【2024年3月20日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

画像ブロックで記事に画像を追加する方法は?…何かルール的なものがあるの?
画像を追加するときの失敗しないコツを知りたい!
\\ このような「疑問を解決する」お手伝いをします!//
画像を記事に追加するのは簡単!でも…あとでバラバラの大きさやファイルの種類がサイトに溢れるのは良くないよ。ある程度自分なりのルールを決めよう。^^/

今回の記事では…
記事作成には無くてはならない!画像ブロックの使い方についてご紹介します。
記事に画像を入れること何がいいの?って話ですが…簡単にイメージするには新聞や雑誌をイメージすると分かりやすいです。
新聞や雑誌に画像が1枚もなかったら とっつきにくく読む気にならなく無いですか?!
目をひく画像がある新聞の一面や雑誌の標題等には まず視覚から読者を集めるという手法をとっています。
ブログも同じくイメージを伝えるために画像を使うことで読者にアピールすると良い!ということになります。
画像を上手に使って、多くの読者を集めましょう。^^/
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
画像について

この章では、画像について少しだけ おさらいしておきます。
画像の記事(ページ)中における役割はの大きく2つです。
- 注目を集めたり、イメージを膨らませるための画像
- コンテンツの説明やガイド用の画像
この2つの画像を記事(ページ)中の的確な場所に配置しながら、記事(ページ)を作ることで読者にとって読みやすく高評価を受けられる記事になります。
今回 ご紹介する画像配置のルールは 多くのサイトで適用されている配置をベースにしています。
注意 絶対ルールではありません。記事の内容によって異なるものもあります。
それでは、基本的な画像の配置ルールをご紹介します。
注目を集めたり、イメージを膨らませるための画像
記事に配置する画像の1番目は アイキャッチ画像です。「h1」見出しタグの前後に配置する画像です。
この画像は 記事全体のイメージ画像になるので、とても重要だといえます。
次に、多くのサイトでは「h2」見出しタグの次に見出しイメージ用の画像を配置しています。
(ほぼ スタンダード化されている感じですね)
この記事のh1見出しタグとアイキャッチ画像

※ 記事(ページ)全体のイメージ画像です。
参考 サンプル画像では ACTION「AFFINGER6」をイメージしてテーマシンボルのライオンの画像にしています。
この記事のh2見出しタグと画像ブロック

※ 見出しイメージを伝えるための画像です。
参考 サンプル画像では h2見出しタグ「画像について」をイメージして 「なんだろう?」という感じの画像にしています。
コンテンツの説明やガイド用の画像
コンテンツの内容を読者によりわかりやすく伝えるために配置します。
表現方法は様々で頑張りどころです。^^"
例えば…こんな感じです。

※ コンテンツの説明やガイド用の画像です。
参考 サンプル画像では コンテンツの説明をわかりやすくするために手順を示した画像を文中に配置しています。
画像に付加する情報『ALT テキスト(代替テキスト)』
画像を記事中に配置する他に少し手間がかかり億劫だと思いますが、『ALT テキスト(代替テキスト)』を付加しましょう。
重要 配置開いた画像には 必ず!『ALT テキスト(代替テキスト)』を付加する!
ALT テキスト(代替テキスト):補足
ALT テキスト(代替テキスト)とは 何らかの原因で画像が表示されないときに表示される文字のことです。
検索エンジンで重要視されていて SEO対策としてもとても重要です。
※ 検索エンジンで 画像にALT テキスト(代替テキスト)が有ると無いとでは 検索結果に大きく差が出ます。
では…ALT テキスト(代替テキスト)にどのように書くか?…ですよね。
結論から言うと!
重要『ALT テキスト(代替テキスト)』にはキーワードを入れる!
h1・h2の見出しタグには必ずキーワードを入れるのと同じ要領で画像にもキーワードを入れます。
※ 見出しタグについて詳しく知りたいという方は…以下の記事をご覧ください。
SEO に強い! 見出しタグ(hタグ)の書き方【徹底的に調べてみた!】
画像の適切なサイズ(横幅)

この章では、画像の適切なサイズ(横幅)についてご紹介します。
画像の適切なサイズは サイトのメイン幅を意識して大きさを整えます。
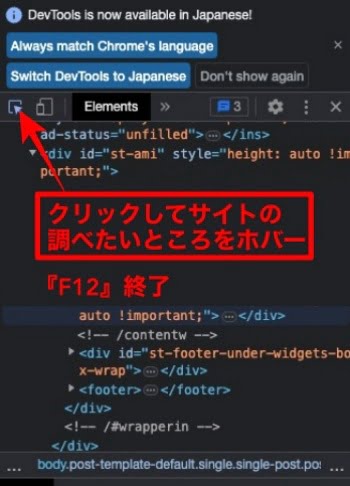
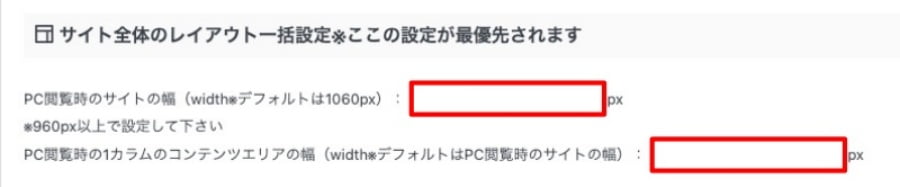
メインの幅を確認するには…(メインの幅=コンテンツの幅)
以下の画面が表示されます。
赤枠部分がサイトの幅です。

サイトの幅からサイドバー部分とそれぞれの余白を引いた値がメインの幅になります。
AFFINGER6 ▶︎ サイトの幅:デフォルトの場合
表示画面が960pxを超える場合(PC)
- サイトの幅=メインの幅+メインの余白x2+サイドバーの幅+サイドバーの余白
- 1060=640+50x2+20+300
表示画面が960px以下の場合
- サイトの幅=メインの幅+メインの余白x2
- 960=900+30x2
デフォルトの場合「640px」が メインの幅になります。(PC)
ご自身のサイトの幅を当てはめてメインの幅を確認してみましょう。
注意 表示画面が「960px」以下になった場合画像の最大表示幅は「900px」になります。
960px以下の表示で 横幅900px以下の画像は凸凹表示になるよ。

サイトの横幅を超える画像は「900px〜1200px」であれば何ら支障はないと思います。
参考までに当サイトでは…
- サイトの横幅を超える画像を「900px〜1024px」で設定しています。
- サイトの横幅を超えない画像は「任意」ですが 記事内で同じ幅になるように設定しています。
- アイキャッチ画像は「1200x630px」で統一しています。
(h2見出しタグ用の画像はアイキャッチ画像を流用する場合があります。) - 画像が小さく拡大が必要な場合は 1.5〜2倍に拡大しています。
(2倍を超える拡大画像は表示に支障が出るため避けています。)
まとめると…
画像の適切なサイズ(横幅)は「900px〜1200px」で、拡大が必要な画像については2倍程度を目安とする。
※ サイト幅の詳細を知りたいという方は…以下の記事をご覧ください。
AFFINGER6 サイトの幅を設定【初期設定値1060pxは狭すぎる!ベストな設定値は?】
画像ブロックの使い方
この章では、画像ブロックの使い方をご紹介します。
基本的な記事への画像ブロック挿入方法や読み込んだ画像ブロックをサイズ変更する方法等、記事への画像挿入方法の基本をご紹介します。
それでは順番に見ていきましょう。
画像ブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的な画像ブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
テーブルブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

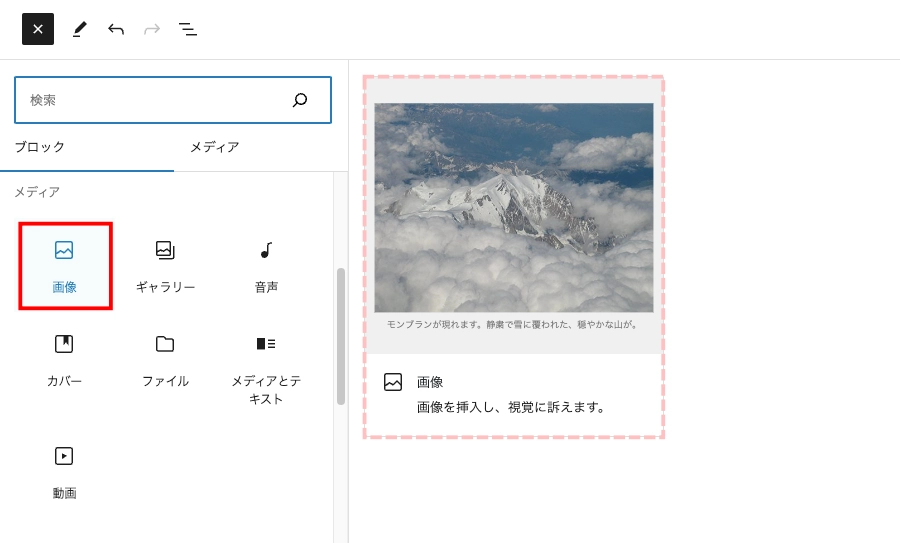
STEP3ブロックタブメニューから『画像』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『画像』をクリックして投稿(記事編集)画面に挿入します。
『画像』をクリックします。

STEP4画像ブロック挿入完了
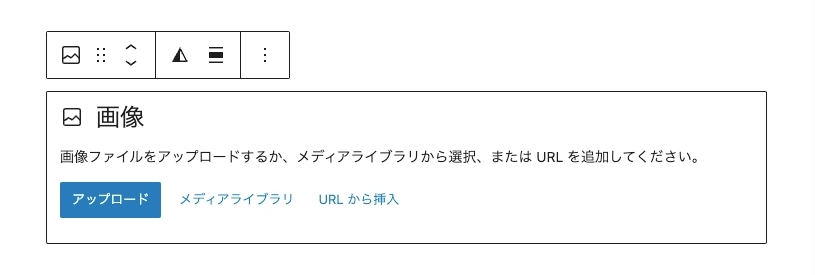
投稿(記事編集)画面に画像ブロックが挿入されます。
挿入直後は、以下のように表示されます。

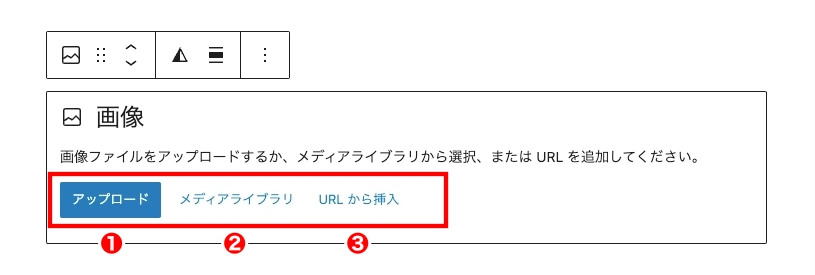
STEP5画像ブロックにメディアデーターを割付
❶ ❷ ❸ いずれかを選択して画像を挿入します。

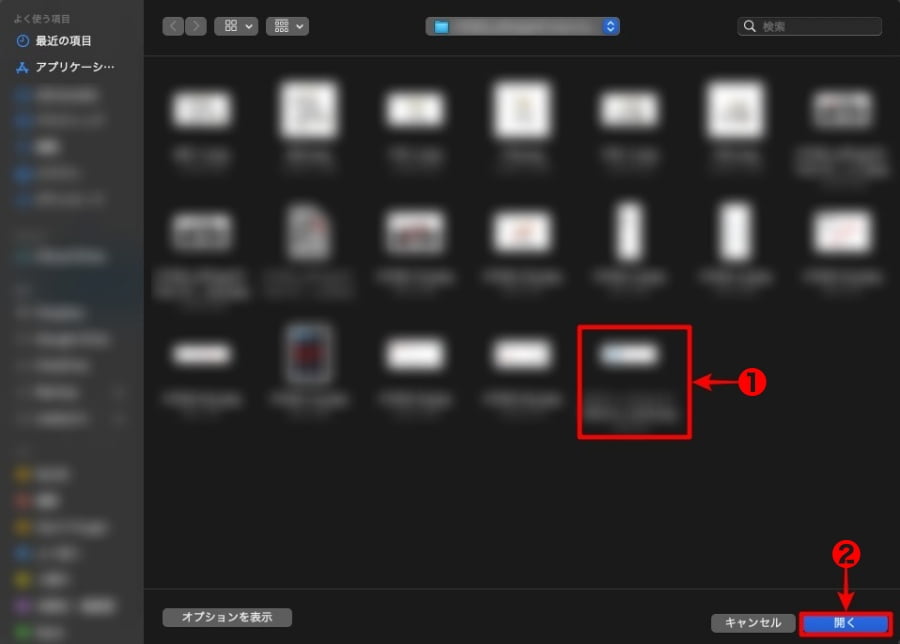
❶『アップロード』を選択した場合
『アップロード』をクリックすると以下のように PCのフォルダーが表示されます。
任意の場所からアップロードする画像ファイルを選択します。
※ 上記の処理で新規の画像は画像ブロックに挿入されるのと同時に メディアライブラリに取り込まれます。
❶ ❷ を処理します。

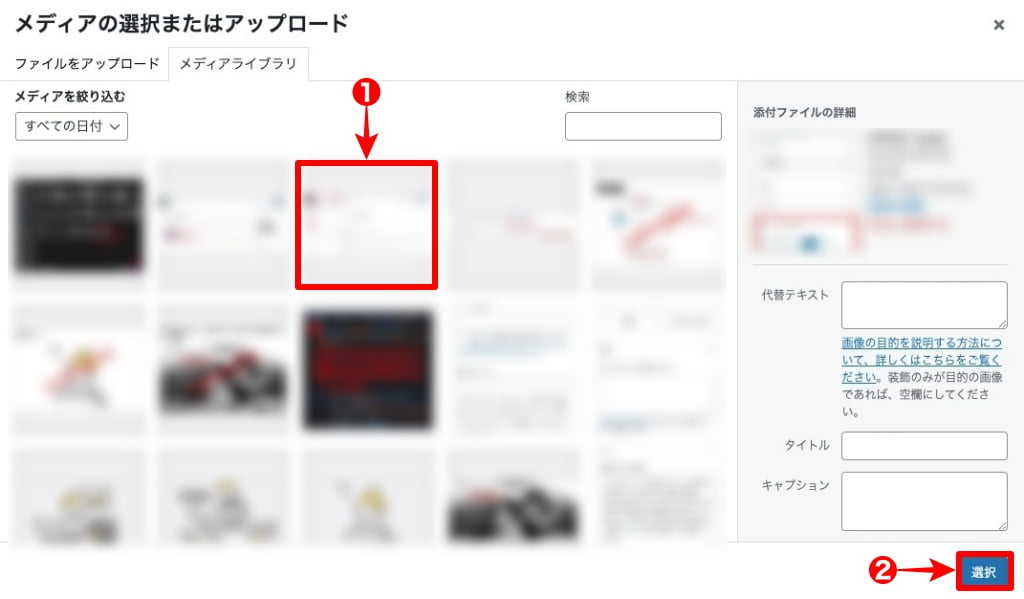
❷『メディアライブラリ』を選択した場合
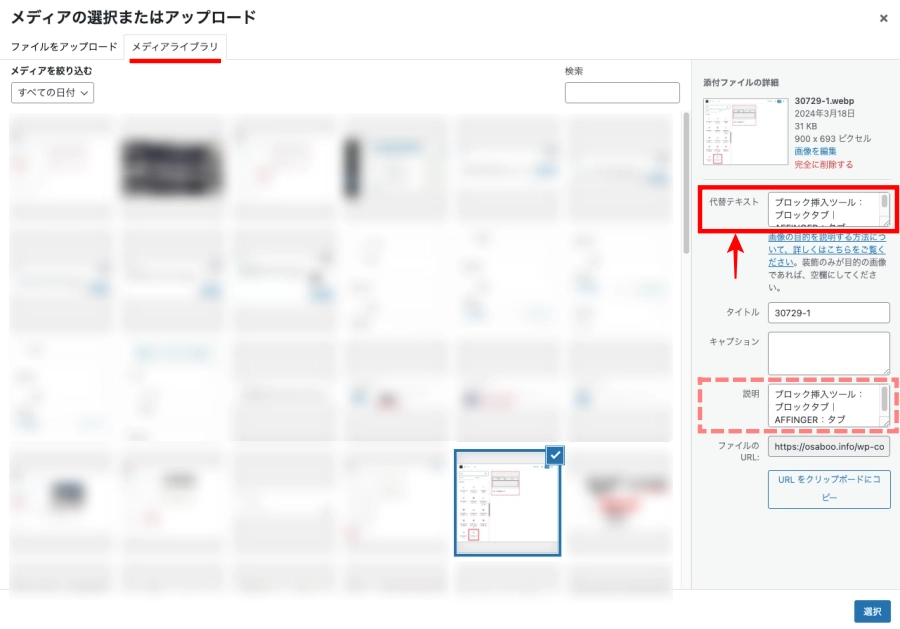
『メディアライブラリ』をクリックすると以下のようにメディアファイルが表示されます。
メディアライブラリから任意の画像を選択します。
❶ ❷ を処理します。

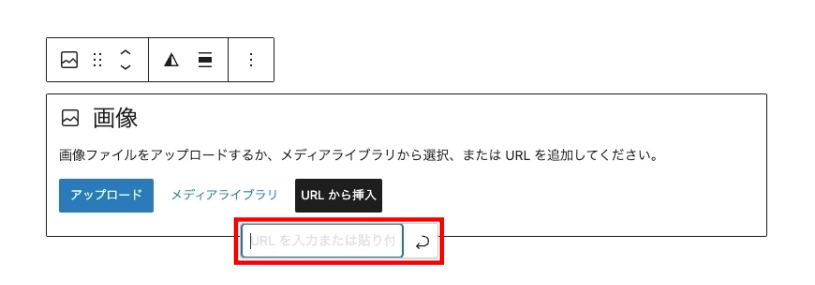
❸『URLから挿入』を選択した場合
『URLから挿入』をクリックすると以下のようにドロップダウンメニューが表示されます。
枠欄にURL入力して『enter』をクリックします。

ALT テキスト(代替テキスト)の入力
投稿(記事編集)画面に画像が挿入されると以下のように表示されます。
ブロックタブ:画像メニューの中に『ALT テキスト(代替テキスト)』の枠内にテキストを入力します。
❶ 画像を選択して ❷ ALT テキスト(代替テキスト)を入力します。

ALT テキスト(代替テキスト)は 必ず入力して、可能な限りキーワードを入れるようにしましょう。
画像サイズ
右側「設定メニュー:ブロックタブ」のメニュー詳細です。
『画像サイズ』では 読み込んだ画像の大きさをワンタッチで変更できます。
枠内のエリアをクリックします。

枠内のエリアをクリックすると以下のドロップダウンメニューが表示されます。
項目を切り替えます。

『サムネイル・中・大・フルサイズ・会話風アイコン』の5種類をワンタッチで切り替え可能です。
ドロップダウンメニューに表示される画像のサイズ
- サムネイル:150x150(px)
- 中:300x158(px)
- 大:1024x538(px)
- フルサイズ:1200x630(px)の場合
- 会話風アイコン:100x100(px)
当サイトでは、アイキャッチ以外の画像は 1024(px)以下で使用しています。
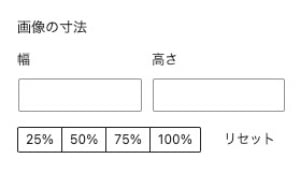
画像の寸法(サイズを自由に変更)
右側「設定メニュー:ブロックタブ」のメニュー詳細です。
画像の寸法では 読み込んだ画像の大きさを『数値入力』か『%』で自由に変更できます。
『数値入力』か『%』を選択します。

※ 『幅・高さ』どちらかの数値を空欄にすると縦横比が固定されます。
画像の寸法がサイトのメイン幅より少し欠けて見栄えが悪い時に数値入力は重宝します。
スタイルについて
右側「設定メニュー:ブロックタブ」のメニュー詳細です。
スタイルでは 読み込んだ画像は6つのスタイルが適用できます。
お好みのスタイルを適用して 記事の表現を自分仕様にしてくださいね。
スタイルを選択します。

スタイルを適用するとどのような感じになるか?!ご紹介します。
デフォルト

角丸

シャドウ

ワイド

枠線

ポラロイド風

スタイルの変更で以上のような縁取りスタイルができます。
当サイトでは、『シャドウ』を使用する場合が多いです。
おすすめ!無料画像がダウンロードできるサイト

画像ブロックに使用する画像が色々見つかる!無料画像がダウンロードできるサイトさんをご紹介します。
ここでご紹介するサイトさんは当サイトでもお世話になっています。^^/
綺麗な使える画像が盛り沢山です。
※ 興味のある方はぜひご覧ください。
画像を加工するなら!是非ご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 メディア:画像ブロックの使い方!無料画像のダウンロード情報あり
AFFINGER6を使った画像ブロックの使い方をご紹介しました。画像を使用する際の必須事項と基本手順を初心者さん向けに簡素にまとめました。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/