せっかくなので… AdSense広告を貼ってみた!!
どうすればどこに貼れるか?!調べてみよう \^^/ 「張りすぎに注意」
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AdSenseおめでとうメールを受け取ったけど、その後広告の配置ってどうすればいいの?
AFFINGER6を使ってるけど…Google広告用のメニューの設定ってどうやるの?
\この様な問題の解決にお役立てください!/
とりあえず!貼ってみよう。\^^/
-PS-
貼りたくでしょうがないのは…私だけ? ^^"

今回の記事は…
AdSense広告の基本的な貼り方の手順と貼り付けられる場所(配置)についてご紹介します。
本記事の内容を参考にして、お好みの配置にAdSense広告を貼ってみてください。^^
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
手順1:AdSense広告を設定する【サイトごと ▶︎ 自動広告】

Google AdSense にログインします。
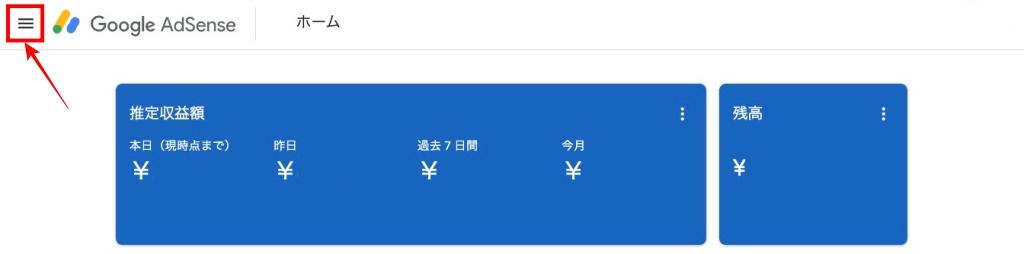
「Google AdSense ホーム」の画面が表示されるので、赤枠部のタブをクリックします。

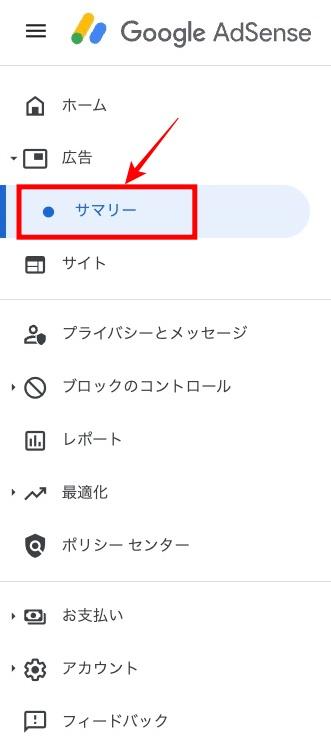
「メニュータブ」が開かれるので『広告』>『サマリー』をクリックします。


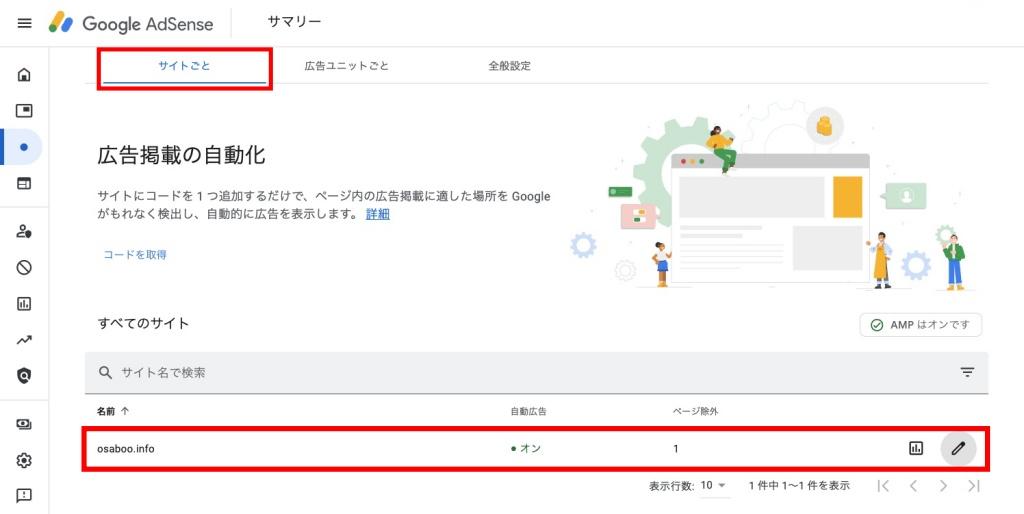
「Google AdSense サマリー」の画面が表示され『サイトごと』のタブが表示されます。
自動広告の表示イメージの確認や設定を変更する場合は…
以下の画面の下側の赤枠部右端の『編集(ペンアイコン)』をクリックします。


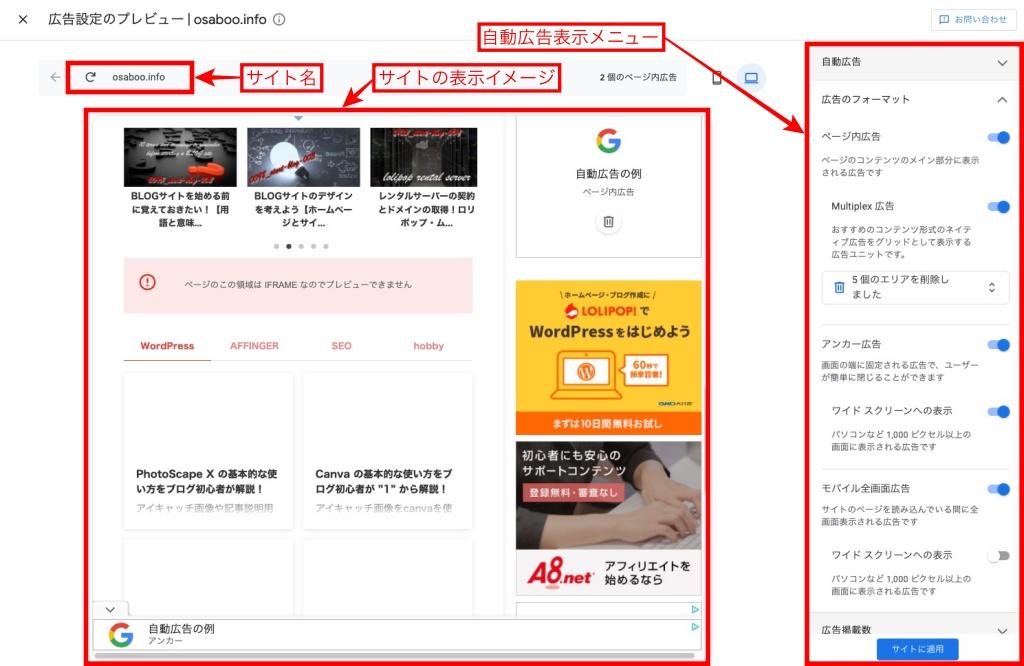
「広告設定のプレビュー|サイト名」の画面が表示され、
『サイト名』『サイトの表示イメージ』『自動広告表示メニュー』の確認ができます。

『サイトの表示イメージ』で、個々のページが確認できます。自動広告の表示される箇所を確認してみましょう。不要箇所は、『自動広告表示メニュー』の『ON/OFF』で切替ができます。
「少しわかりやすく!」▶︎ AFFINGER6をご利用の方向け!
以下の『自動広告表示メニュー』の補足説明をご覧ください。

自動広告 ▶︎ メニュー補足説明
ページ内広告
▶︎ AFFINGER6の場合『AFINNGER管理』>『Google・広告 / AMP』>『見出し前に広告挿入』にて表示場所と表示数の設定が可能です。(h2・h3 の前に表示設定が可能です。)
Multiplex 広告
▶︎ カードスタイルのサムネイル広告がパネル状に並んで表示される広告です。
アンカー広告
▶︎ サイトの最下部に浮き上がって来る帯状の広告です。
ワイドスクリーンへの表示
▶︎ 表示の『ON/OFF』設定です。
モバイル全画面広告
▶︎ 全画面に表示され、広告を『閉じる』をクリックしないとサイトに戻れないようになっている広告です。
(ページ内でリンク移動した場合に表示されます。)
ワイドスクリーンへの表示
(PCに対応させる)
▶︎ 表示の『ON/OFF』設定です。
これらの組み合わせで、表示が色々できます。サイトの構成によって表示が変化するのでちょっと難しいですが、色々やってみてくださいね。^^” きっとマッチングするところが見つかるのでは…
※ 自動広告はお勧めできません!◀︎ という先輩サイトさんの「コメント・意見」が多いようです。
本当に?…只今検証中です。
(当サイトでは自動広告と手動広告を併用して只今検証中です。)
検証には少し時間がかかるので…再度リライトしたいと思います。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
手順2:AdSense広告を設定する【広告ユニットごと ▶︎ 手動広告】
今回の記事では、推進されている「ディスプレイ広告」の手順説明になります。
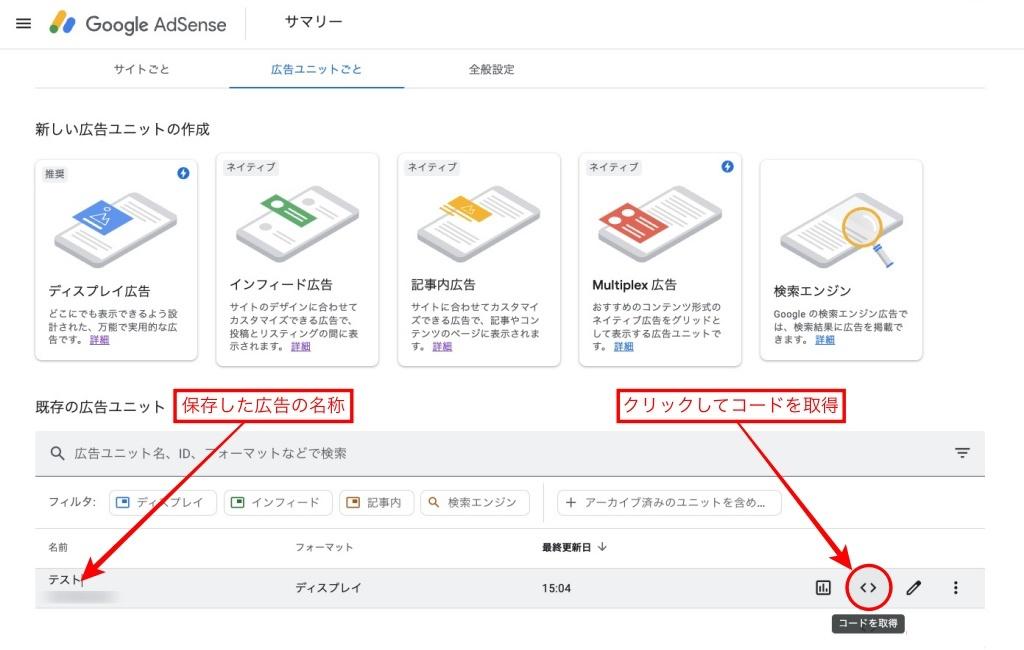
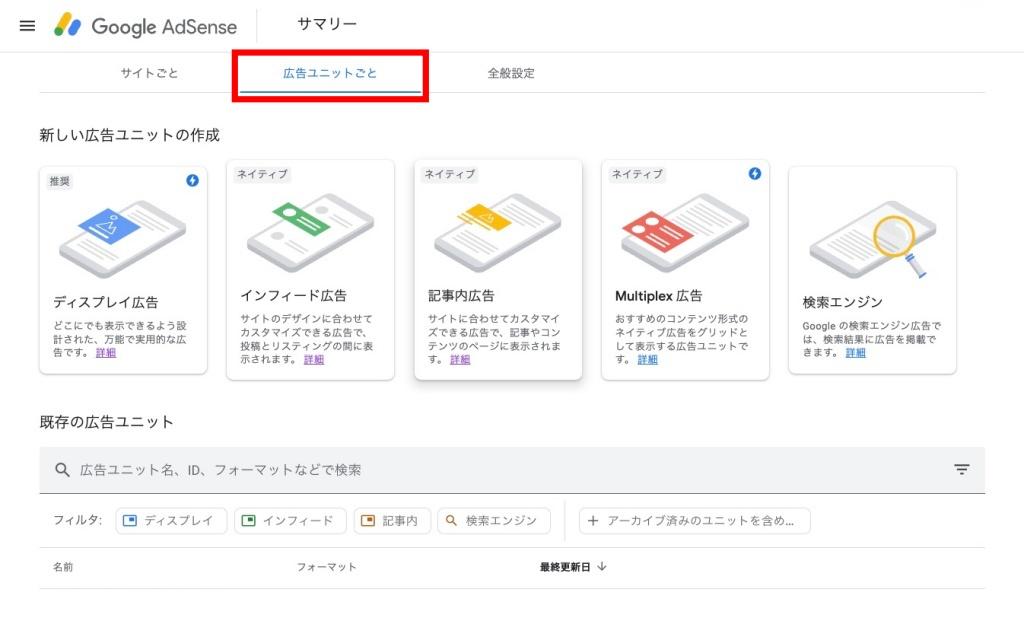
「Google AdSense サマリー」の画面で『広告ユニットごと』のタブをクリックすると以下の画面が表示されます。▶︎ 「広告の種類を選択していきましょう。」


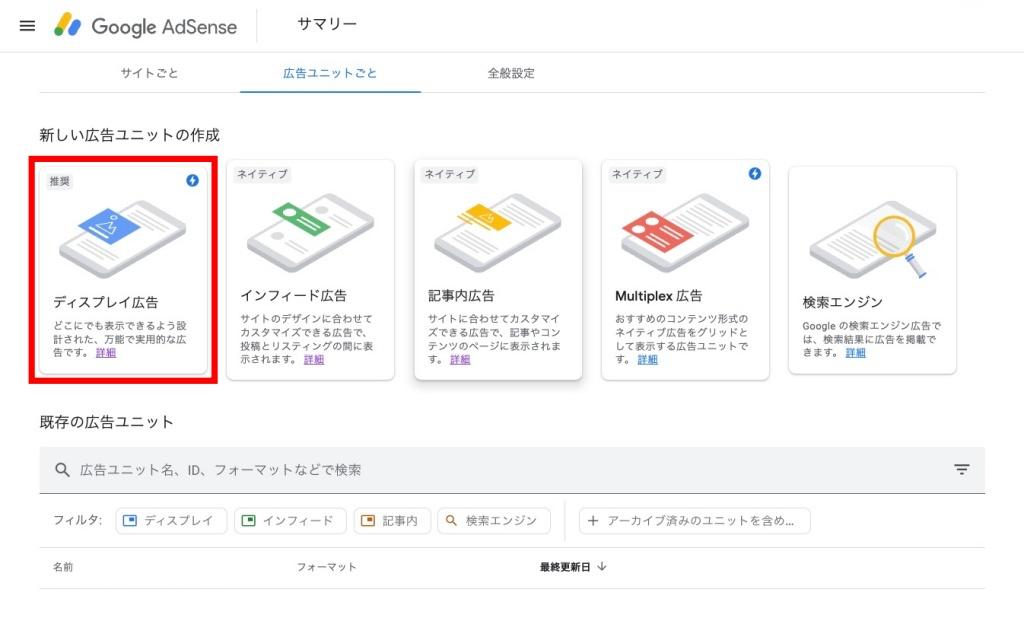
「Google AdSense サマリー」の画面で、『ディスプレイ広告』をクリックします。


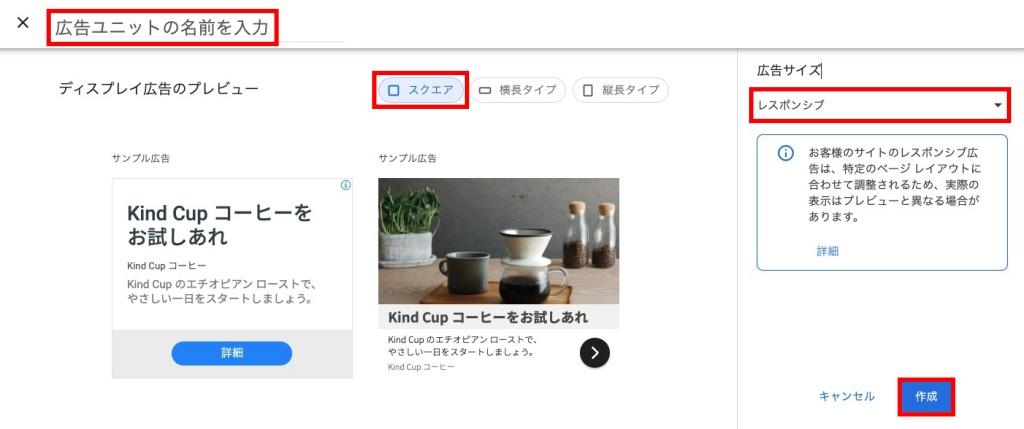
「広告の生成ツール」の画面が表示されるので以下の「4項目」を処理します。
①「広告ユニットの名前を入力」▶︎『任意の名前』をつけます。
②「広告のタイプ」▶︎『スクエア』を選択します。
③「広告サイズ」▶︎『レスポンシブ』を選択します。
④『作成』をクリックします。


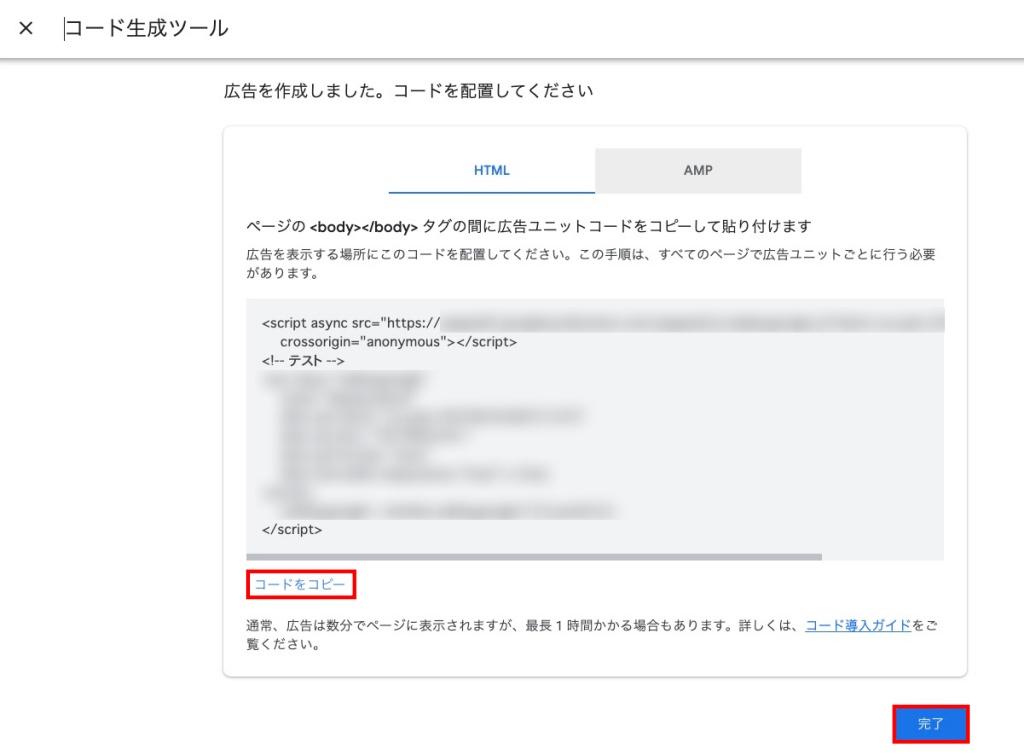
「コード生成ツール」の画面が表示されるので『コードをコピー』をクリックして『完了』をクリックします。

以上で「Google AdSense 広告」の基本的な設定が完了しました。
次の章で広告の配置をAFFINGER6とWordPressで設定していきましょう。
手順3:AFFINGER6 / WordPress で AdSense 広告を設定する
この章では、前章で「Google AdSense 広告」の設定を済ませた後、AFFINGER6とWordPressに広告の配置を指示する方法をご紹介します。
AFFINGER6管理 ▶︎ Google・広告 / AMP での設定
AFFINGER管理画面より以下の手順で進みます。
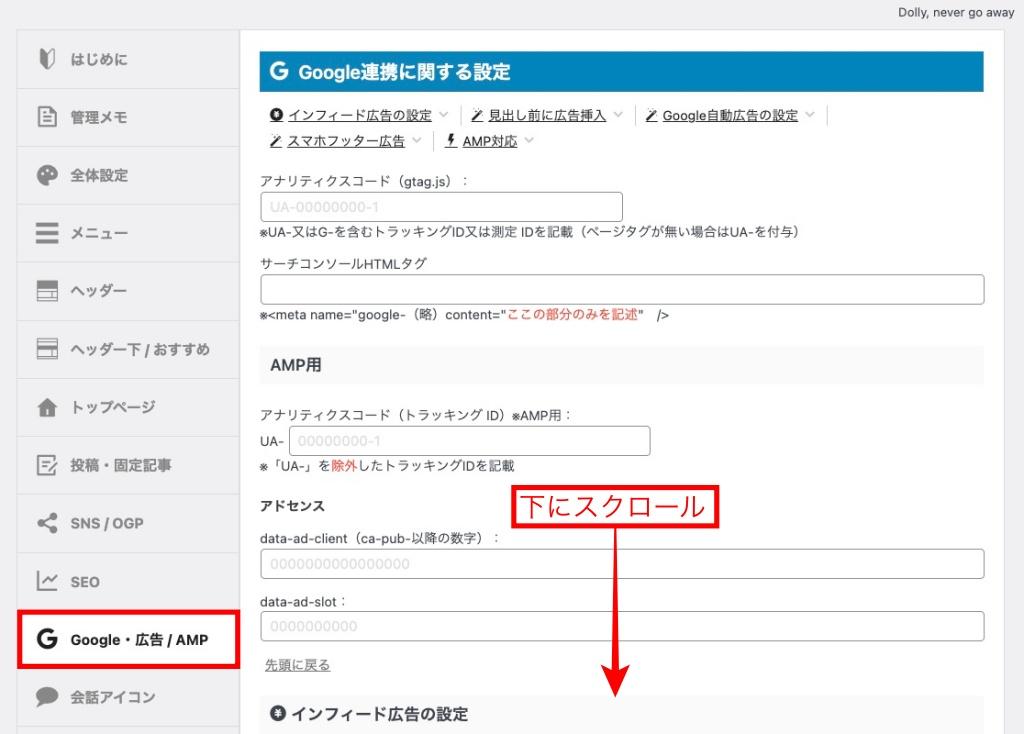
『AFFINGER管理』>『Google・広告 / AMP』>『Google連携に関する設定』の画面を下にスクロールして『見出し前に広告挿入』ところまで移動します。


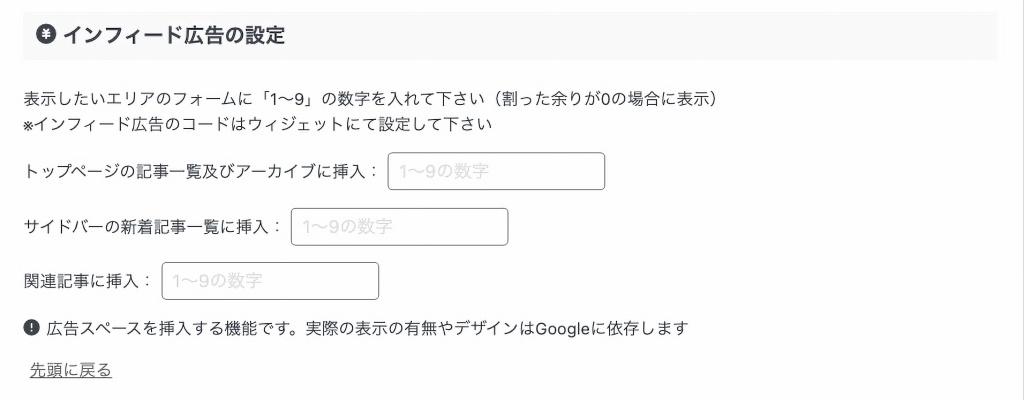
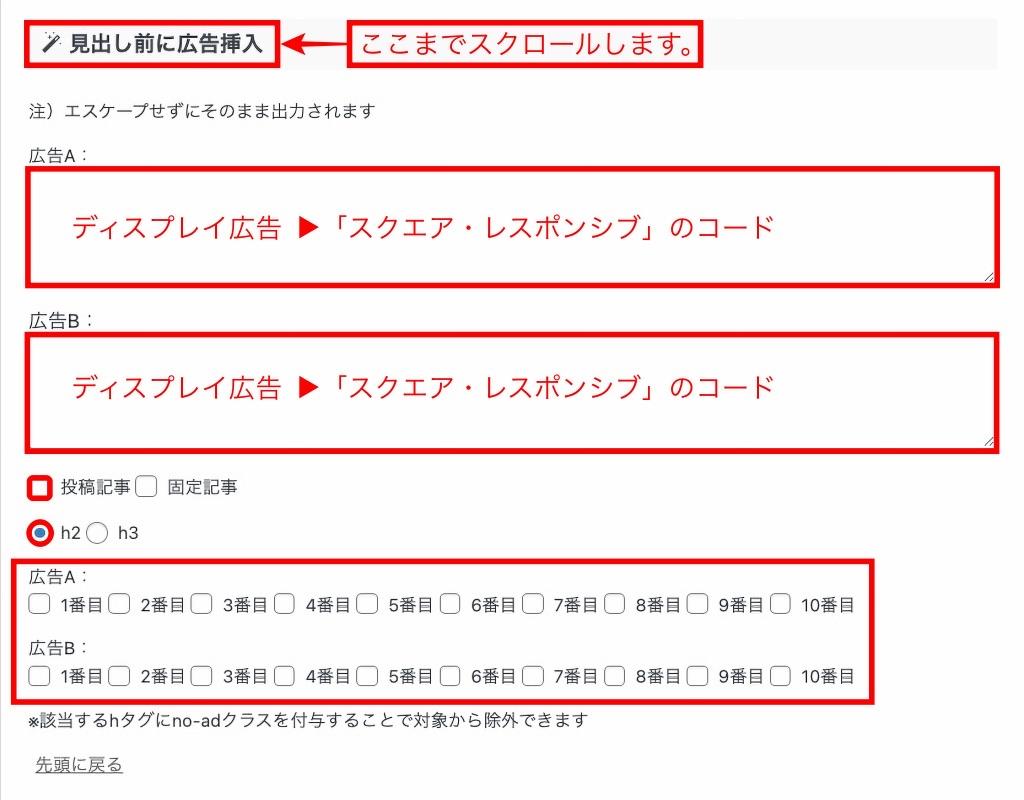
以下の『見出し前に広告挿入』が表示されるところまでスクロールできたら、4項目を処理します。
①『広告A』と『広告B』の枠内にディスプレイ広告のコードをペーストします。
▶︎ 広告A・B の2種類の設定が可能です。
②『投稿記事』or『固定記事』を選択して『チエック』を入れます。
③『h2』or『h3』を選択して広告A・Bの表示場所を指定します。
④『Save』をクリックします。

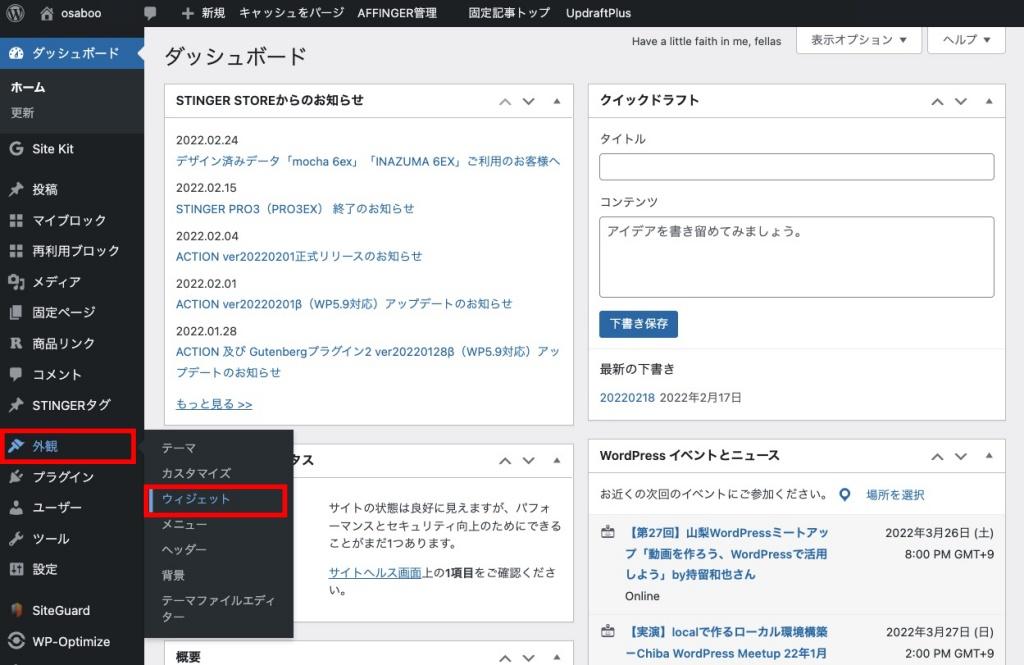
WordPress管理 ▶︎ 外観 ▶︎ ウィジェットでの設定
『WordPress管理』>『外観』>『ウィジェット』をクリックします。


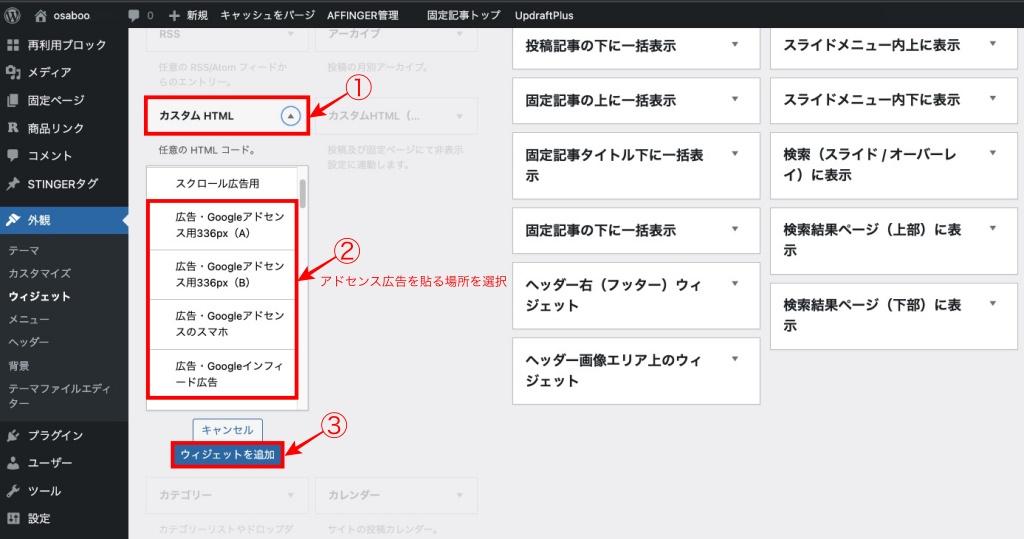
「ウィジェット」画面が表示されるので、3項目を処理します。
①「利用できるウイジェット」の中から『カスタムHTML』を選択します。
② ウィジェットの追加場所を指定します。(例えば:『広告・Googleアドセンス用336px(A)』)
③『ウィジェットを追加』をクリックします。


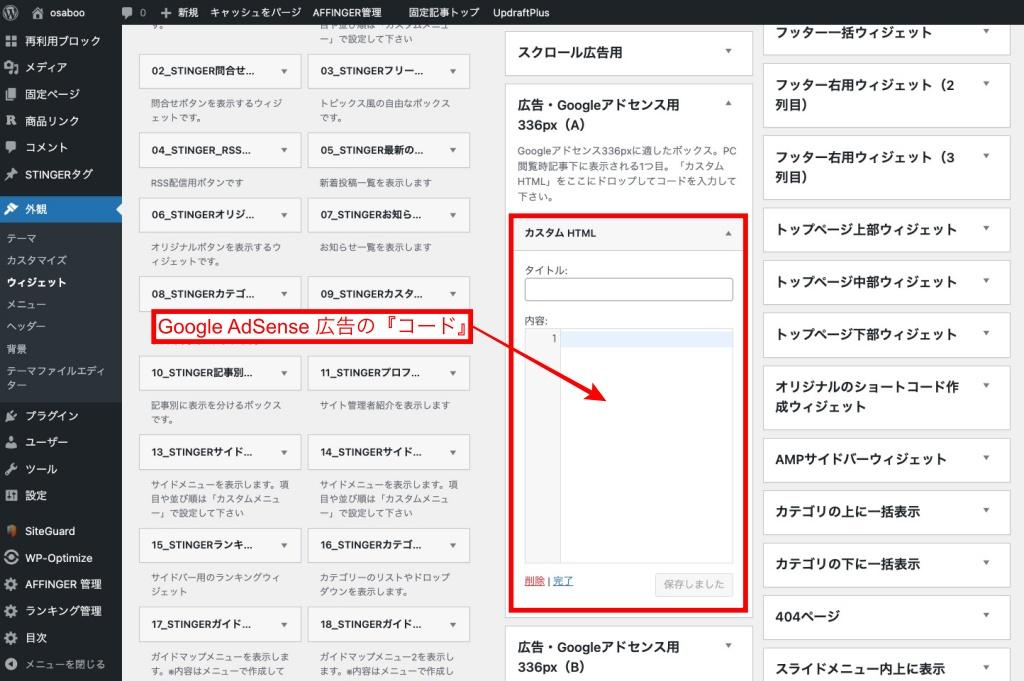
次に、Googleのコード生成ツールで作った『コード』を『カスタムHTML』に貼り付けます。
追加場所のウィジェットを『広告・Googleアドセンス用336px(A)』とした場合、以下の画面のように赤枠部に Google AdSense 広告の『コード』を貼り付けます。

同じ手順で、Google AdSense 広告の配置したい場所にウィジェット(カスタムHTML)を追加して、適した広告の『コード』を貼り付ければ完了です。
まとめ!【AdSense 広告】おすすめの貼り方!検証中ですが如何ですか…
Google AdSense 広告を貼るための初歩的な手順をご紹介しました。
聞きなれない用語が多々出てきて…ややこしい(管理人)と思いますが、手順を覚えてしまうと今回ご紹介できなかった他の種類の広告も自身のサイトに合った形で貼り付けられるようになると思います。
最初に欲張らず様子を見ながら添削していきましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/