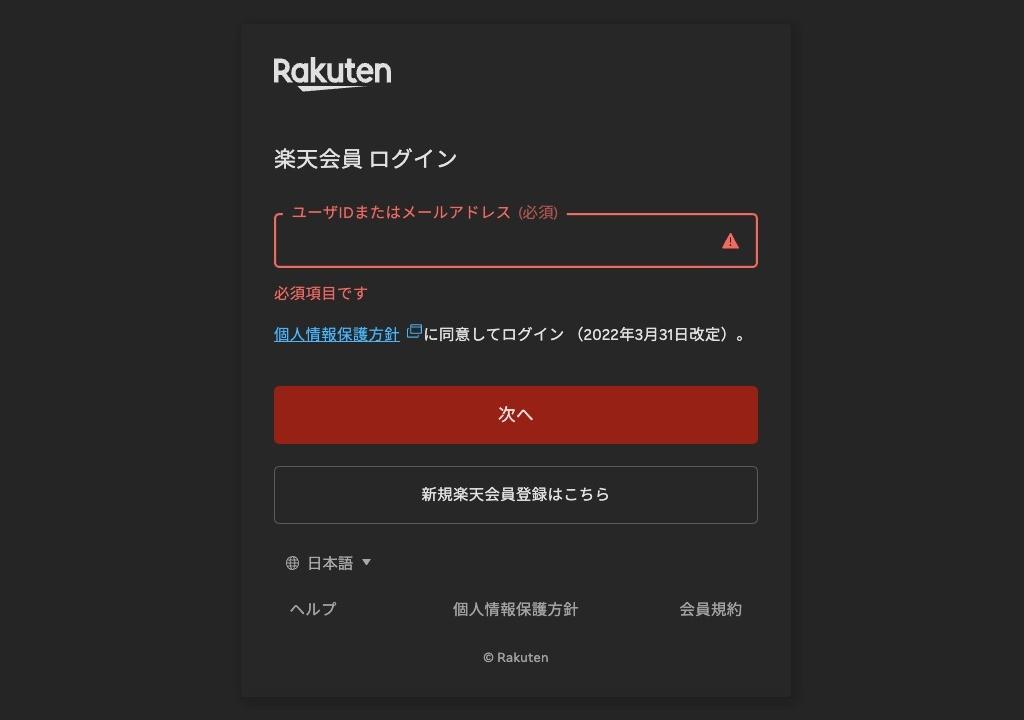
楽天会員 ログイン ◀︎ アクセスはコチラから
楽天 - ログイン(外部サイト)にアクセスすると以下の画面が表示されます。
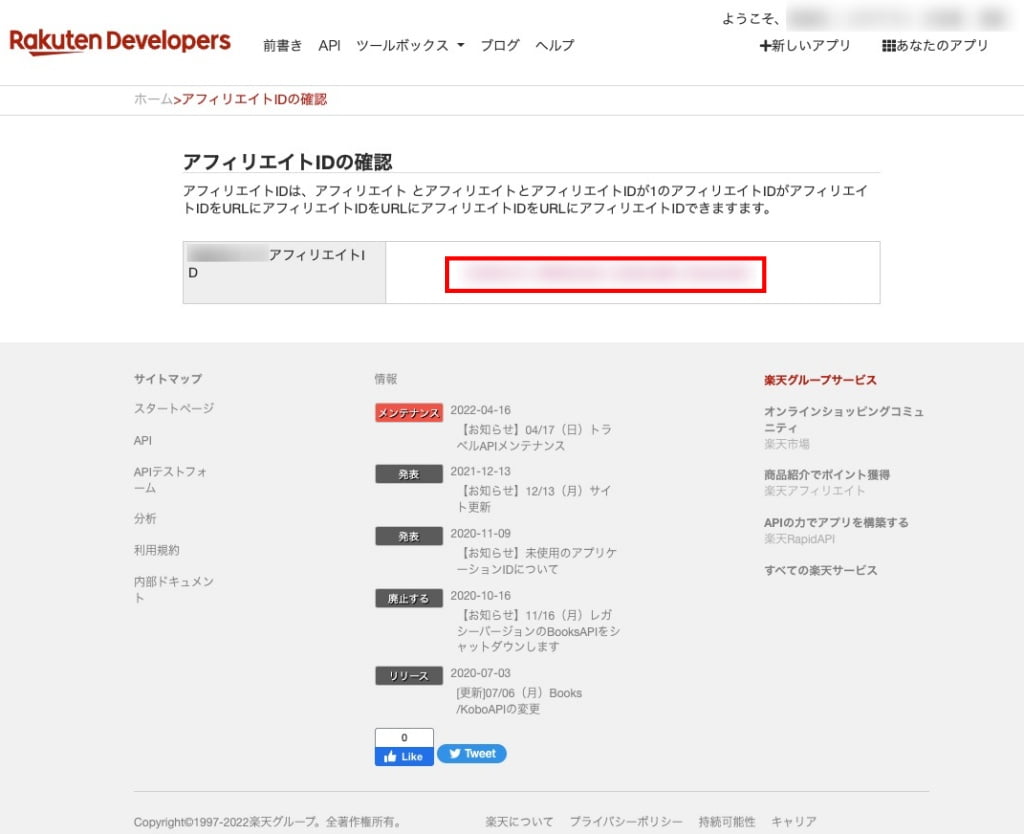
1. アフィリエイトID ▶︎『アフィリエイトID』の確認方法
※ 未登録の場合は『新規楽天会員登録はこちら』から登録します。◀︎ 手順は割愛します。
「楽天会員ログイン」から『ログイン』します。


楽天会員ログインすると以下の画面が表示されます。
〇〇さんのアフィリエイトID(赤枠部)を控えておきます。◀︎ Rinkerの設定に使用

(※ ログイン状態で『あなたのアプリ』をクリックすると「ID」の情報が 確認できます。)
2. アプリID/デベロッパーID ▶︎『アプリID/デベロッパーID』の設定・確認方法
※ Rinkerでの検索エラー防止のために「アプリID/デベロッパーID」を設定します。
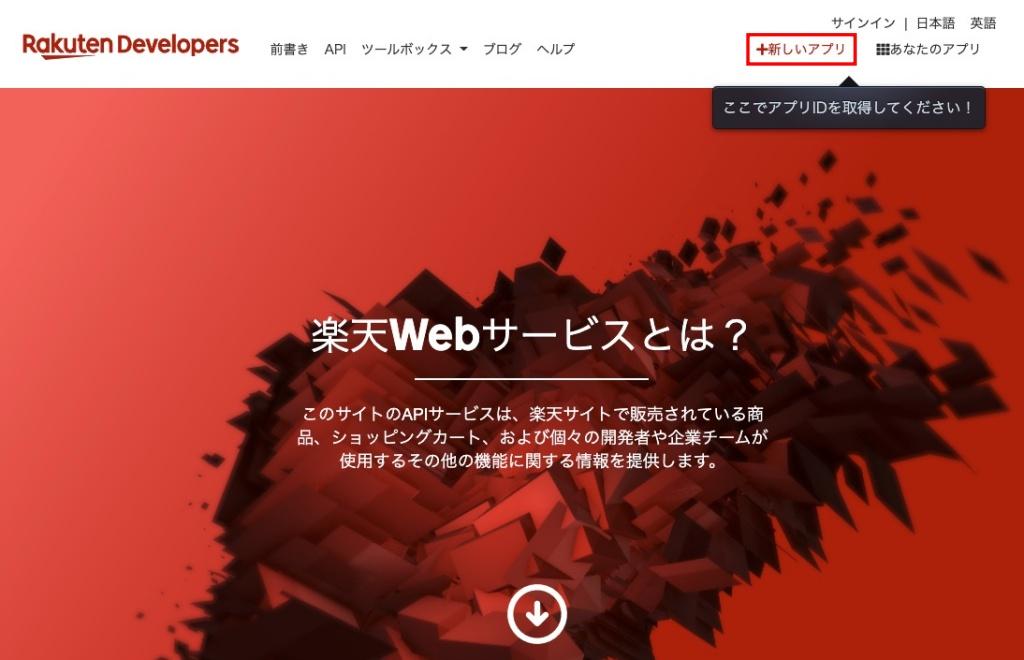
Rakuten Developers ◀︎ アクセスはコチラから
以下の画面が表示されるので『+新しいアプリ』をクリックします。


下側にスクロールすると以下の画面が表示されます。
利用規約を確認して下にスクロールします。


下側にスクロールすると「アプリケーション作成フォーム」が表示されます。
- 『アプリケーション名』◀︎ サイトタイトル
- 『アプリケーションのURL』◀︎ サイトURL
- 『楽天Webサービスや楽天APIをどのようにして知りましたか?』◀︎ チェックで選択
- 『CAPTCHA』◀︎ 写記入
「アプリケーション作成フォーム」に上記4項目を記入して『利用規約に同意し、新しいプログラムを作成します』をクリックします。

以上でアプリケーションの登録は完了です。最後に登録したアプリケーションのIDを確認します。

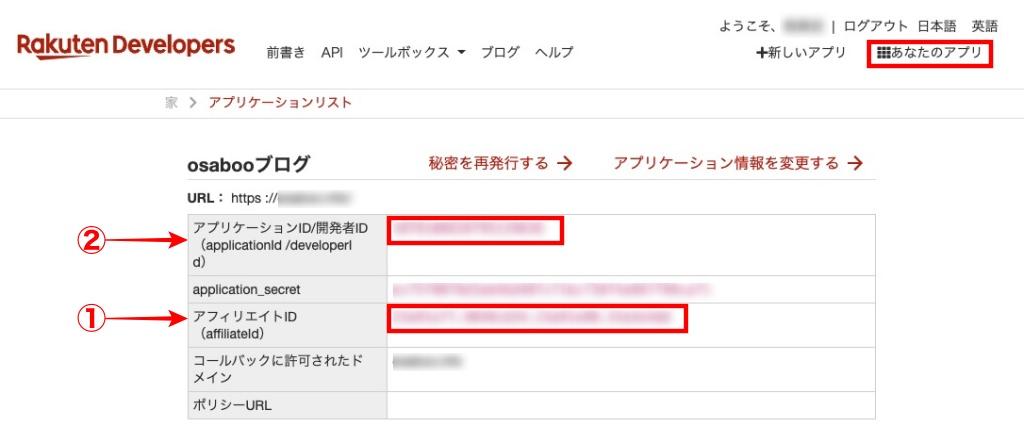
Rakuten Developers にログインした状態で『あなたのアプリ』をクリックします。
以下の画面が表示されるので 『①アフィリエイトID』(赤枠)と『②アプリケーションID/開発ID 』(赤枠)をコピーして控えます。◀︎ Rinkerの設定に使用


楽天(Rakuten Developers)から自分のWordPress管理画面に戻ります。
『WordPress管理>設定>Rinker設定』をクリックして以下の画面に移動して、赤枠部分に『ID・チェック』を設定します。
❶❷❸を処理します。

『楽天』の設定は以上です。続いて『Yahooショッピング(バリューコマース)設定』の設定に移ります。
Yahooショッピング(バリューコマース)設定
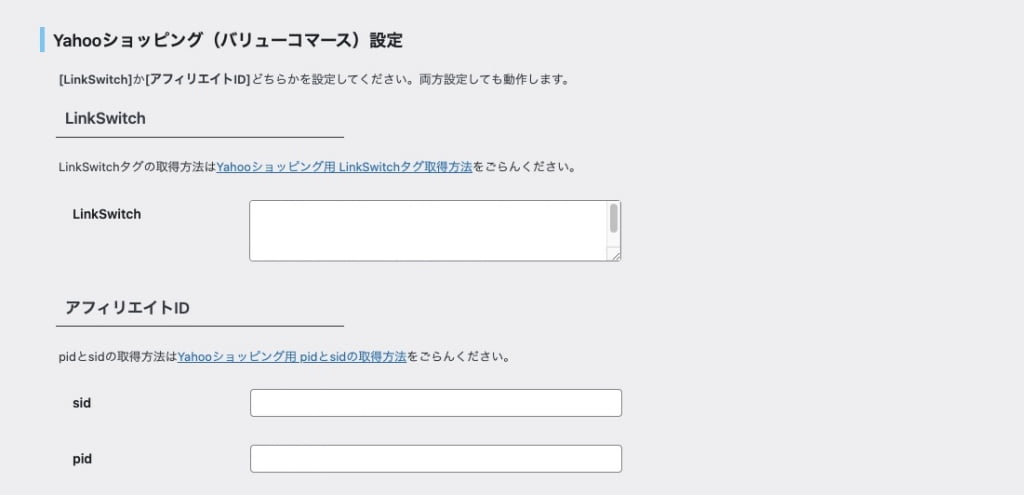
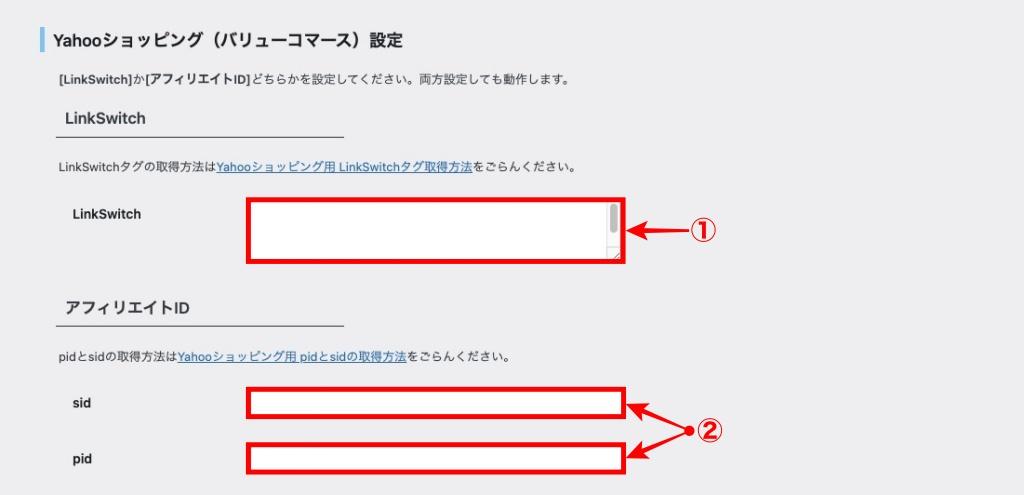
「Yahooショッピング(バリューコマース)設定」の見出しまでスクロールすると以下の画面が表示されます。
- Link Switch ▶︎ 『Link Switch』
- アフィリエイトID ▶︎ 『sid』『pid』
1〜2 を設定します。▶︎ 以下の画面に記入する『Link Switch』『sid』『pid』を「詳細 ▶︎ Yahooショッピング(バリューコマース)設定」で確認します。

上の画面に入力する『Link Switch』『sid』『pid』を確認する方法を以下で説明するよ!

詳細 ▶︎ Yahooショッピング(バリューコマース)設定
バリューコマース ◀︎ アクセスはコチラから
バリューコマース(外部サイト)にアクセスすると以下の画面が表示されます。
1. Link Switch ▶︎ 『Link Switch』の確認方法
※ 未登録の場合は『無料会員登録』から登録します。◀︎ 手順は割愛します。
『すでに登録済みの方』をクリックします。


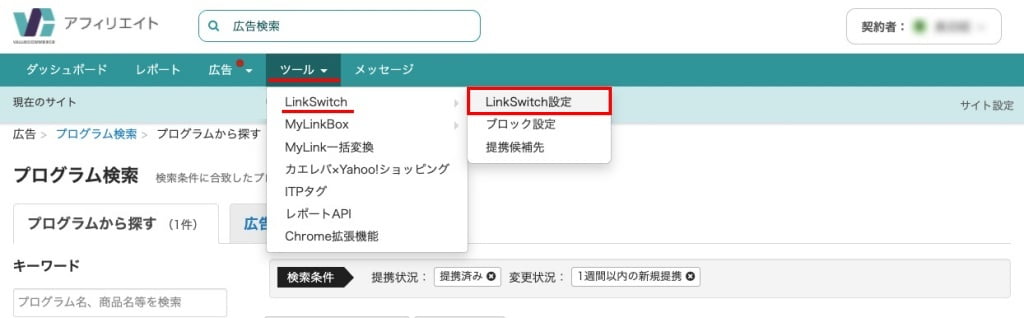
『ツール>Link Switch>Link Switch設定』をクリックします。


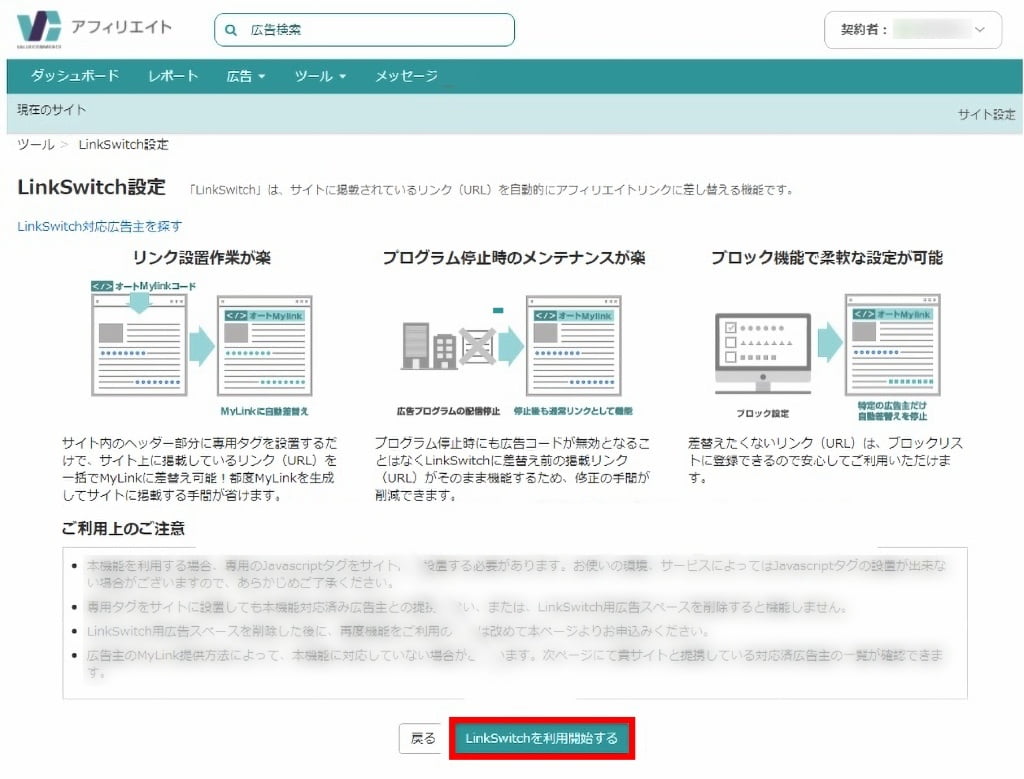
『Link Switchを利用開始する』をクリックします。


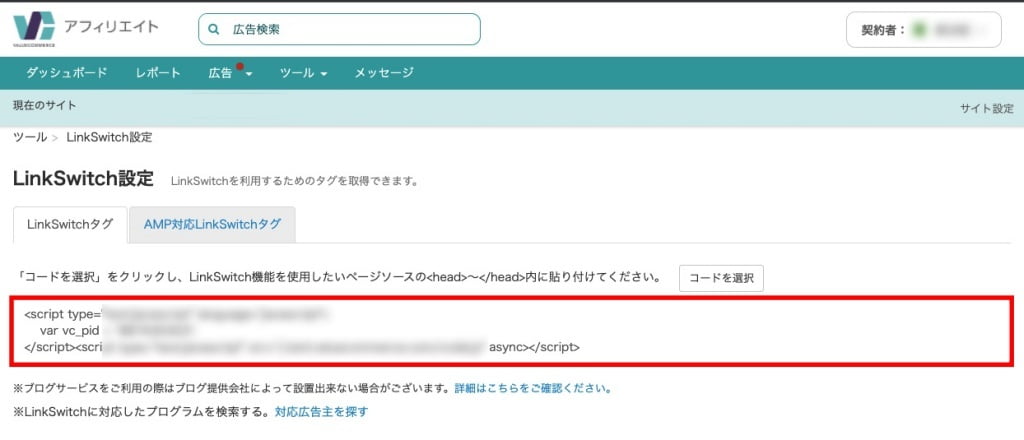
『コードを選択』して赤枠部をコピーして控えます。◀︎ Rinkerの設定に使用

2. アフィリエイトID ▶︎ 『sid』『pid』の確認方法
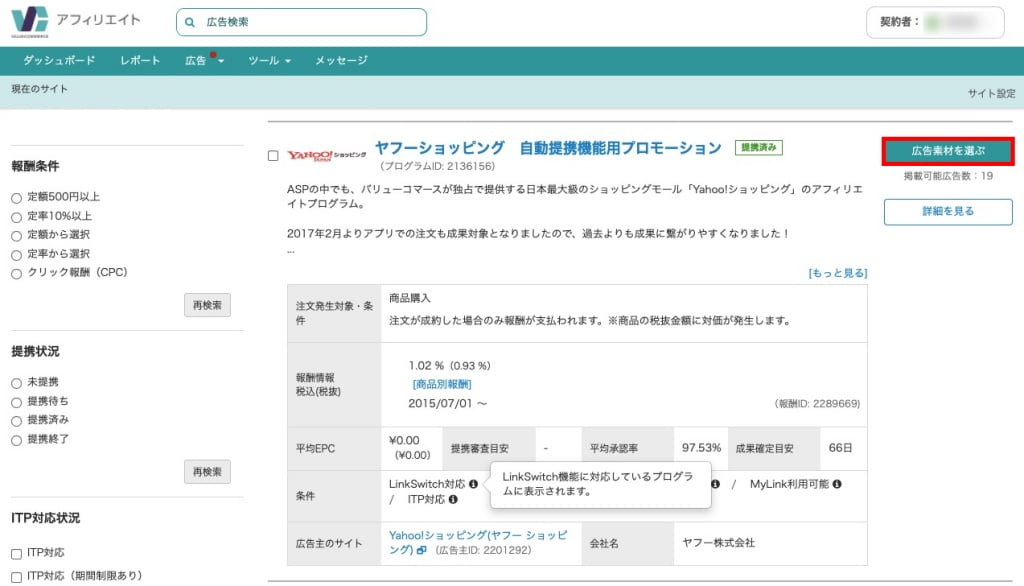
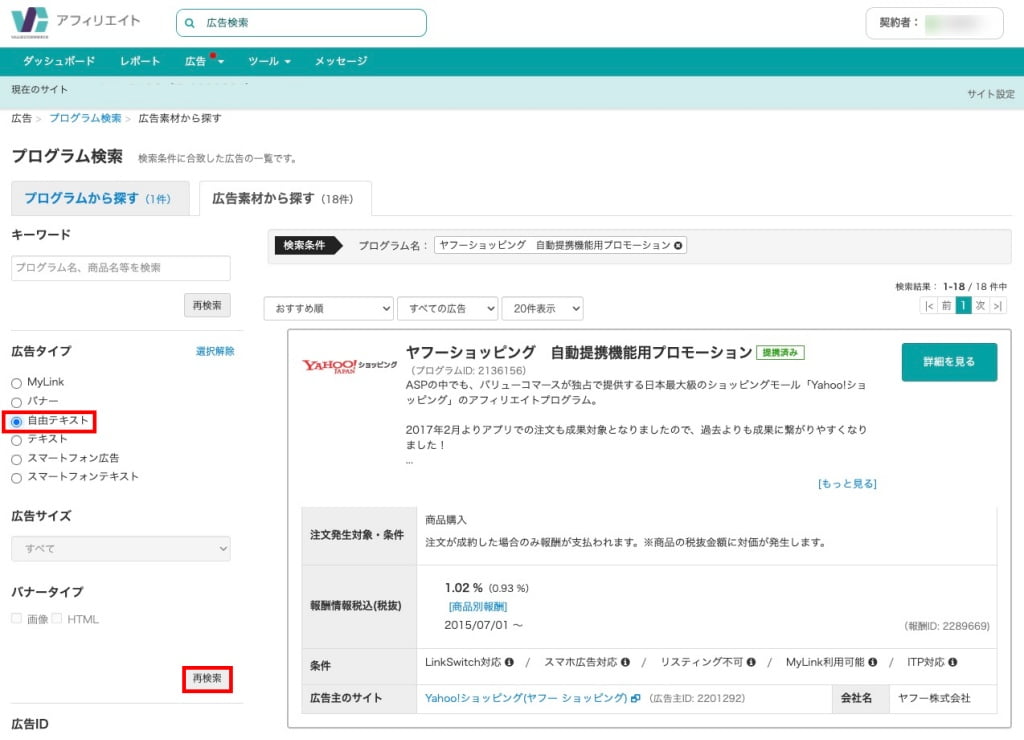
検索(サーチ)エリアに『Yahoo!ショッピング(ヤフーショッピング)』と入力して『』かリターンを押します。


「ヤフーショッピング 自動提携機能用プロモーション」の『広告素材を選ぶ』をクリックします。


広告タイプ ▶︎『自由テキスト』にチェックをいれ『再検索』をクリックします。


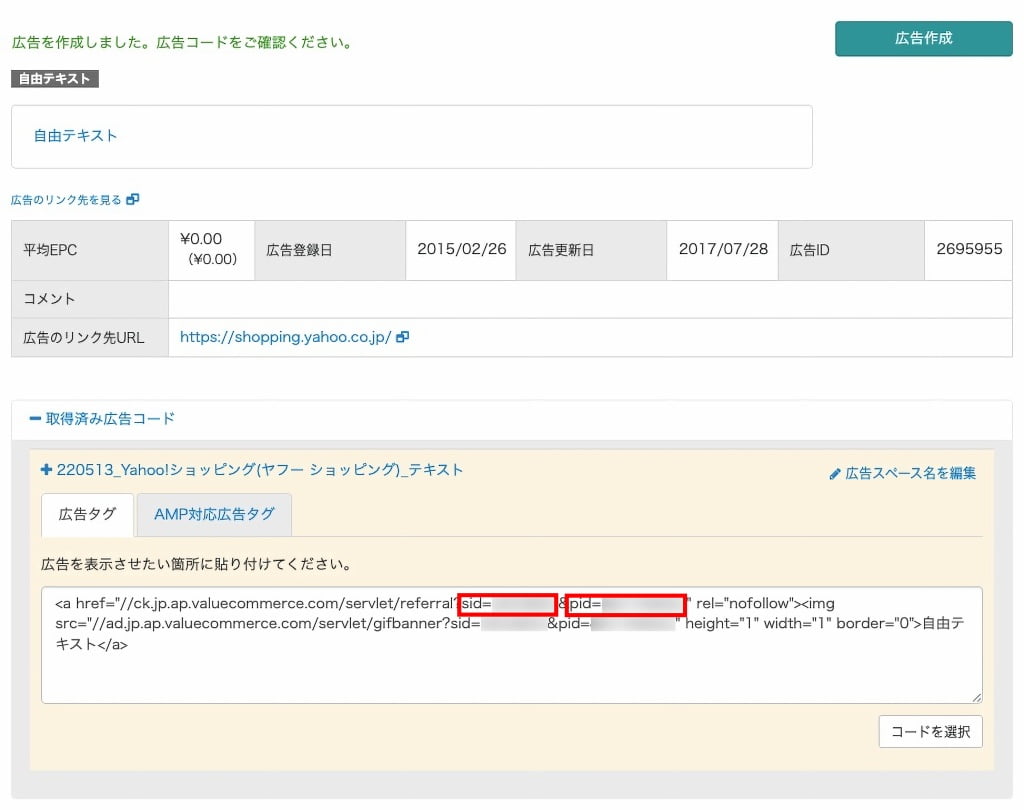
『広告作成』をクリックします。


広告コードが表示されるので『sid』『pid』のコードを控えます。◀︎ Rinkerの設定に使用


バリューコマース から自分のWordPress管理画面に戻ります。
『WordPress管理>設定>Rinker設定』をクリックして以下の画面に移動して、赤枠部分に①『Link Switch』②『sid』『pid』を設定します。

『Yahooショッピング(バリューコマース)設定』の設定は以上です。続いて『もしもアフィリエイト設定』の設定に移ります。
もしもアフィリエイト設定
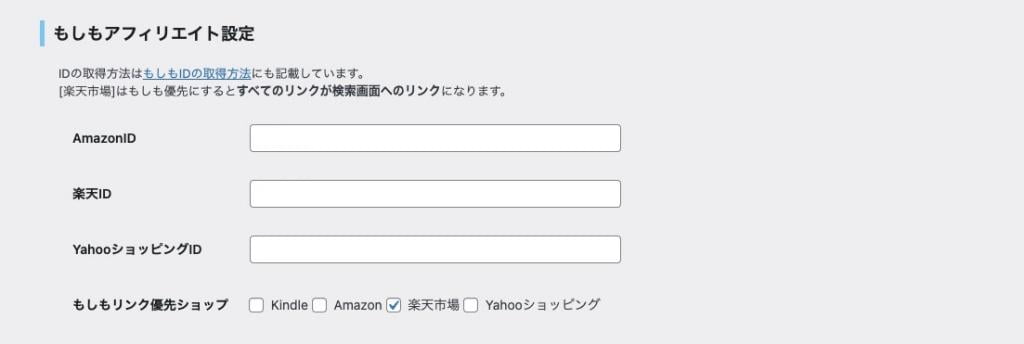
「もしもアフィリエイト設定」の見出しまでスクロールすると以下の画面が表示されます。
- Amazon ID
- 楽天 ID
- Yahooショッピング ID
1〜3 を設定します。▶︎ 以下の画面に記入する『ID』を「詳細 ▶︎ もしもアフィリエイト設定」で確認します。

上の画面に入力する『ID』を確認する方法を以下で説明するよ!

詳細 ▶︎ もしもアフィリエイト設定
もしもアフィリエイト◀︎ アクセスはコチラから
もしもアフィリエイト(外部サイト)にアクセスすると以下の画面が表示されます。
1. Amazon IDの確認方法
※ 未登録の場合は『会員登録する(無料)』から登録します。◀︎ 手順は割愛します。
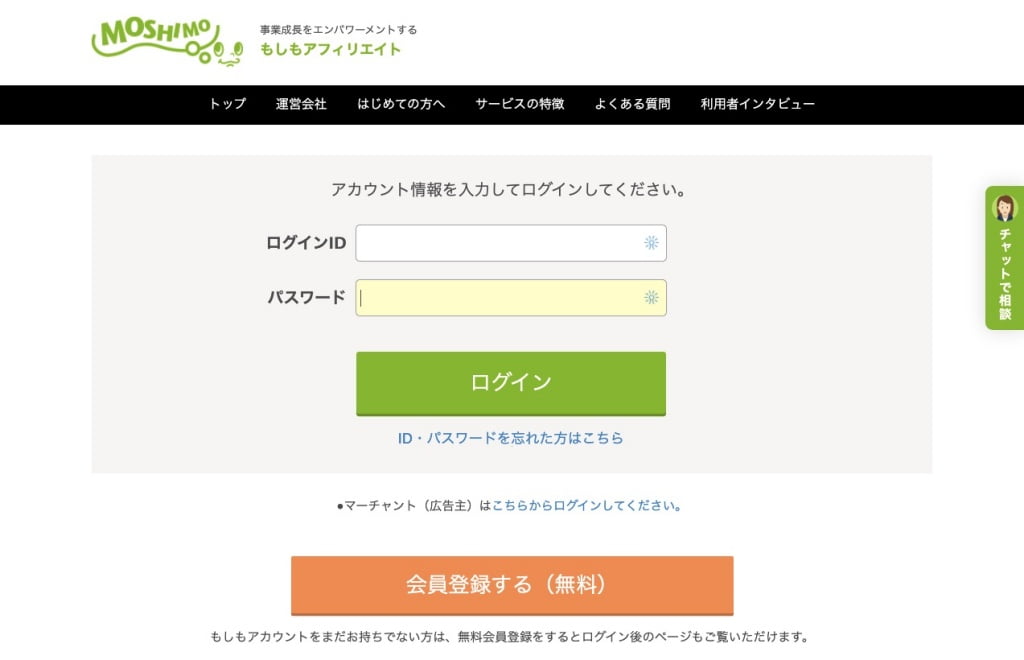
『メディア会員ログイン』をクリックします。


『ログインID』『パスワード』を入力して『ログイン』をクリックします。


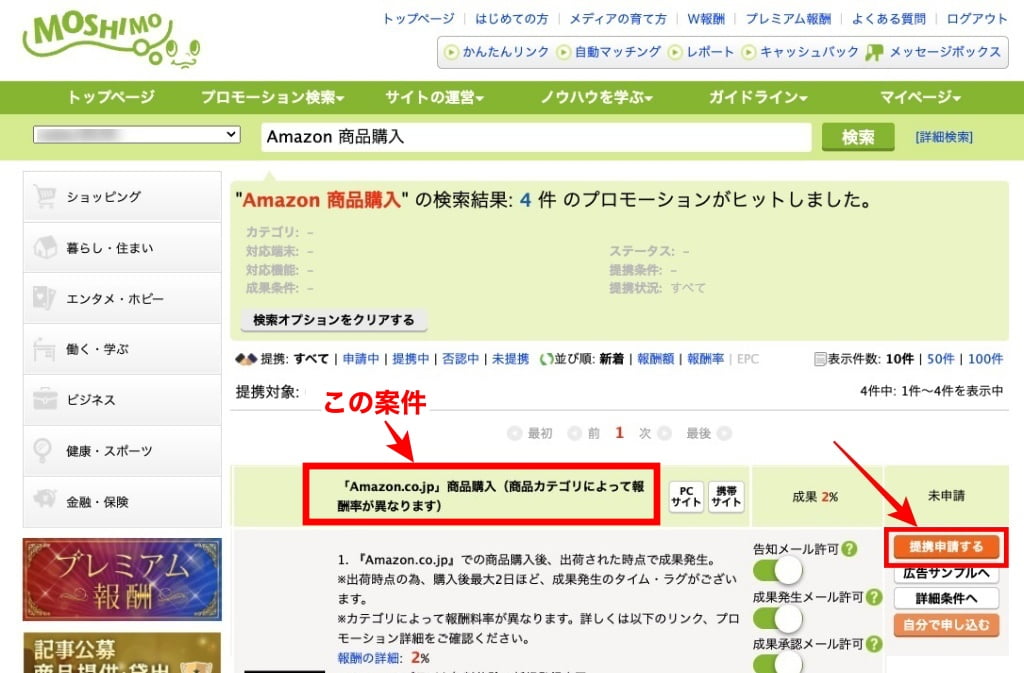
検索(サーチ)エリアに『Amazon 商品購入』と入力して『検索』をクリックします。


「Amazon.co.jp」商品購入(商品カテゴリによって報酬率が異なります)◀︎ の案件を選択して『提携申請する』をクリックします。


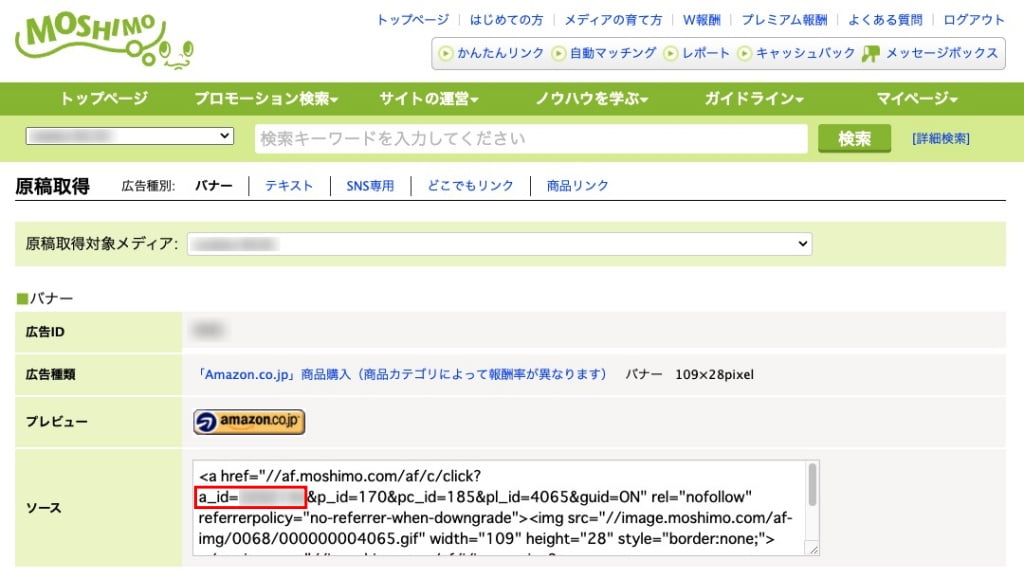
『広告リンクへ』をクリックします。


『a_id=〇〇〇〇』部分のコードを控えます。◀︎ Rinkerの設定に使用

2. 楽天 IDの確認方法
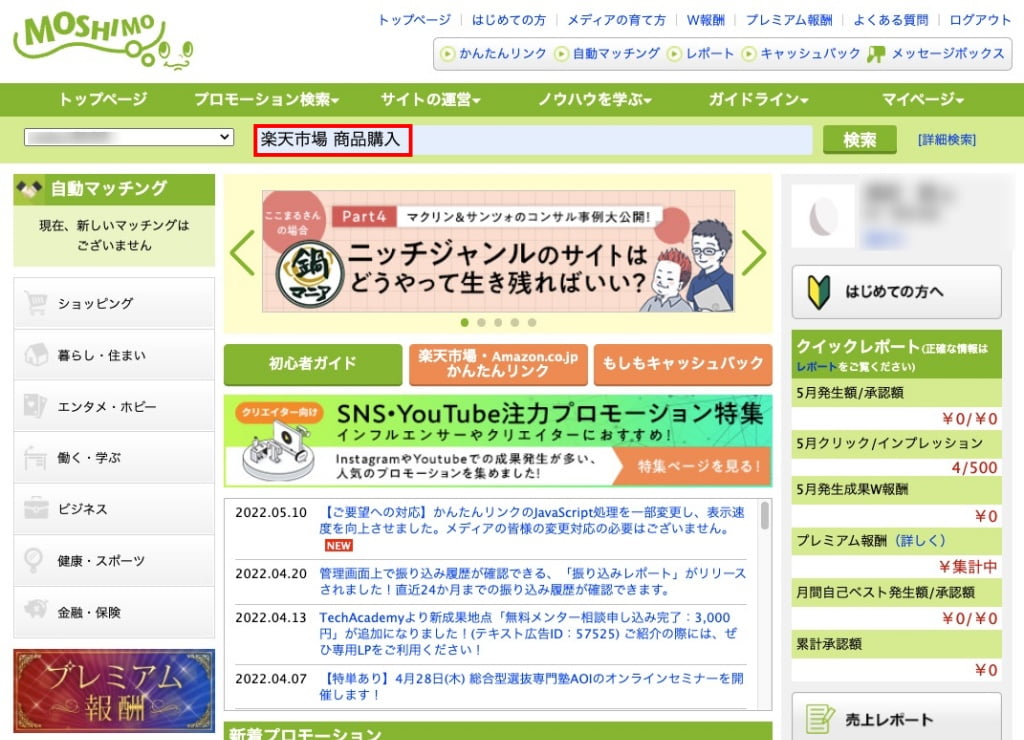
検索(サーチ)エリアに『楽天市場 商品購入』と入力します。


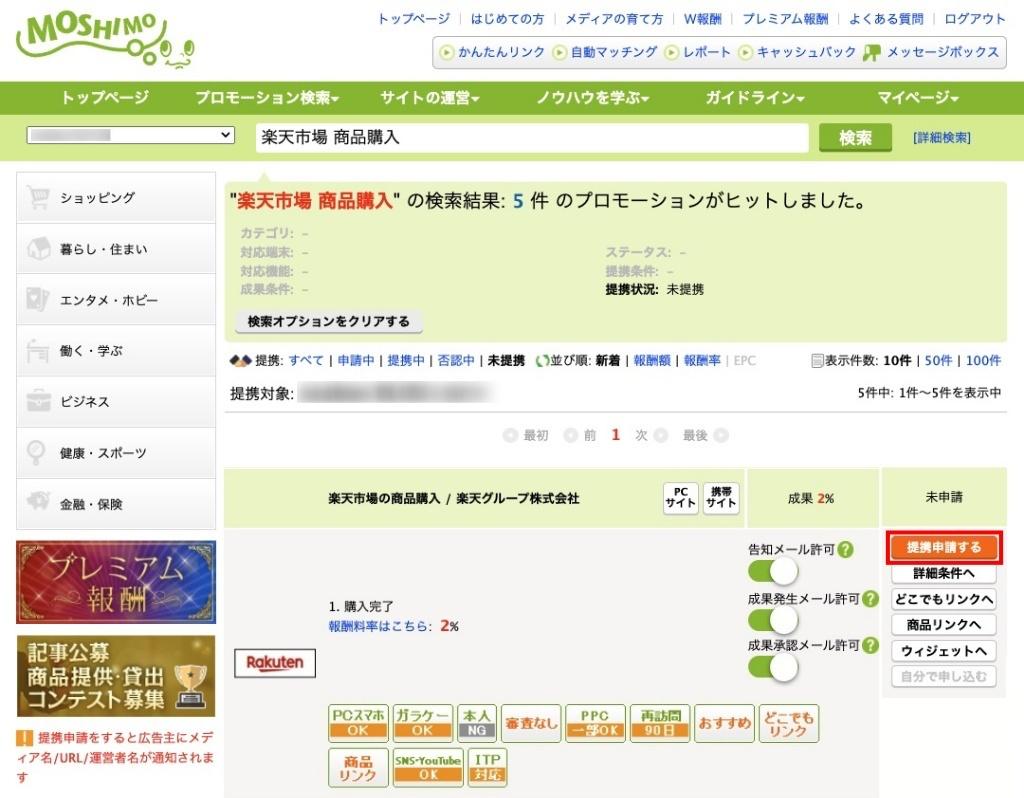
「楽天市場の商品購入 / 楽天グループ株式会社」の案件を選択して『提携申請する』をクリックします。


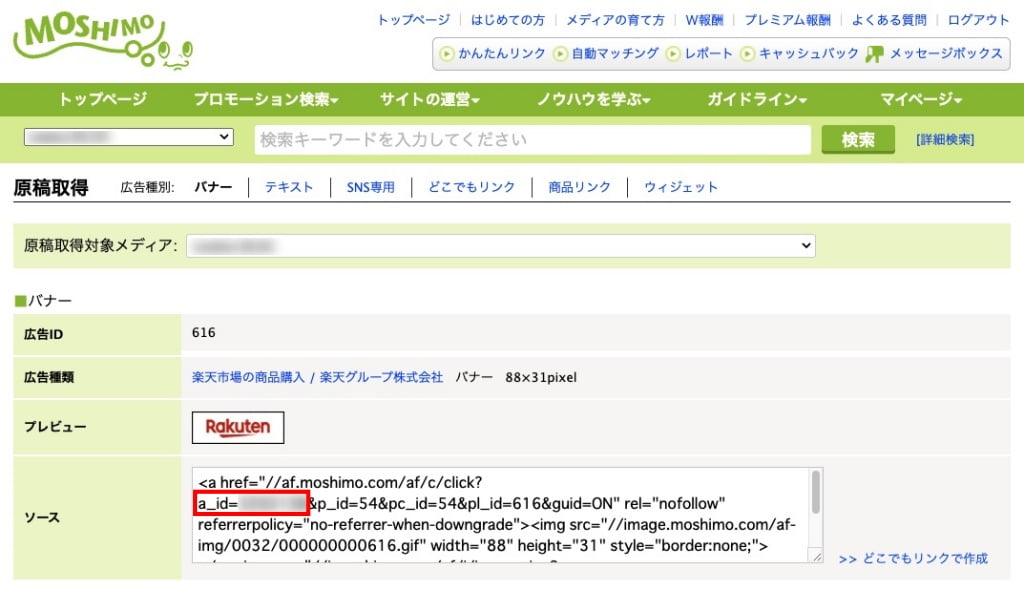
『広告リンクへ』をクリックします。


『a_id=〇〇〇〇』部分のコードを控えます。◀︎ Rinkerの設定に使用

3. Yahooショッピング IDの確認方法
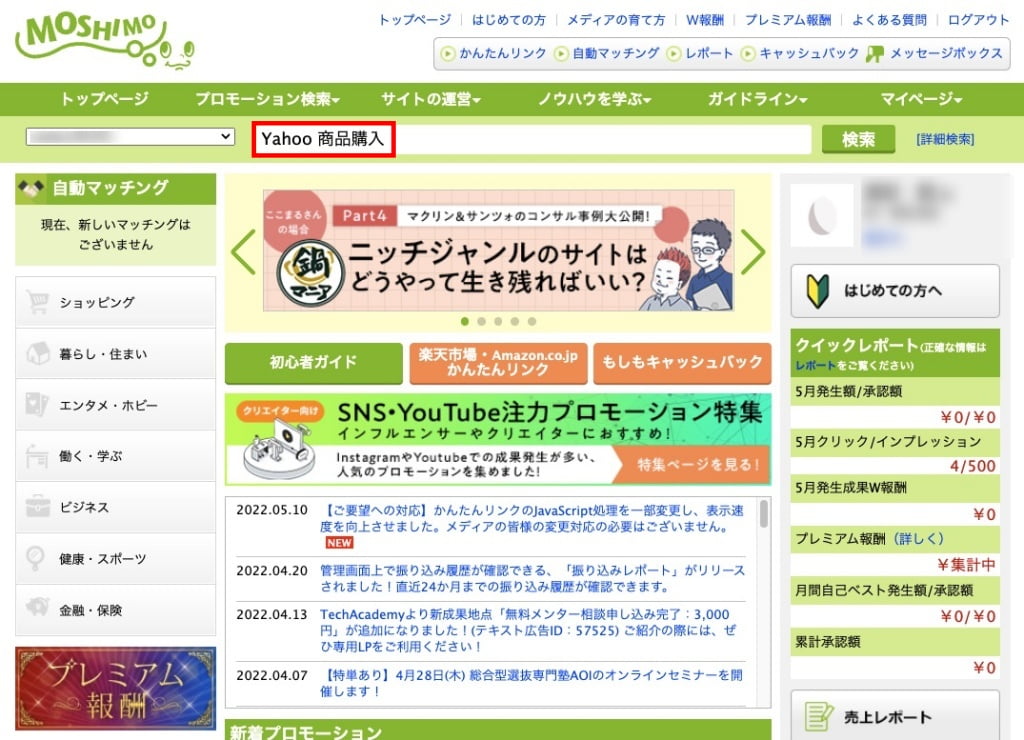
検索(サーチ)エリアに『Yahoo 商品購入』と入力します。


「【Yahoo!ショッピング】商品購入」の案件を選択して『提携申請する』をクリックします。


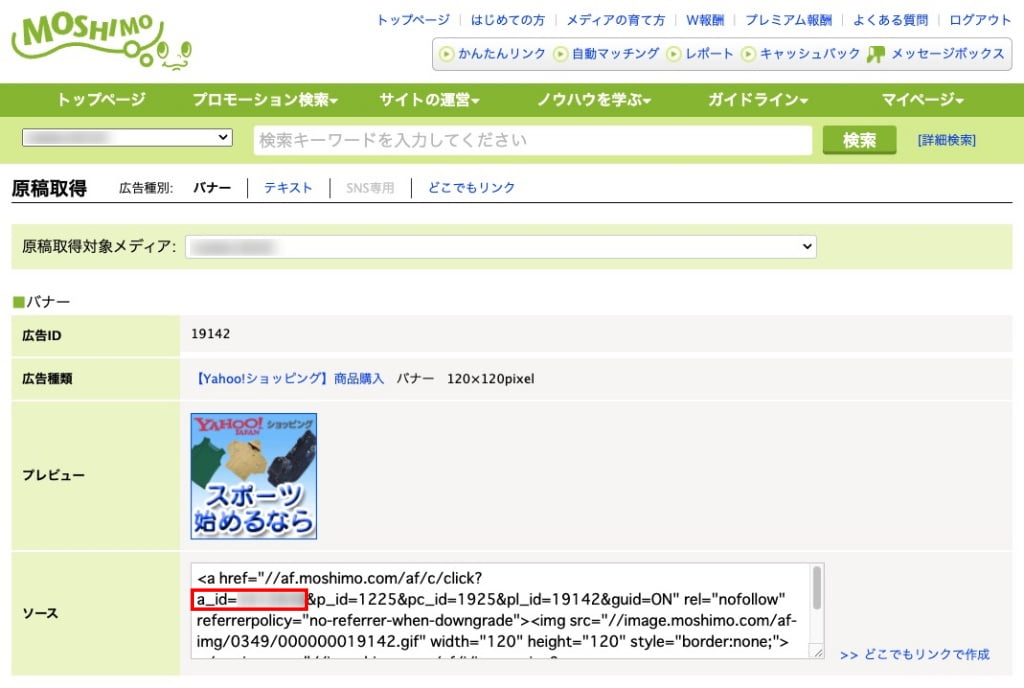
『広告リンクへ』をクリックします。


『a_id=〇〇〇〇』部分のコードを控えます。◀︎ Rinkerの設定に使用


もしもアフィリエイトから自分のWordPress管理画面に戻ります。
『WordPress管理>設定>Rinker設定』をクリックして以下の画面に移動して、赤枠部分に①『AmazonID』②『楽天ID』③『YahooショッピングID』を設定します。

『もしもアフィリエイト設定』の設定は以上です。続いて『Google Analytics トラッキング』の設定に移ります。
Google Analytics トラッキング
「Google Analytics トラッキング」の見出しまでスクロールすると以下の画面が表示されます。
『商品リンクのクリックをトラッキングにチェックを入れます。

『Google Analytics トラッキング』の設定は以上です。続いて『デザイン』の設定に移ります。
デザイン
「デザイン」の見出しまでスクロールすると以下の画面が表示されます。
デザインは自由に選んでください。
『スタイルアップ』をクリックします。


いずれかのデザインを選びます。

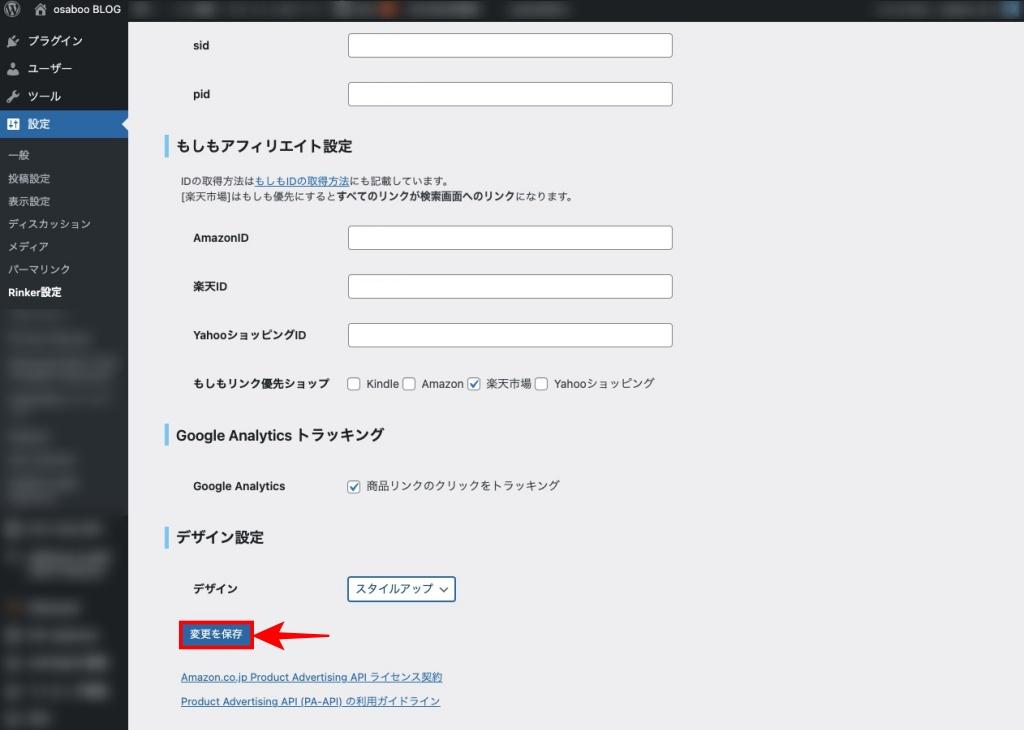
全ての設定が完了したら…もう一度確認してにましょう。

最下部までスクロールすると以下の画面が表示されるので『変更を保存』をクリックして完了です。

以上でRinkerの初期設定は完了です。お疲れ様でした! ^^")
Rinkerの使い方

『WordPress ▶︎ 記事編集画面』での作業手順です。
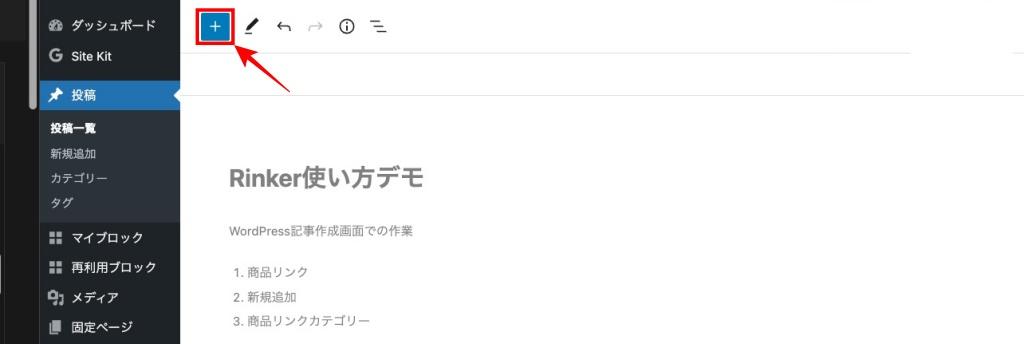
『+』をクリックしてメニューを開きます。


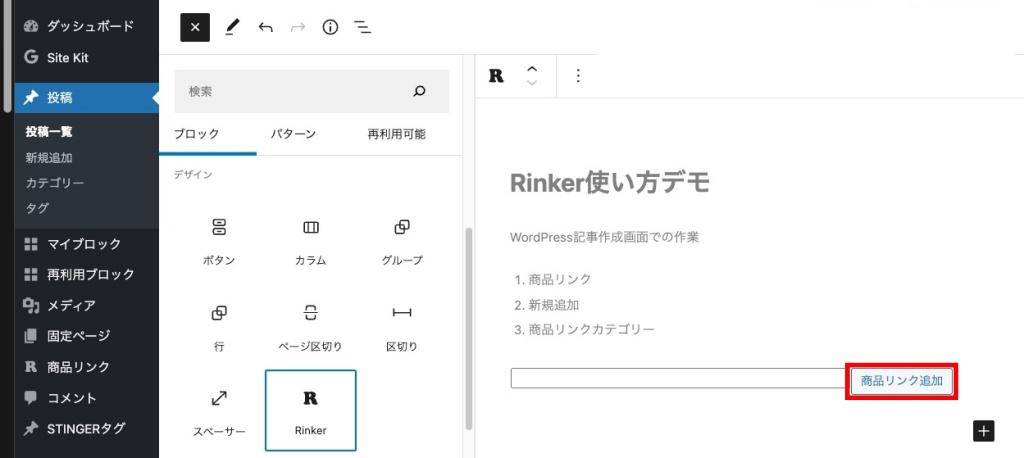
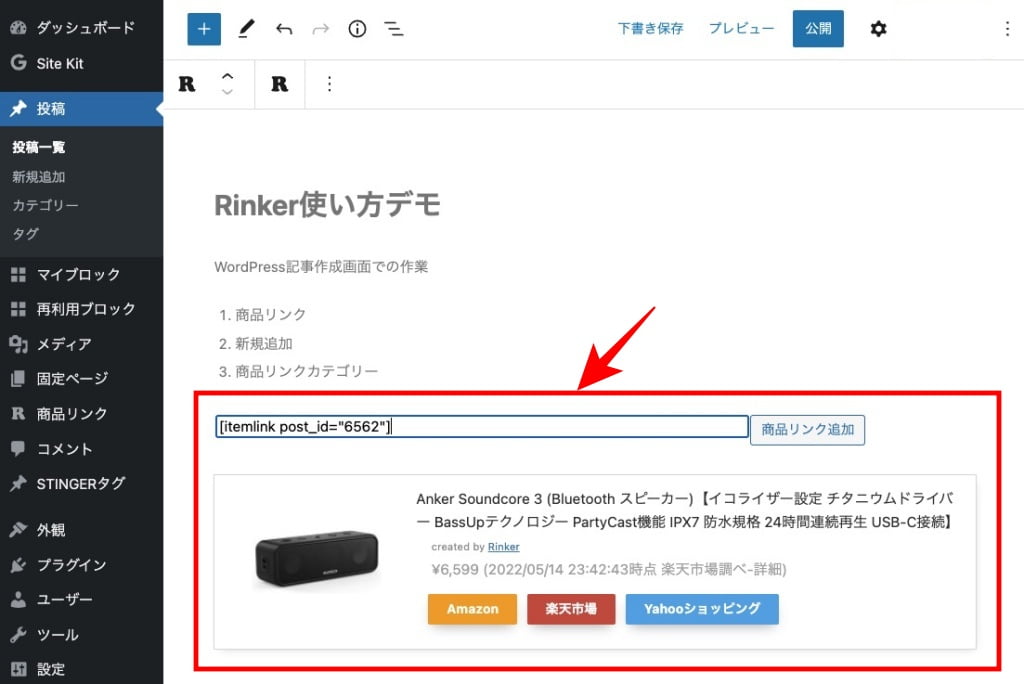
『Rinker 』をクリックすると記事内に以下のような「商品リンク追加」欄が作成されます。
『商品リンク追加』をクリックします。


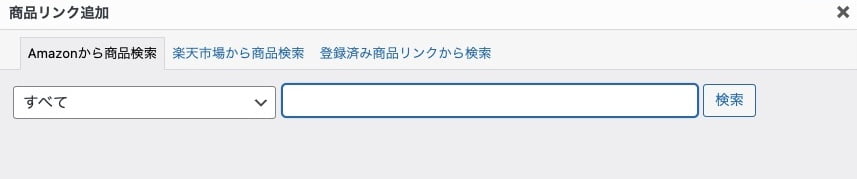
商品リンク追加の画面が表示されます。

商品リンク追加画面のタブ説明 ◀︎ 3種のタブが表示されます。
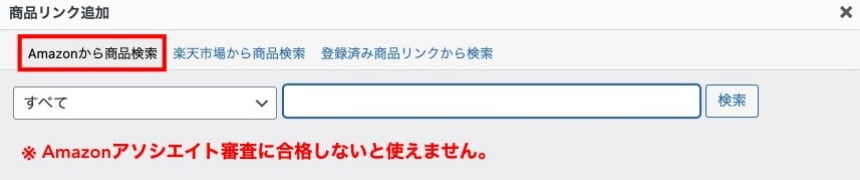
Amazonからの商品検索 タブ◀︎ Amazonアソシエイト審査に合格しないと使えません。

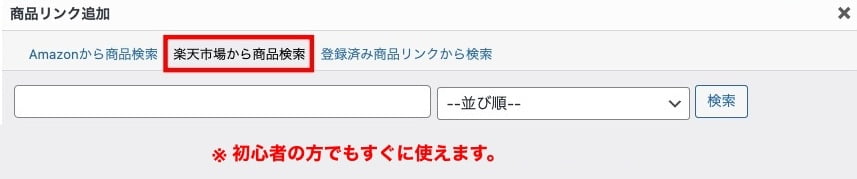
楽天市場からの商品検索 タブ◀︎ 初心者の方でもすぐに使えます。

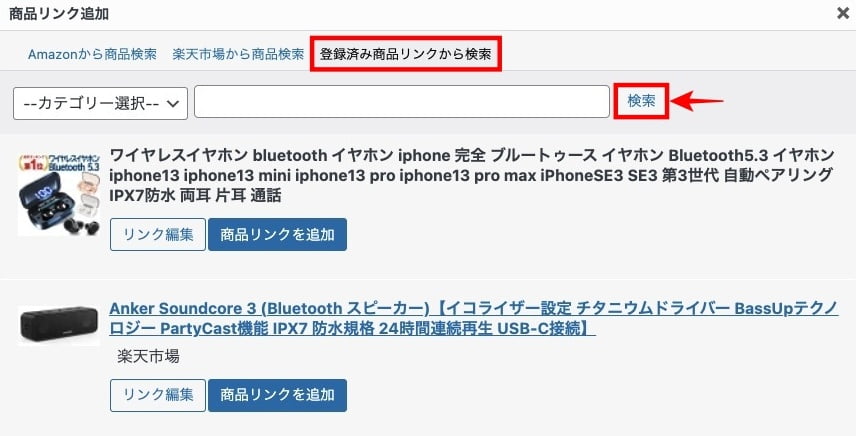
登録済み商品リンクから検索

それでは実際に使ってみましょう。
? 操作手順
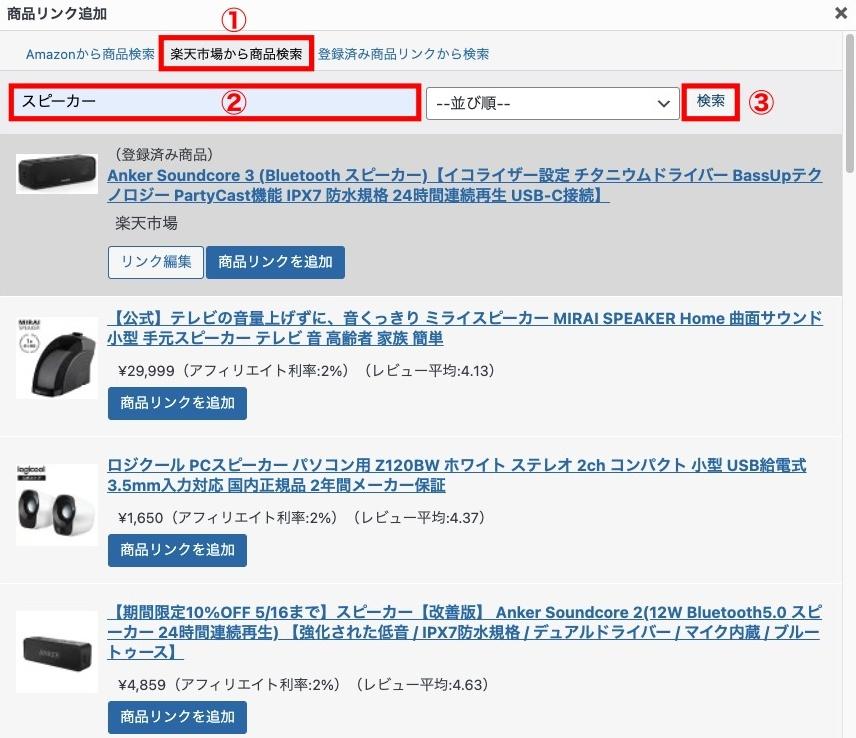
1.『楽天市場から商品検索』タブを選択します。
2.検索欄に『スピーカ』と入力します。(例)
3.『検索』をクリックします。
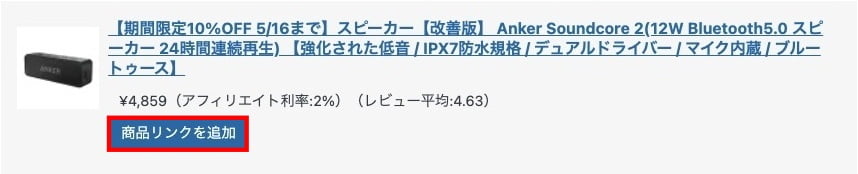
以下の画面が表示されるので広告に掲載する商品選びます。
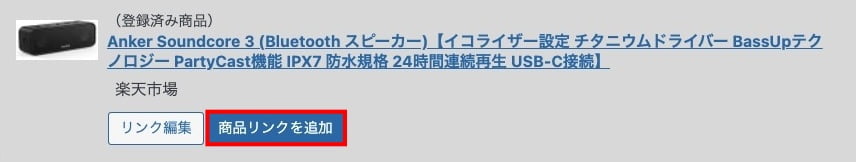
選択する商品の『商品リンクを追加』をクリックします。


パターン:1
※ 一度広告掲載した商品は以下のように表示され、『リンク編集』ボタンが追加され編集可能となります。『リンク編集』または『商品リンクを追加』をクリックします。

パターン:2
※ 初めて広告掲載する商品は以下のように表示されます。『商品リンクを追加』をクリックします。


『商品リンクを追加』すると以下の画面のように記事内に広告が掲載されます。


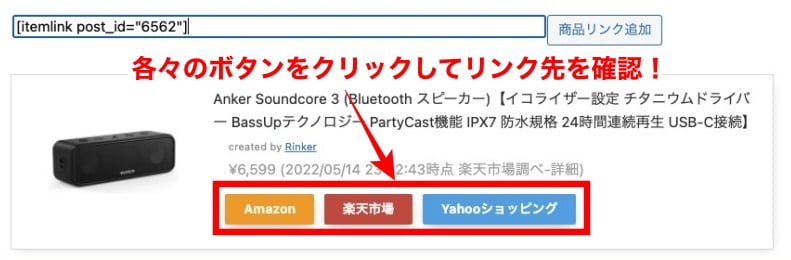
各々のボタンをクリックしてリンク先の確認をします。◀︎ Rinker で自動的にリンクされます。


リンク先の変更手順
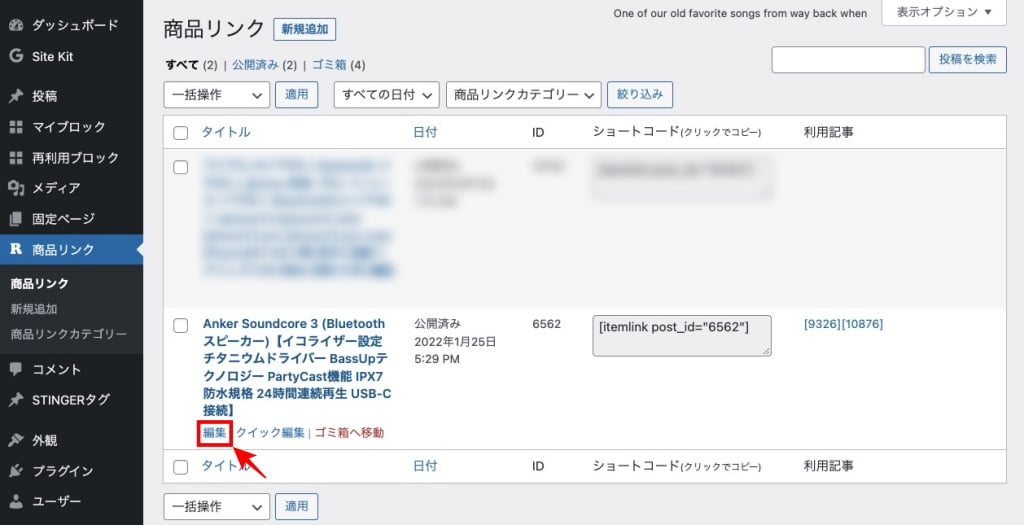
一旦 記事から離れて、『WordPress管理>商品リンク』に移動します。
リンク先を変更する広告をマウスオーバー(選択)して『編集』をクリックします。


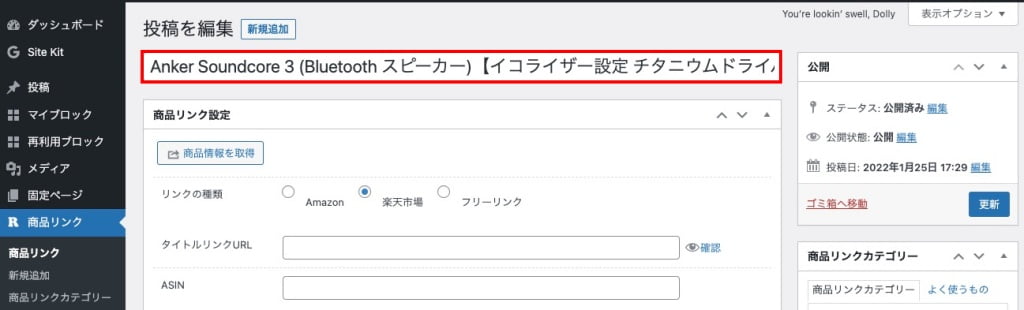
商品リンク設定画面に自動で設定されたリンクを訂正する。(商品タイトル)
必要に応じてタイトルを変更します。▶︎ (スマホ等でタイトルが長くて見にくい場合等)


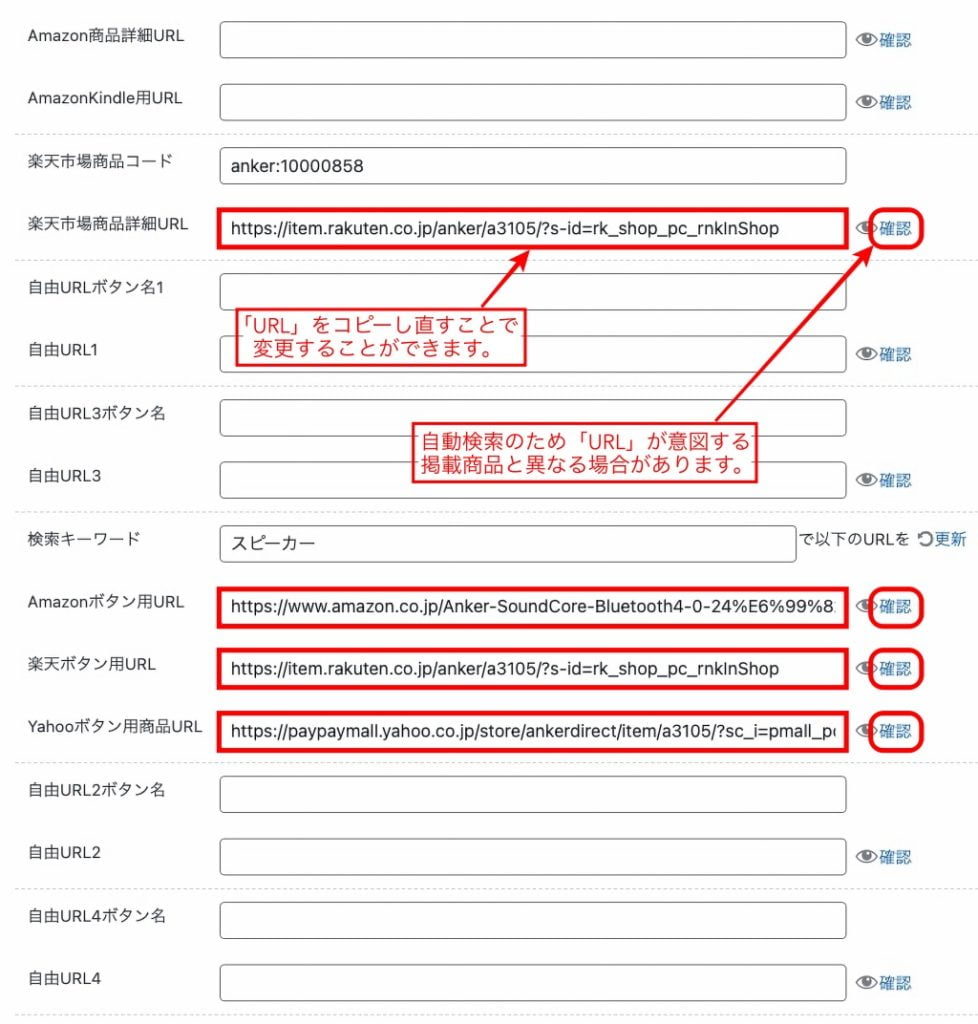
商品リンク設定画面に自動で設定されたリンクを訂正する。(リンク先の変更)
リンクエリア右側の『確認』をクリックして、リンク先の「URL」を確認します。変更が必要な場合は 適切な「URL」をコピーして『リンクエリア』と置き換えます。
※ 各々の『ボタンURL』についても変更が必要な場合は 同様に処理します。

以上! Rinker の基本的な使い方でした。◀︎ 広告掲載して見ましょう。\(^^")/
まとめ!Rinkerの使い方【アフィリエイト便利プラグイン】
とてもイメージしやすく、取り掛かりやすい「Rinker」のインストールから使い方までをご紹介しました。WordPressの記事作成画面で登録できる(簡単)広告掲載方法です。是非、プラグインをインストールして試してください。きっと時間短縮につながるかと思います。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/














