こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のマイブロックで「カテゴリー・タグ」ページをカスタマイズする方法を初心者さん向けに解説します。
クラシックエディターを極力!使わないで「カテゴリ・タグ」ページを作ろう。

今回の記事では…
初心者さんやクラシックエディターが「苦手だ!使いたくない!」という方向けに…
慣れているブロックエディターを使った「カテゴリ・タグ」ページをカスタマイズする方法をお届けします。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6の「カテゴリ・タグ」ページについて
「カテゴリー・タグ」ページとは…
サイト内を閲覧しやすくするためにグループごとに記事(投稿)をまとめたページのことです。
(※ グループ:カテゴリー・タグ)
記事をグループごとに整理して 別々のページで 表示する方法が一般的です。多くのブロガーさんがやってますね。
※ 別々のページ=「カテゴリ・タグ」のページ(固定ページについては この記事に含みません)
前述しましたが…AFFINGER6の「カテゴリ・タグ」ページは クラシックエディターを使って作成する必要があります。
(ブロックエディターに対応していない2023/05/19現在)
つまり、投稿ページや固定ページのようにブロックエディターを使ってページを作成することはできません。
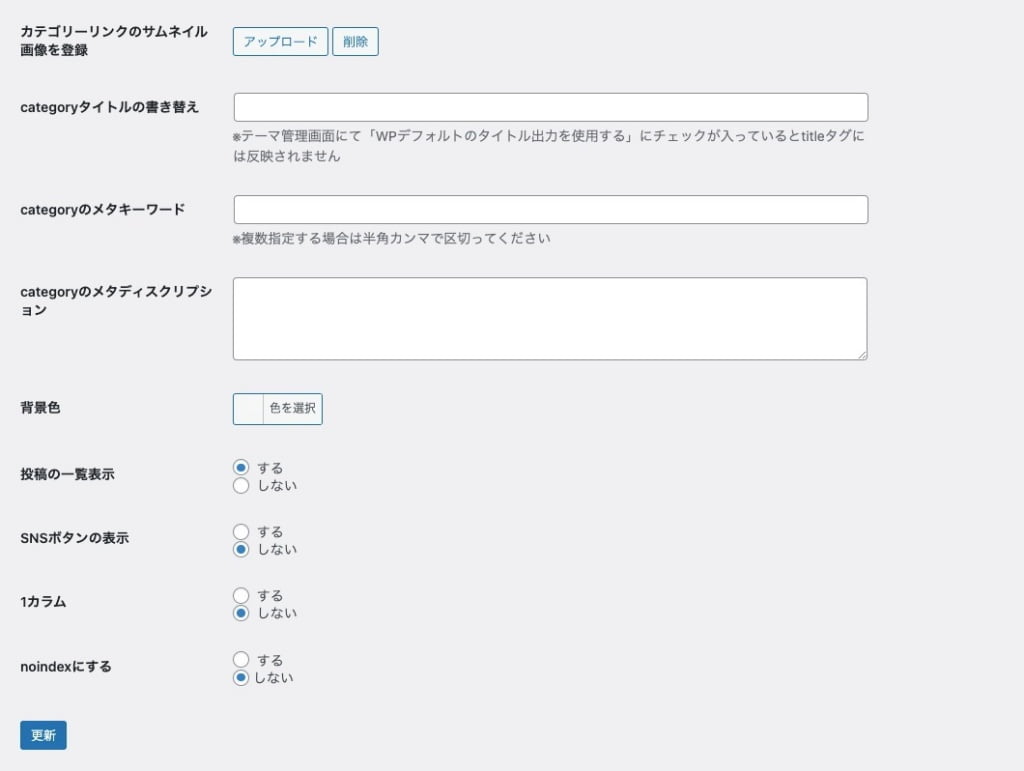
カテゴリーページを編集(コンテンツを挿入)する場所を確認
コンテンツを作成する前にカテゴリーページの編集(コンテンツを挿入)はどこで行うのかご紹介します。
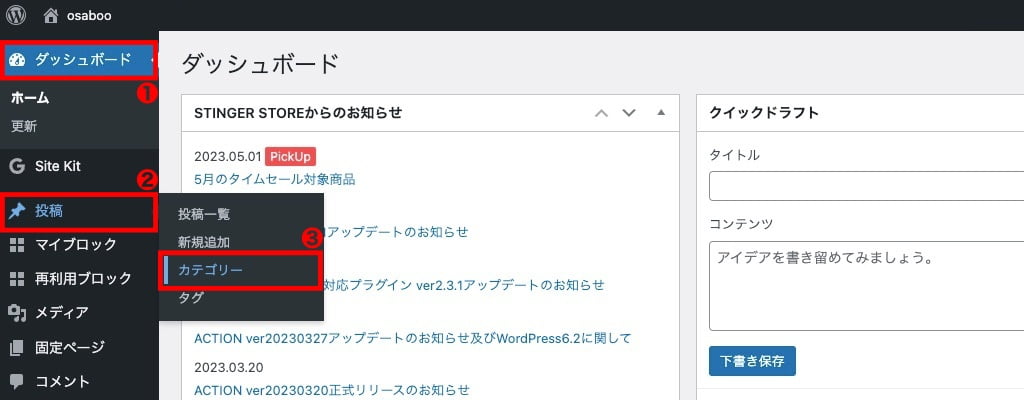
❶ ❷ ❸ の順にマウスオーバーして ❸ でクリックします。

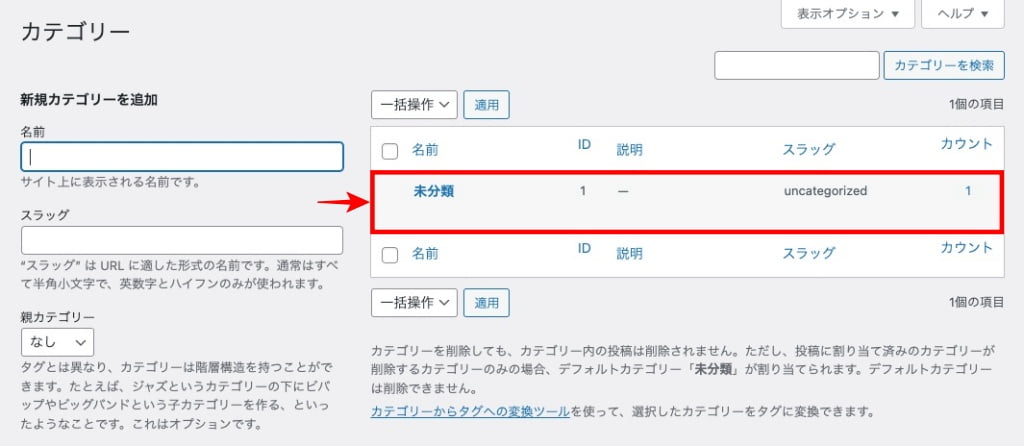
カテゴリー:カテゴリーの一覧が表示されます。
編集するカテゴリーを選択します。(赤枠参照)

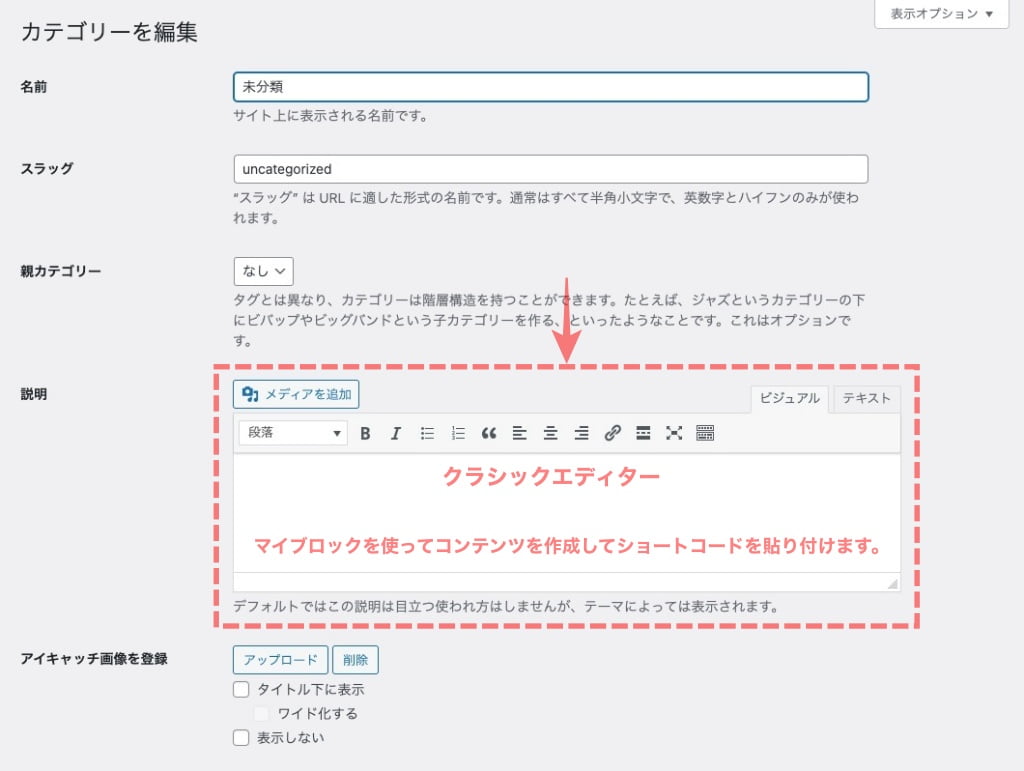
カテゴリーを編集;選択されたカテゴリーの編集画面が表示されます。
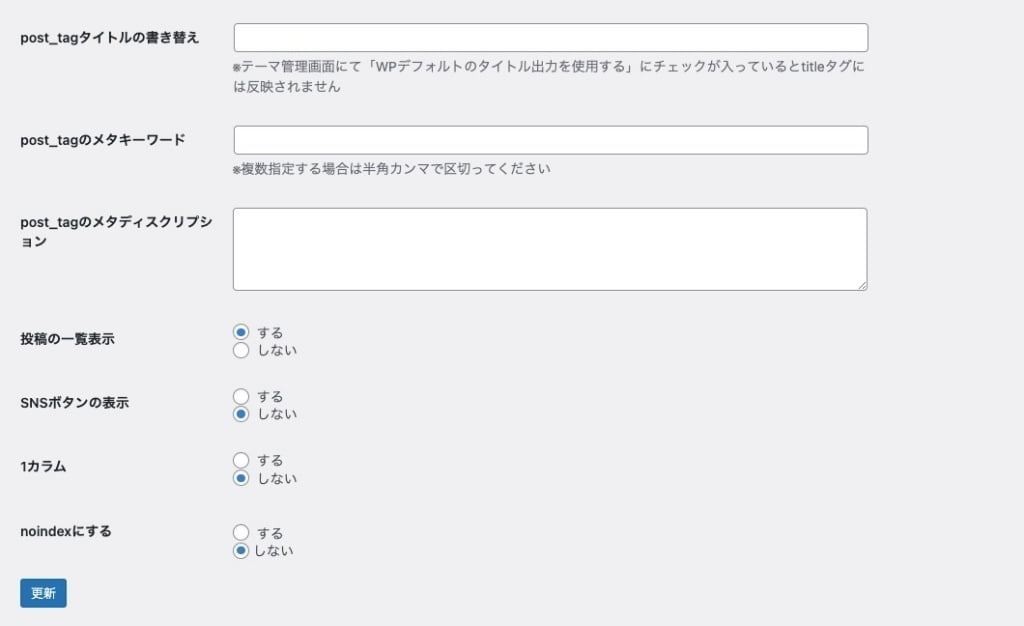
カテゴリーページのコンテンツは『説明』のクラシックエディター領域に追加することでページに反映されます。
この章では場所を確認しておきましょう。(コンテンツ挿入等の手順は後述します)
『説明』赤波線枠部にコンテンツを貼り付けます。


タグページを編集(コンテンツを挿入)する場所を確認
コンテンツを作成する前にタグページの編集(コンテンツを挿入)はどこで行うのかご紹介します。
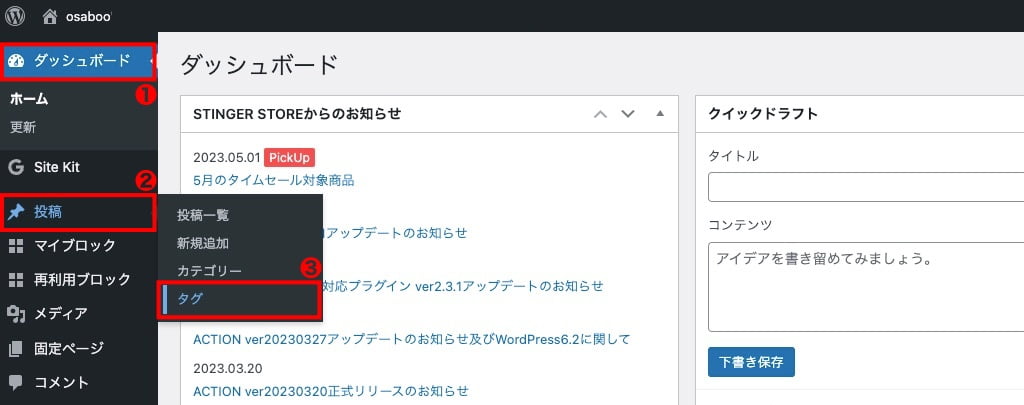
❶ ❷ ❸ の順にマウスオーバーして ❸ でクリックします。

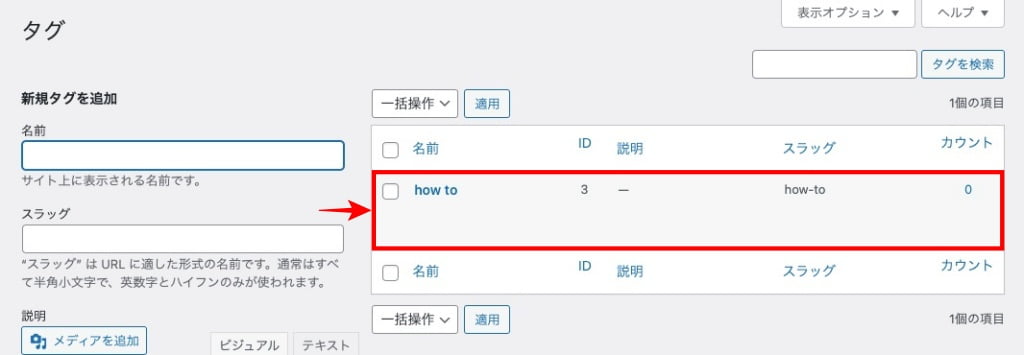
タグ:タグの一覧が表示されます。
編集するタグを選択します。(赤枠参照)

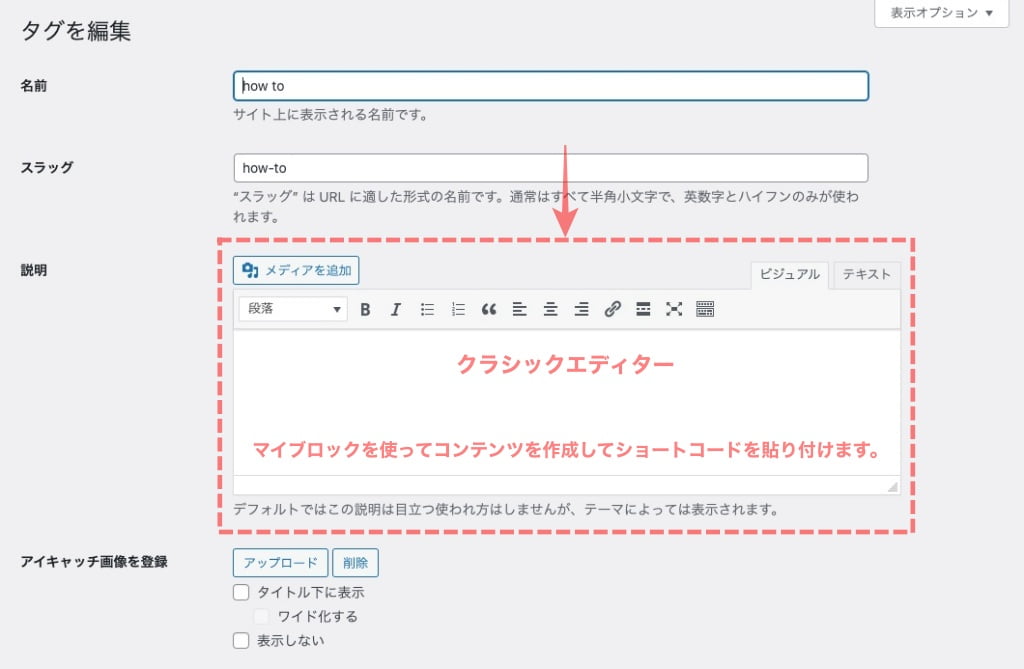
タグを編集;選択されたカテゴリーの編集画面が表示されます。
タグページのコンテンツは『説明』のクラシックエディター領域に追加することでページに反映されます。
この章では場所を確認しておきましょう。(コンテンツ挿入等の手順は後述します)
『説明』赤波線枠部にコンテンツを貼り付けます。


マイブロックを使ったページコンテンツの作り方
それでは、マイブロックを使ってコンテンツを作っていきましょう。
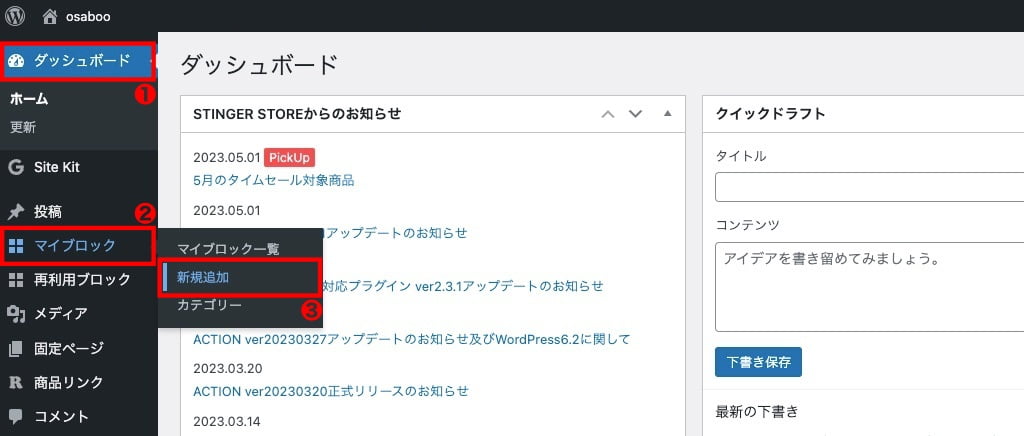
❶ ❷ ❸ の順にマウスオーバーして ❸ でクリックします。

空のマイブロック(記事作成画面)が表示されます。
マイブロックは通常の投稿や固定ページと同じようにブロックエディターに対応しています。
ブロックエディターを使って、いつのもようにコンテンツの作成ができますよ。
「カテゴリ・タグ」ページを作成します。

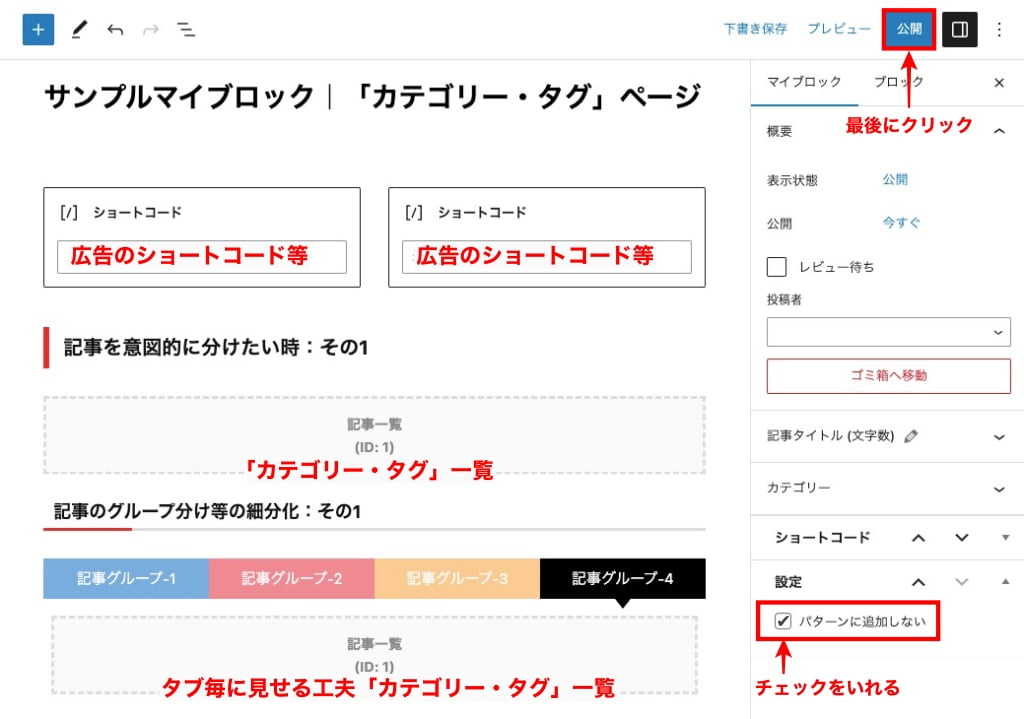
マイブロックのサンプル|「カテゴリー・タグ」ページ用
簡単な「カテゴリー・タグ」ページ用のサンプルを作って見ました。
マイブロックで作れば簡単に作成・編集ができるかと…ここのページの内容に合わせて必要なコンテンツを作って見てはいかがでしょう。^^/

※ マイブロックタブメニュー:『パターンに追加しない』にチェックを入れます。
(投稿には使わないので…)
マイブロックのコンテンツか完成したら 最後に『公開』をクリックして完了です。(公開x2回)
「カテゴリ・タグ」ページへのマイブロック設置手順
コンテンツが完成したら「カテゴリ・タグ」ページにマイブロックのショートコードを貼り付けます。
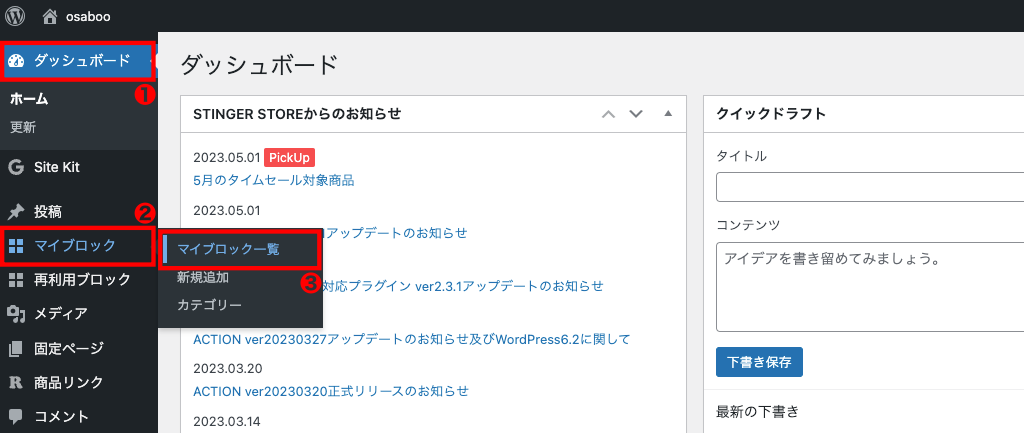
❶ ❷ ❸ の順にマウスオーバーして ❸ でクリックします。

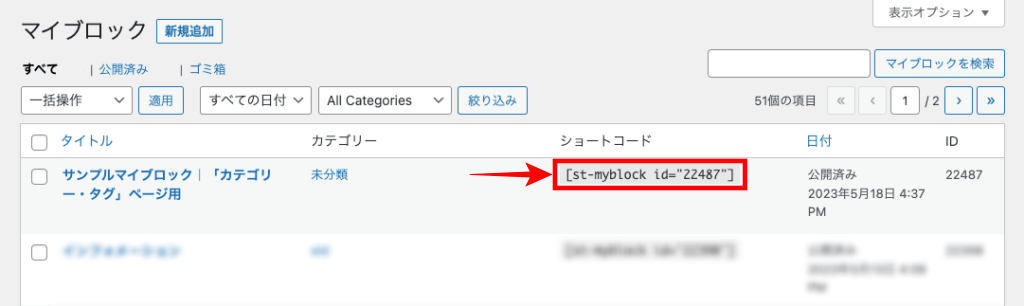
マイブロック:マイブロックの一覧が表示されます。
「カテゴリー・タグ」ページ用に作成したマイブロックのショートコードをコピーします。(赤枠部)

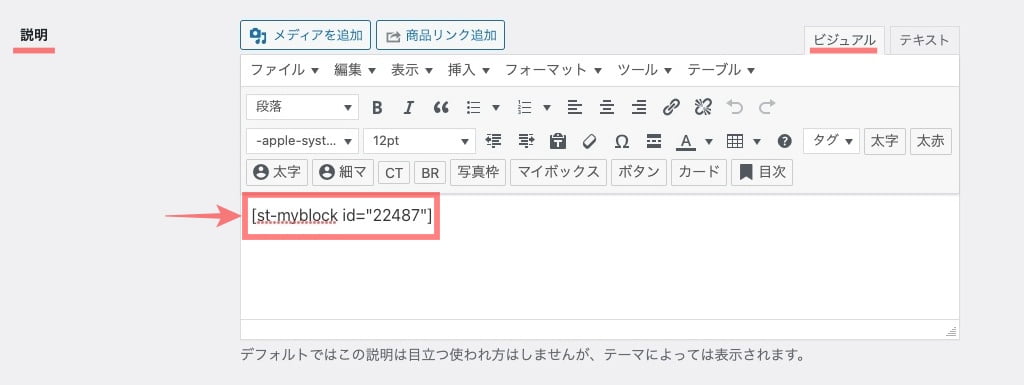
編集(コンテンツを挿入)する「カテゴリー・タグ」ページの『説明』:クラシックエディターのエリアににショートコードをペーストします。
※ 『ビジュアル』タブのままで大丈夫です。
[st-myblock id="224xx"] をペーストします。(赤枠部)

以上で、「カテゴリ・タグ」ページへのマイブロック設置が完了しました。
最後にコンテンツがきちんと設置されているか確認して見ましょう。
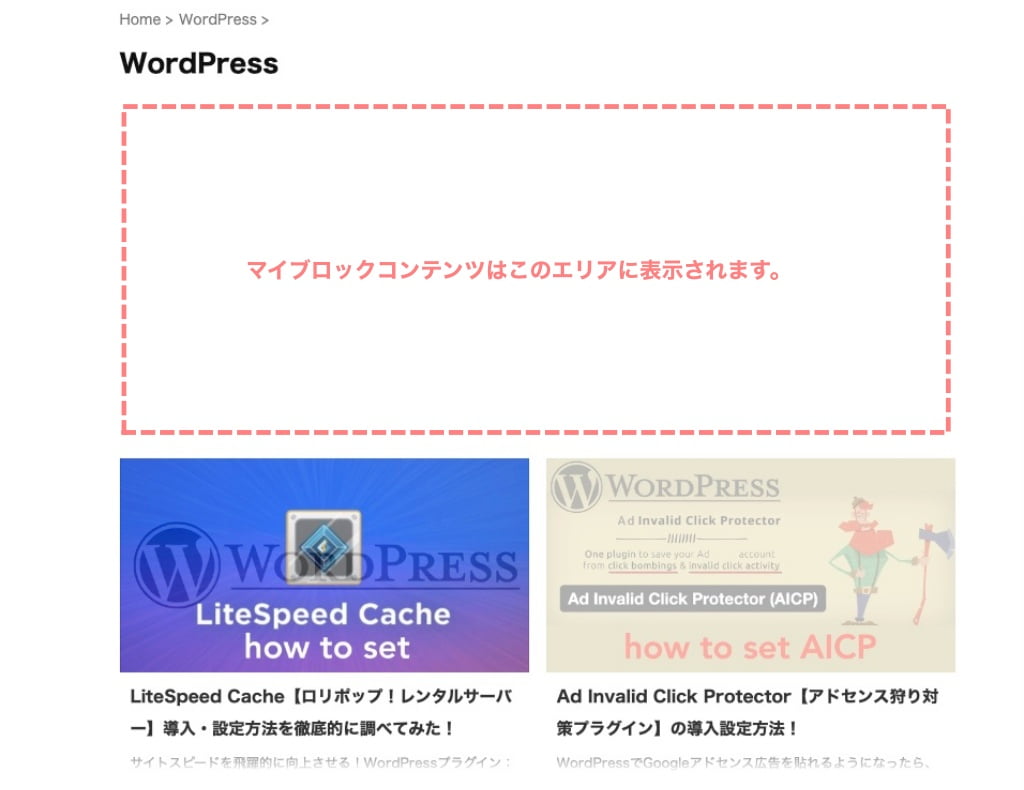
マイブロックコンテンツの設置エリアを確認
ページタイトルと記事一覧の間に『マイブロックで作成したコンテンツ』が表示されます。
波線赤枠部にマイブロックコンテンツが表示されていれば完了です。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 マイブロックで「カテゴリー・タグ」ページをカスタマイズ【クラシックエディターは使わない】
クラシックエディターが苦手な初心者さん向けに極力ブロックエディターを使ったカテゴリーやタグのページをカスタマイズする方法をご紹介しました。今回使ったマイブロックというエディター機能はとても便利で!色々なところで使えます。是非、ご活用ください!!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/