こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
最近 巷で… 話題になっている?!「PS Auto Sitemap が使えない」の簡単な対策案をご紹介します。
https://ja.wordpress.org/plugins/ps-auto-sitemap/


HTMLサイトマップ(読者用)を簡単に作りたい。
お勧めのWordPressプラグインは?「PS Auto Sitemap」って使えないの…?
\\ このような「疑問を解決する」お手伝いをします!//
WordPressで定番の「PS Auto Sitemap」は「WordPress.org」から除外された他、虚弱性でも問題が出たりします!
何せ 8年前から更新されていないから当然かな?
今回の記事では…
「PS Auto Sitemap」と同等の機能を持っていて 操作方法や設定手順等が ほぼ同じ 代替え WordPressプラグイン「WP Sitemap Page」をご紹介します。
もちろん!HTMLサイトマップ自動生成してくれるので 代替えプラグインとしては ベストだと思います。
ちなみに当サイトでもこの記事でご紹介する「WP Sitemap Page」に切り替えました。^^"
それでは ご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
WP Sitemap Page とは?

「WP Sitemap Page」とは、HTMLサイトマップを自動生成してくれるプラグインで 機能と操作・設定手順が「PS Auto Sitemap」と同等です。
「PS Auto Sitemap」を長く使っていた方にとっては 打って付けです。
WP Sitemap Page のメリット
動作が軽くシンプルである(不要なCSSを読み込まない)
WP Sitemap Page のデメリット
詳細デザインの編集ができない
WP Sitemap Page の導入方法

WP Sitemap Page の導入方法
WP Sitemap Page
この章では、WP Sitemap Page の導入方法をご紹介します。
以下の「プラグインを追加」の画面が表示されます。
「プラグインを追加」の画面最上部右側の検索欄に『WP Sitemap Page』と入力して検索します。

WP Sitemap Page のインストール画面が表示されます。
『今すぐインストール』をクリックします。

インストールが完了すると以下の画面に切り替わります。
『有効化』をクリックします。

有効化が完了すると以下のようにインストール済みプラグインの欄に WP Sitemap Page が追加されます。

導入方法は 以上です。
WP Sitemap Page 【設定タブ】設定方法(HTMLサイトマップを作る手順)

WP Sitemap Page 【設定タブ】設定方法
(HTMLサイトマップを作る手順)
WP Sitemap Page
この章では、WP Sitemap Page 【設定タブ】設定方法をご紹介します。
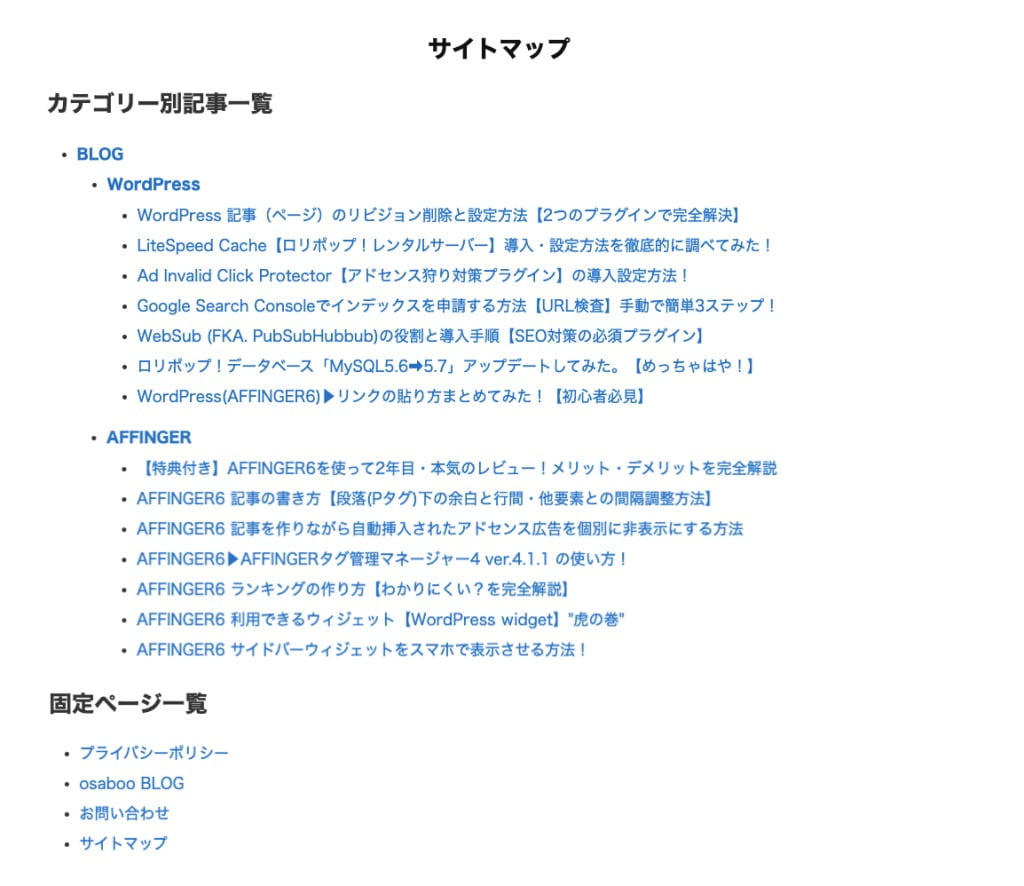
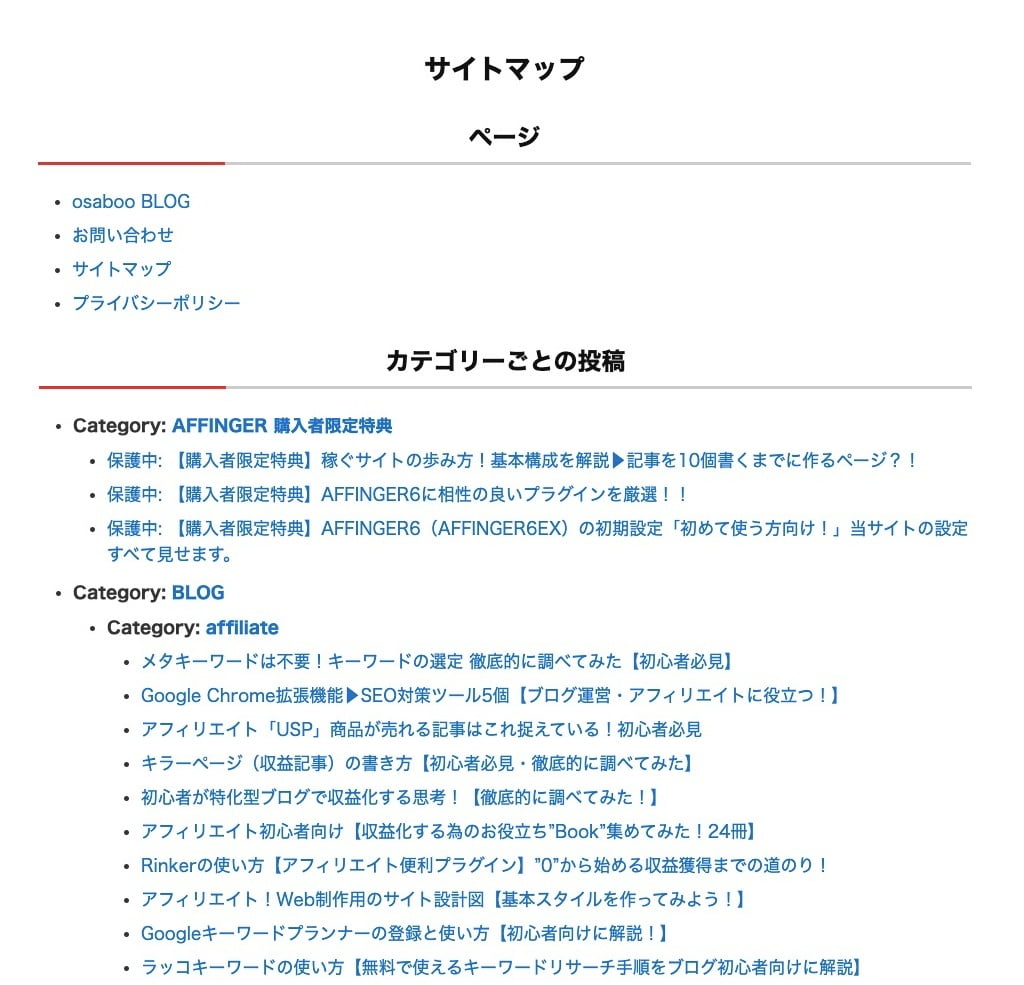
まずは、完成イメージをご覧ください。
完成したサイトマップはこんな感じです。

それでは、WP Sitemap Page の設定タブを設定していきましょう。
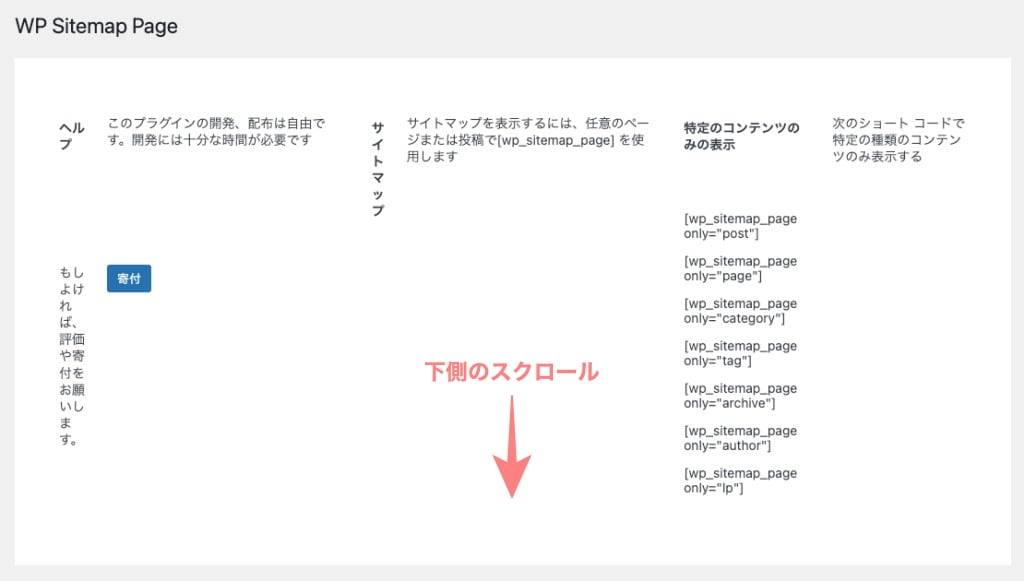
以下の「WP Sitemap Page』の画面が表示されます。
『設定・使い方』タブが表示されるところまで 下側にスクロールします。

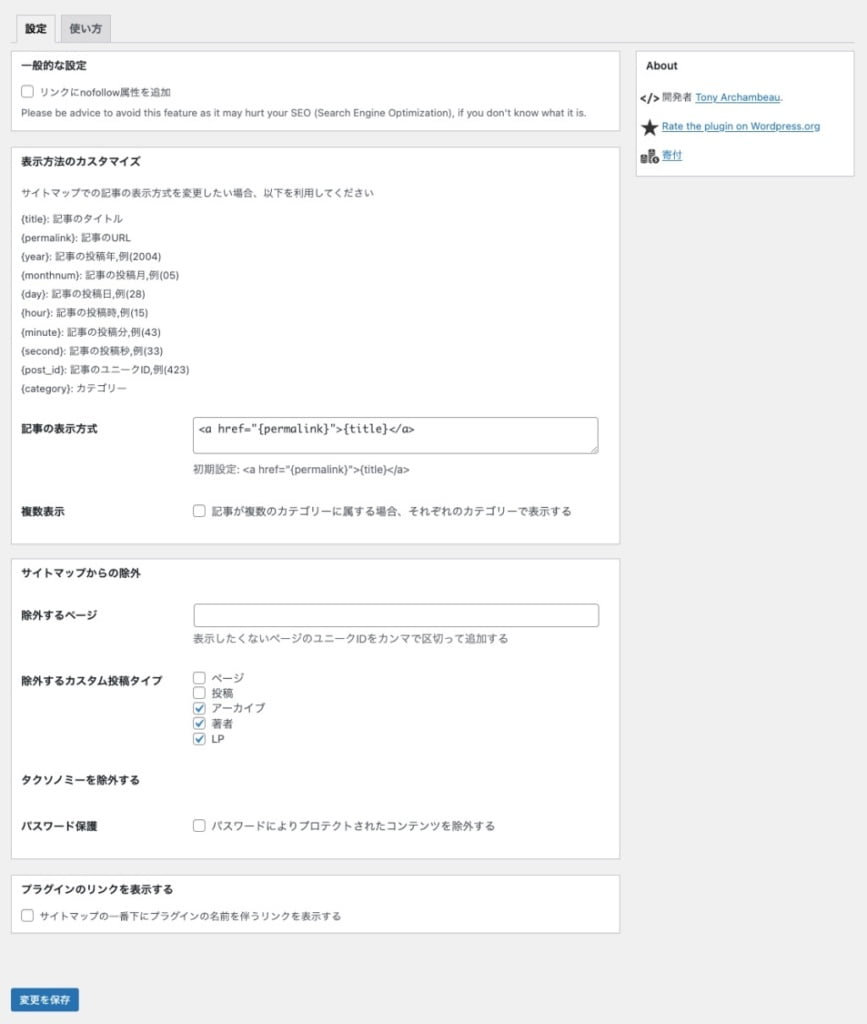
『設定・使い方』タブまで 下側にスクロールすると以下の画面が表示されます。
(『設定』タブが開いている筈です。)
『設定』タブの各種設定と確認をしていきます。

一般的な設定

リンクにnofollow属性を追加:デフォルトのままで OKです。(チェックは入れません)
※ 上級者向けなので割愛します。
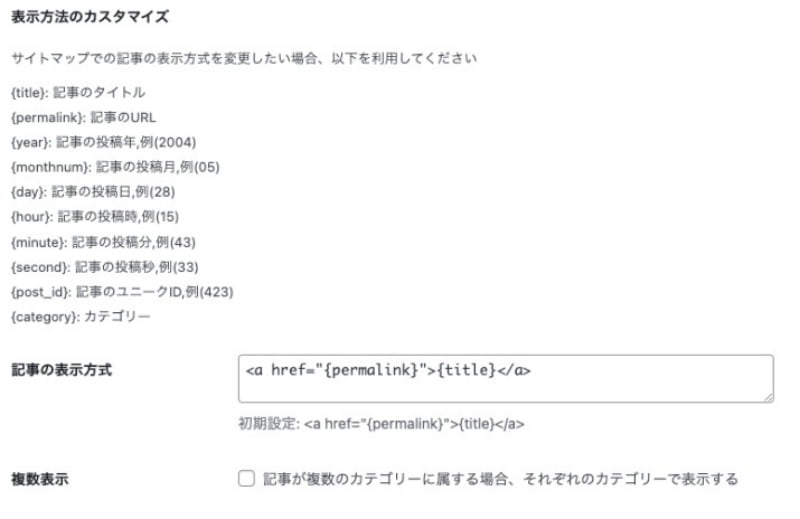
表示方法のカスタマイズ

表示方法のカスタマイズ / 記事の表示方式
「表示方法のカスタマイズ」の項目を「記事の表示方式」の初期設定に追加して 記事の表示をカスタマイズできます。
初期設定では 記事のタイトルにリンクが付加された状態になっています。
▶︎ <a href="{permalink}">{title}</a>
上画面参照 「表示方法のカスタマイズ」
使用例
<a href="{permalink}">{title}</a>({year})- → 記事タイトル(2022)
<a href="{permalink}">{title}</a>({year}年{monthnum}月)- → タイトル(2022年8月)
複数表示
1つの記事を2つ以上のカテゴリーに入れている場合、各々のカテゴリーで表示するかを選択できます。
1つの記事に対してカテゴリーは1つ、タグは複数可 ◀︎ 当サイトでは 左記のように考えています。
複数表示:デフォルトのままで OKです。(チェックは入れません)
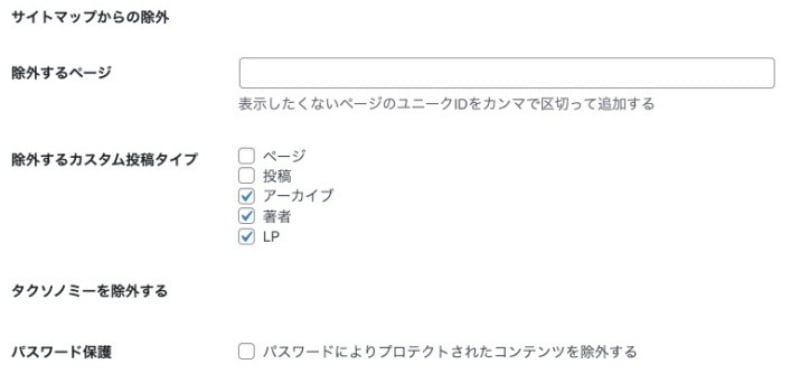
サイトマップから除外

除外するページ
サイトマップから除外したい投稿(記事)やページのIDを記入します。IDが複数ある場合は,(カンマ半角)で区切ります。
記入例
- IDが 100と200と300の場合:100,200,300
除外するカスタム投稿タイプ
サイトマップから除外したいページのタイプを選択します。
選択項目の補足
- ページ
page:固定ページ ▶︎ チェックを外します。 - 投稿
post:投稿(記事)▶︎ チェックを外します。 - アーカイブ
archive:アーカイブ ▶︎ チェックを入れます。 - 著者
author:著者 ▶︎ チェックを入れます。 - LP:LP ▶︎ チェックを入れます。
タクソノミーを除外する
何故か?設定する項目はありません。
パスワード保護
パスワードで保護された投稿(記事)を除外することができます。
プラグインのリンクを表示する

プラグイン名Powered by "WP Sitemap Page"という文字リンクををサイトマップの下に表示させることができます。
デフォルトのままで OKです。文字を表示したい場合はチェックを入れます。
設定タブ】設定方法は 以上です。
WP Sitemap Page【使い方タブ】ショートコードを解説(HTMLサイトマップを作る手順)

WP Sitemap Page【使い方タブ】ショートコードを解説
(HTMLサイトマップを作る手順)
WP Sitemap Page
この章では、WP Sitemap Page【使い方タブ】ショートコードを解説します。
※ 前章と同じ場所です。
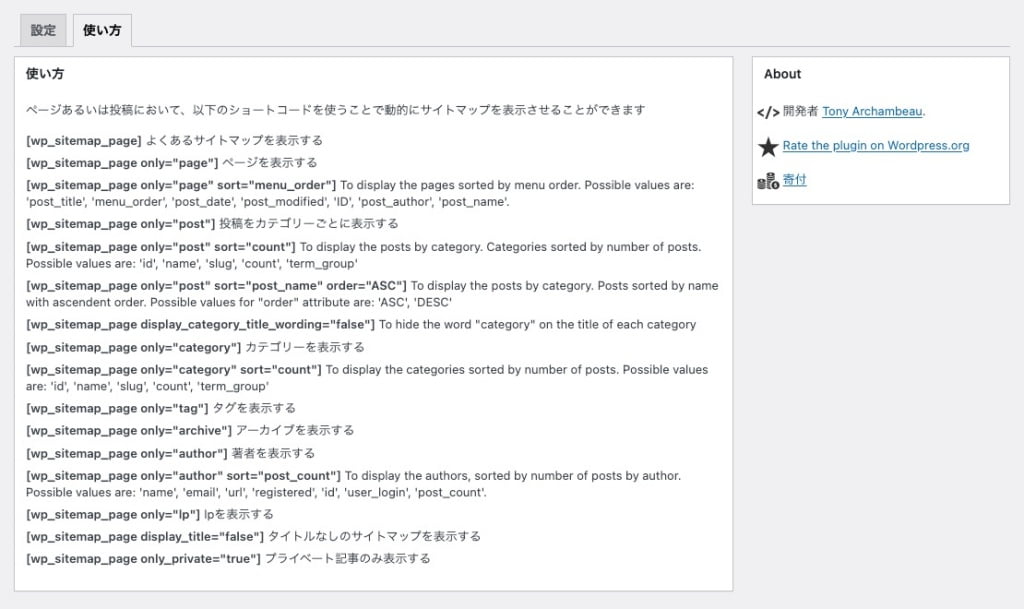
タブを『設定』から『使い方』へ切り替えると以下の画面が表示されます。
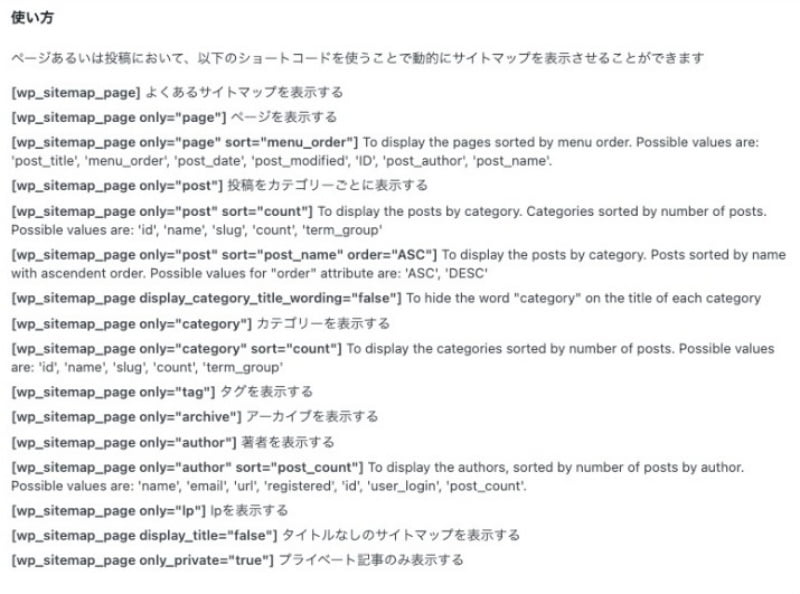
コードと概要が一覧で表示されていますが…少しわかりにくい?(見にくい!)ので見やすく整理して ご紹介しますね。
『使い方』タブのショートコードを解説していきます。

使い方タブ(拡大)

それでは 用途別に見ていきましょう。
よくあるサイトマップを表示する【基本スタイル】
[wp_sitemap_page]
すべてお任せで自動表示させる際に使用します。
一番楽で手っ取り早いのはこれです。このショートコードで作られたサンプルはこちらです。
タイトルなしのサイトマップを表示する
[wp_sitemap_page display_title="false"]
display_title="false":「見出し(h2)」を非表示にします。
カテゴリー別記事一覧の先頭にある「Category:」を非表示にする
[wp_sitemap_page display_category_title_wording="false"]
display_category_title_wording="false":「Category:」を非表示にします。
カテゴリー別記事一覧では カテゴリー名の前に「Category:」と表示されます。
表示が煩わしいと感じたら非表示にできるので使ってみてください。

カテゴリー別記事一覧のみをサイトマップを表示する
[wp_sitemap_page only="post"]
only="post":カテゴリー別記事一覧のみをサイトマップを表示します。
さらにonly="post"の後ろに以下のコードを付け加えると細かいカスタマイズができます。
記入例
[wp_sitemap_page only="post" sort="count"]
▶︎ サイトマップを表示する「表示条件1:カテゴリ記事一覧のみ」 「表示条件2:投稿(記事)の数の少ない順」表示内容
固定ページ一覧のみのサイトマップを表示する
[wp_sitemap_page only="page"]
only="page":固定ページ一覧のみをサイトマップを表示します。
さらにonly="page"の後ろに以下のコードを付け加えると細かいカスタマイズができます。
記入例
[wp_sitemap_page only="page" sort="post_title"]
▶︎ サイトマップを表示する「表示条件1:固定ページ一覧のみ」 「表示条件2:名前順(ひらがなカタカナ→漢字)」表示内容
カテゴリー一覧のみのサイトマップを表示する
[wp_sitemap_page only="category"]
only="category":カテゴリー一覧のみをサイトマップを表示します。
さらにonly="category"の後ろに以下のコードを付け加えると細かいカスタマイズができます。
記入例
[wp_sitemap_page only="page" sort="count"]
▶︎ サイトマップを表示する「表示条件1:カテゴリー一覧のみ」 「表示条件2:記事数が少ないカテゴリー順(少ない→多い)」表示内容
タグ一覧のみのサイトマップを表示
[wp_sitemap_page only="tag"]
only="tag":タグ一覧のみをサイトマップを表示します。
アーカイブ一覧のみのサイトマップを表示
[wp_sitemap_page only="archive"]
only="archive":アーカイブ一覧のみをサイトマップを表示します。
著者一覧のみのサイトマップを表示
[wp_sitemap_page only="author"]
only="author":著者一覧のみをサイトマップを表示します。
さらにonly="author"の後ろに以下のコードを付け加えると細かいカスタマイズができます。
記入例
[wp_sitemap_page only="author" sort="post_count"]
▶︎ サイトマップを表示する「表示条件1:著者一覧のみ」 「表示条件2:執筆した記事の数順(少ない→多い)」表示内容
プライベート記事(非公開記事)一覧のみのサイトマップを表示
[wp_sitemap_page only_private="true"]
only_private="true":プライベート記事(非公開記事)一覧のみをサイトマップを表示します。
【使い方タブ】ショートコードを解説は 以上です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
HTMLサイトマップ用の固定ページを作成する方法(HTMLサイトマップを作る手順)

HTMLサイトマップ用の固定ページを作成
(HTMLサイトマップを作る手順)
WP Sitemap Page
この章では、HTMLサイトマップ用の固定ページを作成する方法をご紹介します。
HTMLサイトマップ用の固定ページを作成する
PS Auto Sitemap等を使っていて 既にサイトマップ用の固定ページがある場合は 編集すればOKです。
HTMLサイトマップ用の固定ページを新規追加する場合はこちら
記事編集画面で以下の項目を設定して 公開ます。
- タイトル:サイトマップ
- URL(スラッグ):sitemap
- カラム:1カラムがおすすめ
以上で HTMLサイトマップ用の固定ページが準備できました。(コンテンツ領域には何もない状態)
ショートコードで HTMLサイトマップを設置する
ここでは 最も簡単な「WP Sitemap Pageのよくあるサイトマップを表示する」と「PS Auto Sitemapのデフォルト風サイトマップ」の2種類の表示サンプルをご紹介します。
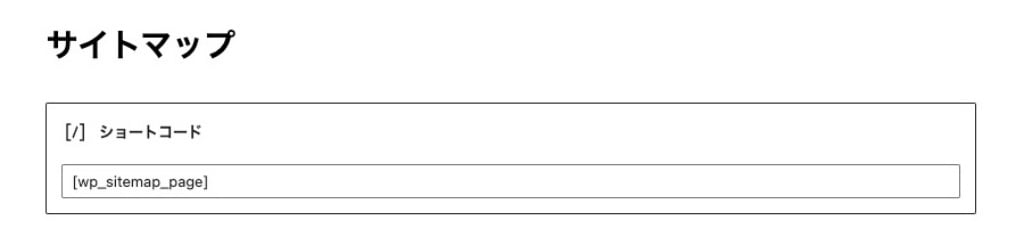
「WP Sitemap Pageのよくあるサイトマップを表示する」
固定ページへの記載は以下のようになります。

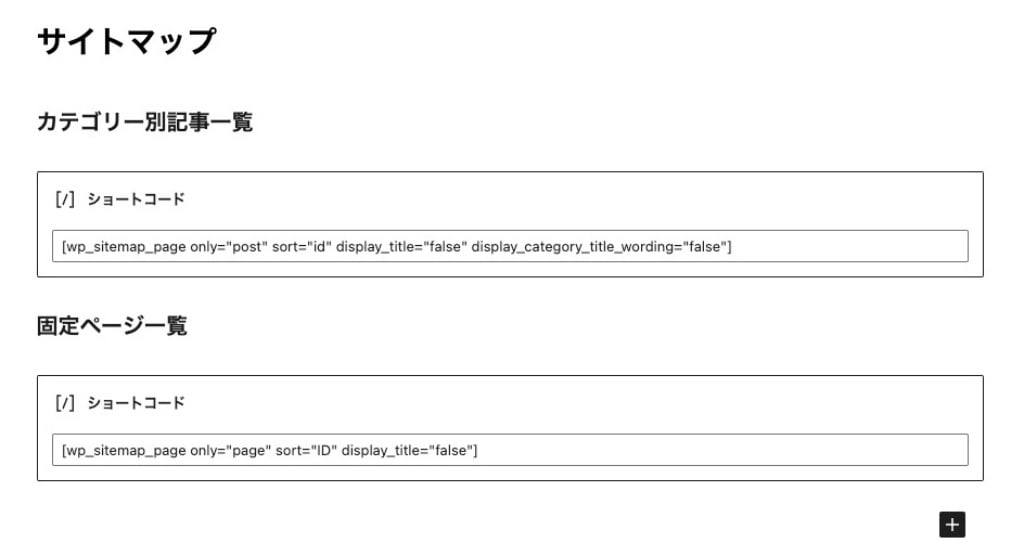
「PS Auto Sitemapのデフォルト風サイトマップ」
固定ページへの記載は以下のようになります。

まとめ!WP Sitemap Pageプラグイン【HTMLサイトマップ自動生成】の導入設定方法!
PS Auto Sitemap が WordPress.orgより公開停止になって 新規にダウンロードできなくなったり、虚弱性の問題が取り糺されたり…何かと不具合や不安要素が大きくなっているので この記事を作成しました。当サイトでも…まま不具合があってため!同じようにサイトマップ絡みで解決策を探している方のお役立てば幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/