【2024年3月15日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で外部リンクをブログカード化できるプラグイン Pz-LinkCardの導入・設定・使い方をご紹介します。
無料で!!簡単に外部リンクをブログカードかできるプラグインがこれ!
\\Pz-LinkCard//
内部・外部リンクの両方できるよ!^^/

ちなみに…公式サイトにて「ブログカード外部URL対応プラグイン」があります。
(筆者的には、Pz-LinkCard で賄えるかと…)
Pz-LinkCardとAFFINGER6標準機能での表示の違い
※「クラシック・カラム」ブロックどちらを使っても上記のようになってしまいます。注意
CSSとかで修正は効くけど…おすすめできない。




注意 Pz-LinkCardは、外部・内部リンクとも、1カラムでの使用のみ可能です。
-

-
Ad Invalid Click Protector【アドセンス狩り対策プラグイン】の導入設定方法!
WordPressでGoogleアドセンス広告を貼れるようになったら、まず!アドセンス狩り対策をしましょう。アドセンス狩り対策のおすすめプラグイン『Ad Invalid Click Protector』の導入・設定方法を初心者目線で丁寧に解説。
続きを見る
-

-
Ad Invalid Click Protector【アドセンス狩り対策プラグイン】の導入設定方法!
WordPressでGoogleアドセンス広告を貼れるようになったら、まず!アドセンス狩り対策をしましょう。アドセンス狩り対策のおすすめプラグイン『Ad Invalid Click Protector』の導入・設定方法を初心者目線で丁寧に解説。
-

-
【2024年版】AFFINGER6 ブログカードの作り方!「徹底的に調べてみた」リニューアル
AFFINGER6を使用したブログカードの作り方と表示の状態を細かく噛み砕いて紹介します。ブロック・クラシック両方のエディタに分けて画像付きで説明します。リスト型・カード型・スライドショー等また、スライドショーをスライドさせない方法も盛り込みました。
-

-
Ad Invalid Click Protector【アドセンス狩り対策プラグイン】の導入設定方法!
WordPressでGoogleアドセンス広告を貼れるようになったら、まず!アドセンス狩り対策をしましょう。アドセンス狩り対策のおすすめプラグイン『Ad Invalid Click Protector』の導入・設定方法を初心者目線で丁寧に解説。
※ AFFINGER6-EX専用のブロックです。 抜粋はAFFIBGER管理の設定で非表示にしています。
ブログカードについてもっと詳しく知りたい方は 「こちら!」をご覧ください。
微妙に違う内部リンクの表示が確認できたかな?

それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Pz-LinkCardとは?

WordPressプラグイン
Pz-LinkCardとは?
Pz-LinkCardとは、リンクをブログカード形式で表示できるWordPressプラグインです。
内部リンク(自サイトのリンク)と外部リンク(外部サイトのリンク)の両方に対応しています。
専用コードでURLを指定することでブログカード形式で表示できます。
Pz-LinkCardの導入方法

WordPressプラグイン
Pz-LinkCardの導入方法
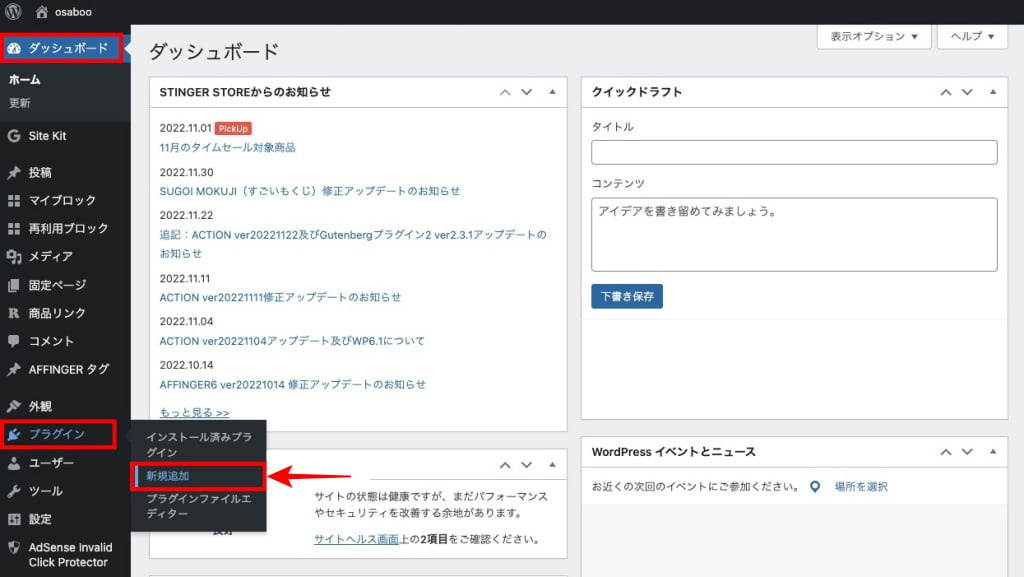
この章では、Pz-LinkCardの導入方法をご紹介します。


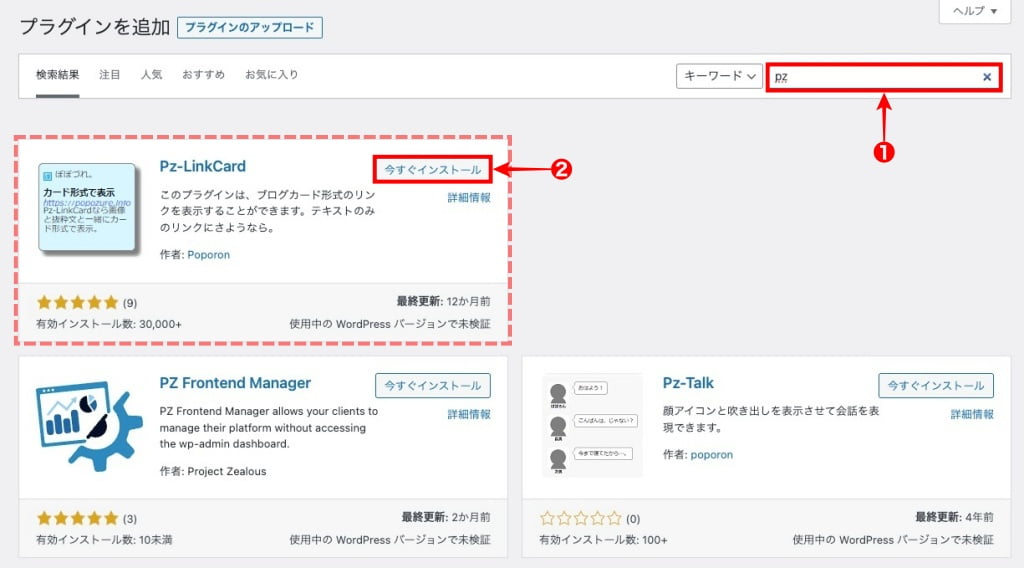
プラグインを追加の画面が表示されます。
❶と❷を処理します。


インストールが完了すると以下の画面に表示が切り替わります。
『有効化』をクリックします。

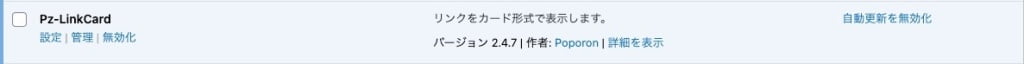
有効化が完了すると以下のようにインストール済みプラグインの欄に Pz-LinkCard が追加されます。

以上で、インストールは 完了です。
Pz-LinkCardの設定方法

WordPressプラグイン
Pz-LinkCardの設定方法
この章では、Pz-LinkCardの設定方法をご紹介します。
設定できる箇所が多いので個々のサイトに合った自由な設定ができると思います。
当サイトで重要視している「3つのタブ項目」の設定に絞ってご紹介します。参考
それでは順番に見ていきましょう。

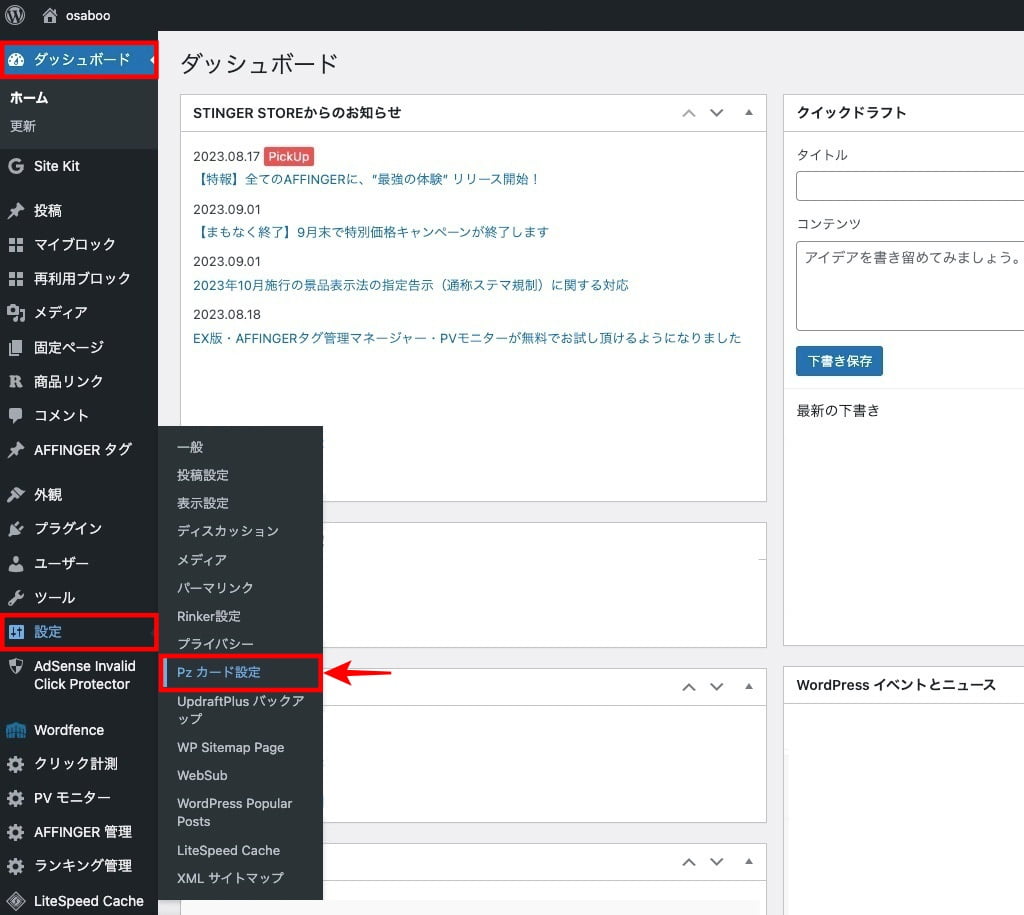
リンクカード設定の画面が表示されます。
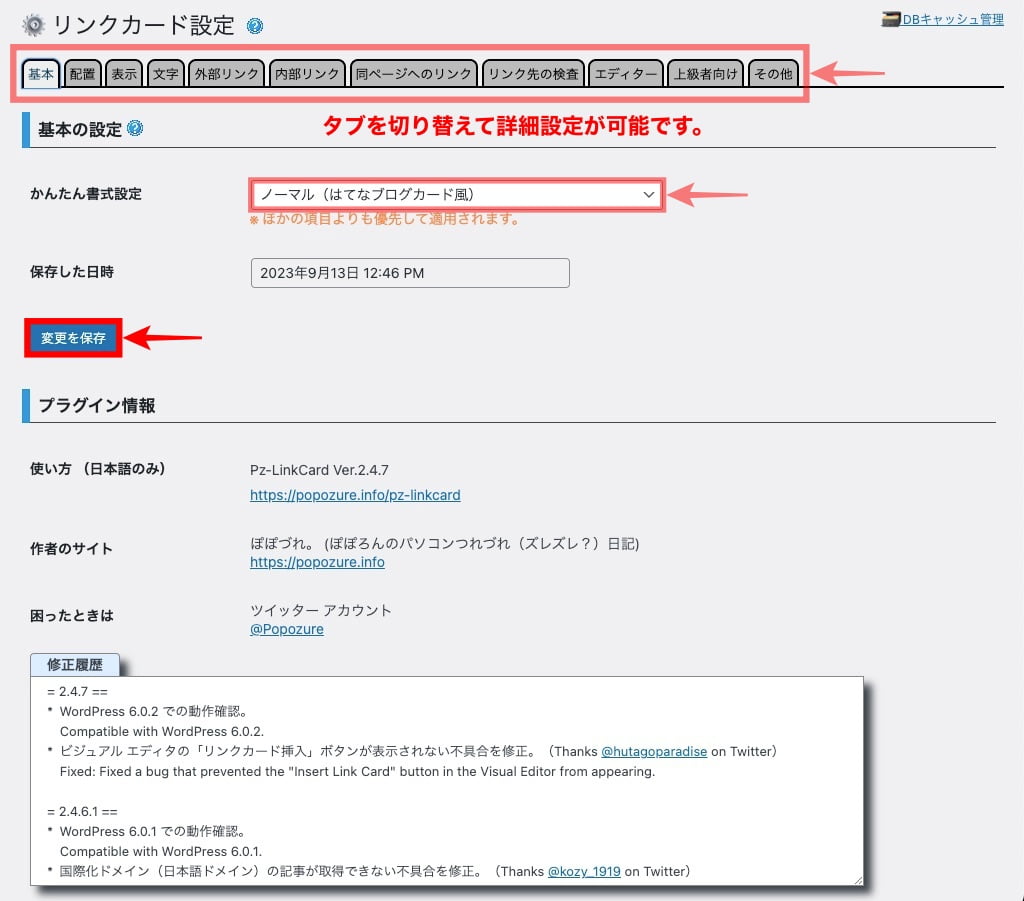
リンクカード設定:基本タブ
基本タブを開くと以下の画面が表示されます。
かんたん書式設定:『ノーマル(はてなブログカード風)』を選択します。
タブの項目設定が終了したら『変更を保存』をクリックします。

※ 当サイトのでは、AFFINGER 6の標準機能で表示されるブログカードに近い表示を採用しています。
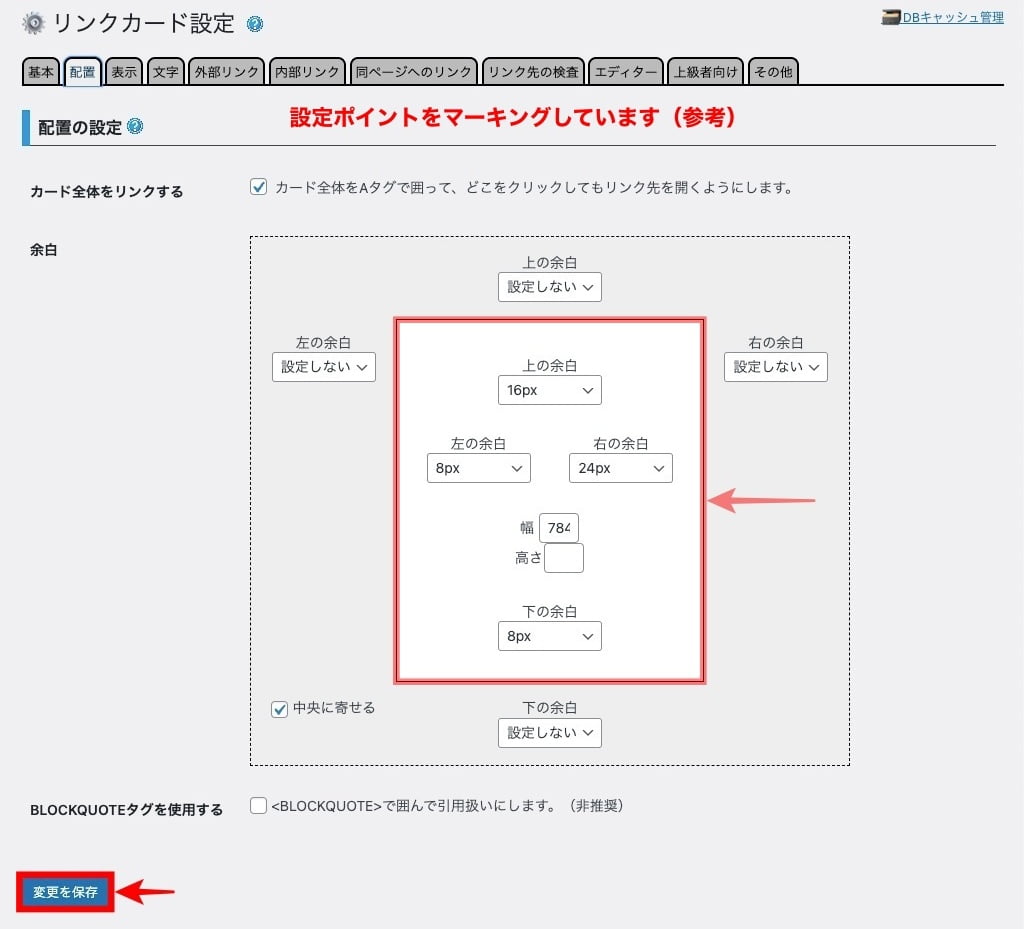
リンクカード設定:配置タブ
配置タブを開くと以下の画面が表示されます。
画面中央の赤枠部で4方向の余白と幅(表示幅全体)を設定します。幅はメインエリアの幅と同等が良いと思います。
タブの項目設定が終了したら『変更を保存』をクリックします。

※ 当サイトのでは、AFFINGER 6の標準機能で表示されるブログカードに近い表示を採用しています。
メインエリア幅?という方は…こちらをご覧ください。「サイト内の配置や寸法等がわかります」

※ このリンクは「Pz-LinkCard」で作成しています。
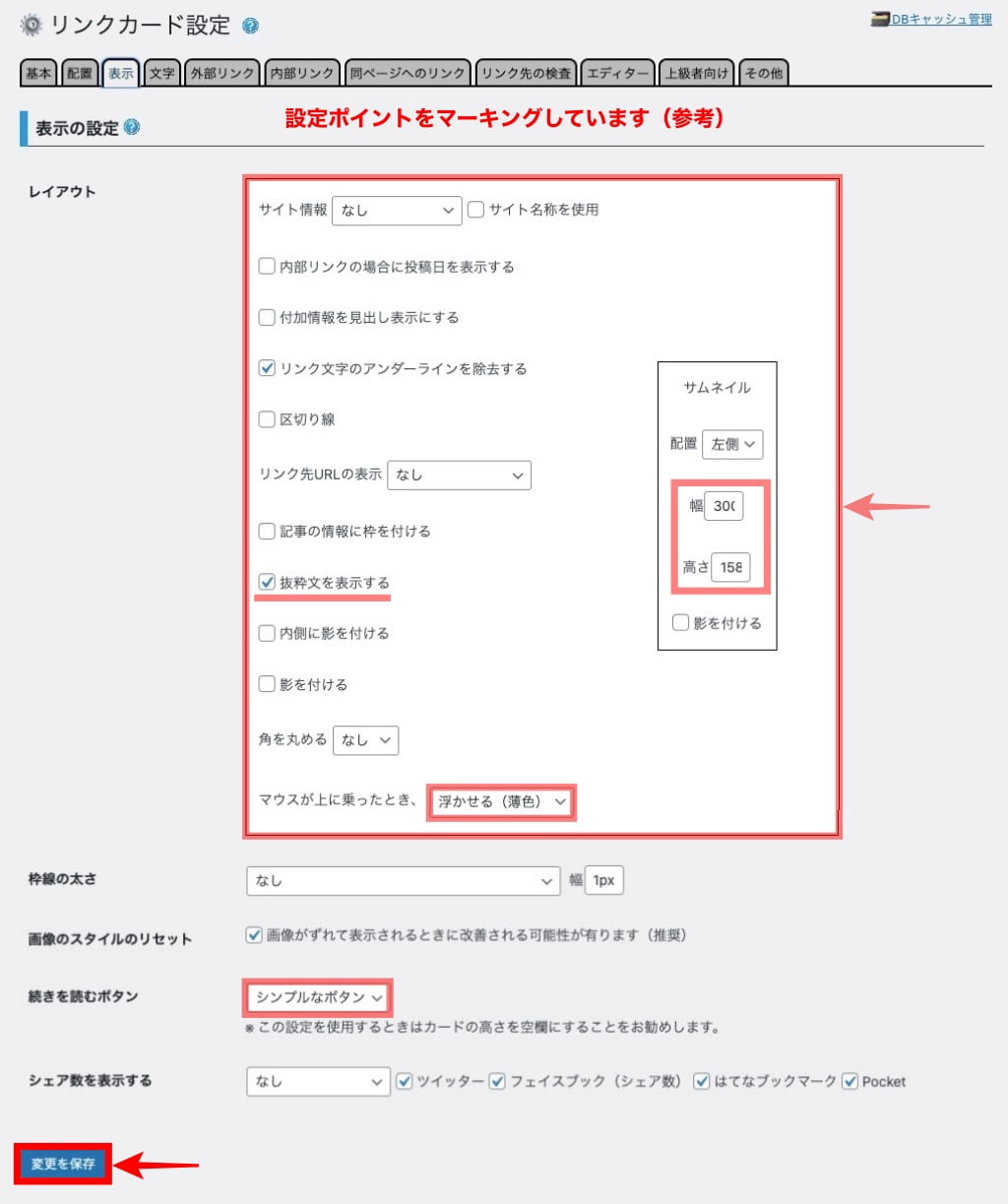
リンクカード設定:表示タブ
表示タブを開くと以下の画面が表示されます。
レイアウト:『抜粋文・サムネイル・マウスが上に乗った時』を設定します。(重要視しているポイントを参照)
続きを読むボタン:『シンプルなボタン』を選択します。(重要視しているポイントを参照)
タブの項目設定が終了したら『変更を保存』をクリックします。

※ 当サイトのでは、AFFINGER 6の標準機能で表示されるブログカードに近い表示を採用しています。
Pz-LinkCardの使い方
エディター(記事編集)画面で左上の『ブロック挿入ツールを切り替え』をクリックすると以下の画面が表示されます。
▶︎ クリックすると『ブロック挿入ツールを切り替え』ボタンの位置が表示されます。

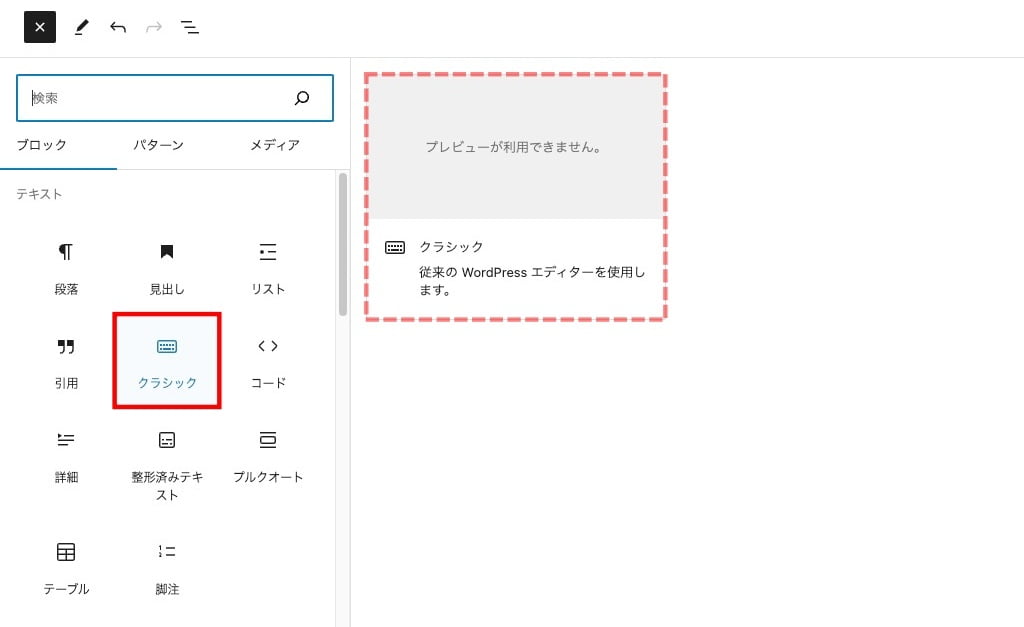
ブログカードを挿入する位置を指定して、ブロックタブメニューのテキストから『クラシック』を選択します。


エディター(記事編集)画面に以下のようなクラシックエディターのメニューが表示されます。


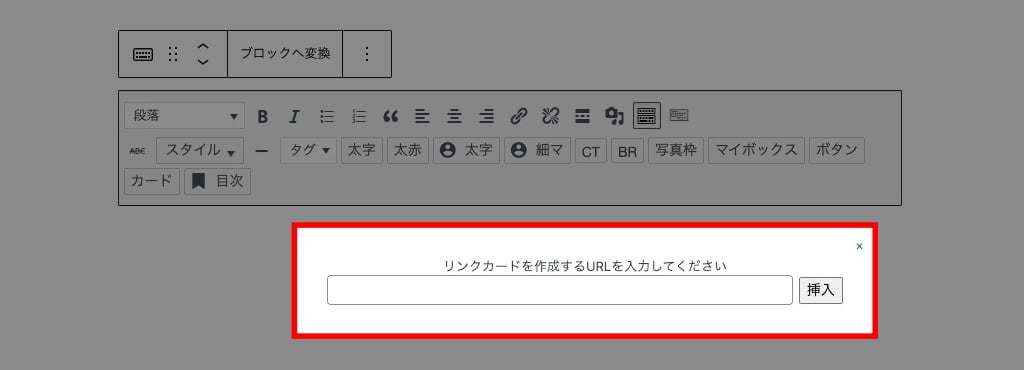
URLの入力枠と挿入ボタンが 表示された ピックアップ画面に切り替わります。


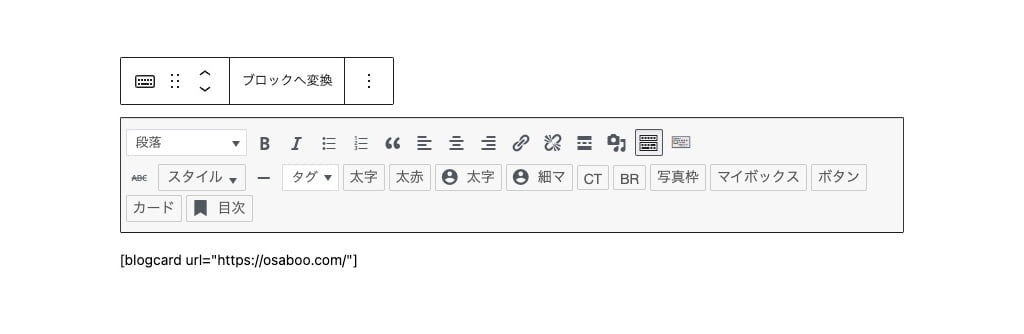
以下のように表示されれば完了です。



以上で、Pz-LinckCardを使ったブログカードが記事に挿入されました。
まとめ!AFFINGER6で外部リンクをブログカード化!Pz-LinkCardの導入・設定・使い方
WordPressプラグイン「Pz-LinckCard」の「導入・設定・使い方」をご紹介しました。AFFINGER6の外部リンクをブログカード化できる便利なプラグインです。有料のプラグインを購入する前に!是非、お試しください。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-

























