こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

アドセンス インフィード広告が記事の文章中に表示されて 邪魔なとき、邪魔なの広告だけ消せるの?
見出し前に挿入したアドセンス広告を特定の記事だけ非表示にできるの?
AFFINGER6やアドセンスの基本設定を変えずに非表示にする方法ってあるの?
\\ このような 疑問を解決します!//
文章の途中や繋ぎの部分でここに広告は貼りたくない…っていうところ「まぁまぁ」あるよね。
こんなところに限ってインフィード広告(自動)が表示されて…邪魔!みたいな。
大丈夫!!簡単に非表示にできるよ。^^/

今回の記事では…
記事を作りながら自動表示されたアドセンスのインフィード広告や見出し前に挿入した広告を個別に非表示にする方法をご紹介します。
アドセンス広告の表示は、AFFINGER6管理の『Google連携に関する設定』でかなり自由にカスタマイズできます。しかし、記事によっては文章中に広告が表示され 説明がど切れてしまう等、意図しない場所に表示される場合が多々あります。
AFFINGER管理の『Google連携に関する設定』を変更すれば 表示数の変更や非表示にするのは簡単ですが…全て一括で変更されてしまうため 記事ごとに自動表示されたアドセンスインフィード広告を個別に非表示にすることはできません。
…なので!!
「記事が読みにくいのでここに広告は要らない。」という場所だけを狙った アドセンス広告を個別に非表示にする方法をご紹介していきます。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
インフィード広告の表示パターンと非表示にする方法Googleアドセンス広告

以下の順に説明していきます。
- インフィード広告の表示パターン
- インフィード広告を非表示にする方法
インフィード広告の表示パターン
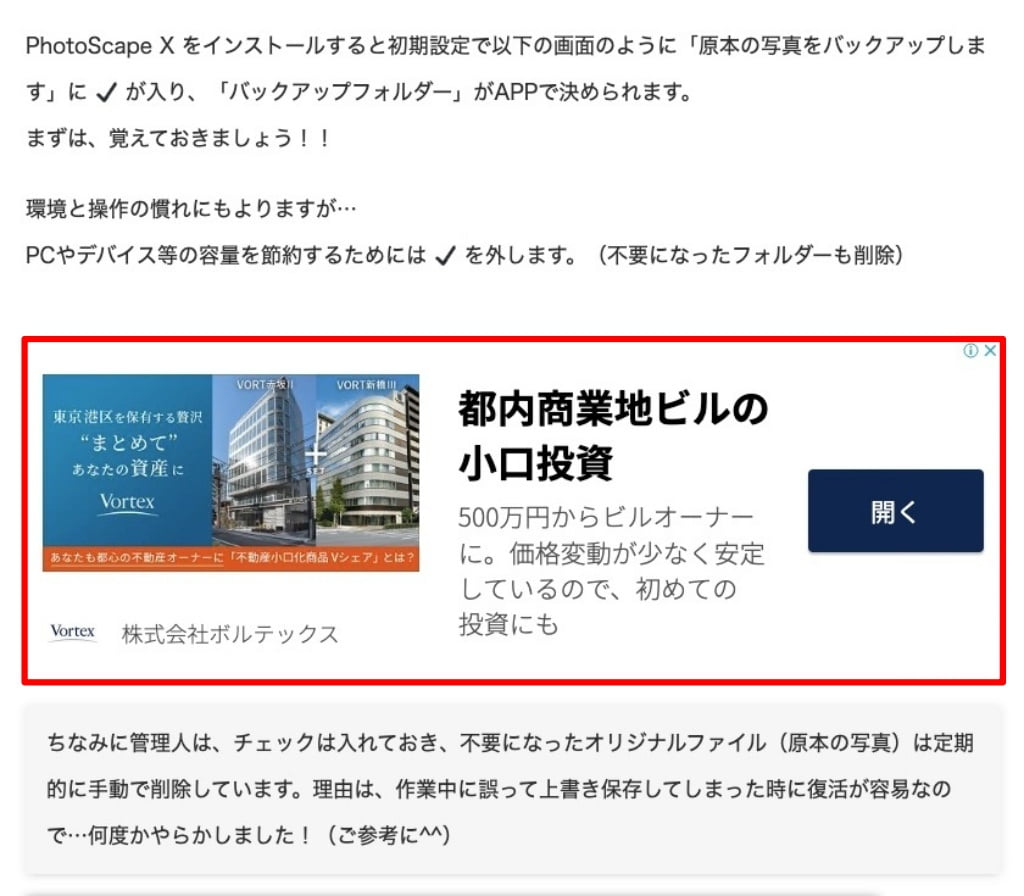
インフィード広告が挿入された画面は以下のようになります。(サンプル)
文章の段落と段落の間に広告(赤枠部)が表示されます。
インフィード広告は記事の自然な流れに合わせて 記事内に挿入されるようになっているので 以下のように表示されます。


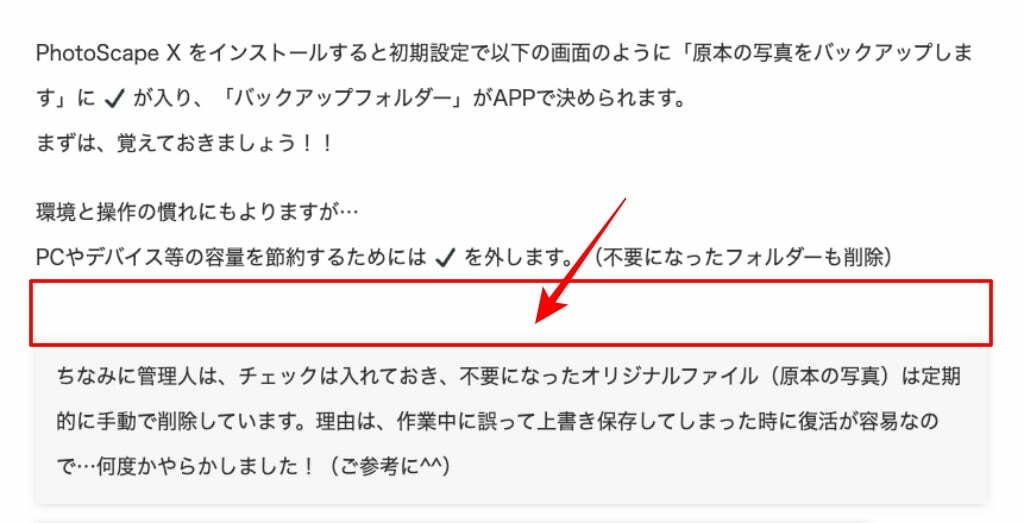
インフィード広告を非表示にすると以下のような画面になります。
赤枠部分にあった広告が非表示になっています。(※ ここには改行があります。)

インフィード広告を非表示にする方法
インフィード広告の挿入される場所は、段落と段落の間なので p文の改行をしない限り文中に広告が入り込むことはありません。
以下の画面で、青枠部分に段落(改行)があり、広告が挿入されたということになります。
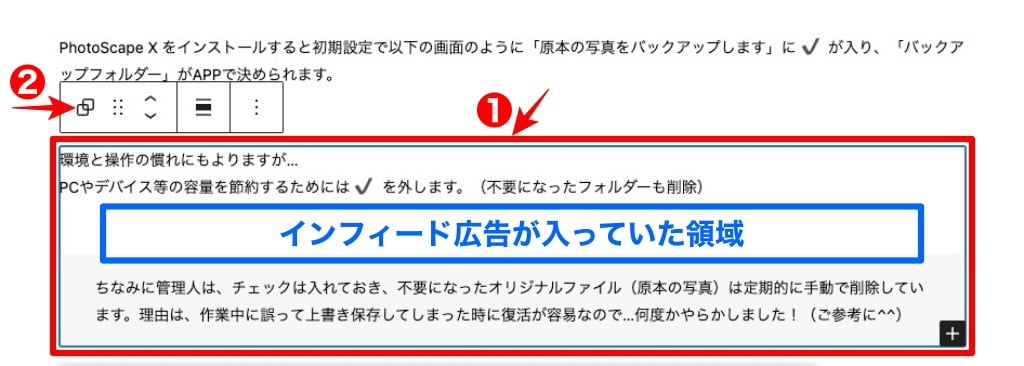
広告を表示させないためには、 ❶の段落がある部分をグルーブ化❷して赤枠部をまとめてしまえば表示されなくなります。
❶赤枠部分を選択して❷グループ化します。

以上、インフィード広告の表示パターンと非表示にする方法でした。
見出し前に挿入した広告の表示パターンと非表示にする方法Googleアドセンス広告

方法と手順は、前章のインフィード広告と同じ要領です。
見出し前に挿入した広告の表示パターン
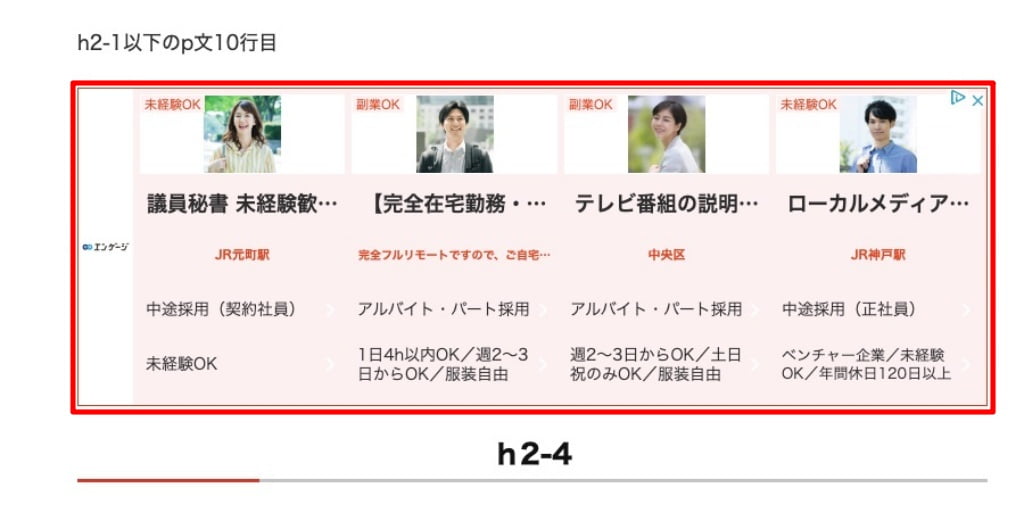
見出し前に挿入した広告の画面は以下のようになります。(サンプル)
AFFINGER管理で『見出し前に広告挿入』の設定をすると前の段落と見出しの間に広告(赤枠部)が表示されます。
「h2・h3」の前に設定できます。(設定の詳細はこちらの記事をご覧ください。)


見出し前に挿入した広告を非表示にすると以下のような画面になります。
赤枠部分にあった広告が非表示になっています。

見出し前に挿入した広告を非表示にする方法
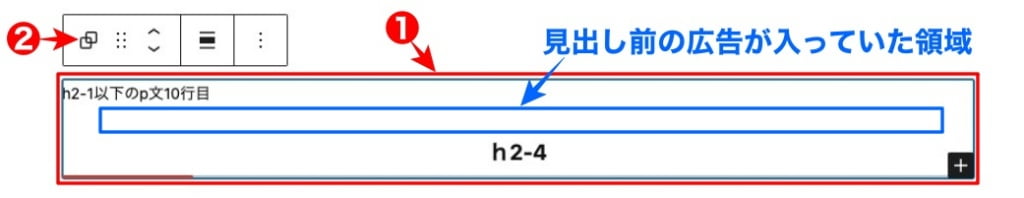
見出し前に挿入した広告の表示される場所は、見出し前のp文の最後と見出しの間なので インフィード広告と同じ手順で❶のp文と見出し部分をグループ化❷して赤枠部をまとめてしまえば表示されなくなります。

アドセンス広告が、非表示になる場合とならない場合があるよ。
広告が隠れない場合は!クループ化で『縦積みを選択』にすれば OK!
❶赤枠部分を選択して❷グループ化します。

AFFINGER管理設定で、何番目の見出しの前に表示するか指定できるので通常はあまり使わないかと。
記事の短長や広告の掲載量により異なりますが…自分で貼り付けたい広告とダブった場合等、必要に応じてアドセンス広告を非表示にしてみてください。
以上、見出し前に挿入した広告の表示パターンと非表示にする方法でした。
まとめ!AFFINGER6▶︎記事を作りながら自動挿入されたアドセンス広告を個別に非表示にする方法
今回は、表示したいけどなかなか思うように表示できないGoogleアドセンス広告の記事ごと・広告ごとに非表示にする方法をご紹介しました。裏技的な手法ですが 推しの手法です。アドセンス広告によるサイトの表示崩れにも使える手法なので 是非、試してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
























