こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

Google Chrome拡張機能でブログ運営に役立つツールって何?…
色々あってよくわからない…
ブログ記事を書く時間を減らせる!便利な Google Chrome拡張機能は どれ?
\\ このような「疑問を解決する」お手伝いをします!//
ガッツリ厳選したよ!!^^

今回の記事では…
Google Chrome拡張機能で ブログ運営に役立つ SEO 対策ツール 5個をご紹介します。
競合や参考にしているサイトのブログ情報を簡単に読み取れる便利なツールを厳選しました。(笑)
読み取れるブログ情報は 主に「URL・Page Title(H1・H2)・Meta Description・Meta Keywords・Alt Text」等です。
記事の作成・編集の際にとても役立つツールなので 是非!…
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Google Chrome拡張機能のダウンロード手順

注意 ブラウザを使っている方は、飛ばしてください。
ブラウザを使ってみたいという方は Google Chrome をダウンロードしてください。
『 Chromeをダウンロード』ボタンをクリックするとダウンロードが始まります。

Google Chromeの準備ができたら拡張機能を追加していきましょう。
※ ツールの追加手順は共通です。
今回 ご紹介する おすすめの Google Chrome拡張機能 は 次の5個です。
参考 Google Chrome拡張機能追加手順イメージ
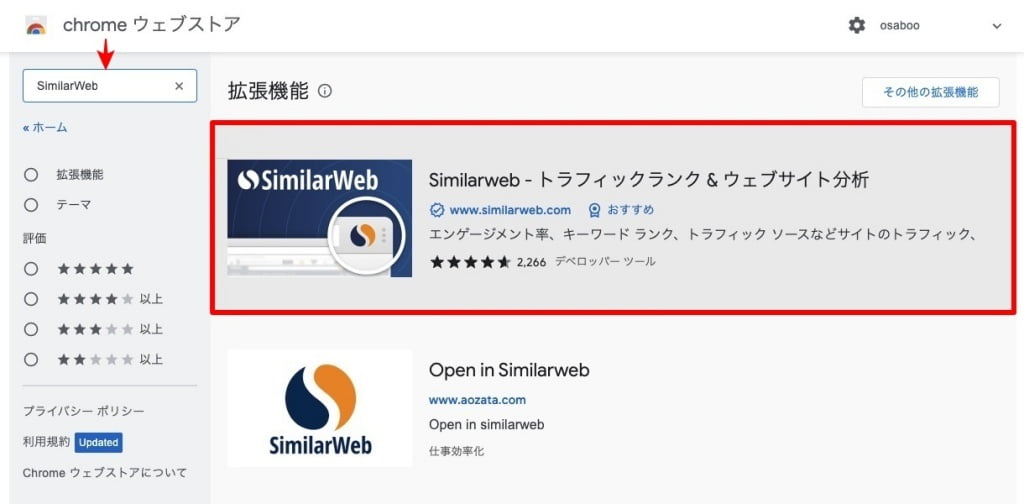
SimilarWeb

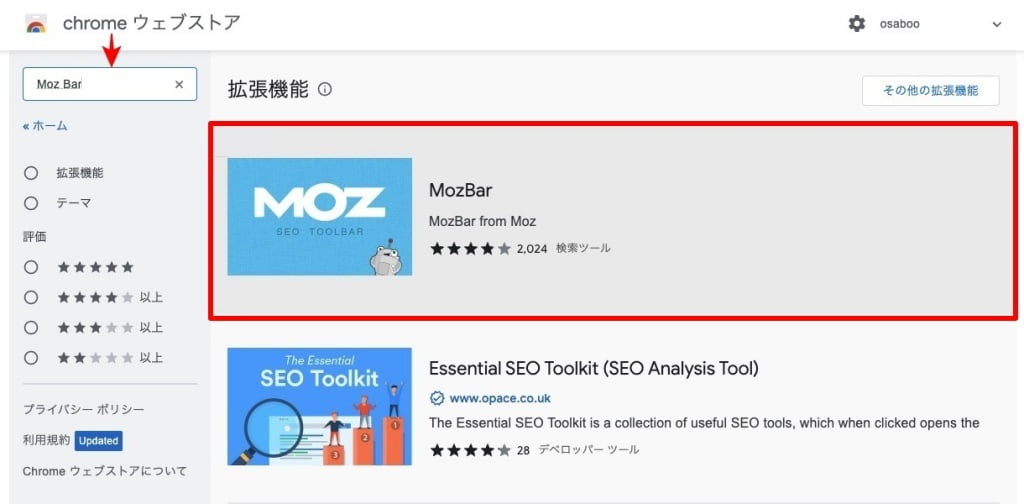
Moz Bar

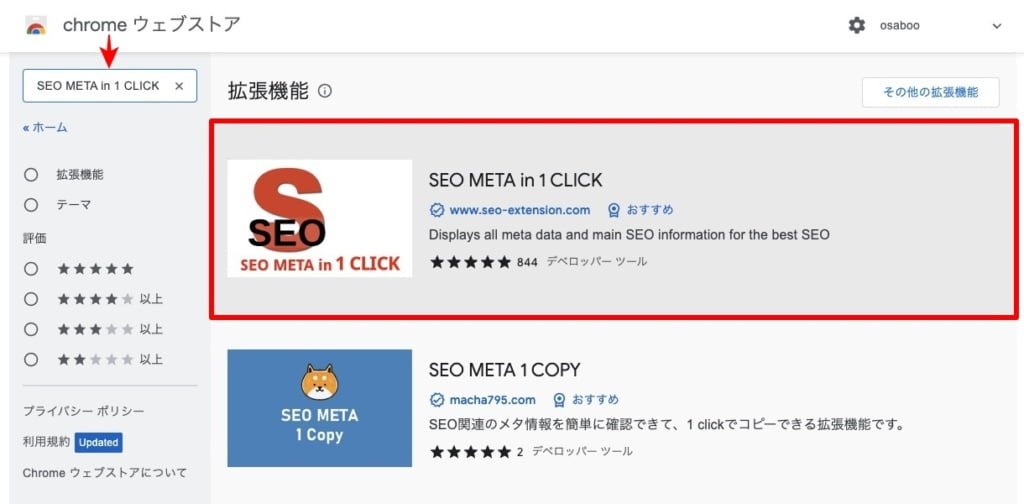
SEO META in 1 CLICK

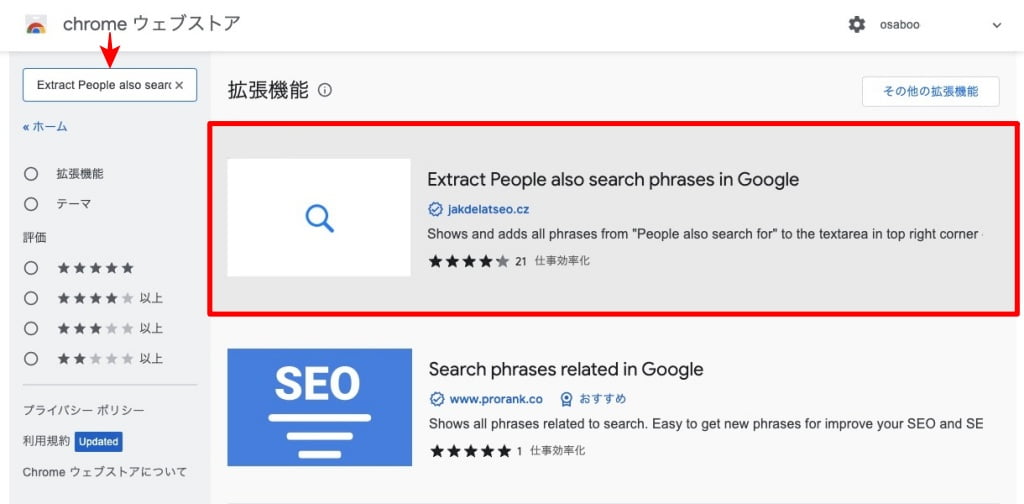
Extract People also search phrases in Google

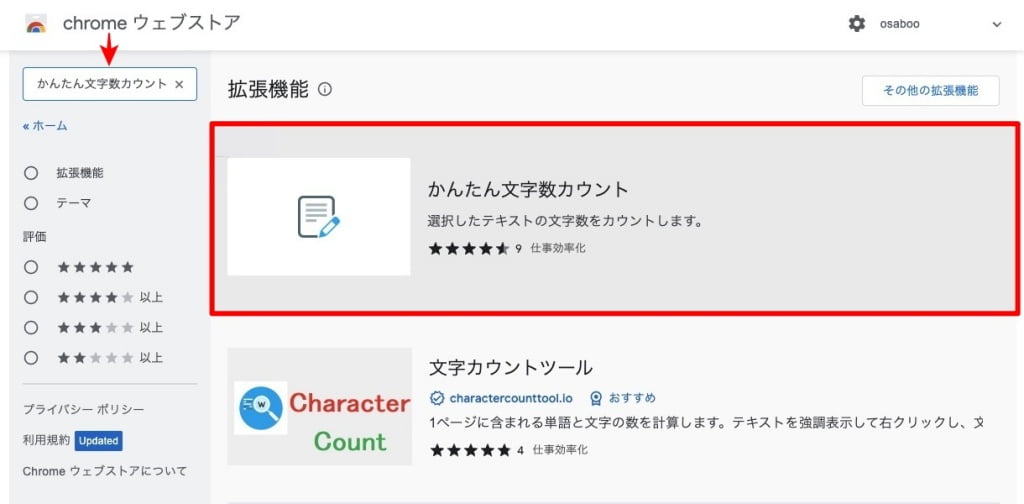
かんたん文字数カウント

各々の拡張機能(赤枠部)をクリックするとインストール画面に切り替わるので『Chromeに追加』ボタンをクリックして追加します。

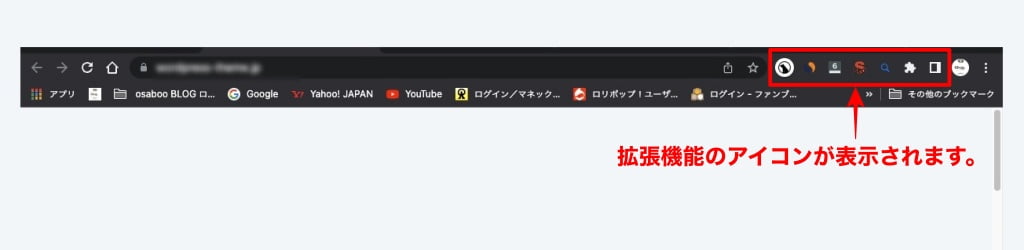
追加が完了するとブラウザの上部右側に拡張機能のアイコンが追加されます。
アイコンをクリックすると拡張機能が有効・無効に切り替わります。

※ 調べたいサイトのページを表示して拡張機能のアイコンをクリックすると拡張機能が働きます。
Google Chrome拡張機能▶︎SEO 対策ツール5個

この章では、Google Chrome拡張機能▶︎SEO 対策ツール5個 の主な機能と使用方法をご紹介します。
- SimilarWeb
- Moz Bar
- SEO META in 1 CLICK
- Extract People also search phrases in Google
- かんたん文字数カウント
それでは、順番に見ていきましょう。
SimilarWeb

SimilarWeb は、競合サイト分析ツールです。
分析できる主な内容は以下の項目になります。
- Bounce Rate(直帰率)
- Pages per Visit(PV数)
- Monthly Visits(訪問人数)
- Avg. Visit Duration(平均滞在時間)
注意 アクセス数が多いサイトでないと表示されません。
使用例:競合サイトの各月毎の検索流入量を確認する。
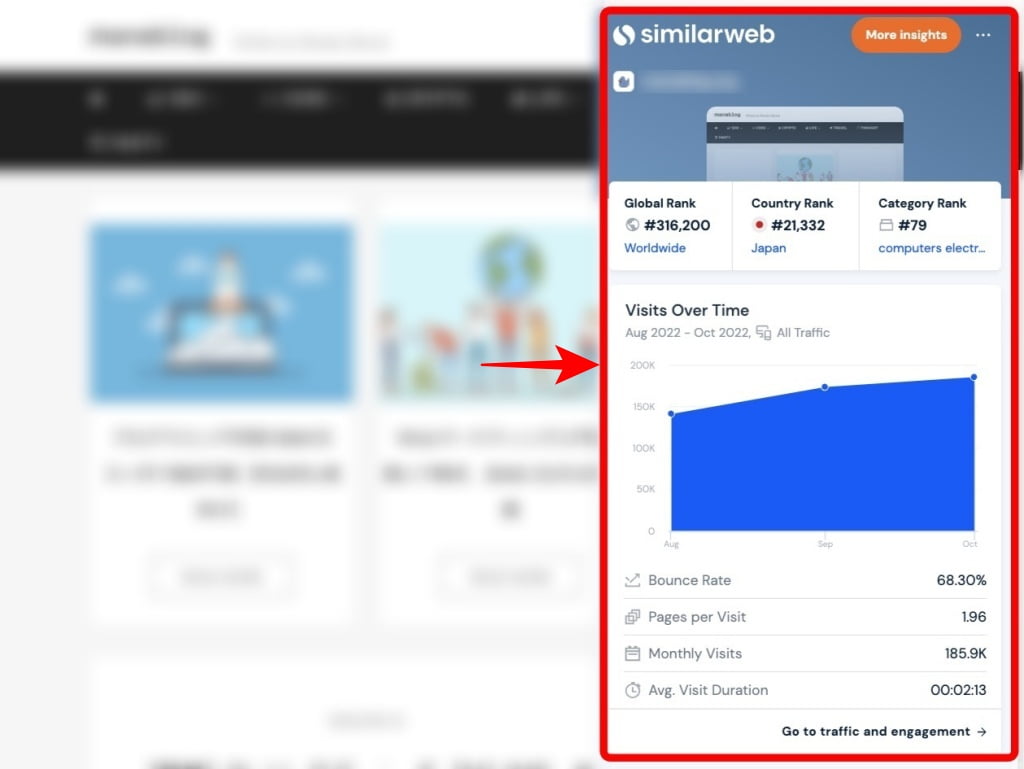
競合サイトを開いて 『SimilarWeb』を有効にします。

※ ページの右側にサイト情報が表示されます。

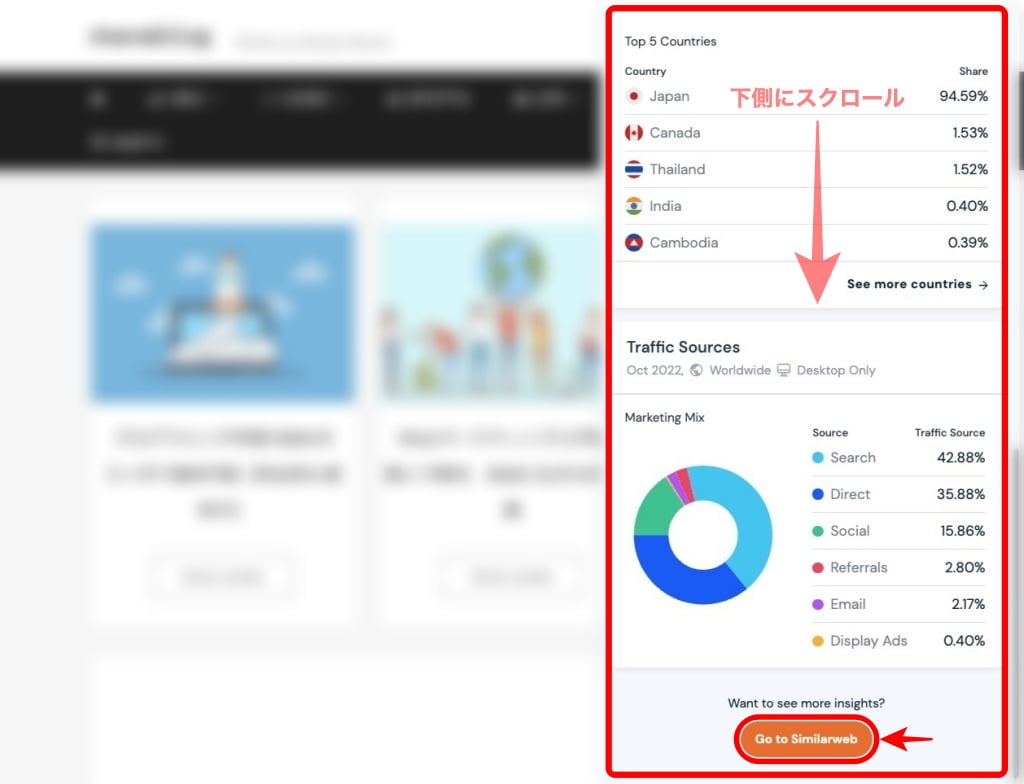
前画面のサイト情報が開いた状態からの手順です。
下側にスクロールして Go to Similarweb ボタンをクリックします。


Go to Similarweb ボタンをクリックすると以下項目が確認できます。
- ランキング
- トラフィックとエンゲージメント
- 地理と国のターゲティング
- オーディエンスのデモグラフィック
- オーディエンスの興味・関心
- 類似サイトと ● ●●●●●の競合サイト
- 上位のマーケティングチャネル
- トラフィックシェアに基づく上位キーワード
- リファラルトラフィック
- ディスプレイ広告トラフィック
- その他
※ 調査できる内容が豊富にあるのでじっくり試してください。
きっといいヒントが見つかるよ!^^

競合サイトが どのようなキーワードで流入しているか把握できれば、自サイトでの対応に役立ちます。また、色々なアクセス情報が入手できるので方針・方向性を見極めるのに役立ちます。
Moz Bar

Moz Bar は、競合サイトのドメインパワーを測ることができます。
使用例1:キーワードに対する競合サイトのドメインパワーを測る。
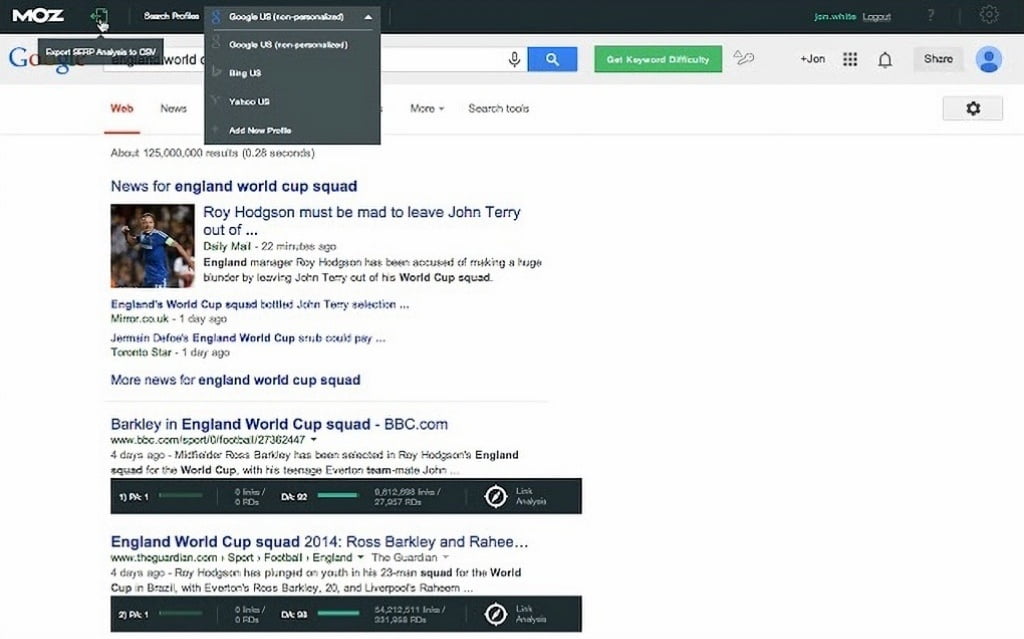
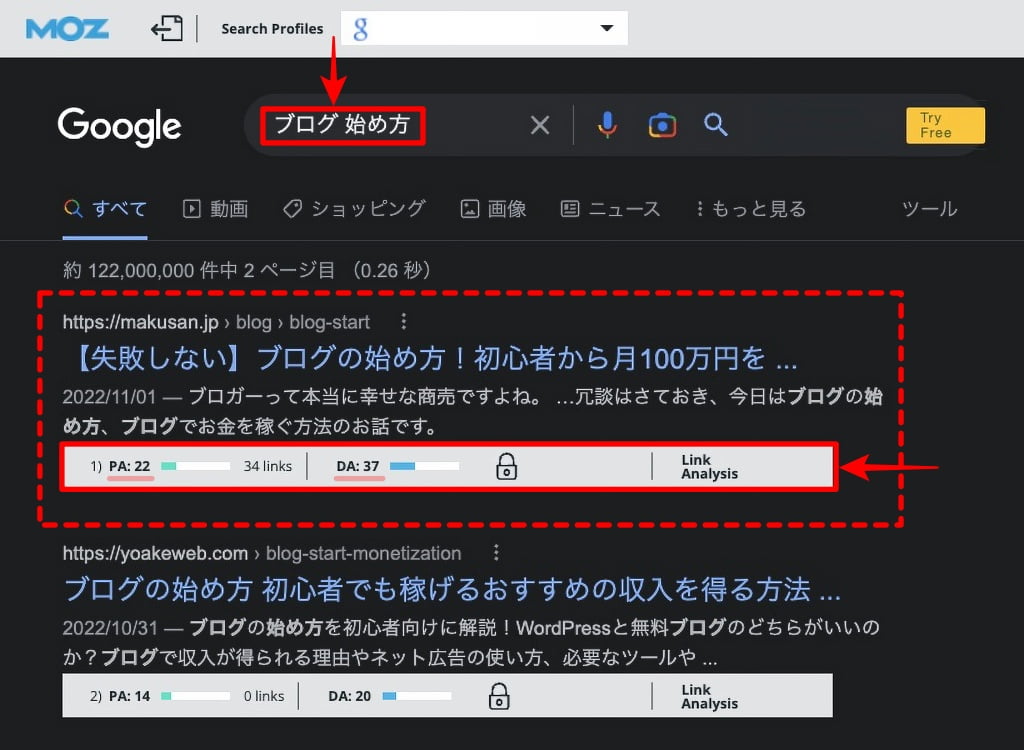
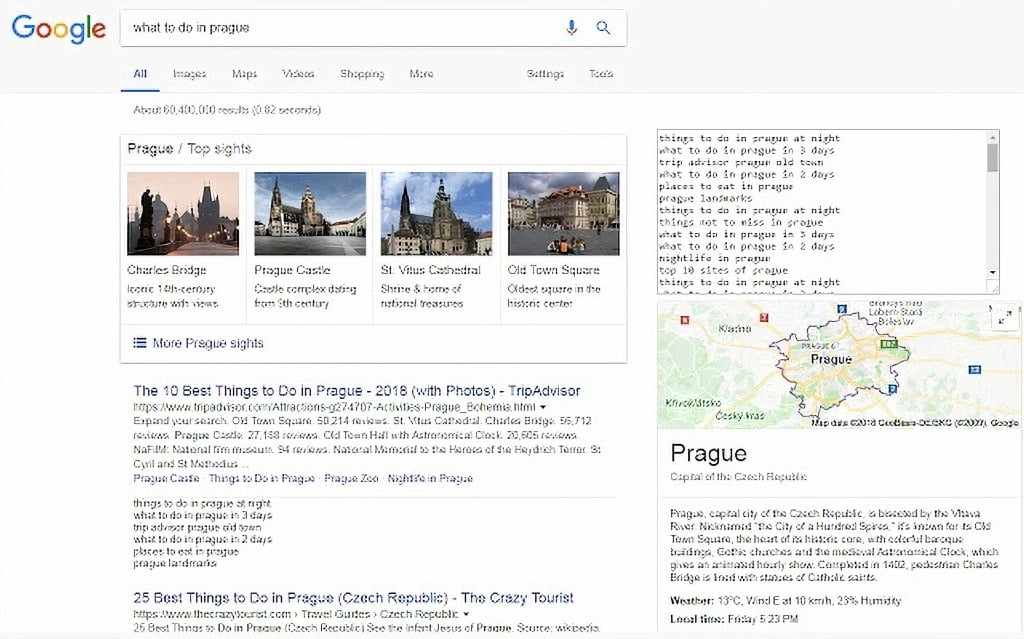
Moz Bar を有効にして、Googleで 『ブログ 始め方』と検索すると 以下のように表示され、検索欄の下側に Moz Bar の計測結果が表示されます。

Moz Bar の計測結果について
- PA:ページの強さを表します。
- 15以下であれば初心者でも勝てる可能性があるので一つの指標にしてください。
- DA:サイトの強さを表します。
- サイトが大きくならないと数字は上がらないので 気にしなくて大丈夫です。
補足:MOZ HELP より
- PA:ページ オーソリティ (PA) - ページ オーソリティは、リンク メトリックの機械学習アルゴリズムに基づいて、ページが Google でどの程度ランク付けされるかを予測する 1 から 100 までの Moz 独自のメトリックです。インバウンド リンク (バックリンク) - 別の Web サイトのページから自分のサイトに戻るインバウンド リンク。
- DA:ドメイン オーソリティ (DA) - ドメイン オーソリティは、リンク メトリックの機械学習アルゴリズムに基づいて、ドメインが Google でどの程度ランク付けされるかを予測する 1 ~ 100 の Moz 独自のメトリックです。
使用例2:競合ページのページ要素(Page Elements)を読み取る。
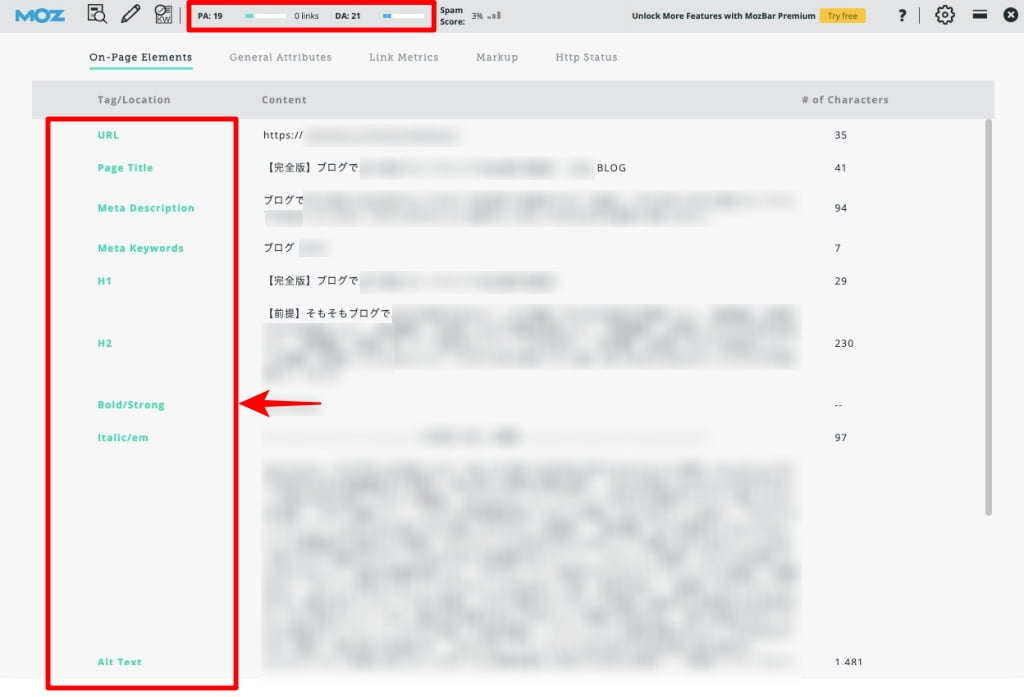
競合サイトのページを開くとページの最上部に以下のようなページ要素(Page Elements)が表示されます。

補足:ページ要素詳細
- URL
- Page Title:タイトル
- Meta Description:メタディスクリプション
- Meta Keywords:メタキーワード
- H1:h1タグ
- H2:h2タグ
- Bold/Strong:太文字
- Italic/em:イタリック
- Alt Text:代替テキスト
注意 この情報は次の章でご紹介する SEO META in 1 CLICK でも確認することができます。
競合ページが どのようなページ要素を使っているか把握できれば、ページ(記事)を作るときの参考になり時短にもつながります。但し、この拡張機能は 少し重いソフトです。メモリーが少ないPCをお使いの場合は負荷が大きいかと…
SEO META in 1 CLICK

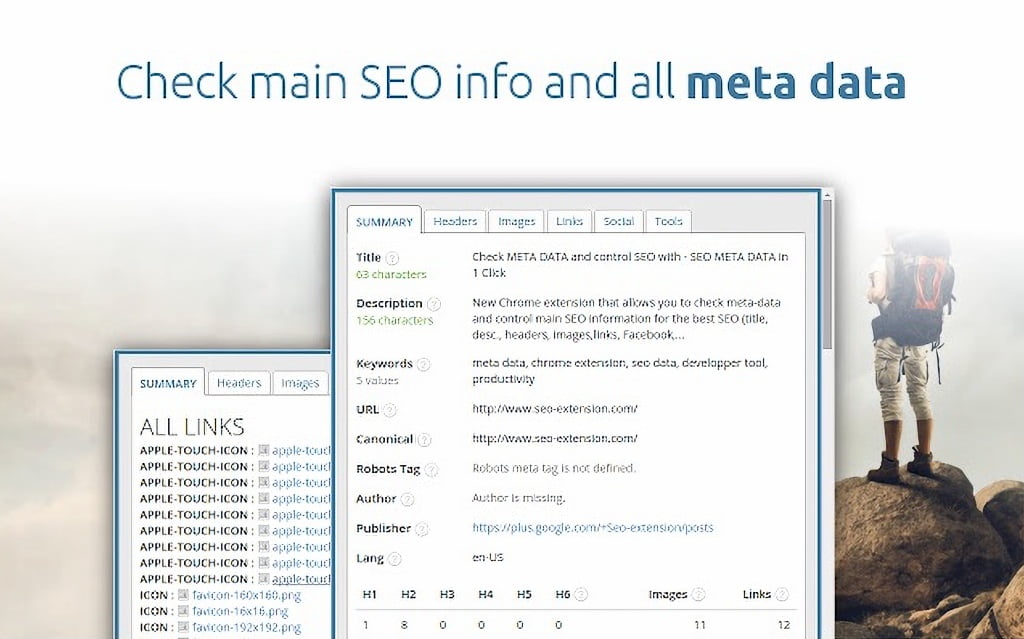
SEO META in 1 CLICK は、競合ページのメタ情報(ページ要素)を1クリックで読み取ることができます。
使用例:競合ページのページ要素(Page Elements)を読み取る。
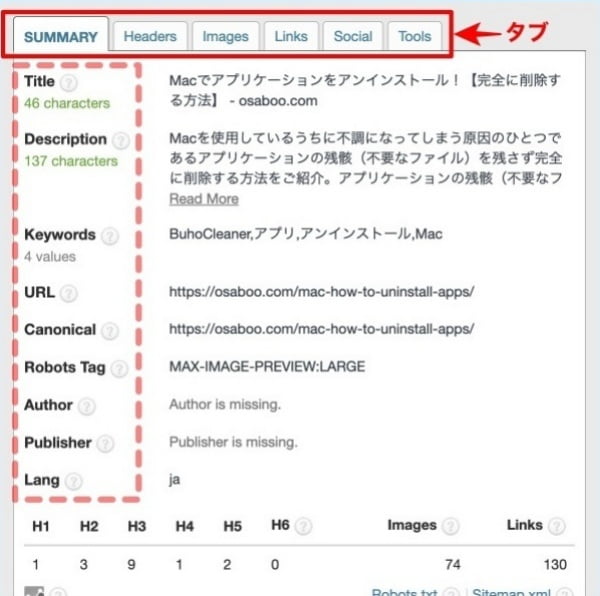
競合ページを開いて SEO META in 1 CLICK を有効にすると以下の画面がオーバーラップ表示されます。
SEO META in 1 CLICK-Summary


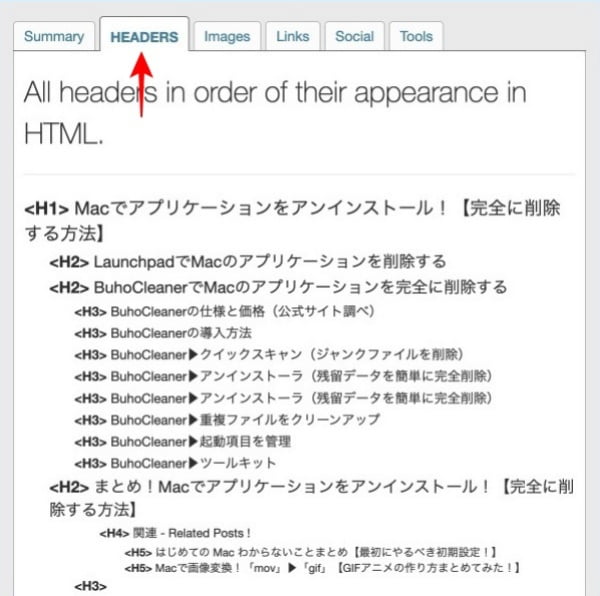
SEO META in 1 CLICK-Headers


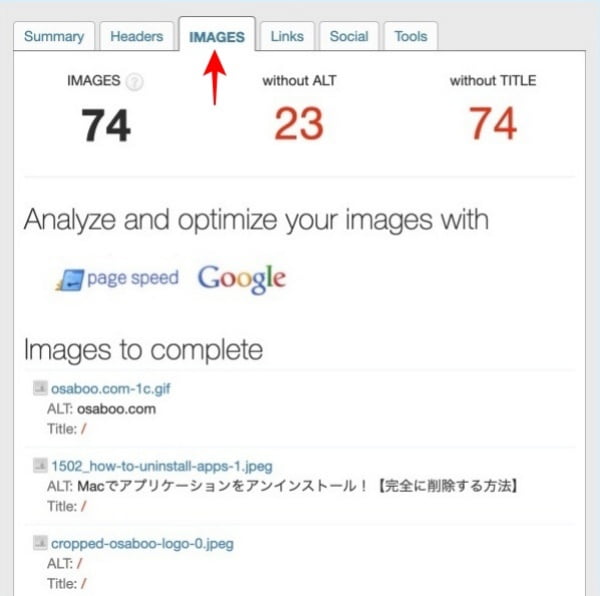
SEO META in 1 CLICK-Images


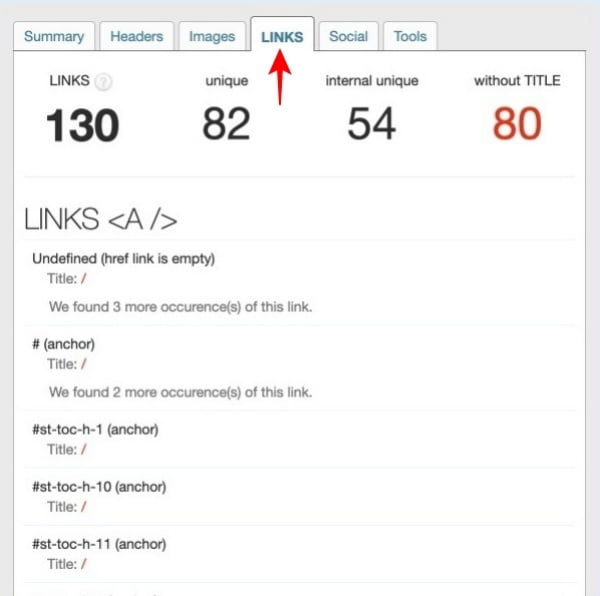
SEO META in 1 CLICK-Links


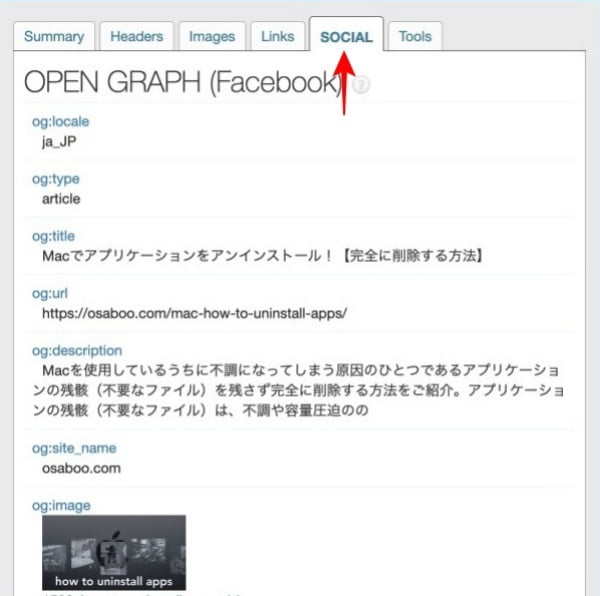
SEO META in 1 CLICK-Social


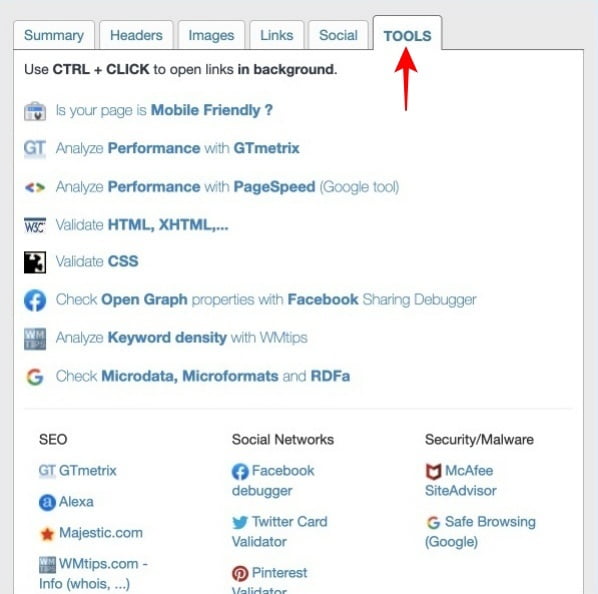
SEO META in 1 CLICK-TOOLS

補足:メタ情報(ページ要素詳細)
- SUMMARY タブ
- Description:ディスクリプション
- Keywords:キーワード
- URL
- Canonical
- Robots Tag
- Author
- Publisher
- Lang
- HEADERS タブ
- H1〜H6 すべての見出しタグ
- IMAGES タブ
- すべての画像をマウスオーバーでイメージ表示
- ALT(代替テキスト)
- LINKS タブ
- すべてのリンクを表示
- SOCIAL タブ
- og情報
- twitter情報
- TOOLS タブ
- サイトに使われているすべてのツールが表示
競合ページにどのようなページ要素があるかを把握するのに便利なツールです。軽くて簡単に操作でき、わかりやすいので筆者的には好みです。記事作りの参考ページを見るには最適です。
Extract People also search phrases in Google

Extract People also search phrases in Google は、検索キーワードに対して関連するキーワードを表示してくれます。
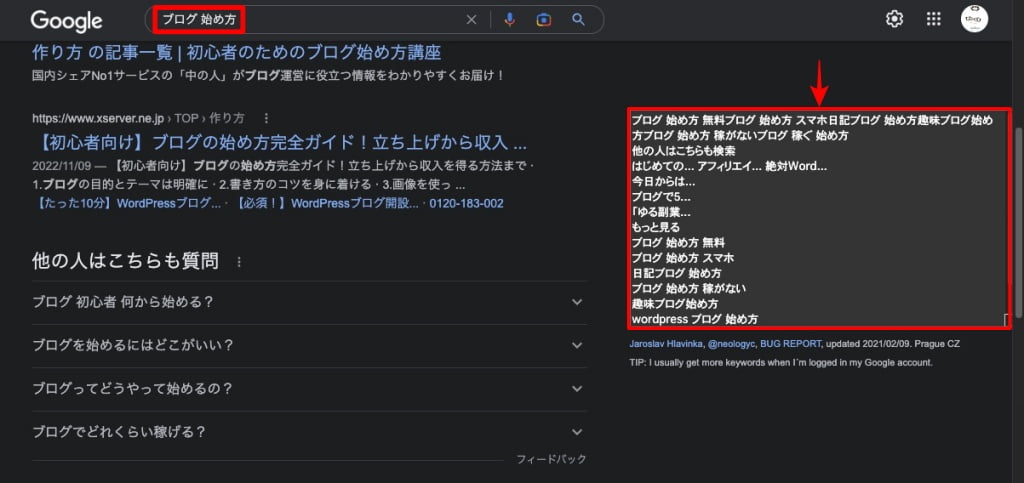
常に表示(デフォルト設定):拡張機能を追加すると常に以下のように右側に関連するキーワードが表示されるようになります。
Googleで 『ブログ 始め方』と検索すると 以下のように表示され、検索欄の右側に 関連するキーワードが表示されます。

※ 毎回表示されるのが邪魔という方は、拡張機能の設定から「通常OFF」にできます。
使用目的は以下の3つ
- キーワードの流入範囲を広げて 記事の網羅性を上げたいとき。
- 特定のキーワードで書いた記事の関連記事を書く場合。
- 関連性の高い単語を繋いでロングテールキーワードを作成するとき。
参考 関連キーワード・流入見込みを調べるなら!
ラッコキーワードとキーワードプランナーがおすすめ!
\\どちらも無料で使えるツールなので是非検討してみてください。//
かんたん文字数カウント

かんたん文字数カウントは、Webページのテキストの文字数をカウントできます。
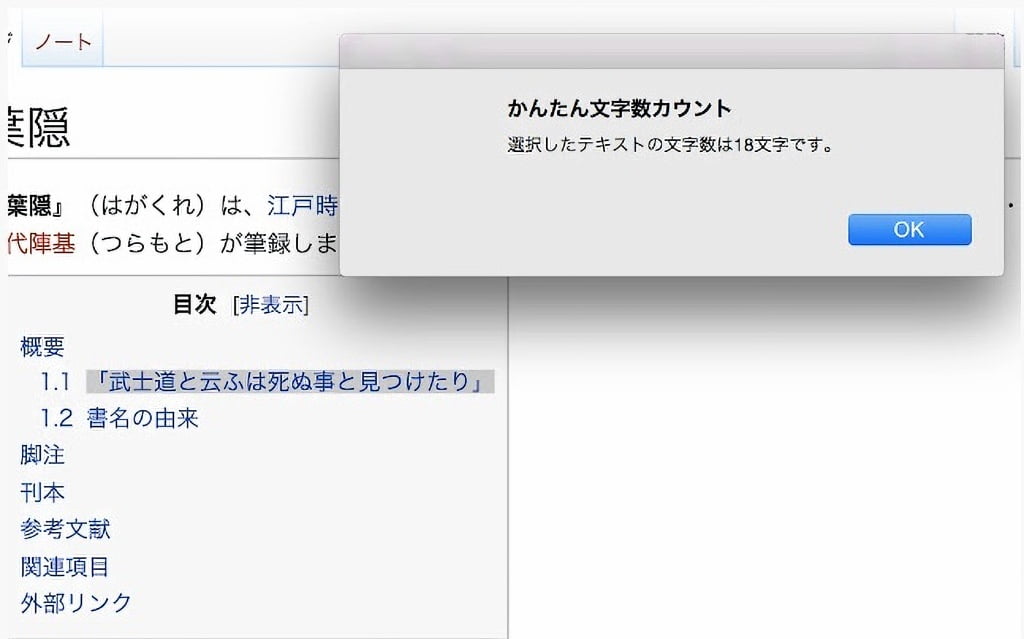
使用例1:ページ全体の文字数をカウントする。
- 『⌘cmd+A』でページ全体を選択します。
- 右クリックでピックアップメニューを開きます。
- 『選択したテキストの文字数をカウント』をクリックします。
- 選択したテキストの文字数が表示されます。
使用例2:ページ全体の文字数をカウントする。
- 『左クリック』で任意のテキストを選択します。
- 右クリックでピックアップメニューを開きます。
- 『選択したテキストの文字数をカウント』をクリックします。
- 選択したテキストの文字数が表示されます。
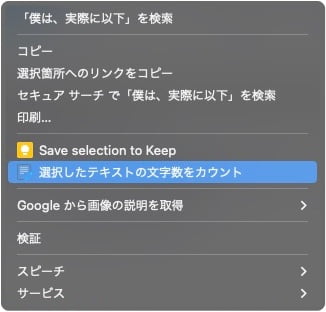
右クリックピックアップメニュー画像抜粋
❷右クリックでピックアップメニューを開きます。

❹選択したテキストのみ字数が表示されます。

競合ページ全体の文字数やH1タグの文字数をカウントして参考・目安にすると記事を書きやすくなると思います。また、メタディスクリプションを作成・確認する際にも簡単に文字数をカウントできるので便利かと思います。
まとめ!Google Chrome拡張機能▶︎SEO対策ツール5個【ブログ運営・アフィリエイトに役立つ!】
今回は、ブログ運営やアフィリエイトに役に立つ Google Chrome拡張機能▶︎SEO対策ツール5個 をご紹介しました。記事を作っていると何かと気になる文字数やキーワード・メタ情報をできるだけ楽して調べるために役立つツールを厳選してご紹介しました。きっと役に立つと思うので是非!気に入ったものがあれば使ってみてください。今回ご紹介したツールは、ブログを始めたばかりで記事を書くので一杯一杯という方!必見です。(笑)ちなみに…筆者はこれらのツール5個 全部を使っています。^^"
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/