こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

記事を丁寧に書いていくと長くなってしまう…丁寧に書いた部分を消すのは勿体無い!
記事をスマートにする方法は??
\\ このような「疑問を解決する」お手伝いをします!//
「通常は、補助的要素を隠しておいて 必要に応じで開ける→スライドブロック」っていう便利な機能が AFFINGER6 にはあるよ!

スライドブロックのサンプルです。こんな感じ!開閉できますよ。^^
今回の記事では…
スライドブロックの基本的な使い方をご紹介します。
長い記事を見やすくするためには、便利な機能です。長い記事は制作はもちろん読むのも大変ですよね。
長い記事を「見やすく・シンプル」にするために活躍してくれる機能が!スライドブロックです。
使い勝手も良いので是非!…\ おすすめの機能です。^^/
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
スライドブロックとは?

スライドブロックとは…
※ 『AFFINGER:スライド』ブロック=スライドブロック
補助的(必要な場合のみ表示する)コンテンツ等を格納しておき、そのブロック領域をクリックすることで 格納されているコンテンツ等を「開 open / 閉 close」させることができるブロックです。
主要コンテンツのみを表示して、補助的なコンテンツをスライドブロックにまとめると 長い記事も見た目は 短くスッキリした印象になります。
読者にとっても 主要部分を短時間で読め、補助部分を必要に応じてスライドブロックから把握できるので…読書欲の向上が期待できます。
スライドブロックを使うことで、長い記事を簡素化した記事とは違い 内容を削ぐこと無くシンプルに見せることができます。
※ ちなみに…SWELLでは、「アコーディオンブロック」に相当します。
スライドブロックの使用例(参考)

この章では、スライドブロックの使用例(参考)をご紹介します。
まだまだ…たくさん使える方法はあるので工夫してね!

細かすぎる?詳細説明や画像のコンテンツをスライドブロックに収納
当サイトでは、操作メニューをテキストでガイドしています…が、合わせて初心者さん用に「詳細説明や画像」等も添付する場合が多々あります。この細かすぎる?「詳細説明や画像」等をスライドブロックに入れて必要な方はクリックしてね!(笑)みたいな感じにしています。
こんな感じです!
参考にしてみてください。^^/
興味を持つ読者への導線にスライドブロックを使う
記事の本筋から少し外れる内容がある場合等、読者の興味が振れた場合に導線として使用するのも有効かと…
こんな感じです。
ちなみに…MacでWindowsを動かすことができます!
参考にしてみてください。^^/
スライドブロックの使用例(参考)は以上です。使い方のイメージは掴めましたか?!
スライドブロックの使い方

この章では、スライドブロックの使い方をご紹介します。
スライドブロックの基本的な 挿入手順やタイトル・コンテンツの説明、カスタマイズ(装飾)」等を3つのセクション仕分けてご紹介します。
それでは順番に見ていきましょう。
スライドブロックの挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的なスライドブロックの挿入手順をご紹介します。
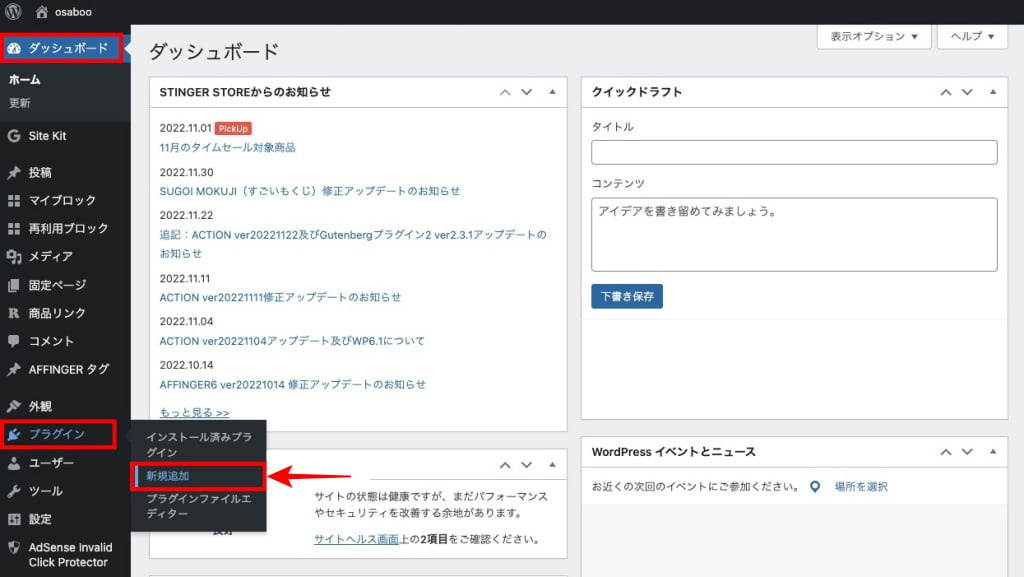
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
スライドブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

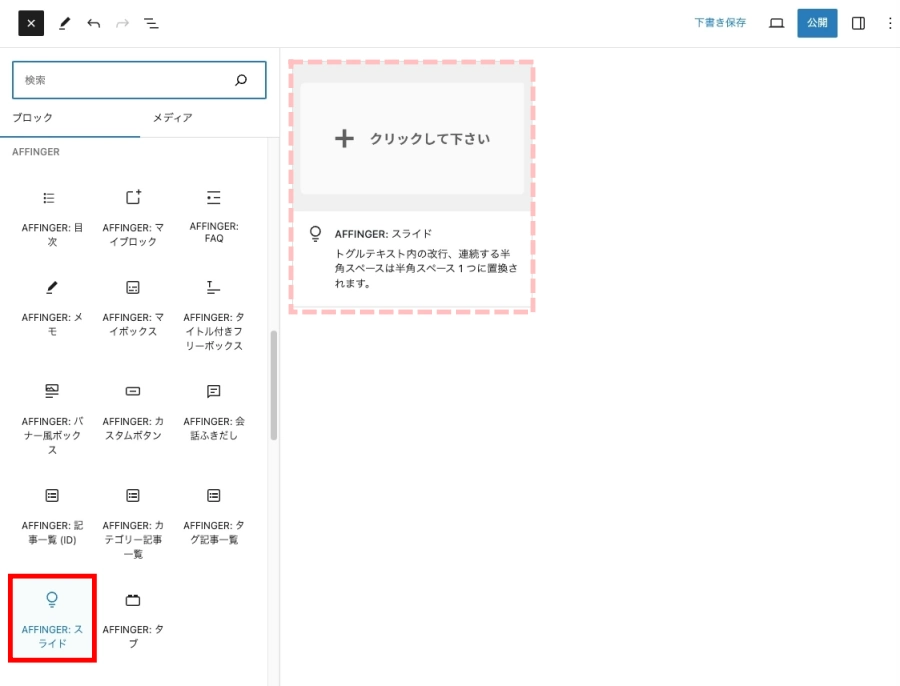
STEP3ブロックタブメニューから『AFFINGER:スライド』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:スライド』をクリックして投稿(記事編集)画面に挿入します。
『AFFINGER:スライド』をクリックします。

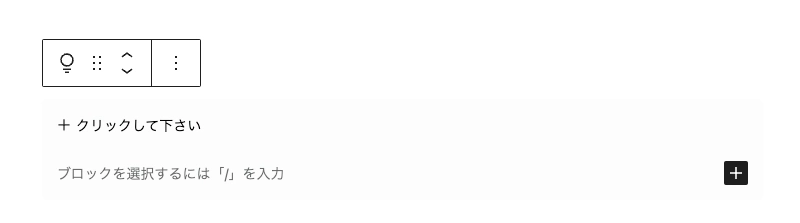
STEP4スライドブロック挿入完了
投稿(記事編集)画面にスライドブロックが表示されます。
挿入直後は、以下のように表示されます。

スライドブロックのコンテンツ作成
スライドブロックが投稿(記事編集)画面に挿入されたら、コンテンツを作ります。
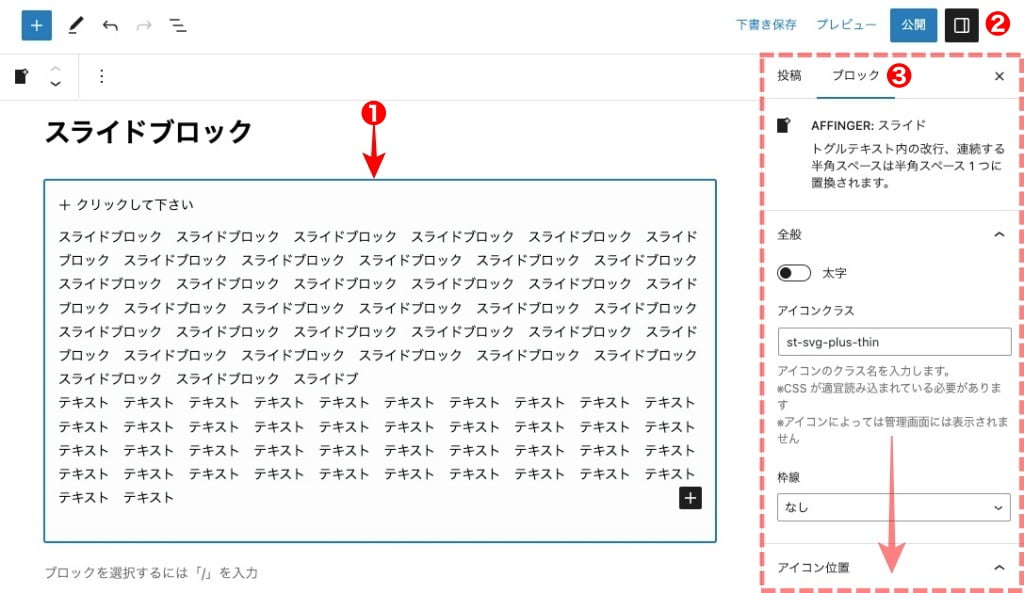
以下の画面は挿入直後の状態です。
+ クリックして下さい の部分はスライドブロックのタイトルです。常表示(詳細は後述します)
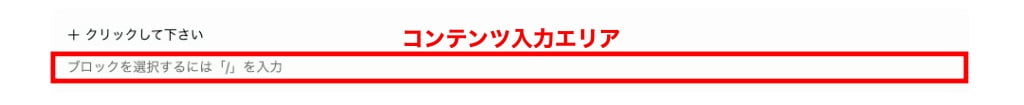
ブロックを選択するには「/」を入力 の部分(赤枠)にテキストや画像を使ってコンテンツを作ります。

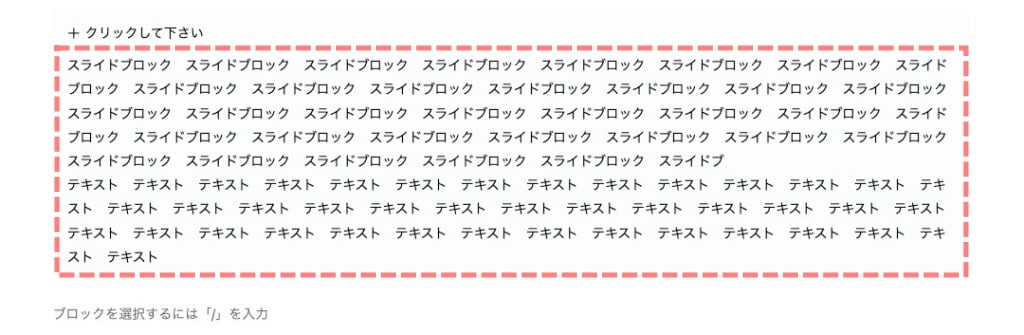
サンプルでは以下のようなテキストをコンテンツエリアに作成します。

以上で、スライド内に隠れるコンテンツができました。
スライドブロックのカスタマイズ
スライドブロックが閉じている状態の表示をカスタマイズ(装飾)します。
スライドブロックをカスタマイズするためにブロックタブメニューを開きます。
❶の操作でスライドブロックのエリアを選択しても青枠が表示されない時は、上カーソルで移動していくと選択できます。
❶ ❷ ❸ を処理します。

上画面の『❸ ブロック』タブメニューで色々なカスタマイズ(装飾)ができます。
主にアイコンの変更と表示位置、テキストの内容です。「以下の画面で❶と❷です。」

それでは、カスタマイズできる内容を順番に説明します。
以下の画面は投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
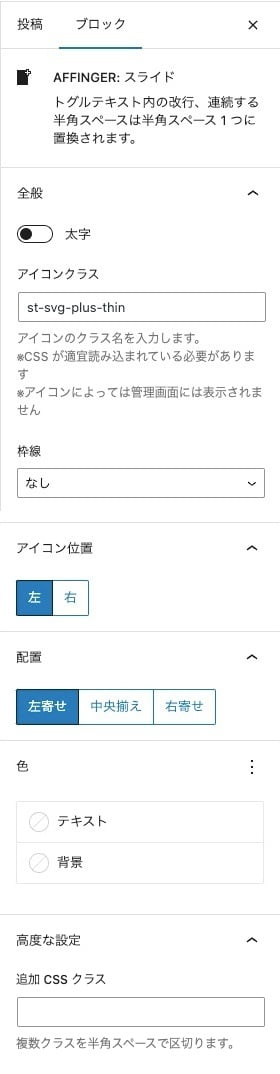
ブロックタブメニュー詳細

全般
- 太字;『ON/OFF』(タイトルのテキストが対象)
- アイコンクラス:『任意』
- 枠線:『ドロップダウンメニューより選択』

アイコンの位置
- 『左・右』選択
配置
- 『左寄せ・中央揃え・右寄せ』選択
色
- テキスト:『ドロップダウンメニューより選択』

- 背景:『ドロップダウンメニューより選択』

高度な設定
- 追加 CSS クラス:『任意』
参考までに…カスタマイズのサンプルをご紹介!
デフォルト
枠線(基本)・アイコン位置(右)・色(背景)
枠線(太め)・配置(中央揃え)・色(背景)
色(テキスト)・色(背景)
まとめ!AFFINGER6 スライドブロックの使い方!長い記事の内容を保ったまま、短くシンプルに表示
AFFINGER6を使ったスライドブロックの使い方をご紹介しました。読者(ユーザー)が読みやすいように工夫する!って難しいですよね。記事の中で「あると邪魔?ないと寂しい?」というコンテンツは多々出てくるかと…そんな時に今回ご紹介した「スライドブロック」を使ってはいかがでしょう。簡単操作で優れものだと思います。是非、使ってみて下さい!!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/