こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

見出しタグを綺麗に表示したい ▶︎ 2段にして小さい文字を入れる方法は?
目次の表示が…長すぎて見栄えが悪い時の対処方法ってあるの?
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6なら簡単に見出しタグの表示をカスタマイズできるよ。
目次への表示も設定できるので、思い通りに見やすくできるよ。

今回の記事では…
長い「見出しタグ」をキャッチコピーという機能を使って、見栄えを整える方法をご紹介します。また、キャッチコピーを使うことで、目次に表示する部分を変更できるので、目次の見栄えも整えましょう。
※ 見栄えだけを考慮して「見出しタグ」を短くしてしまうと「SEO」的にマイナス効果となってしまうので、見出しタグの用途を損なわずに表示を変更する方法をご紹介します。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
見出しタグをカスタマイズする

この章では、AFFINGER6で見出しタグをカスタマイズする手順をご紹介します。
デフォルトで表示される見出しタグのスタイル設定です。お好みでサイトにあったスタイルを選んでくださいね。変更方法は至って簡単なので、イメージチェンジ等で、その都度変更してリフレッシュしましょう。
※ 作成済みの「投稿・固定ページ」の「デフォルトスタイルの見出しタグ」が全てが変更されます。
見出しタグ ▶︎ デフォルトの設定を変更
まずは、AFFINGER6のデフォルトの設定がどうなっているか確認して置きましょう。
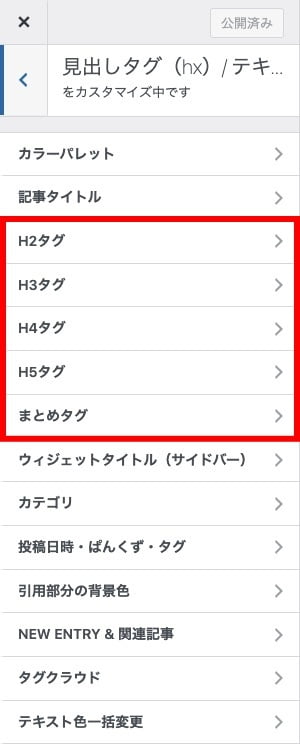
(左画面)赤枠部『見出しタグ(hx)/ テキスト』をクリックします。▶︎ (右画面)赤枠部「H2タグ〜まとめタグ』をクリックして詳細を確認します。(詳細メニューをスクロールした画面を2列にして表示します。)



各々の見出しタグのデフォルトを確認してお好みのスタイルに変更しましょう。
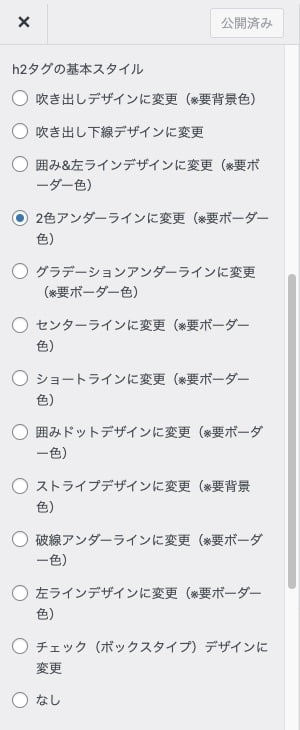
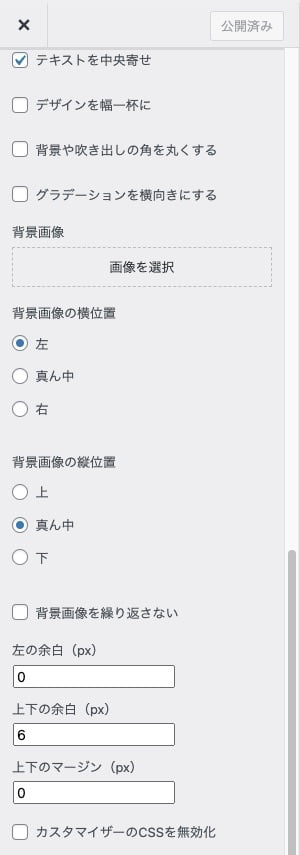
以下では、「H2タグ」の詳細メニューを下側にスクロールした画面を3列にして表示します。(上右画面)『H2タグ』をクリックすると以下の画面に遷移します。
『H2タグ』の詳細設定メニューです。(当サイトの設定をサンプルとして表示しています。)



『H2タグ〜まとめタグ』の設定要領は同等なので割愛します。
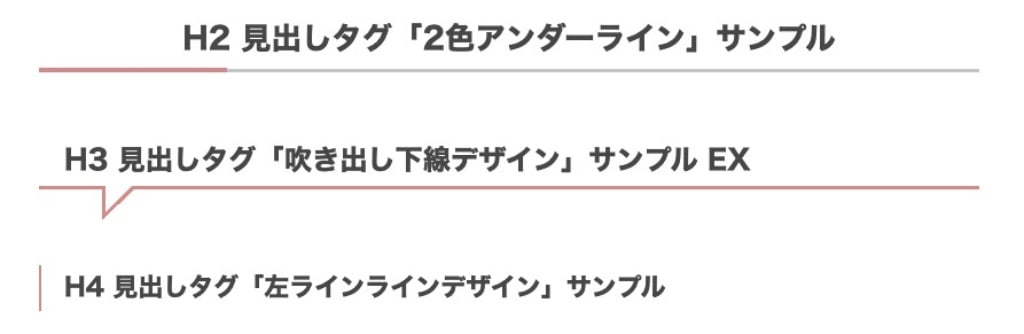
見出しタグ ▶︎ デフォルトのスタイルを変更した場合のサンプル
吹き出しデザイン

吹き出し下線デザイン(EXのみ)

囲み&左ラインデザイン

2色アンダーライン

グラデーションアンダーライン

センターライン

ショートライン

囲みドットデザイン

ストライプデザイン

破線アンダーライン

左ラインデザイン

チェックボックスデザイン

※ 上記サンプルには「EX」バージョンが含まれます。
補足(サンプルカラー)
- 文字色:#515151
- 背景色:クリア
- 背景色(グラデーション):クリア
- ボーダー色:#dd3333
- ボーダー色(サブ):#cccccc
※ 上記の色設定にて表示しています。
見出しタグ ▶︎ 記事ごとの設定を変更
デフォルトを設定しても記事に合わせて、その都度「見出しタグのスタイル」は変更できます。
テキストをスタイル変更する手順とほぼ同様に見出しスタイルも変更できます。
※ 記事編集画面での作業になります。
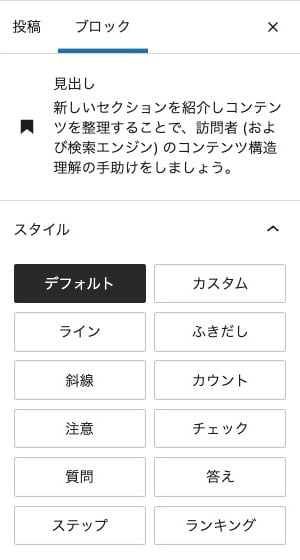
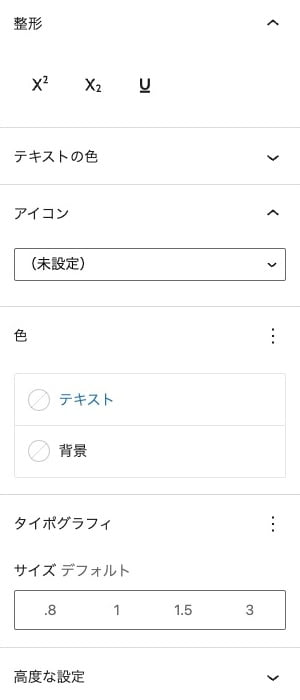
見出しタグをクリックすると表示される 右側の編集メニューで設定できます。
(編集メニューを下側にスクロールした画面を2列にして表示します。)


- スタイルの選択は上画面左側のメニューで、変更するスタイルを選択します。
- 色変更やテキストサイズ等は上画面右側のメニューで変更可能です。
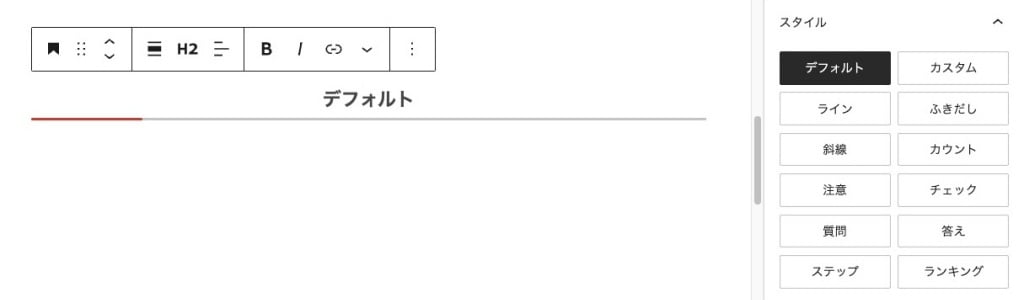
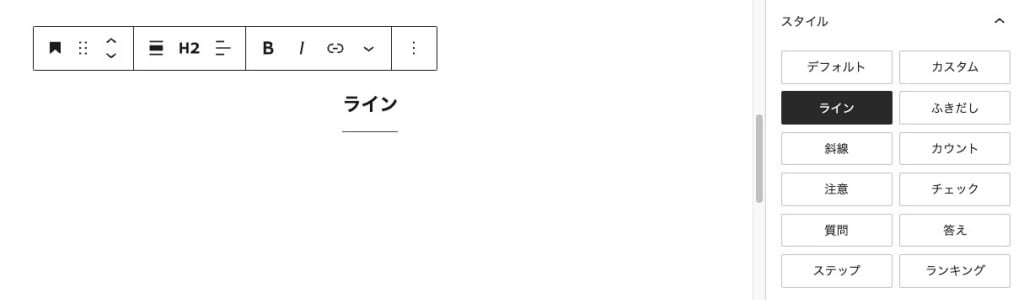
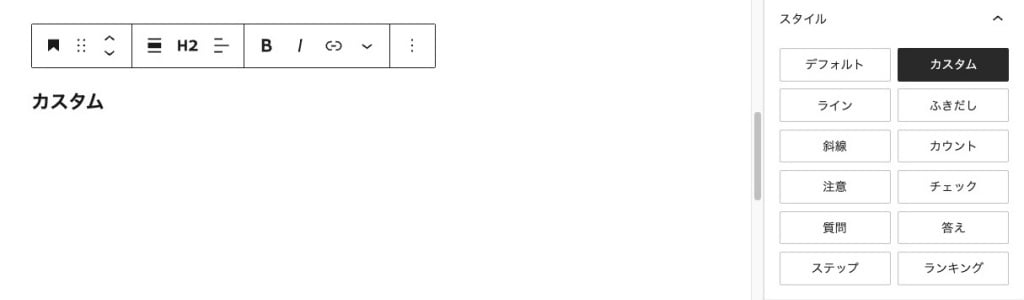
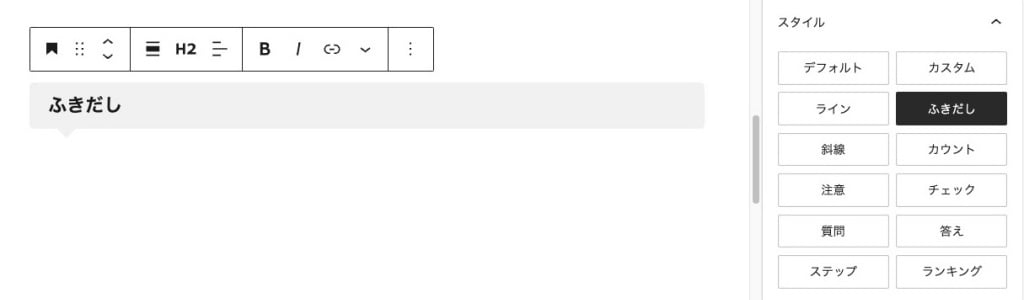
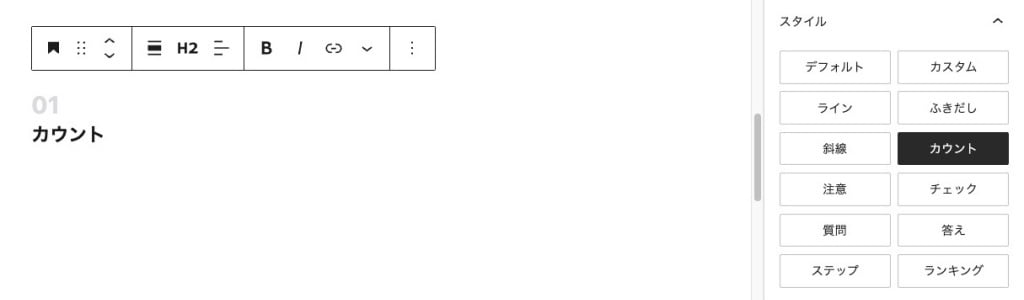
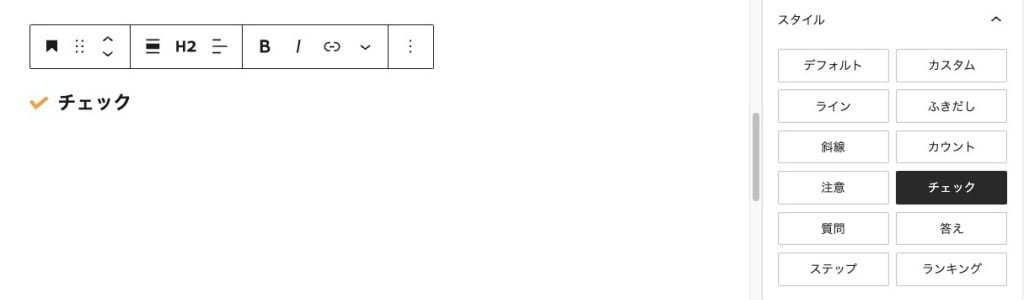
見出しタグ ▶︎ 記事ごとに変更できるスタイルのサンプル
デフォルト

ライン

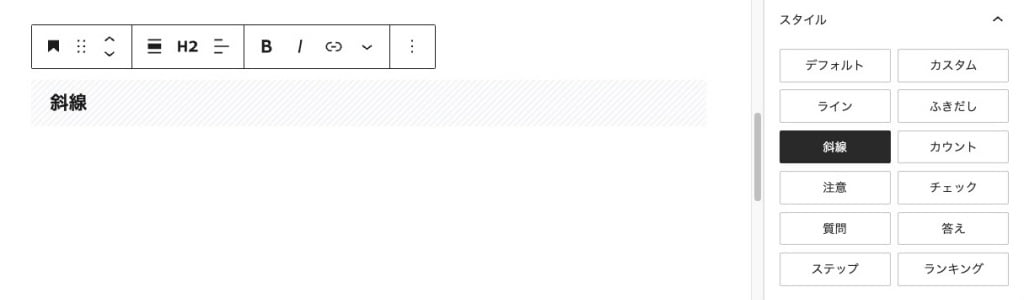
斜線

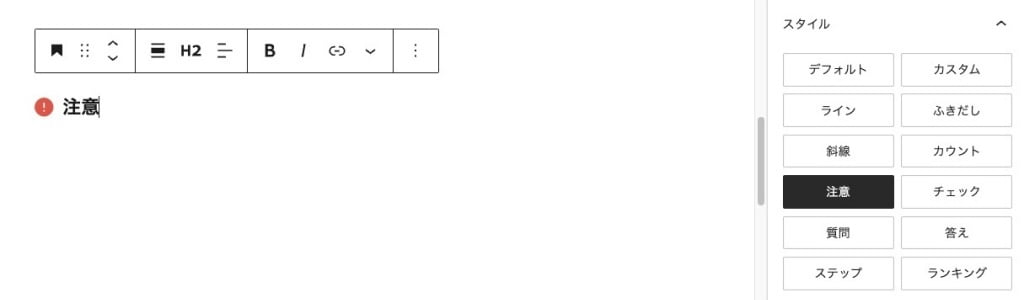
注意

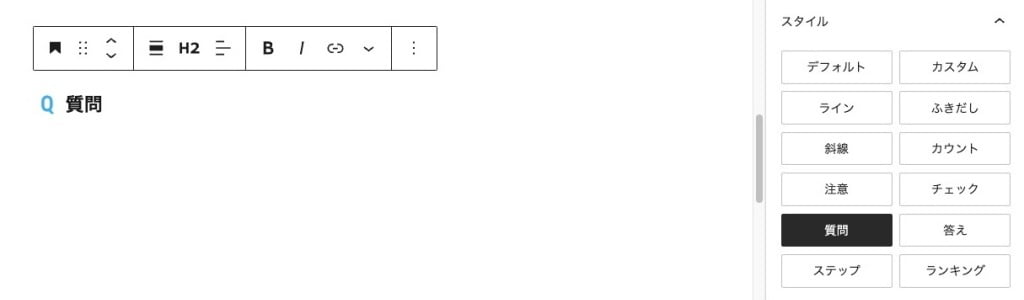
質問

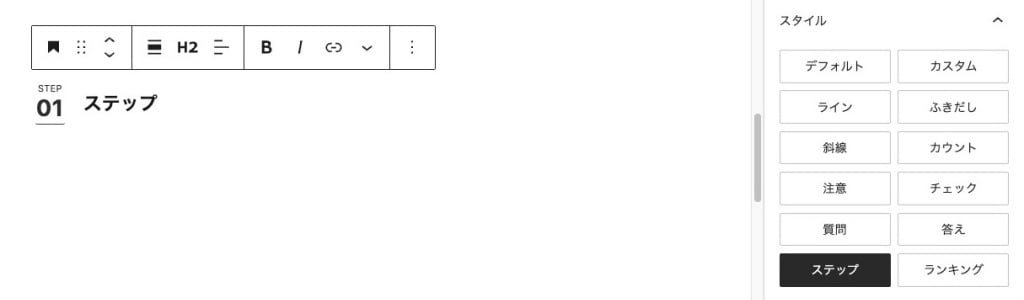
ステップ

カスタム

ふきだし

カウント

チェック

答え

ランキング

見出しタグ ▶︎ 当サイト採用のサンプル
当サイト見出しタグのサンプル ▶︎ こんな感じです。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
キャッチコピーを使って見出しタグを2段にする

この章では、AFFINGER6でキャッチコピーを使って見出しタグを2段にする手順をご紹介します。
※ 記事編集画面での作業になります。
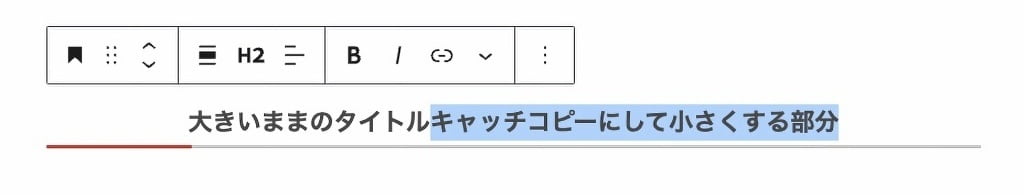
見出しタグをクリックして、キャッチコピーにする文字列を選択します。


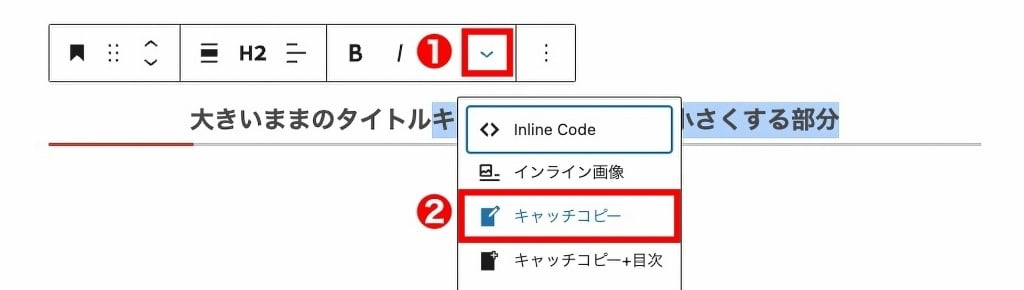
キャッチコピーの文字列を選択した状態で❶→❷の順にクリックします。


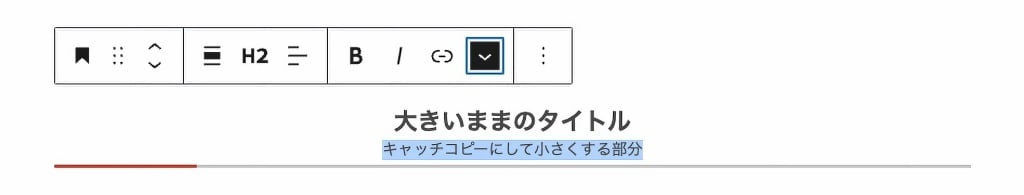
完成 ▶︎ 大きい部分は目次に表示され、小さい(キャッチコピー)部分は目次に表示されません。

メニュー詳細&説明
見出しタグをクリックして、キャッチコピーにする文字列を選択します。

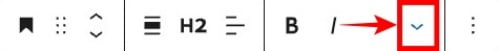
見出しタグの上に表示されるので赤枠部をクリックします。


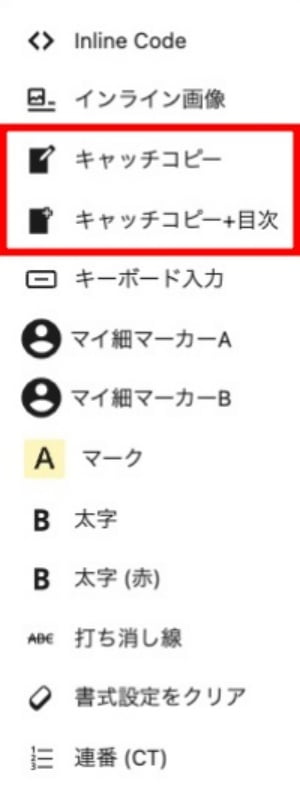
プルダウンメニューが表示されるので赤枠部を選択します。

- キャッチコピー
- 見出しタグの文字が小さく表示され 2段に表示され、目次にキャッチコピーを表示しません。
- キャッチコピー+目次
- 見出しタグの文字が小さく表示され 2段に表示され、目次にキャッチコピーを表示します。
お疲れ様でした。
本記事では、グラデーション・バックグランドの色・テキストの色等については触れませんでしたが、変更も簡単なので細かく作り込めます。
是非、チャレンジしてくださいね。
ACTION MANUAL 公式マニュアルはこちらからご覧になれます。
まとめ!AFFINGER6 ▶︎ 見出しタグのカスタマイズ!キャッチコピーを使う。
AFFINGER6 は、見出しタグのカスタマイズが簡単にでき、自由度(バリエーション)も豊富なので、サイトのイメージにあった見出し作りが楽しくできると思います。
そんな見出し作りにお役立てください。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/