こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

段落や画像の行間や余白が思うように設置できない。
ブロックの間が 狭すぎたり広すぎたり…毎回調整しながら記事を書くのが大変!
「なんとかしたい!!」
画像やAFFINGER:メモ等をPタグ(段落)のように装飾したい。
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6の場合、Gutenberg用プラグイン2の初期設定を自分のブログ用に設定することと…スペーサーブロック・Pタグ(段落)ブロック下の余白で調整しながら書くのが一般的!
この記事では グループ機能を使った裏技?!的な方法を紹介するよ。^^/
グループ化すればPタグ(段落)と同じ余白切り替えと装飾ができるよ!

今回の記事では…
「画像」「AFFINGER:メモ」「AFFINGER:マイボックス」等のブロック下の余白をスペーサーブロックを使わずにグループ化して余白の調整をする方法をご紹介します。
グループ扱いなのにグループ化されていないブロックをPタグ(段落)ブロックのように扱う方法をご紹介します。
最新版 WordPress 6.2 の表示画面でお届けします。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
各ブロック下の余白について

この章では、各ブロック下の余白についてご紹介します。
この記事でターゲットにしているのは『Pタグ(段落)メニューsettingsタブ→ブロック下の余白』のワンタッチ切り替えを使って他のブロックの余白を変更できるようにすることです。
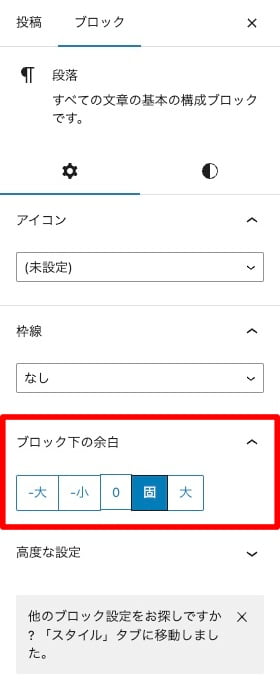
投稿(記事編集)画面:右側のPタグ(段落)メニューsettingsタブ→ブロック下の余白

左画面の赤枠部で『ブロック下の余白』を切り替えることであらかじめ設定した余白幅の変更が簡単にできます。
『-大』『-小』『0』『固』『大』の初期設定は、後述する『Gutenbergプラグイン2の初期設定で基本的な設定をする』の記事でご紹介します。
ちなみに…
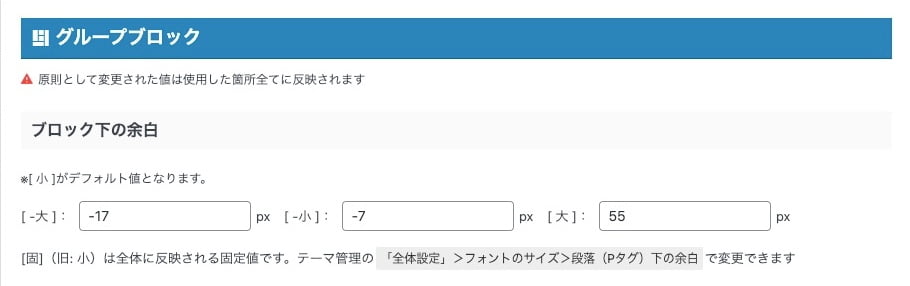
参考 Gutenbergでの『-大』『-小』『0』『固』『大』の設定画面はこんな感じです。

※ 上画面の余白が全体に反映されます。
AFFINGER6(Gutenberg用プラグオン2)では、Pタグ(段落)ブロックとグループ化したブロックのみ『ブロック下の余白』が可能です。
Pタグ(段落)ブロック以外で『ブロック下の余白』を変更する場合は、スペーサーブロックを挿入するのが一般的です。
Gutenbergプラグイン2の初期設定や基本的なブロック下の余白の設定を済ませていない場合は 次の章から順番にご覧ください。
ブロック下の余白の変更にグループ機能を応用する方法のみを知りたい場合はこちらをクリック!
Gutenbergプラグイン2の初期設定で基本的な設定をする
この章は、以下の記事でご紹介しています。
※ Gutenbergプラグイン2の初期設定を済ませていない場合は 是非ご覧ください。
基本的なブロック下の余白と改行幅の変更方法
この章は、以下の記事でご紹介しています。
※ AFFINGER管理設定でフォントサイズや行間の設定を済ませていない場合は 是非ご覧ください。
ブロック下の余白の変更にグループ機能を応用する

この章では、ブロック下の余白の変更にグループ機能を応用する方法をご紹介します。
前述しましたが…
AFFINGER6(Gutenberg用プラグオン2)では、Pタグ(段落)ブロックとグループ化したブロックのみ『ブロック下の余白』が可能です。
と!いうことは…対象ブロックをクループ化すればこのメニューが表示されるようになり、ブロック下の余白の設定が簡単にできるようになるというこてです。
それでは手順を見ていきましょう。
ブロックをグループ化する
※ 作業は投稿(記事編集)画面での作業になります。
画像ブロックをグループ化してブロック下の余白を変更するまでの手順をご紹介します。
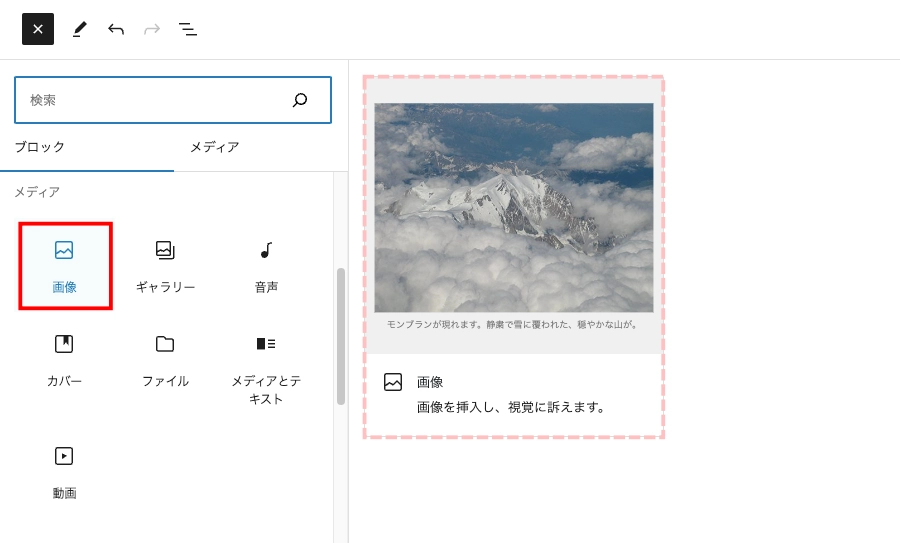
❶ 投稿(記事編集)画面:メディア>画像
投稿(記事編集)画面にブロックタブのメニューから『画像』ブロックを挿入します。
『画像』をクリックします。

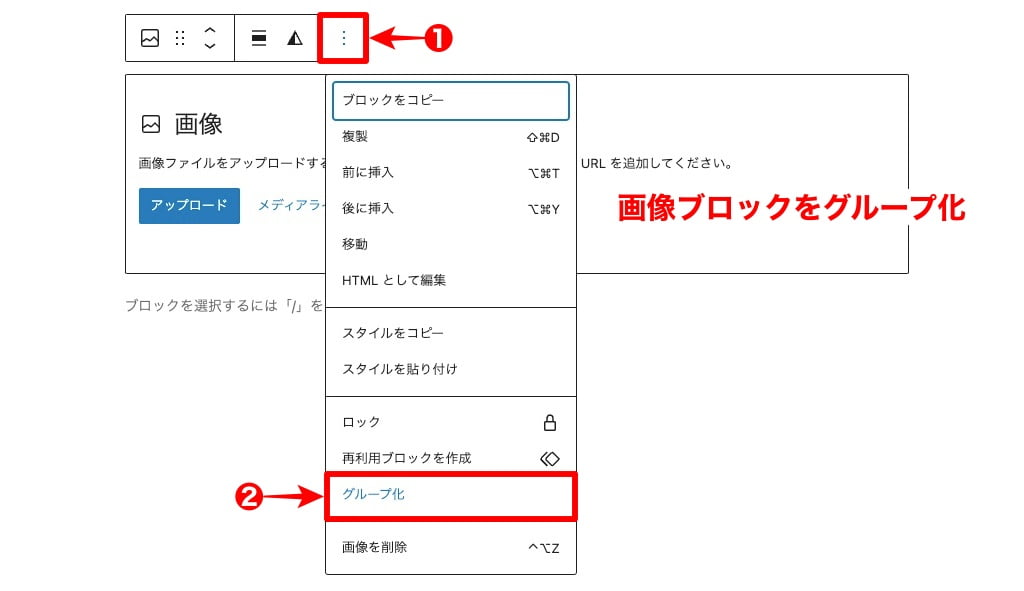
❷ ブロックメニュー>グループ化
ツールバーのメニューからブロックをグループ化します。
❶ ❷ を処理します。

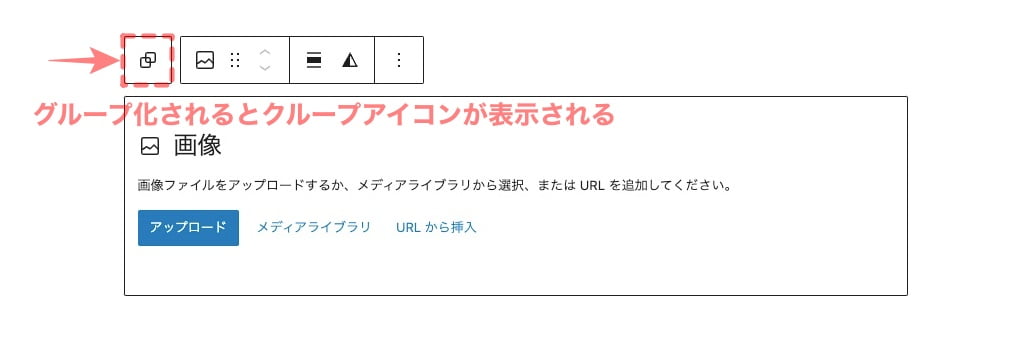
グループ化されると以下の画面のようにブロックメニューの横に「グループアイコン」が表示されます。
これで画像ブロックがグループ化されました。

※ 他のブロックについても作業手順は 同等です。

グループ化の作業はこれだけ!超簡単。
グループ化した画像ブロックの余白設定
グループ化された画像ブロック下の余白を変更します。
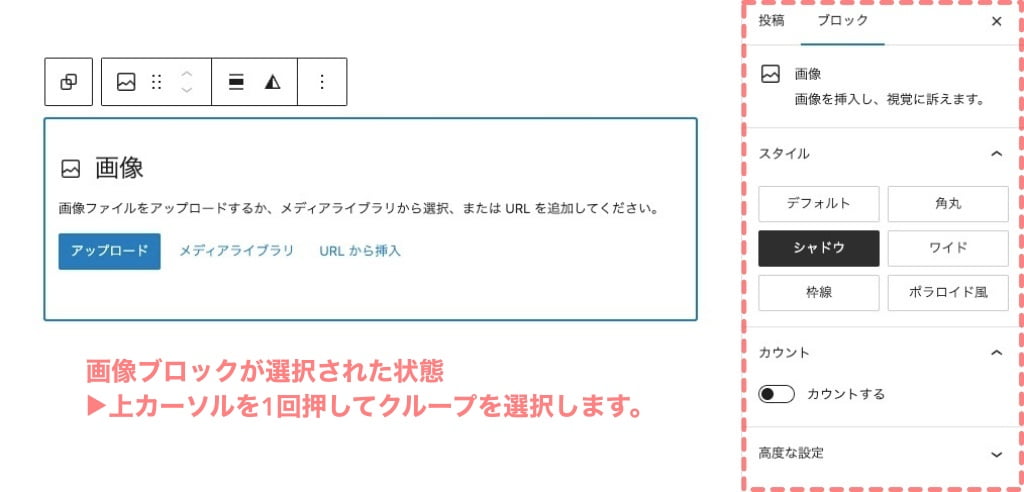
グループ化された画像領域をクリックすると以下のように画像ブロックと右側に画像のブロックタブメニューが表示されます。
※ グループとして画像が認識されていません。
画像ブロックが選択された状態で上カーソルキーを1回押します。

グループ化した画像ブロックがグループブロックで選択できなかった場合は…
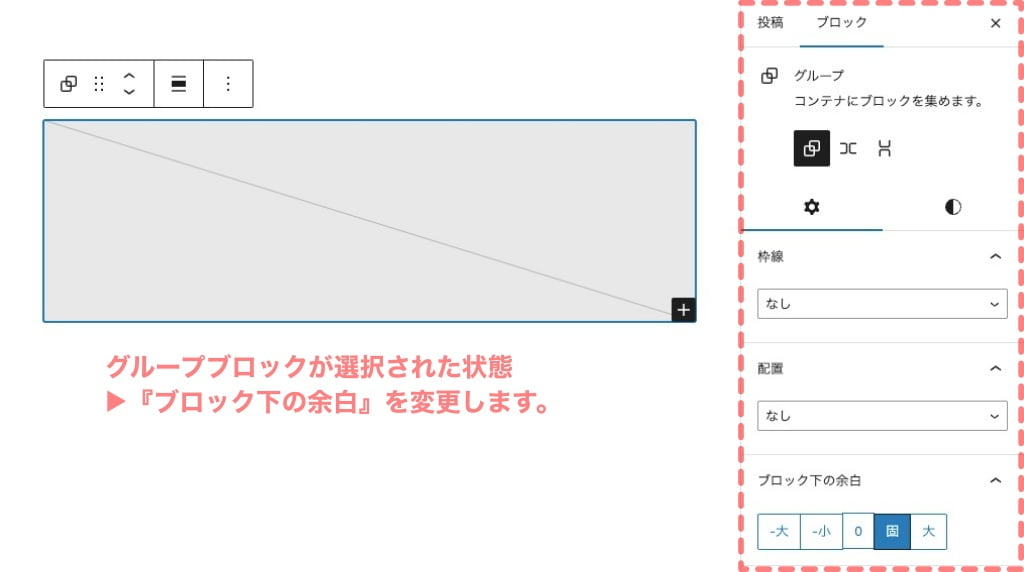
上カーソルキーを1回押すと 以下のようにグループブロックに切り替わり 右側にグループのブロックメニューが表示されます。
※ グループとして画像が認識されました。
『ブロック下の余白』を切り替えます。

ブロックをグループ化した直後にブロック下の余白を設定する場合、既にグループを選択した状態になっているため、画像ブロックからグループブロックへの選択は不要です。
※ 他のブロックについても作業手順は 同等です。
グループ化:おすすめブロック
- 「AFFINGER:メモ・マイボックス・タイトル付きフリーボックス」等のブロックにブロック下の余白を適用するとPタグ(段落)と同じ間隔で配置できるのでおすすめです。
- 手順をご紹介した「画像ブロック」にブロック下の余白に使うと作業効率が上がると思います。◀︎スペーサーブロックを使わずに余白調整可能
不要な箇所をグループ化するのは避けましょう。使い過ぎに注意!!重くなります。
グループ化したブロックをPタグ(段落)のように装飾してみる
余白の設定以外にもPタグ(段落)と同じ装飾ができます。
「画像・リスト・AFFINGER:メモ・マイブロック」をグループ化したブロックを装飾してみると…
『オリジナルブロックの装飾 + Pタグ(段落)ブロックの装飾』のサンプルです。
画像ブロックを使った装飾サンプル

画像:シャドウ
グループ:枠(太)・背景・スタイル傾斜
リストブロックを使った装飾サンプル
- サンプルリスト
- サンプルリスト
- サンプルリスト
- サンプルリスト
リスト:チェックB+点線
グループ:枠(太)・背景・スタイル角括弧
AFFINGER:メモを使った装飾サンプル
AFFINGER:メモ
AFFINGER:メモ
グループ:枠(太)・背景・スタイル傾斜
AFFINGER:マイボックスを使った装飾サンプル
AFFINGER:マイボックス
グループ:枠(点線 太め)・背景・スタイルドット
以上のような掛け合わせた装飾が可能です。試してみてくださいね。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 ブロックをグループ化してPタグ(段落)のように装飾!余白設定や枠付も超簡単!
今回は、単独(複数もOK)ブロックをグループ化して ブロック下の余白や枠付を簡単に変更する方法をご紹介しました。特に初心者さんで「記事の配置がいまいちとか時間がかかる」等と感じている方に役立てば…と思います。^^
「ブロックをグループ化→余白・装飾」簡単だけど…あまり出てこない操作手順?をご紹介しました。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/


























