こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6とEXで使える「デザイン済みデータ」をご紹介します。
AFFINGER6を検討されている方には、強力なサポートになります。
※ AFFINGER6EXの限定が含まれます。
時間をかけずにデザイン性の高いサイトを作るための手助けを公式サイトが提供しているんです。
また、AFFINGER6の初心者さんで「思うように設定できない難しい」と感じている方にも強い味方ですね。
デザインのバリエーションも色々あるので、気に入ったデザインから始めることができるかと…
前述しましたが、データの完成形をインストールした後、カスタマイズが可能です。慣れてきたら、少しずつ自分の好みに合わせて調整していきましょう。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
デザイン済みデータ配布ページ(β)AFFINGER6用

デザイン済みデータ配布ページ(β)
AFFINGER6 用
この章では、AFFINGER6用の無料で配布されている「デザイン済みデータ」をご紹介します。
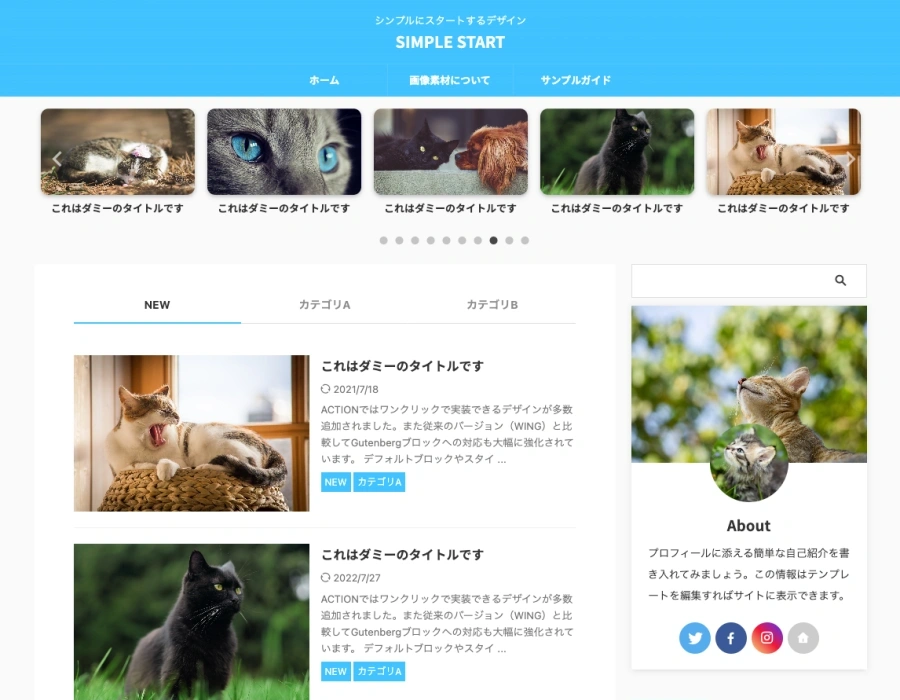
SIMPLE START

SIMPLE STARTの特徴
AFFINGER6の特徴を活かしたシンプルなデザインです。
投稿(記事)をメインにしたオーソドックスな作りで見やすいです。
「あまりこったカスタマイズは凝ったカスタマイズは避けたい!でも…デフォルトの設定ではちょっとつまらないなぁ」という方は是非、検討してみてください。
早く記事を書きはじめられる!シンプルなスタートキット!

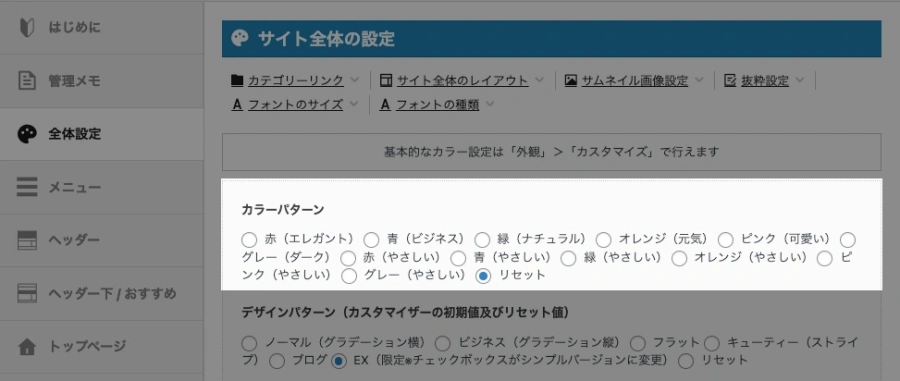
サンプルは『青(やさしい)』のカラーパターンですが、この設定だけ変更すれば雰囲気はずいぶん変わります。
カラーパターンを好きな色に変えてみましょう。

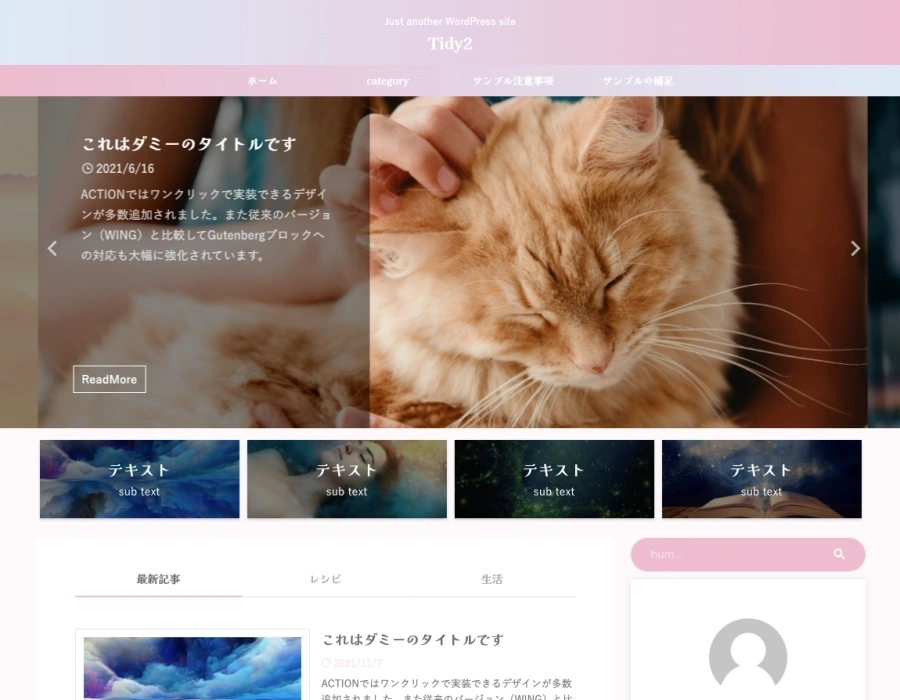
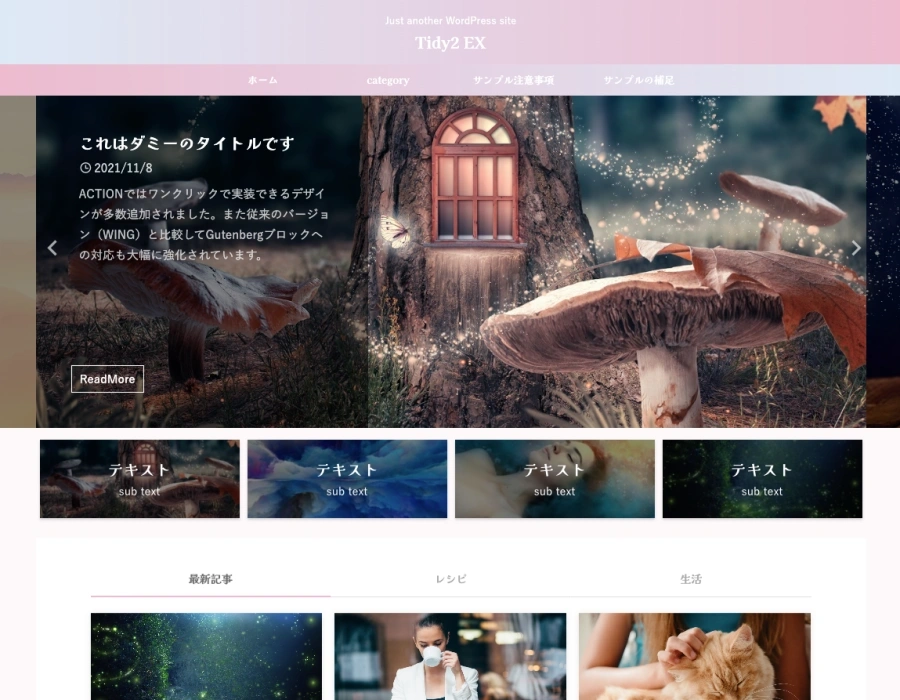
Tidy2

Tidy2の特徴
大きな記事のビジュアルが目を惹くデザインです。
記事のアイキャッチ画像にこだわり、綺麗な画像をトップページで表現したい方にはいいですね。
記事のアイキャッチ画像をアピールするサイト向けです。各記事の魅力的な画像を引き立たせるために最適です。
アイキャッチ画像を重視したブログサイトのスタートキット!

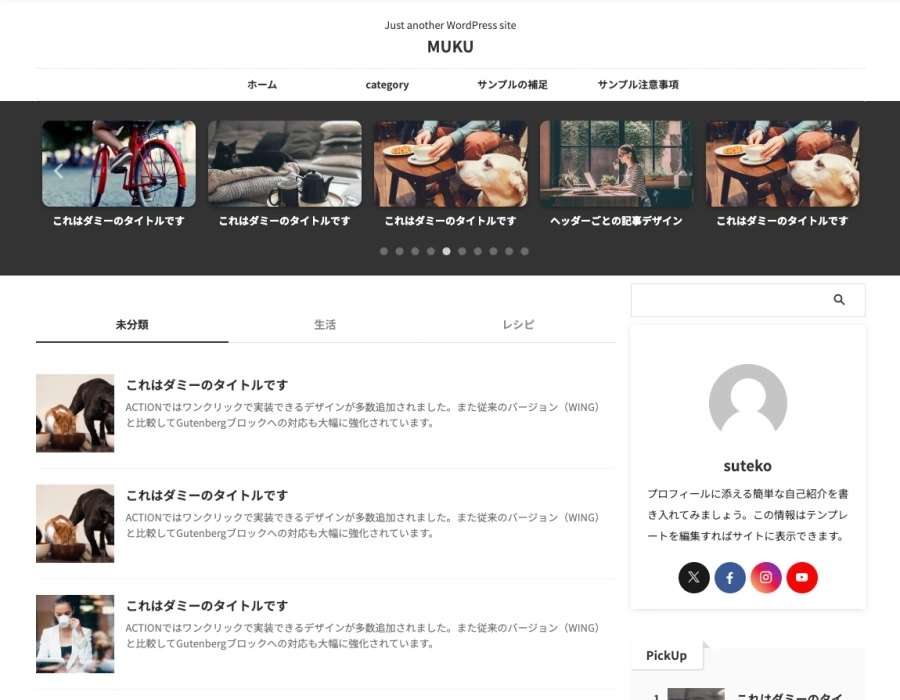
MUKU

MUKUの特徴
シックで落ち着きのある、シンプルでおしゃれなデザインです。
ページ当の記事表示数が多いです。記事の内容をメインに伝えるスタイルにまとめられています。記事の更新が早い、または記事が多いサイト向けだと思います。
投稿(記事)を重視したブログサイトのスタートキット!

cloud

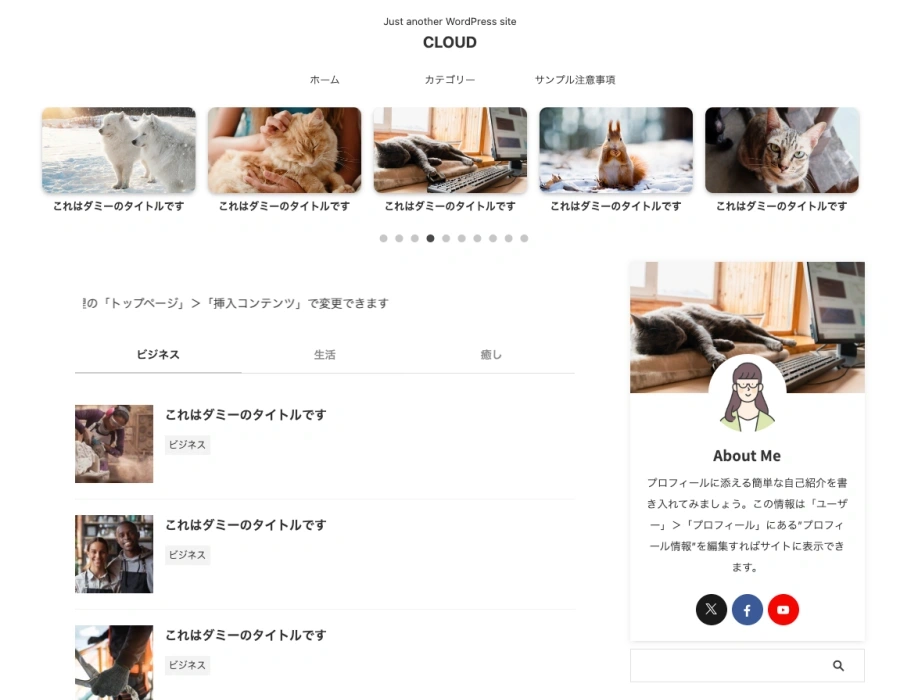
cloudの特徴
ポップで可愛い感じのカジュアルなデザインです。
サイドバーにタグや「日・週・月」のPVランキングが確認できるタブが設置され、サイト内の検索方法を多様化しています。
どちらかと言うと女性向きだと思います。?!…女性&雑記ブログの感じですかね。
サイト内の検索を容易にしたブログサイトのスタートキット!

Study Bear

Study Bearの特徴
広告・アピールを考慮したデザインです。
ヘッダー部に大きなイメージ画像を配置することにより、サイトのイメージを強調し、サイトの雰囲気や内容を伝えるための工夫が施されています。
また、一般的に広告が有効的に働くとされる要所に空ウィジェットが設置されています。つまり、広告等のアピールが容易にできるように工夫されています。
人気サイトに多く見かけるブログサイトの配置?!…のスタートキット!

\ AFFINGER6用の無料で配布されている「デザイン済みデータ」のご紹介は以上です。/
「デザイン済みデータ」の設定後に少しだけ「色やメニュー」の変更を行うとオリジナル感が増します。より自分仕様にカスタマイズしたい方は、以下の記事をご覧ください。
デザイン済みデータ配布ページ(β)AFFINGER6EX用

デザイン済みデータ配布ページ(β)
AFFINGER6EX 用
この章では、AFFINGER6EX用の無料で配布されている「デザイン済みデータ」をご紹介します。
EX版では当サンプルのように1カラムで、幅いっぱいのデザインも簡易に作成できます(LPワイド機能)。
その外にもタグによる記事一覧や閲覧幅に応じて列数を変更できるカード型のデザイン、YouTubeサムネイル、無限スクロールなどEXならではの魅力的で強力な機能が満載です。
https://wing-wp.com/sample24/
INAZUMA 6EX

INAZUMA 6EXの特徴
シャープでキリッとしたデザインです。
AFFINGER6EX版の専用機能である 「ワイド機能・記事一覧のカードデザイン化やスライドショー」を使って洗練されたデザインに仕上がっています。企業サイト向けに作られているように見えます。
直感的にプロ仕様という感じで…目を惹きますね。
いきなりプロ仕様!のスタートキット!

Separate

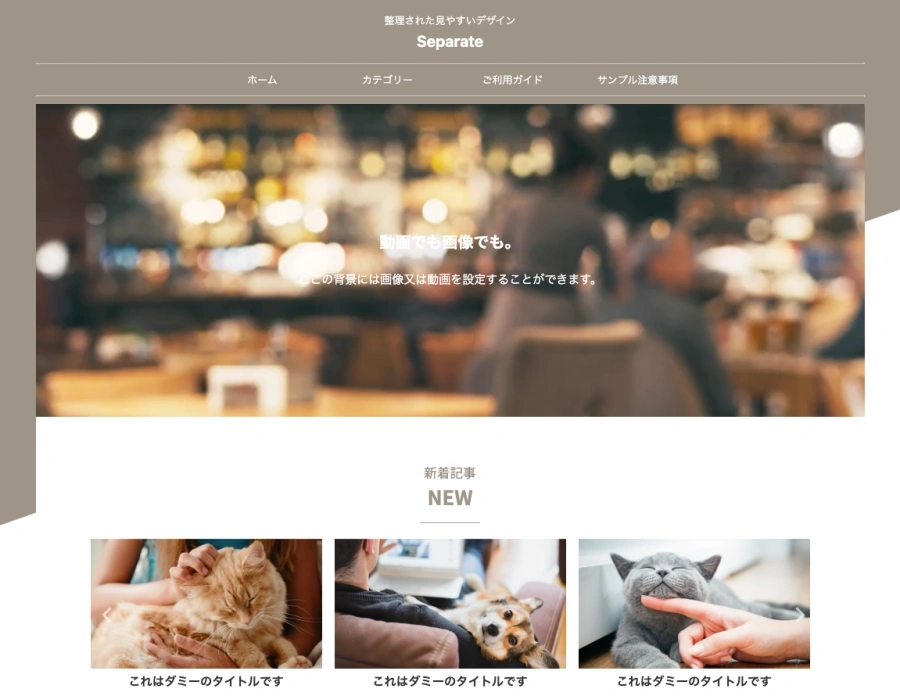
Separateの特徴
暖かい落ち着いた雰囲気のデザインです。
「大人な感じですかね」トップページは1カラムでカテゴリーの記事一覧を2カラムにして、2列表示しています。これが名前(分類:Separate)の由来でしょうか!?
ライフスタイルのブログにおすすめのスタートキット!

mocha 6EX

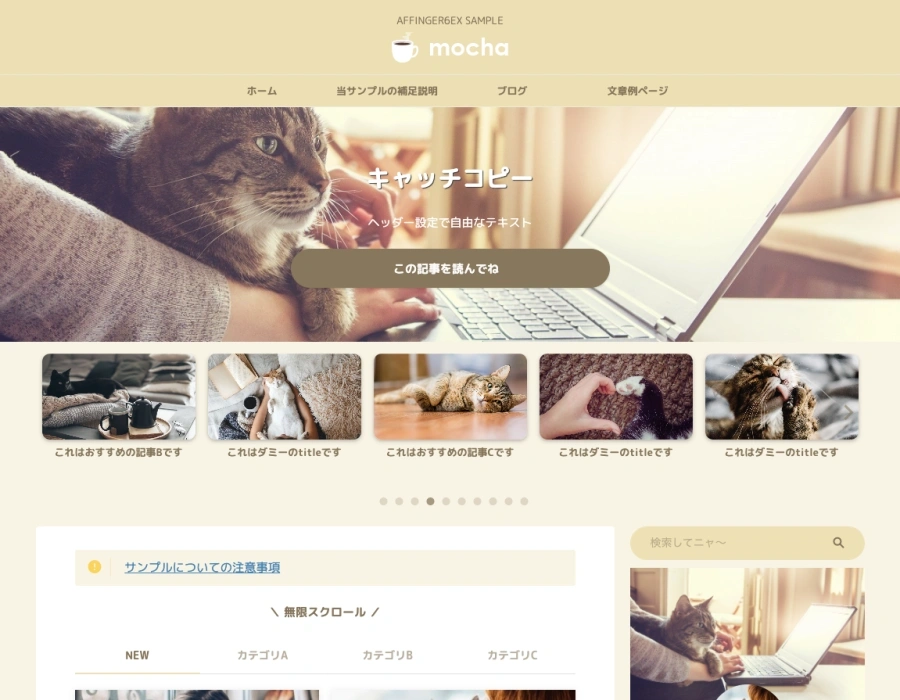
mocha 6EXの特徴
優しい女性らしい雰囲気のデザインです。
サンプル画像とサイトの色や配置のマッチングが素晴らしいと思います。
タイトルがボヨンと動いてなんとなくほんわかしますね。大人の女性向け?!でしょうか…?!
大人の女性にぴったりのスタートキット!

MUKU EX

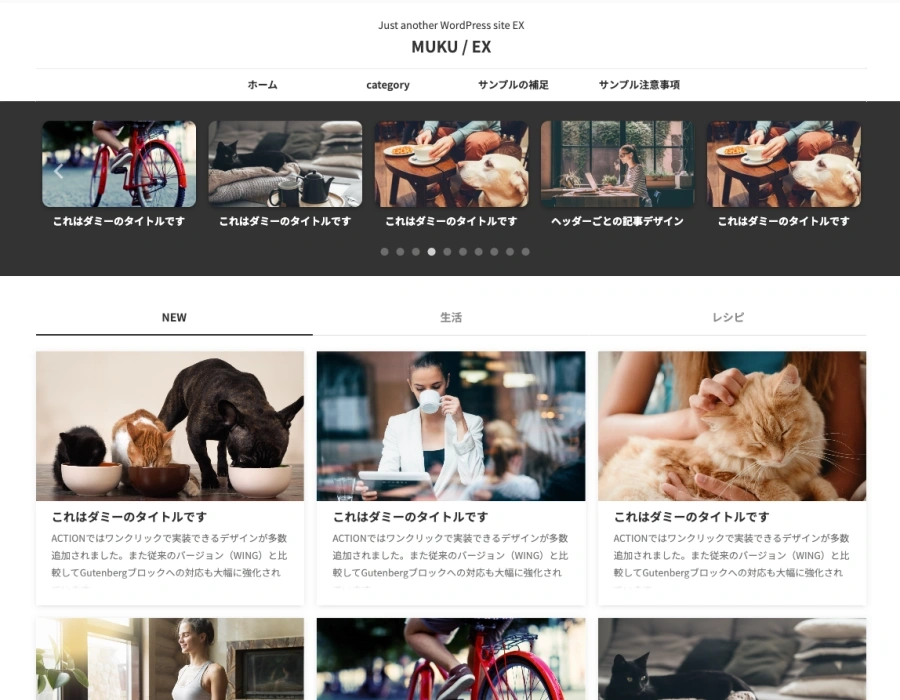
MUKU EXの特徴
※ AFFINGER6用の「MUKU」と同じスタイルにEX専用機能を追加したデザインです。
シックで落ち着きのある、シンプルでおしゃれなデザインです。
ページ当の記事表示数が多いです。記事の内容をメインに伝えるスタイルにまとめられています。記事の更新が早い、または記事が多いサイト向けだと思います。
投稿(記事)を重視したブログサイトのスタートキット!

Tidy2 EX

Tidy2 EXの特徴
※ AFFINGER6用の「Tidy2」と同じスタイルにEX専用機能を追加したデザインです。
大きな記事のビジュアルが目を惹くデザインです。
記事のアイキャッチ画像にこだわり、綺麗な画像をトップページで表現したい方にはいいですね。
記事のアイキャッチ画像をアピールするサイト向けです。各記事の魅力的な画像を引き立たせるために最適です。
アイキャッチ画像を重視したブログサイトのスタートキット!

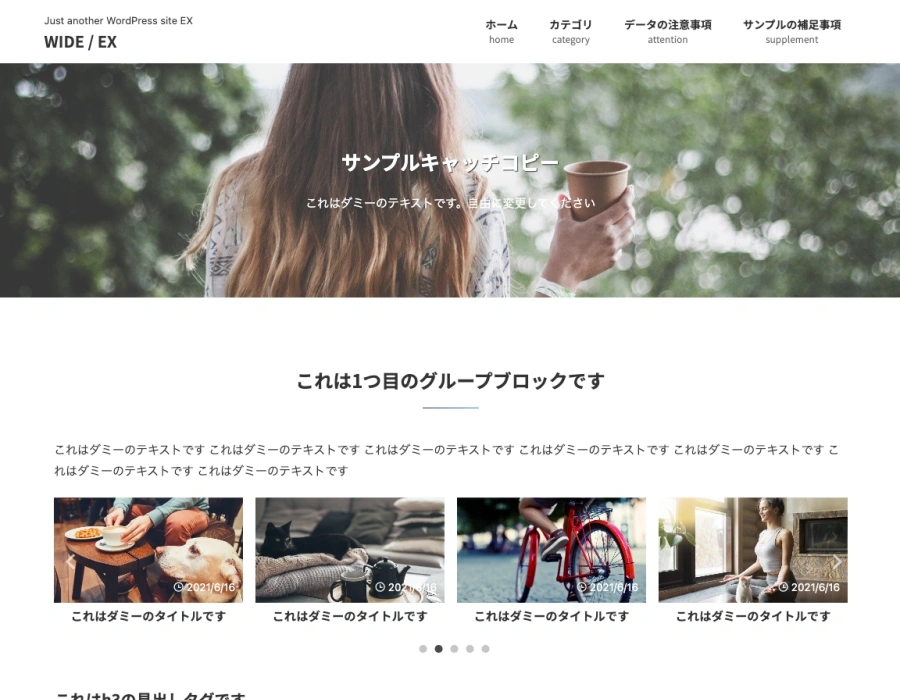
WIDE / EX

WIDE / EXの特徴
AFFINGER6EXの専用機能「WIDE:画面横いっぱいに表示する」機能をいフルに使ったデザインです。
ある意味…機能紹介用のサンプルデザインのように思えます。
投稿(記事)ページごとにアイキャッチ画像がヘッダーに表示されます。
ワイド表示(グループ)をフル活用するためのスタートキット!

\ AFFINGER6EX用の無料で配布されている「デザイン済みデータ」のご紹介は以上です。/
デザインサンプルDL ページ(β)の使い方と注意事項
デザイン済みデータの「ダウンロード・インストール・設定手順」等は、公式サイトの『デザインサンプルDL ページ(β)の使い方と注意事項』で詳しく解説されています。
以下のページで確認してください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6&EX デザイン済みデータで完成形をインポート「初心者でも簡単にプロ仕様!」
AFFINGER6とEXで使える「デザイン済みデータ」をご紹介しました。サイトの初期設定にかかる時間を大きく短縮できます。また、「こんなことできるんだ」的な!気が付きにくい細かい設定箇所にも手が加えられています。
簡単にいい感じのサイトにして…投稿(記事)をたくさん書きましょう。^^/ この記事がお役に立てれば幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/














