こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

プロフィールカードを入れて自分をアピールしたいけど…どうやる?
プルフィール文章も綺麗に入れたいけど…
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6なら簡単おしゃれにすぐできるよ!^^

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
プロフィールカードとは…

プロフィールカードとは、「筆者の経歴・趣味・特技・好み」等のプロフィールをカード型に表記したものを指します。多くの個人ブログの場合、サイドバーの上部・中部に設置されています。当ブログでも同様にサイドバーの上部に設置しています。

◀︎ 当サイトのプロフィールはこんな感じです。
自分の個性(キャリア)等をアピールするために表示するのはとても重要!
作り方は簡単なので「是非」作りましょう。
※ 基本作業内容は以下です。
- ニックネームを決める
- SNSボタンの表示選択
- ボタン設定URL等
- プロフィール情報(文)を書く
- プロフィール背景用の画像の設定
- アバター用の画像の設定
- ボタン設定(除外)
\ それでは手順をご紹介します。/
AFFINGER6で作る!プロフィールカード作成基本手順

この章では、「プロフィールの設定」▶︎「プロフィールカードの設定」▶︎「サイトへの表示方法」の順序で説明します。
プロフィールの設定 ◀︎ ニックネーム・SNS・テキスト
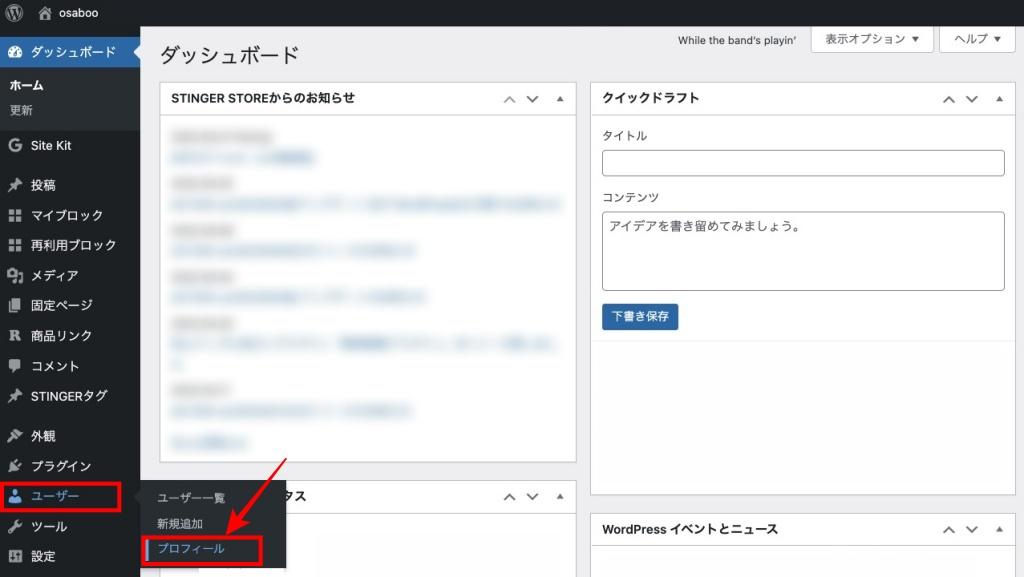
『WordPress管理画面』よりプロフィールカードに表示される項目を記入します。


以下の画面が表示されます。
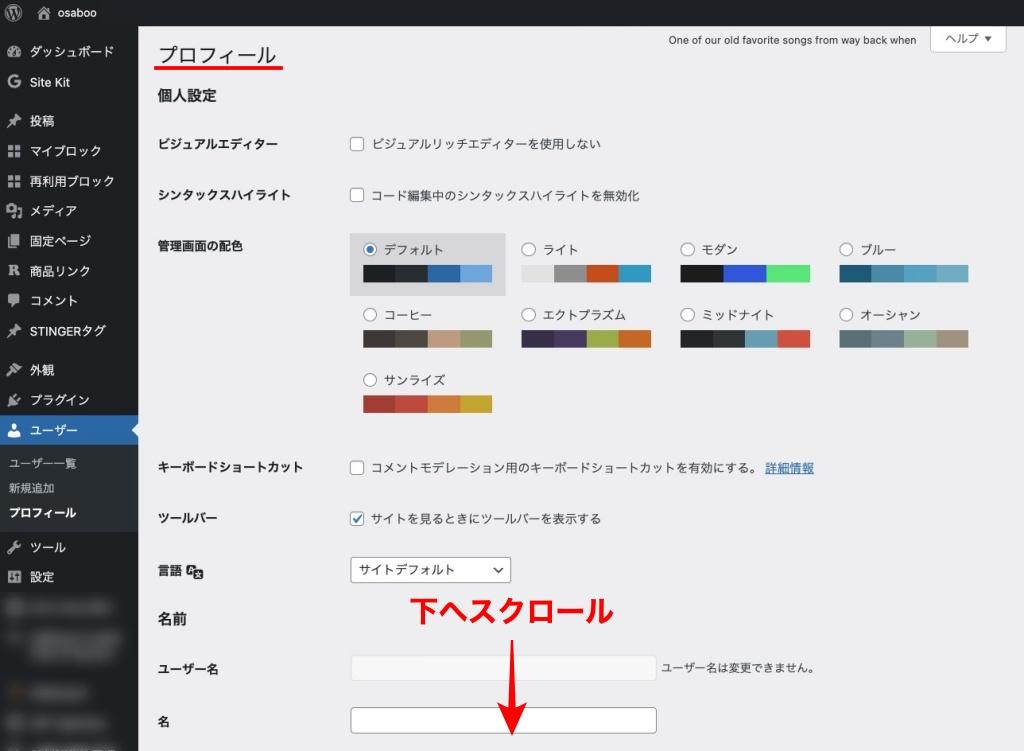
『ニックネーム』が表示されるまで、下側にスクロールします。


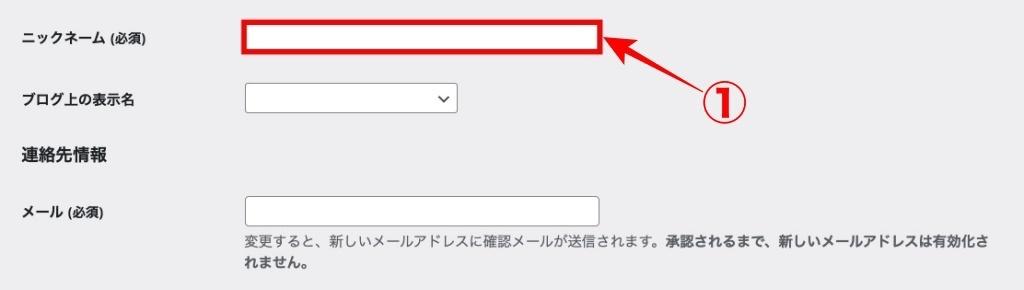
ニックネームまでスクロールすると以下の画面が表示されます。
ニックネームは、プロフィールカードのアバターの下に太字で表示されます。
①『ニックネーム』を記入します。(※ 必須項目は全て入力します。)


少し下にスクロールします。
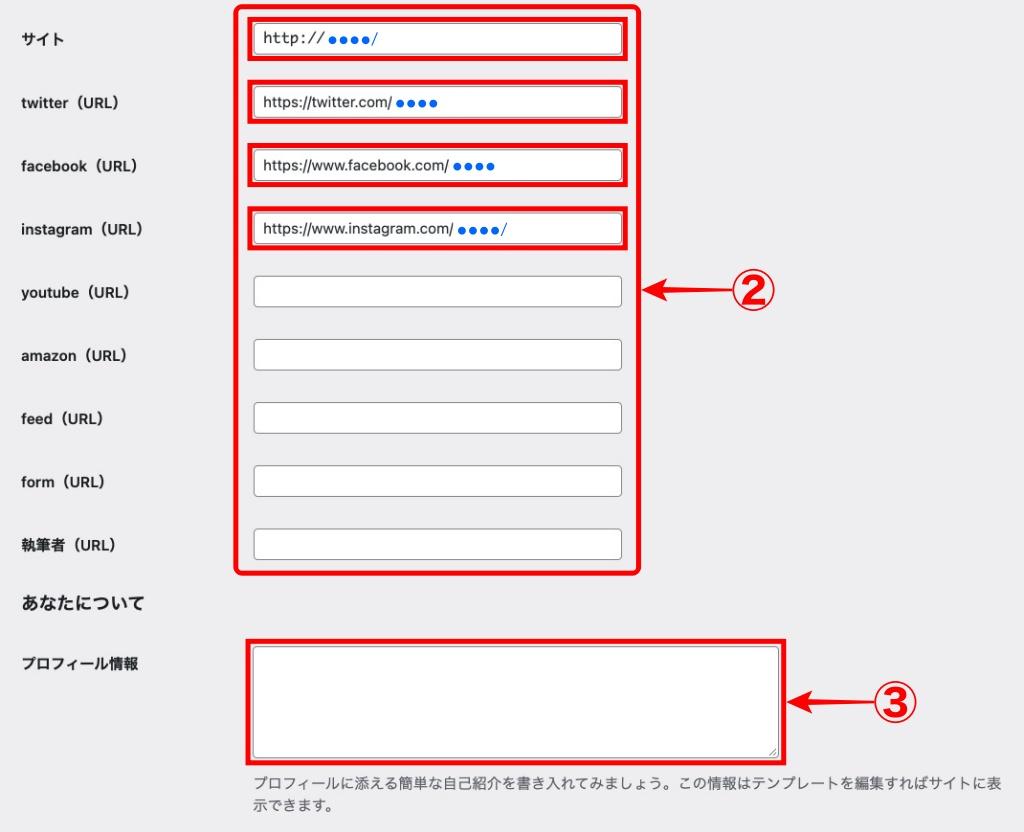
②『SNSボタン』プロフィールカードの下部に表示されます。
③『プロフィール情報』ニックネームの下に表示されます。◀︎ 表示変更方法はこちらで!
②と③を入力します。

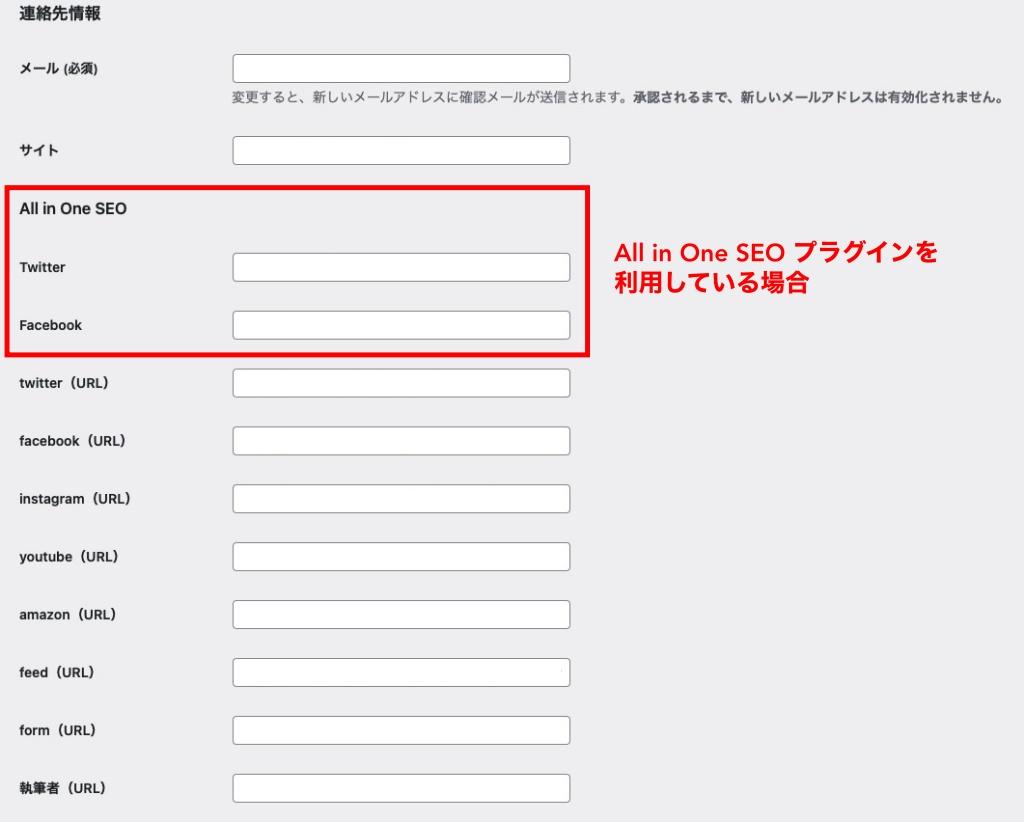
All in One SEO プラグインを利用している場合、以下の画面のように項目が増えているので注意が必要です。赤枠部のところに各々の「ID」入れます。
注)All in One SEO プラグインを利用している場合の参考画面です。


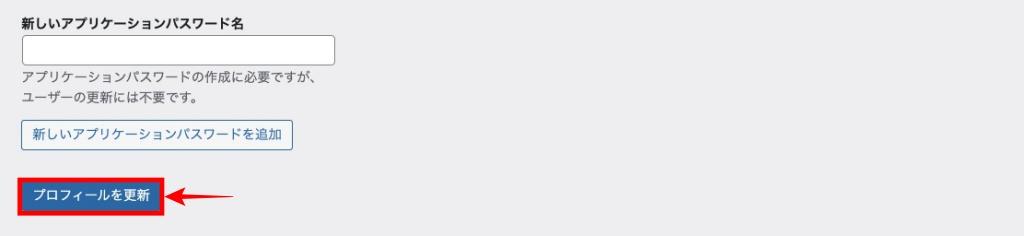
最下部までスクロールします。
必要事項の入力が完了したら『プロフィールを更新』をクリックします。



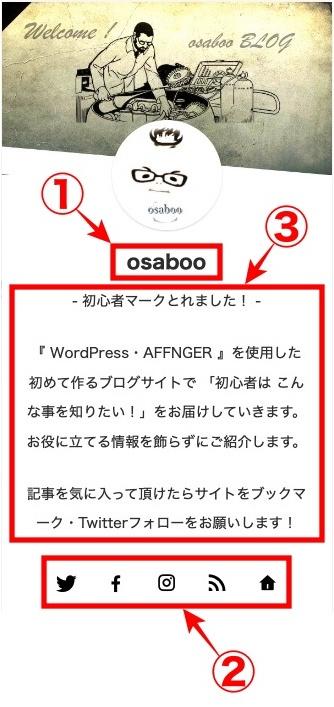
①②③の表示位置は左の画面の様になります。
- ①『ニックネーム』
- 『ブログ上の表示名』の白枠部にも「ニックネーム」を入れた方が分かりやすいです。
- ②『SNSボタン』
- アカウント名・URL を入力します。
- ホームボタンは『サイト』の白枠部に「サイトURL 」を入力します。
- ③『プロフィール情報』
- 完了

次の章で…
「背景とアバター」の画像を設定していくよ。^^
プロフィールカードの設定 ◀︎ ヘッダー・アバター画像
プロフィールカードに表示するヘッダー部の画像とアバター画像を設定します。
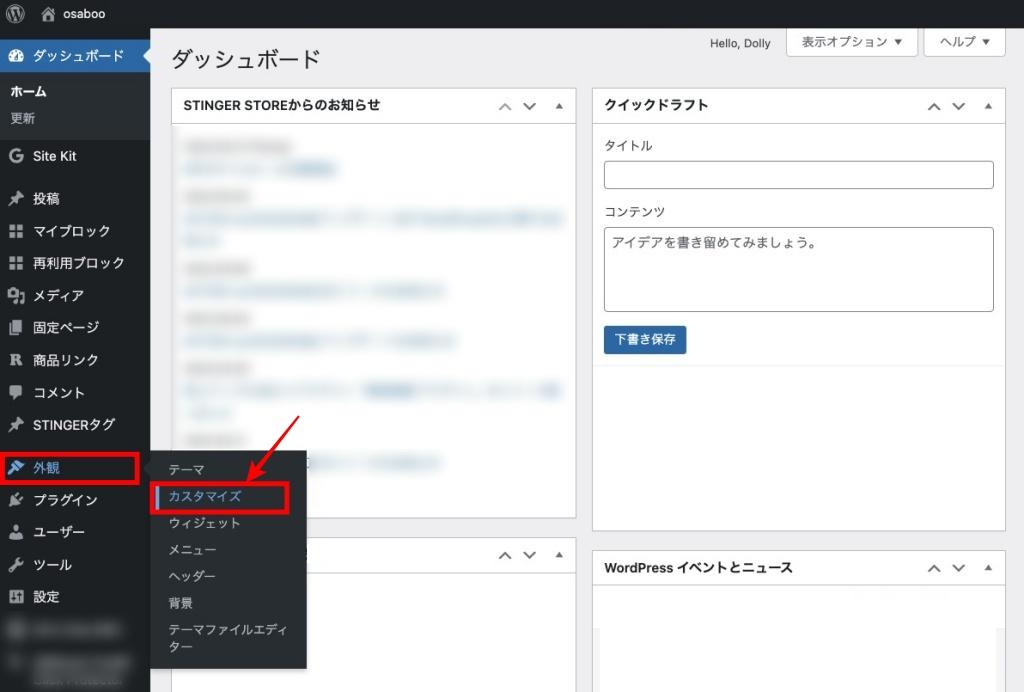
『WordPress管理>外観>カスタマイズ』をクリックします。


カスタマイズメニューが表示されたら『オプション(その他)>プロフィールカード』の順にタブメニューを開きます。




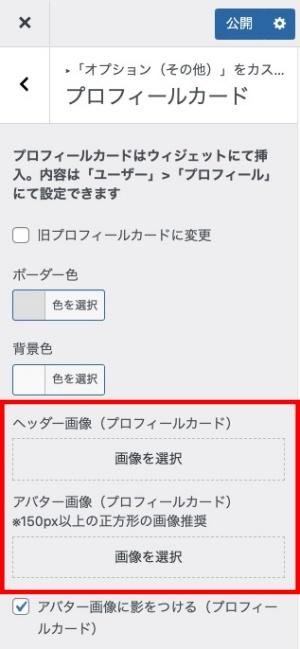
以下の赤枠部で画像の選択・変更・削除を行います。

画像は設定手順
- 『プロフィールカード』のタブメニューが左の様に表示されます。
- 『ヘッダー画像(プロフィールカード)』
- 『画像を選択』をクリックして画像を選びます。
- 『アバター画像(プロフィールカード)』
- 『画像を選択』をクリックして画像を選びます。
- 『公開』をクリックします。

当サイトでは、以下のようになります。



『選択・変更・削除』を終え確認したら『公開』をクリックして完了です。
サイトへの表示設定
次に、設定したプロフィールカードをサイトへ表示するための設定をします。
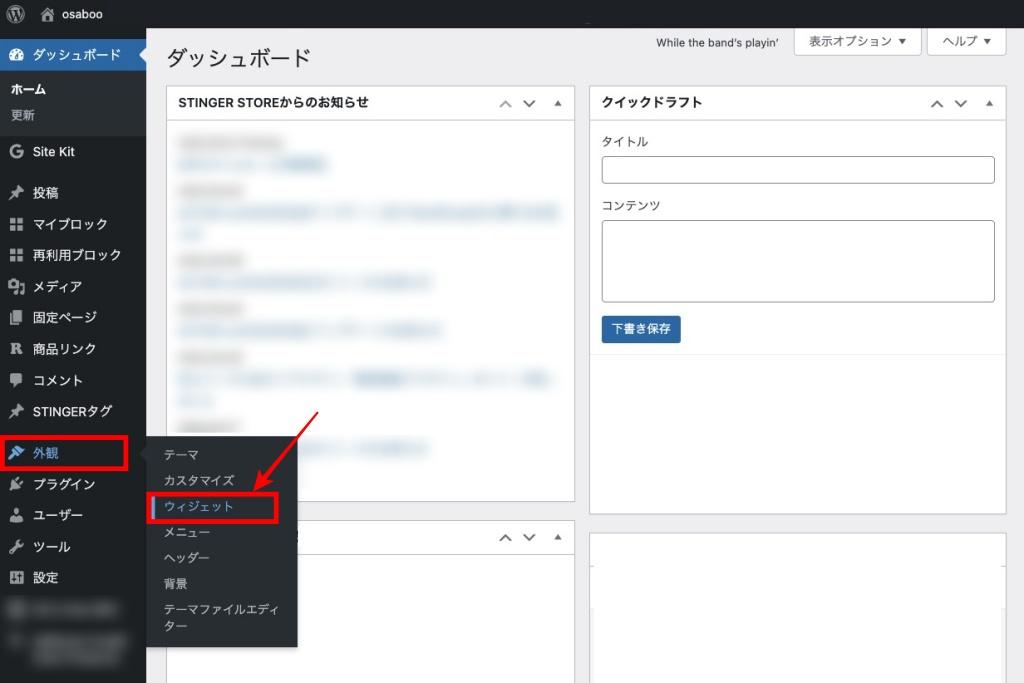
『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。


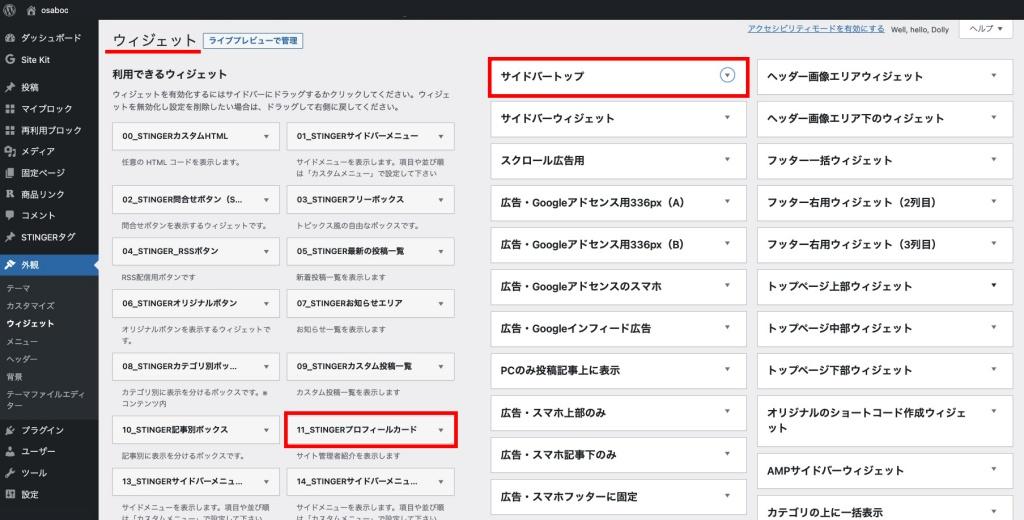
以下の「ウィジェット」画面が表示されます。
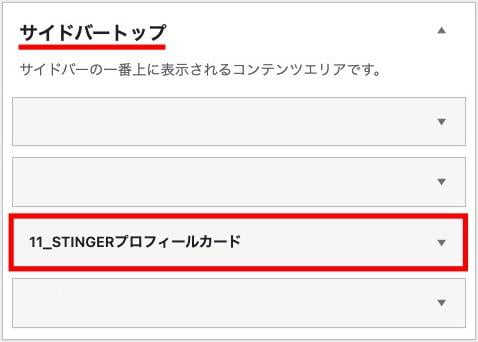
「利用できるウィジェット」の項目から『11_STINGERプロフィールカード』を『サイドバートップ』に割り付けます。


『11_STINGERプロフィールカード』をクリックすると以下の画面のようにドロップダウンメニューが表示されます。
『サイドバートップ』を選択して『ウィジェットを追加』をクリックします。

今回の説明では『サイドバートップ』にウィジェットを追加します。◀︎ サイトに適した追加場所を選択してください。

追加されると以下の様に表示されます。◀︎ 表示される上下位置がドラッグ&ドロップで移動できます。

プロフィールを ちょっと見やすく!

アバター画像・プロフィール情報の表示 等少しだけ見栄えが良くなるおすすめの設定をご紹介します。
AFFINGER管理画面とWordPress管理画面の両方での設定です。
AFFINGER管理の設定
AFFINGER管理の設定を変更します。
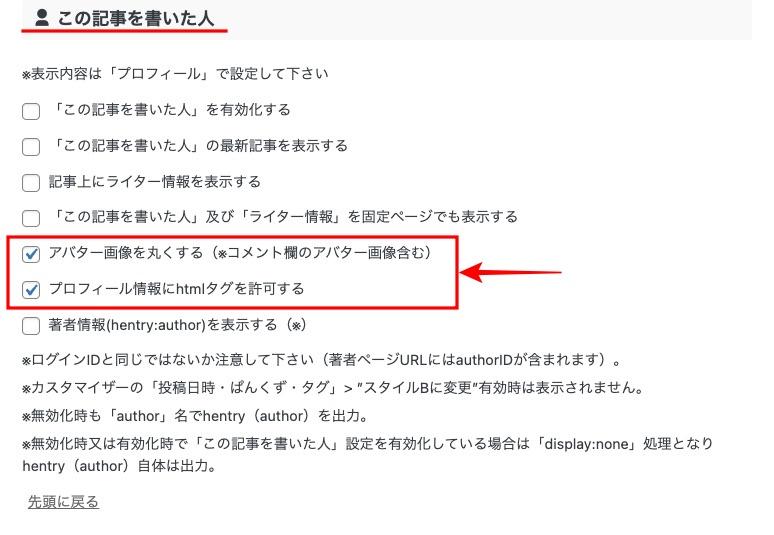
- アバター画像を丸くします。◀︎(チェックを入れる)
- プロフィール情報にhtmlを許可します。◀︎(チェックを入れる)
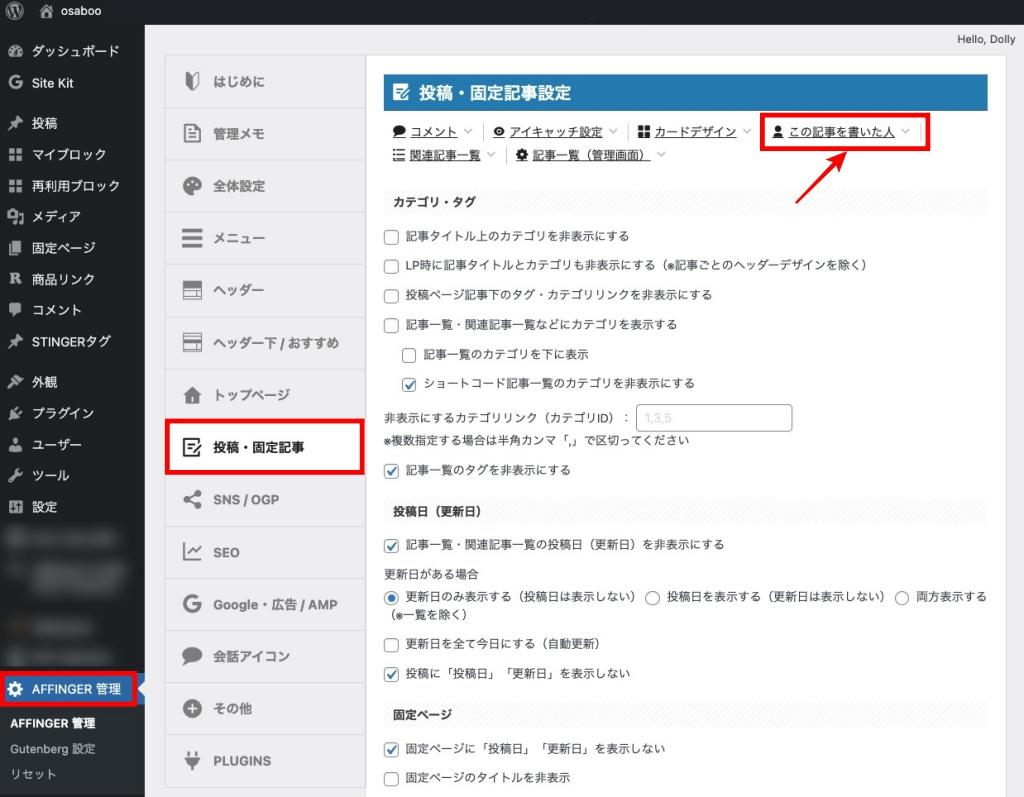
『WordPress管理>ダッシュボード>AFFINGER管理>投稿・固定記事>この記事を書いた人』をクリックします。


『この記事を書いた人』をクリックすると、以下の画面が表示されるところまで自動でスクロールします。
以下の2箇所にチェックを入れます。


設定変更が完了したら『Save』をクリックします。
\おすすめレンタルサーバーとドメイン /
WordPress管理の設定
設定メニューと変更される部位は以下の様になります。(参考)
『WordPress管理>カスタマイズ>オプション(その他)>プロフィールカード』順にタブメニューを開きます。

以上で、プロフィールカードの作り方は終了です。お疲れ様でした。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6「ちょっとオシャレな!」プロフィールカードの作り方
AFFINGER6で「ちょっとオシャレな!」プロフィールカッドの作り方を初心者目線でお届けしました。トップページ・記事ページのサイドバー等に配置してサイトアピールをしてください。
当サイトで使用しているパターンをベースにご紹介しましたが…ご覧頂いた方のサイトに合った形にアレンジしてよりオシャレなプロフィールカードを作ってください!!^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。


























