こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で画像をポップアップする方法をご紹介します。
WordPressプラグイン Easy FancyBoxの「導入・設定・使い方」のご紹介です。
CSS等、難しいことは一切不要で!プラグインの設定だけ注意すれば「OK」だよ。
初心者さんには特に「Easy FancyBox」がおすすめ!^^/

この記事の画像は、WordPressプラグイン「Easy FancyBox」の機能で 拡大表示(ポップアップ)します。
\ 画像をクリックして頂くとイメージがしやすくなります。^^/



それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
WordPress標準での画像拡大表示方法

この章では、WordPress標準での画像拡大表示方法をご紹介します。
プラグインを使わずに WordPressのメディア設定で 簡単に画像の拡大(ポップアップ)は可能です。但し、選択した画像が別画面で表示されるため使い勝手はいまいち?!よくないかと…手順はとても簡単です。
※ 作業は投稿(記事編集)画面での作業になります。
STEP1ブロック挿入ツールを切り替えます。
『+』をクリックします。

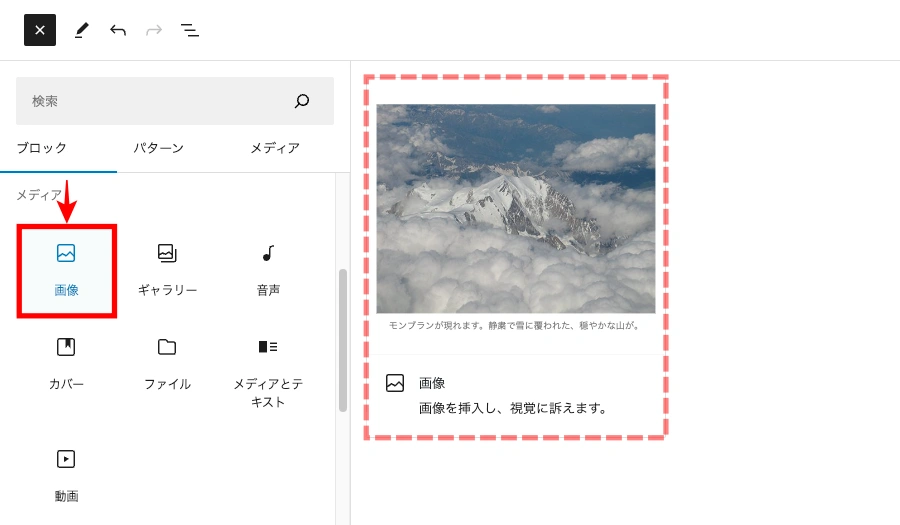
STEP2ブロックタブメニューから『画像』を選択
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
メディアから『画像』を選択して投稿画面に挿入します。
『画像』をクリックします。


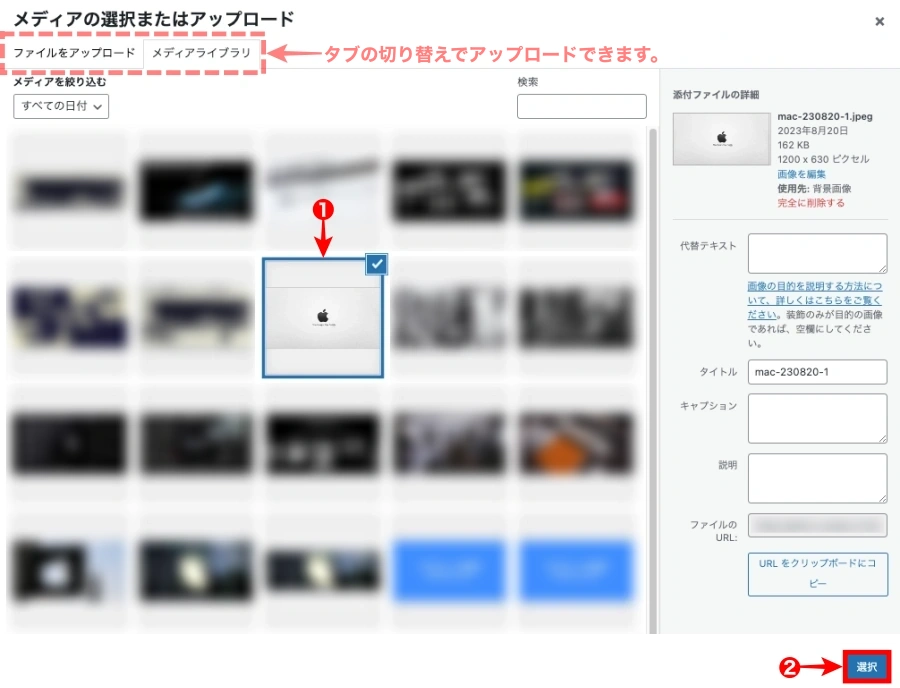
「メディアの選択またはアップロード」の画面が表示されます。
挿入する『画像ファイル』を選んで『選択』をクリックします。
❶ ❷ を処理します。

※ 選択した画像が投稿(記事編集)画面に挿入されました。
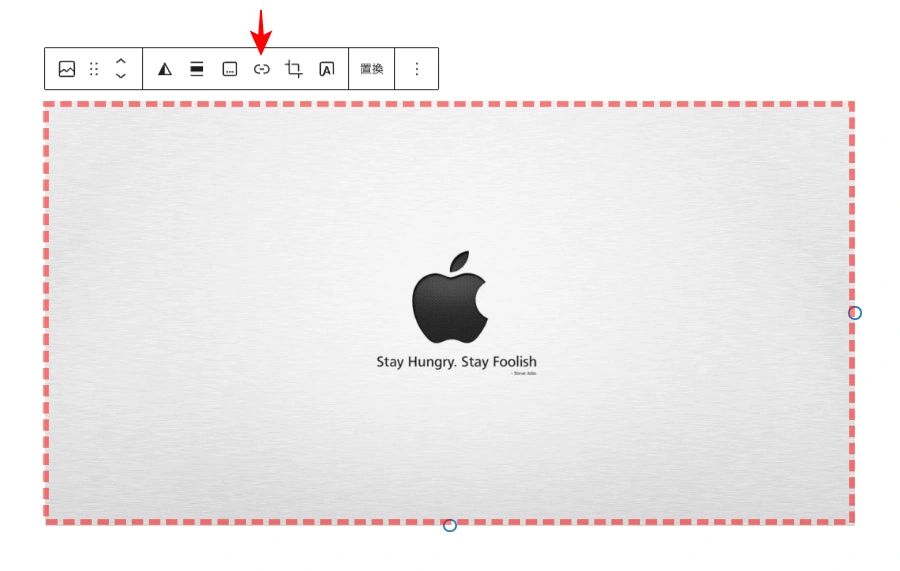
STEP3画像にリンクを挿入
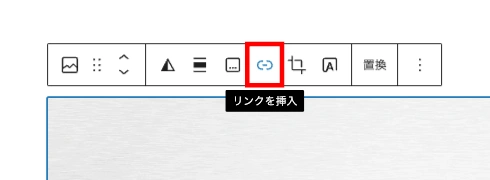
投稿(記事編集)画面に挿入された画像を選択して ツールバーの『リンクを編集』アイコンをクリックします。

画像にリンクを挿入する手順(詳細)
『リンクを挿入』アイコンをクリックします。


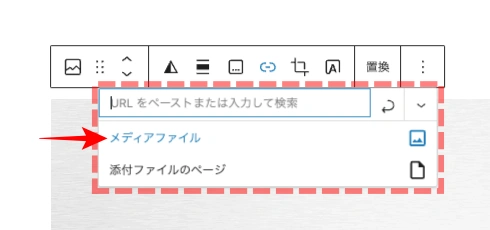
ドロップダウンメニューから『メディアファイル』をクリックします。


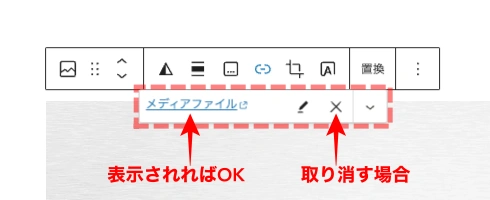
「メディアファイル」が表示されていれば OK です。

記事に添付されている画像に「メディアファイル」をリンクすることで、画像の単独表示が可能になります。
STEP4プレビューで画像を確認
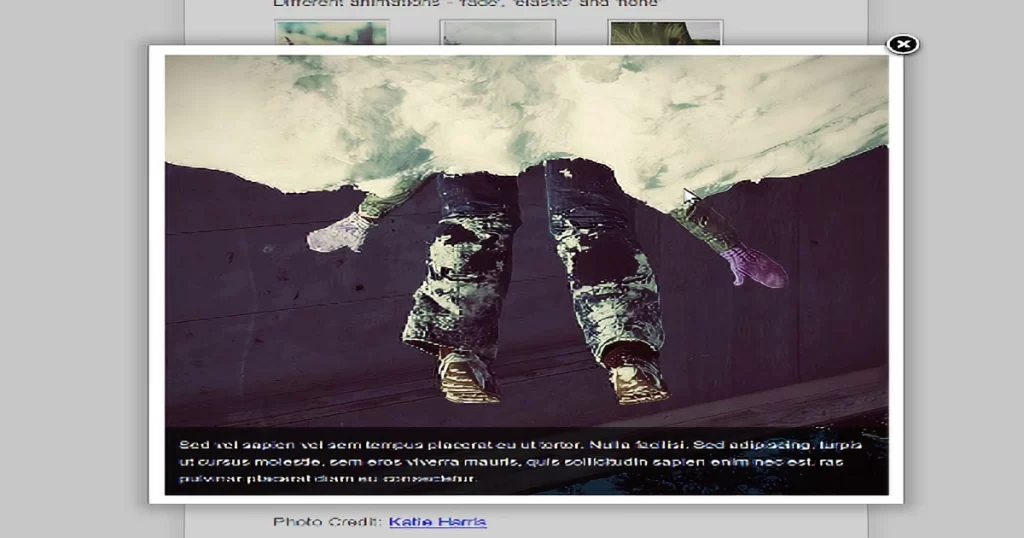
以下のように画像のみが表示された 新しいブラウザに切り替わります。

WordPress標準での画像拡大表示方法は、以上です。
Easy FancyBoxとは?

Easy FancyBoxとは、ウェブサイト上の画像、ビデオ、PDFなどのメディアコンテンツを美しいポップアップウィンドウで表示できるWordPressプラグインです。
Easy FancyBoxの導入方法

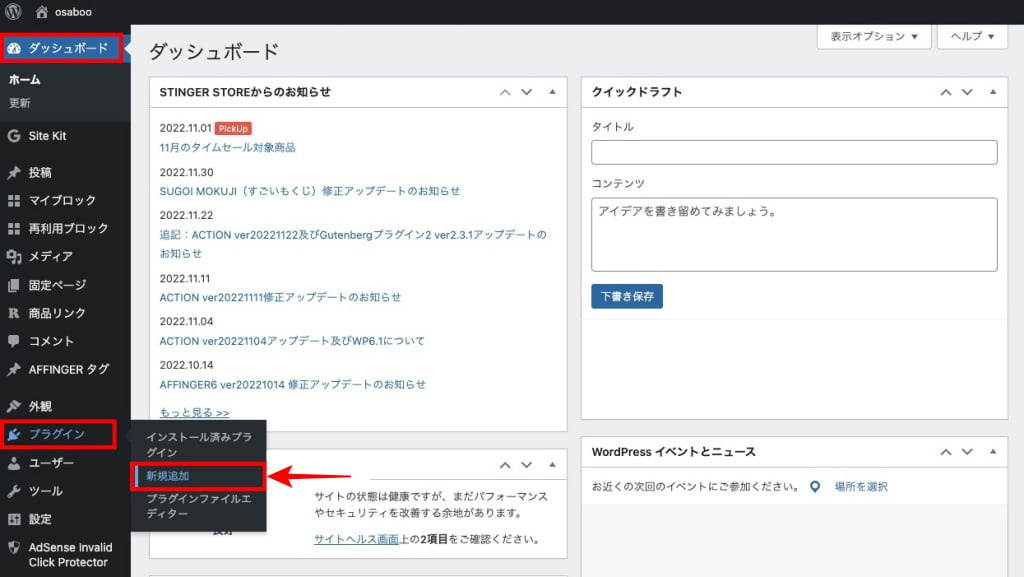
この章では、Easy FancyBoxの導入方法をご紹介します。


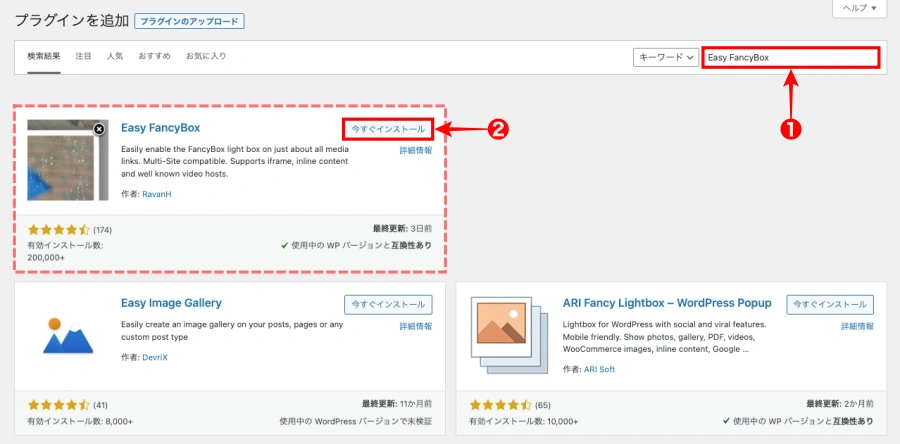
プラグインを追加の画面が表示されます。
❶ ❷ を処理します。


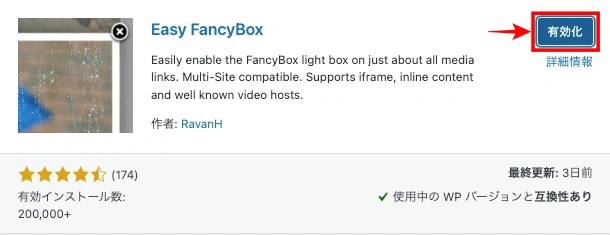
インストールが完了すると以下の画面に表示が切り替わります。
『有効化』をクリックします。

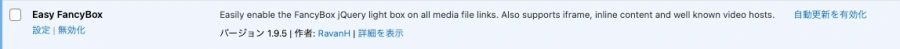
有効化が完了すると以下のようにインストール済みプラグインの欄に「Easy FancyBox」が追加されます。

以上でインストールの完了です。
Easy FancyBoxの設定方法

この章では、Easy FancyBoxの設定方法をご紹介します。
設定の肝となる箇所を抜粋してご紹介します。
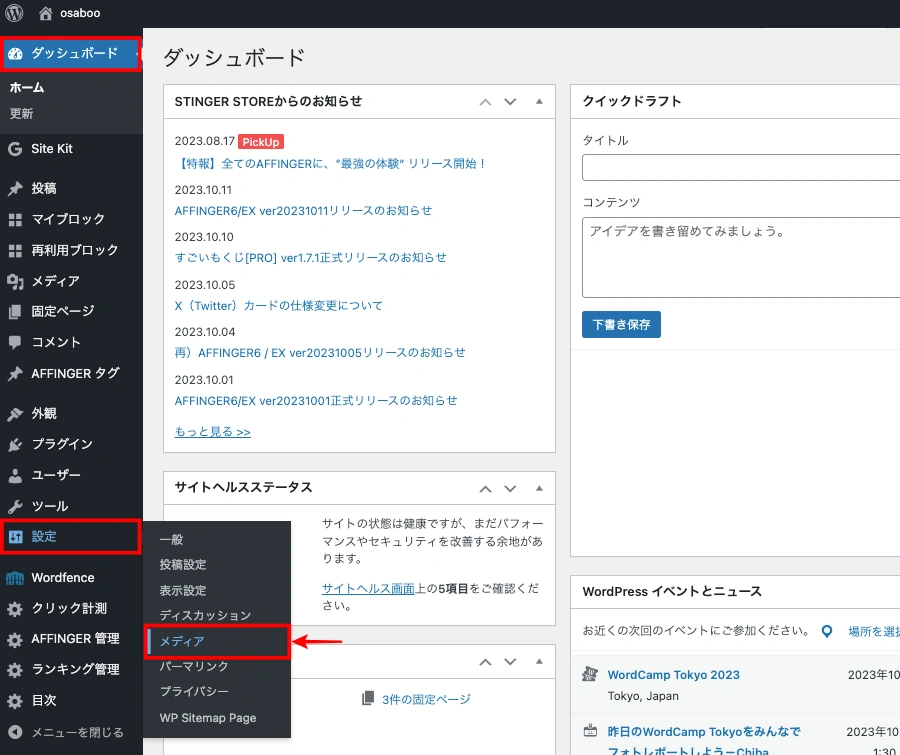
設定場所は…

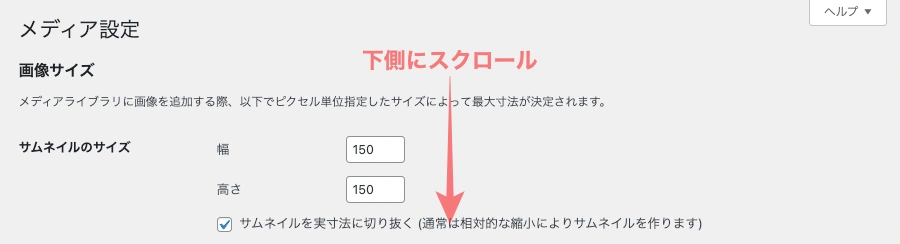
「メディア設定」の画面が表示されます。
「FancyBox」の詳細設定は、下側にスクロールすると出てきます。
下側にスクロールします。


Easy FancyBoxの設定は、ここからです。


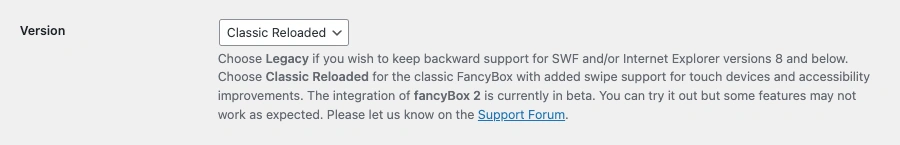
Version
SWF や Internet Explorer バージョン 8 以前の下位サポートを維持したい場合は、レガシー を選択してください。
デフォルトのままで OK です。


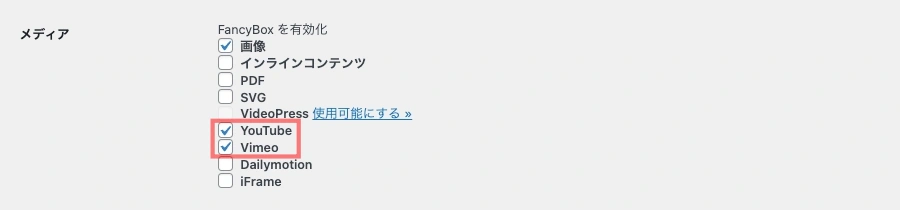
メディア
デフォルトのままでも問題ないですが…動画を使う予定がある場合は、以下のようにチェックを入れます。
『YouTube / Vimeo』にチェックを入れます。


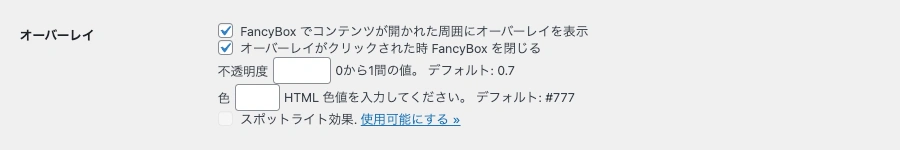
オーバーレイ
極端な変更は避けた方が良いかと…見にくくなります。
デフォルトのままで OK です。


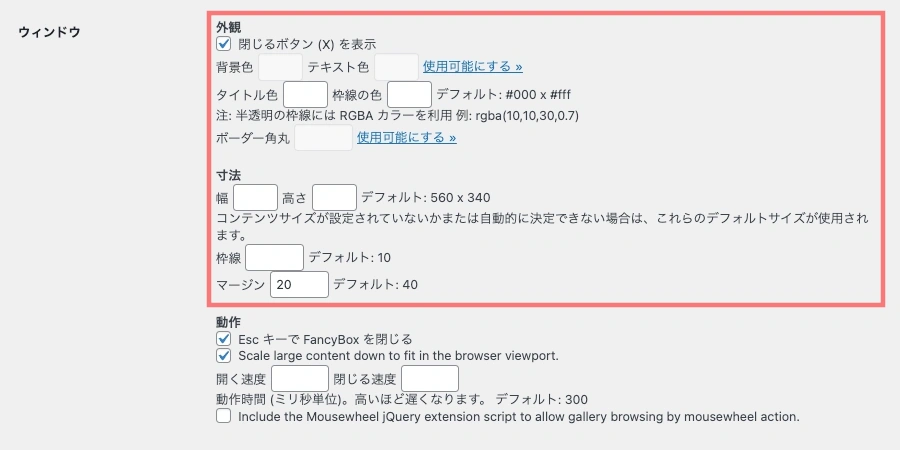
ウインドウ
表示の外観なのでお好みで調整してみましょう。
デフォルトのままで OK です。


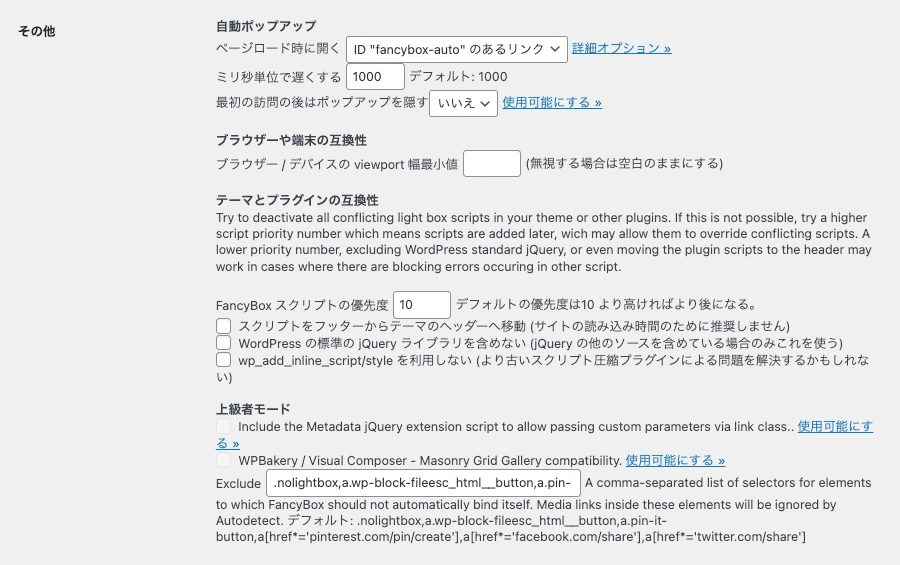
その他
ポップアップのスピードにこだわるのであれば調整しましょう。
デフォルトのままで OK です。


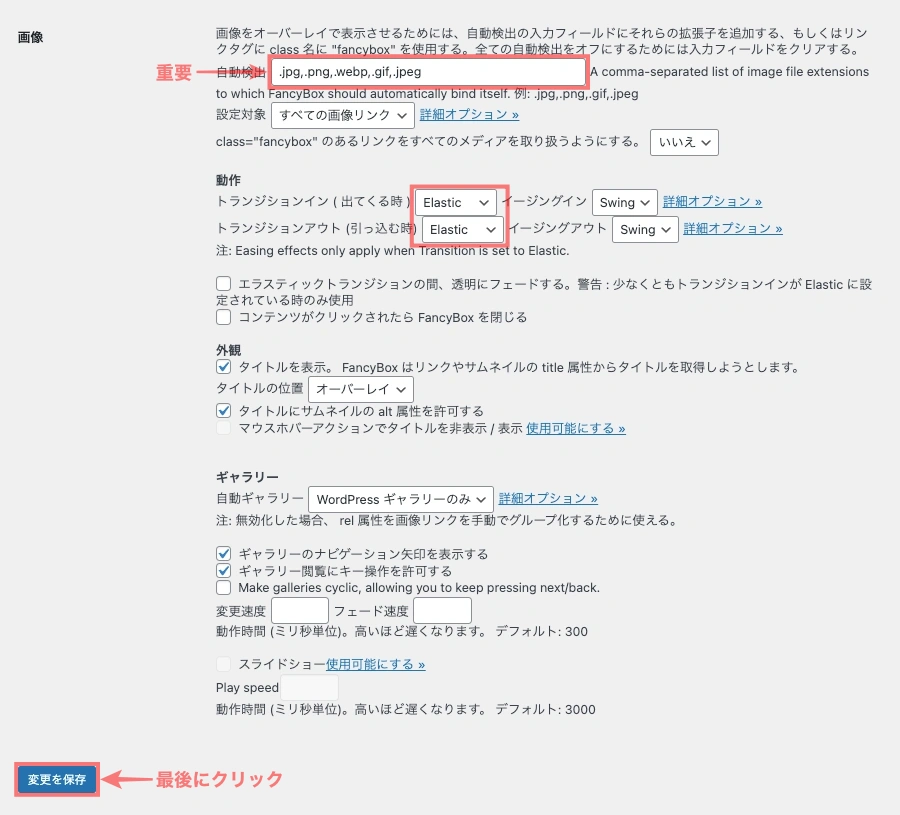
画像
画像の拡張子で使っていないものがあると認識されないので注意が必要です。
.jpg,.png,.webp,.gif,.jpeg を入れておけば ほぼ問題ないと思います。読み込む画像の拡張子は全て書き込んでおきましょう。
動作
表示イメージを変えるにはここの設定を変更してみましょう。「いい感じがつかめます」
自動検出:使用している画像拡張子は全て入れます。

※ すべての設定が終了したら『変更を保存』をクリックして完了です。

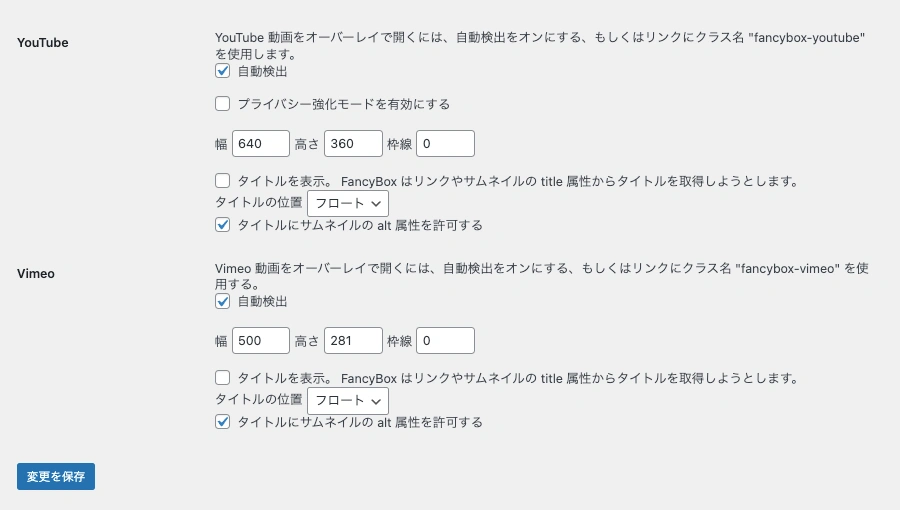
YouTube / Vimeo
『YouTube / Vimeo』にチェックを入れた場合に表示される項目です。
デフォルトのままで OK です。

Easy FancyBoxの使い方

この章では、Easy FancyBoxの使い方をご紹介します。
Easy FancyBoxの使い方は、超簡単です。^^/
WordPress標準での画像拡大表示方法でご紹介した、画像にリンクを挿入する手順(詳細)と同じです。
画像に『メディアファイル』のリンクを設定するだけです。
まとめ!AFFINGER6で画像をポップアップ!Easy FancyBoxの導入・設定・使い方「画像の拡大表示をオシャレに」
WordPressプラグイン「Easy FancyBox」の「導入・設定・使い方」をご紹介しました。AFFINGER6の標準拡張機能ではできない画像の拡大表示(ポップアップ)を可能にする方法をご紹介しました。
画像の拡大表示をオシャレに!^^ 表現したい方は 是非、トライしてくださいね。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
























