こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

サイトの表示スピードが遅い!何かいい方法は…プラグインを導入する?
キャッシュ系のプラグインが 色々あってどれを選べば良いかわからない。
\\ このような「疑問を解決する」お手伝いをします!//
キャッシュ・画像の最適化・遅延ロード・CSS/JSの処理 などなど…オールインワンのプラグインはこれ!▶︎ LiteSpeed Cache

ロリポップ!レンタルサーバーに申し込みしたい!なんて方は▶︎こちらの記事をご覧ください。
今回の記事では…
サイトスピードを飛躍的に向上させる!WordPressプラグイン:LiteSpeed Cacheのご紹介をします。
実力は以下の通りです。
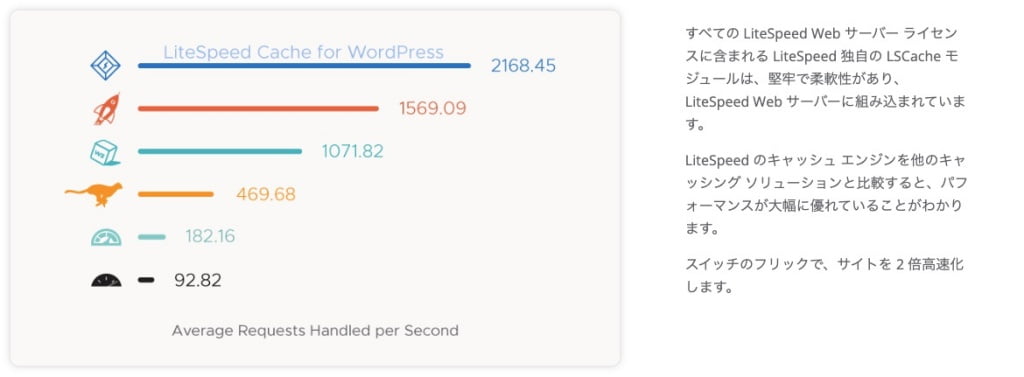
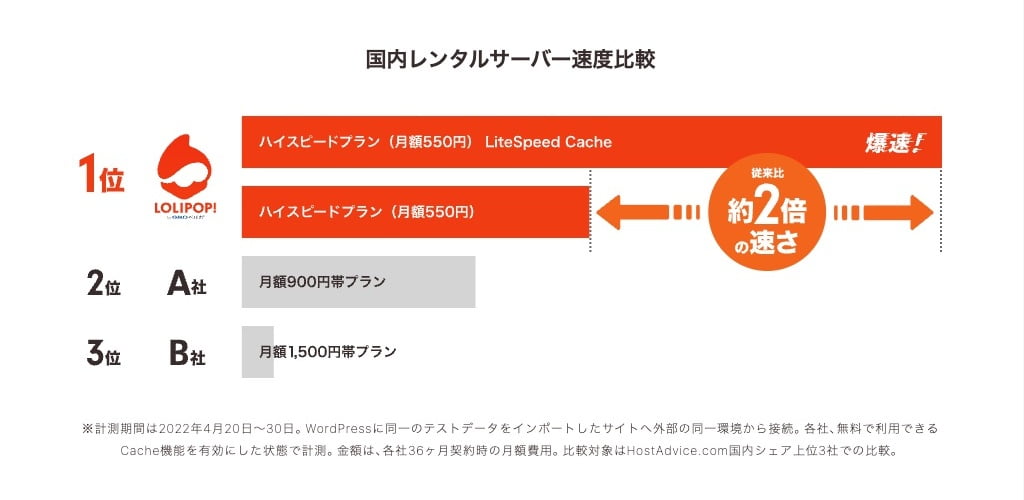
LiteSpeed Cacheの実力!


それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
LiteSpeed Cacheとは?

この章では、LiteSpeed Cache についてご紹介します。
「LiteSpeed Cache」は、LiteSpeedのWebサーバーで利用できるキャッシュ機能で、WordPressプラグインを有効化することでサイトを高速化できます。キャッシュを有効にすることにより、ページの読み込み時間を大幅に短縮することができます。
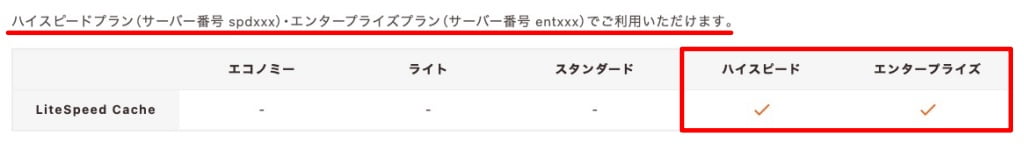
LiteSpeed Cache:ロリポップ!レンタルサーバーで使える機能
LiteSpeed Cacheの効果(メリット)と注意事項

この章では、LiteSpeed Cacheの効果(メリット)と注意事項についてご紹介します。
効果(メリット)
- SEOやCVR改善にポジティブな効果が期待できます。
- パフォーマンスの高いサイトはGoogle検索結果の順位に好影響を与えることができます。
- ユーザーが快適にサイトを閲覧できるようになるため、ブランディングや顧客の獲得などサイトの目的を達成しやすくなります。
- Litespeedの公式サイトにてLiteSpeed Cacheの利用によりGoogle PageSpeed Insightsのスコア改善が期待できるとも掲載されています。
注意事項
LiteSpeed Cacheは、冒頭でも記述しましたが「キャッシュ・画像の最適化・遅延ロード・CSS/JSの処理 など」の機能を有しています。
なので…以下のプラグインと干渉し不具合の原因となるため 無効化することをおすすめします。
- 「Autoptimize」等のページ最適化プラグイン
- 「EWWW Image Optimizer」「ShortPixel」等の画像圧縮プラグイン
- 「WP Rocket」「WP Fastest Cache」等のキャッシュプラグイン
- 「WP-Optimize」「WP Revisions Control」等のデータベース最適化プラグイン
プラグインが干渉すると!かえって遅くなったり…正常に動かなくなる場合があるよ。
注意しよう!!

それでは、LiteSpeed Cacheの導入していきましょう。
LiteSpeed Cacheの導入方法

この章では、LiteSpeed Cacheの導入方法をご紹介します。
手順は次の通りです。
※「ロリポップサイト→WordPress(自身のサイト)→ロリポップサイト」の順にサイトを交互して作業するので慎重に!
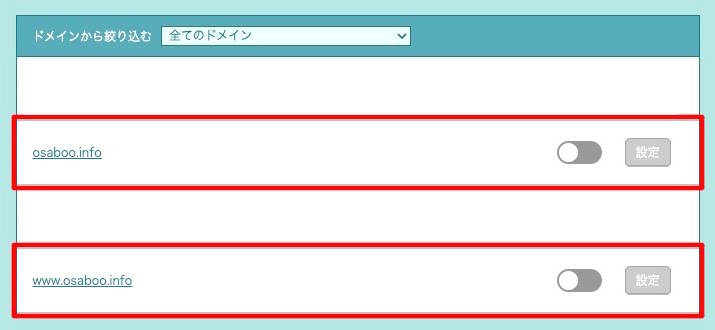
ロリポップ!アクセラレータを無効化する
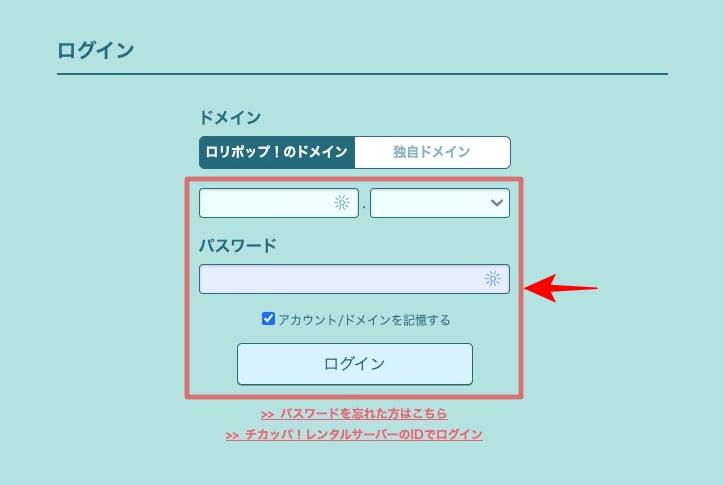
ロリポップのログイン画面よりログインして ロリポップ!ユーザー専用ページへ移動します。


ログインすると以下のユーザ専用ページが表示されます。
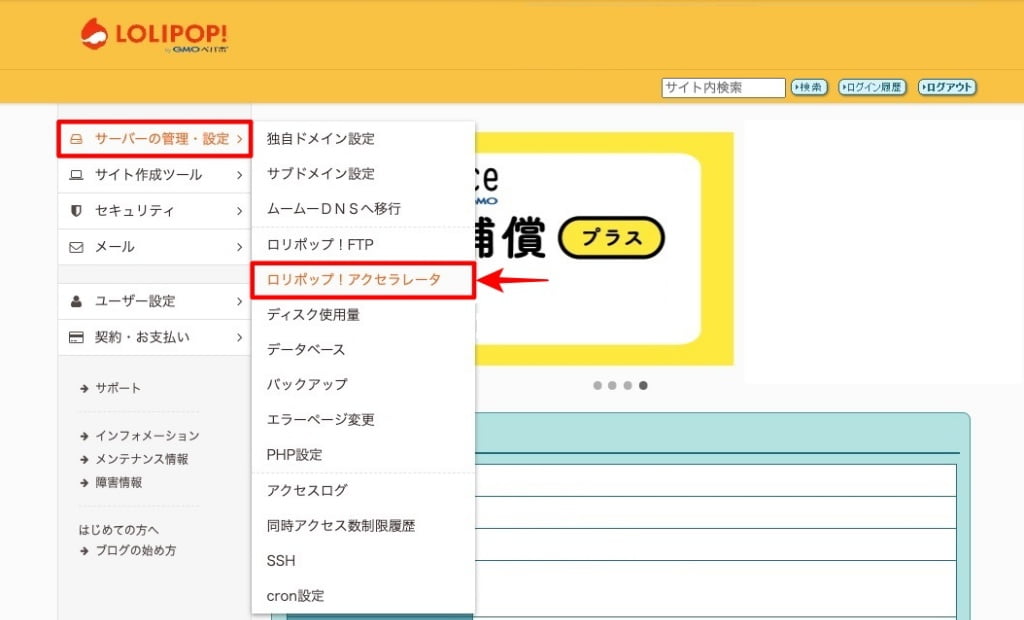
左側タブメニューをマウスオーバーして…


ロリポップ!アクセラレータの画面が表示されます。


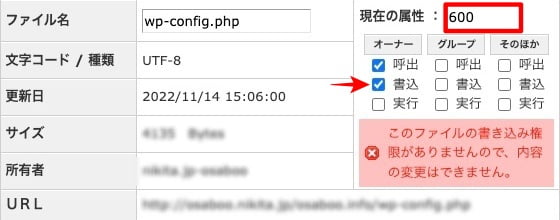
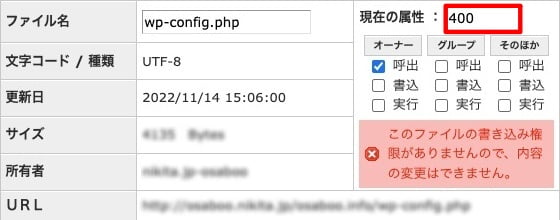
wp-config.phpの属性を一時的に変更する(400→600)
LiteSpeed Cacheは インストール時にwp-config.phpファイルに変更を加えるため、書き込みできるように属性を変更します。
※ ユーザ専用ページから説明します。
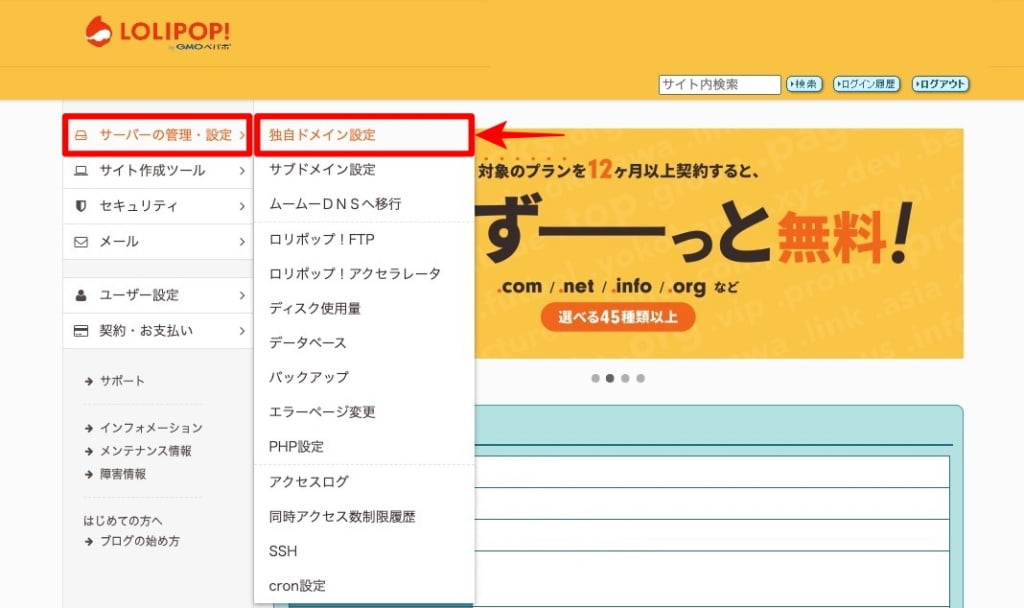
左側タブメニューをマウスオーバーして…


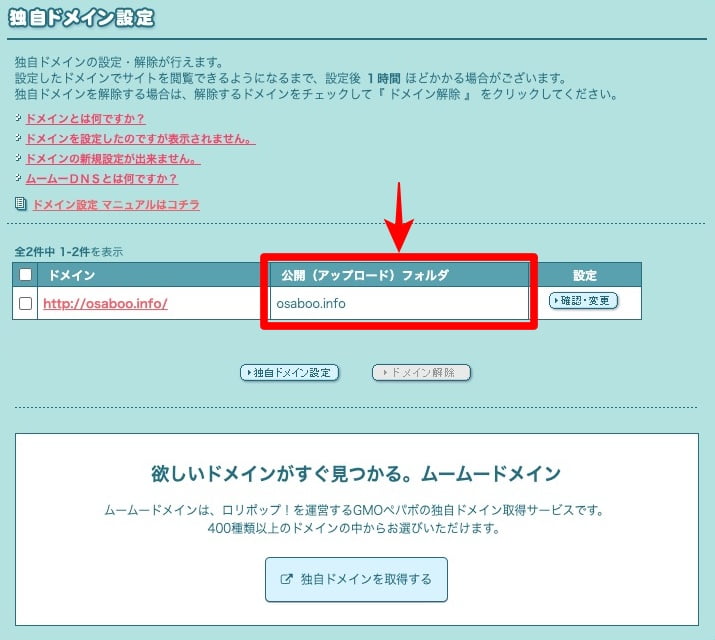
独自ドメイン設定の画面が表示されます。

※ ここで確認した 公開(アップロード)フォルダ 直下のwp-config.phpファイルの属性を変更します。

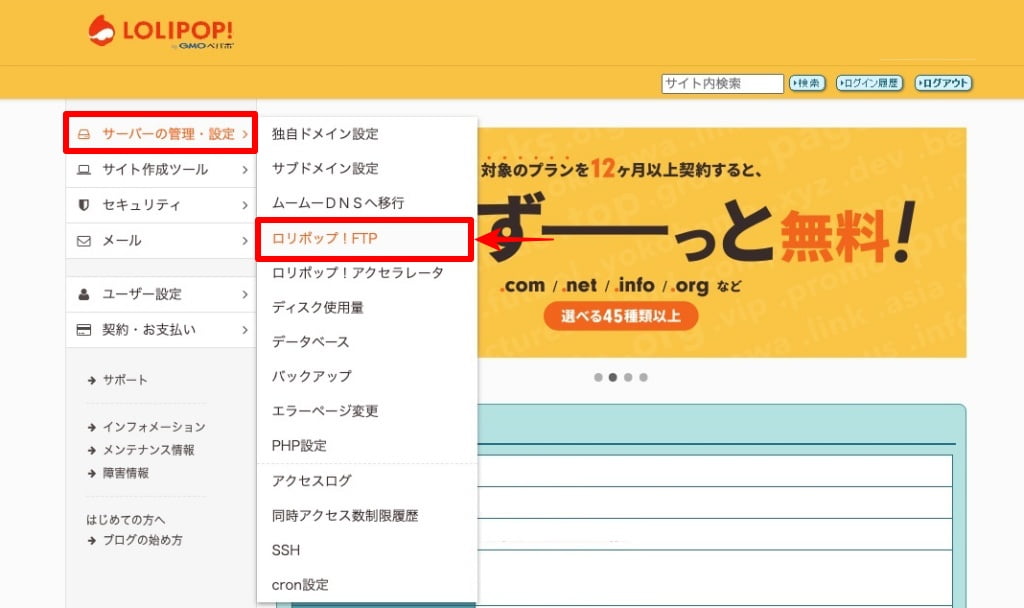
確認ができたら…※ ユーザ専用ページで 左側タブメニューをマウスオーバーして…


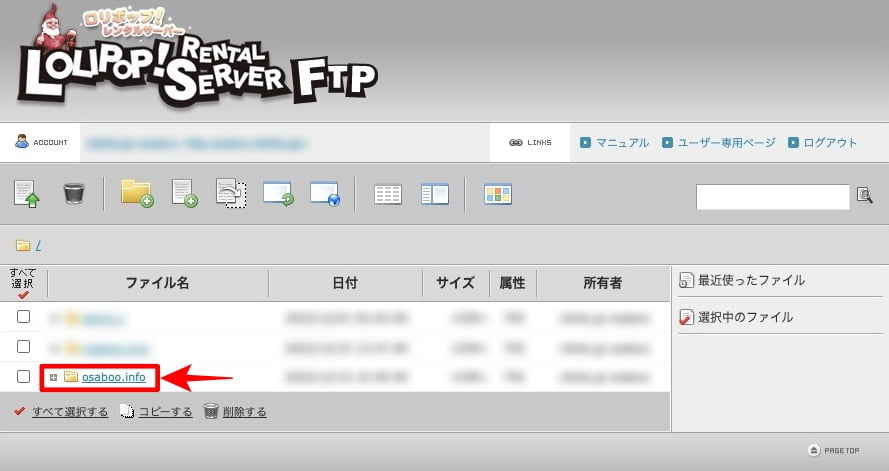
ロリポップ!FTPの画面が表示されます。


フォルダ直下の内容が表示されます。
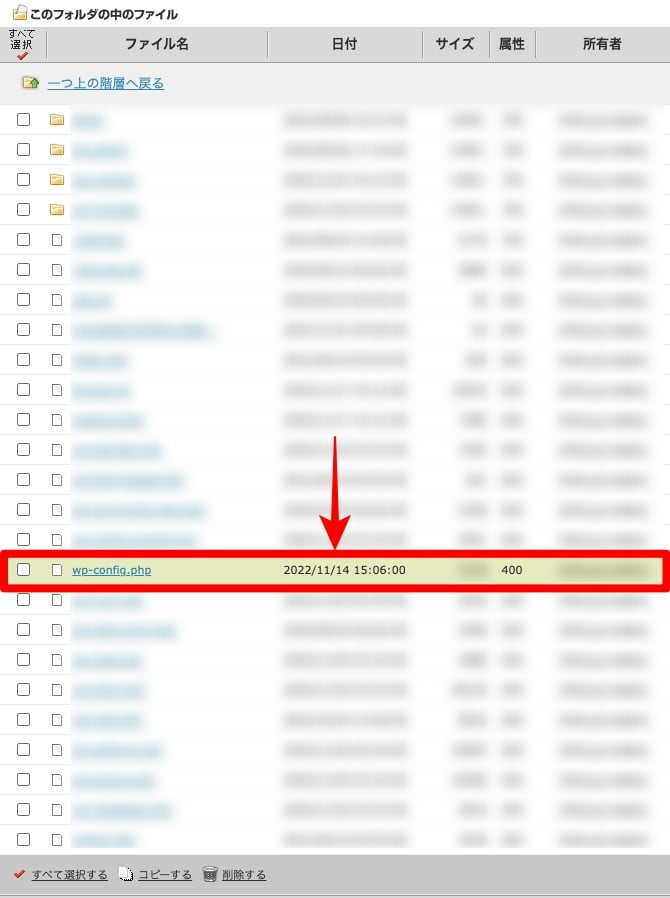
※ wp-config.phpファイルは中間あたりに出てきます。


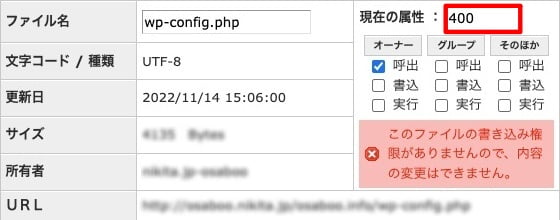
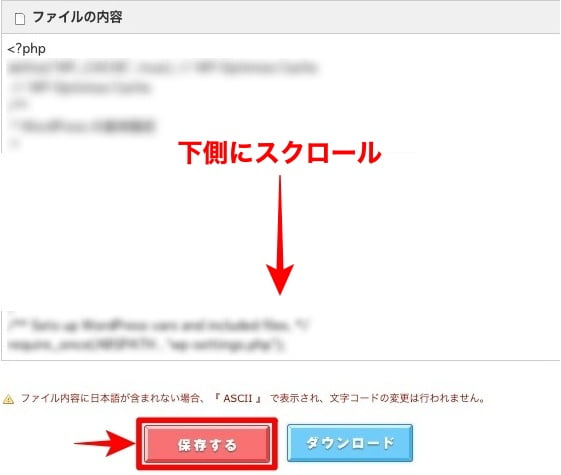
wp-config.phpファイルの内容が表示されます。




属性を変更したら下側にスクロールして最下部に移動します。

※ wp-config.php の一時的な属性変更は完了です。
続いて 自身のサイトに移動し LiteSpeed Cacheのインストールと有効化を行います。
LiteSpeed Cacheのインストールと有効化
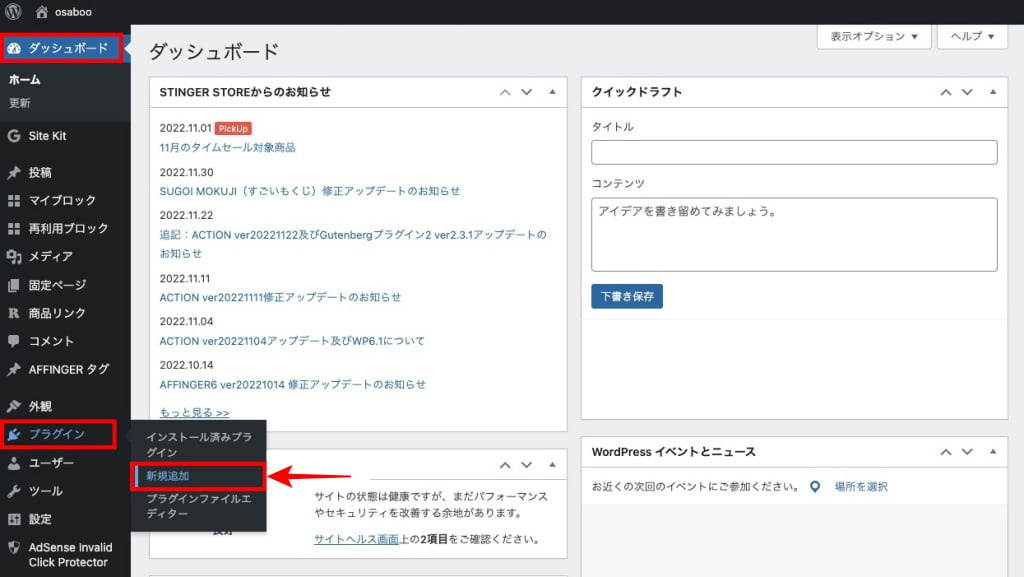
自身のサイトに移動して、WordPress管理画面から始めます。


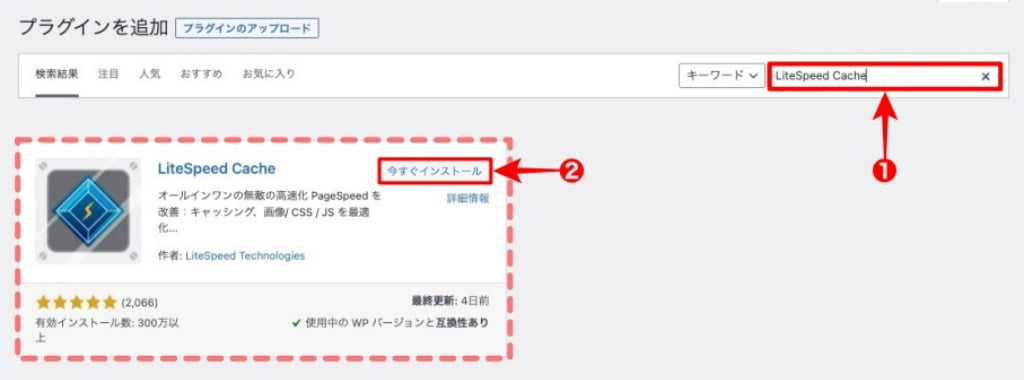
プラグインを追加の画面が表示されます。


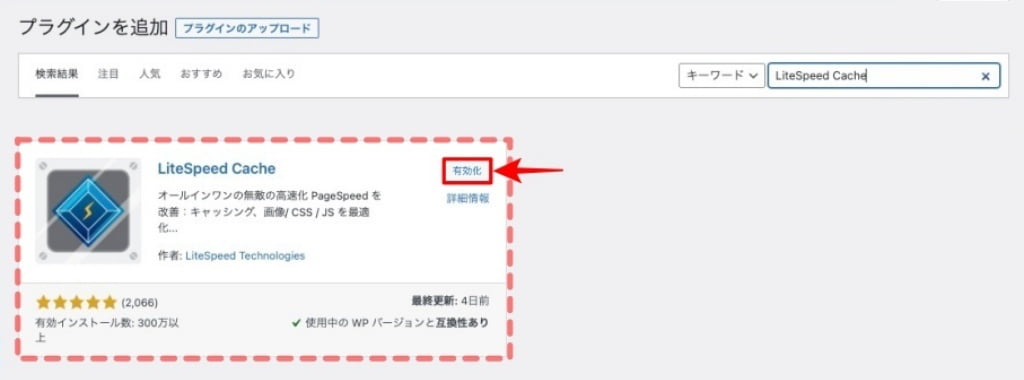
インストールが完了すると以下の画面に表示が切り替わります。

有効化が完了すると以下のようにインストール済みプラグインの欄に LiteSpeed Cache が追加されます。

以上で LiteSpeed Cacheのインストールと有効化は完了です。
wp-config.phpの属性を戻す(600→400)
STEO_02と同じ手順で wp-config.phpの属性属性を600→400に戻します。

※ LiteSpeed Cacheの導入は全て完了しました。
LiteSpeed Cacheの設定方法

この章では、LiteSpeed Cacheの設定方法をご紹介します。
導入後の初期の基本設定をご紹介します。
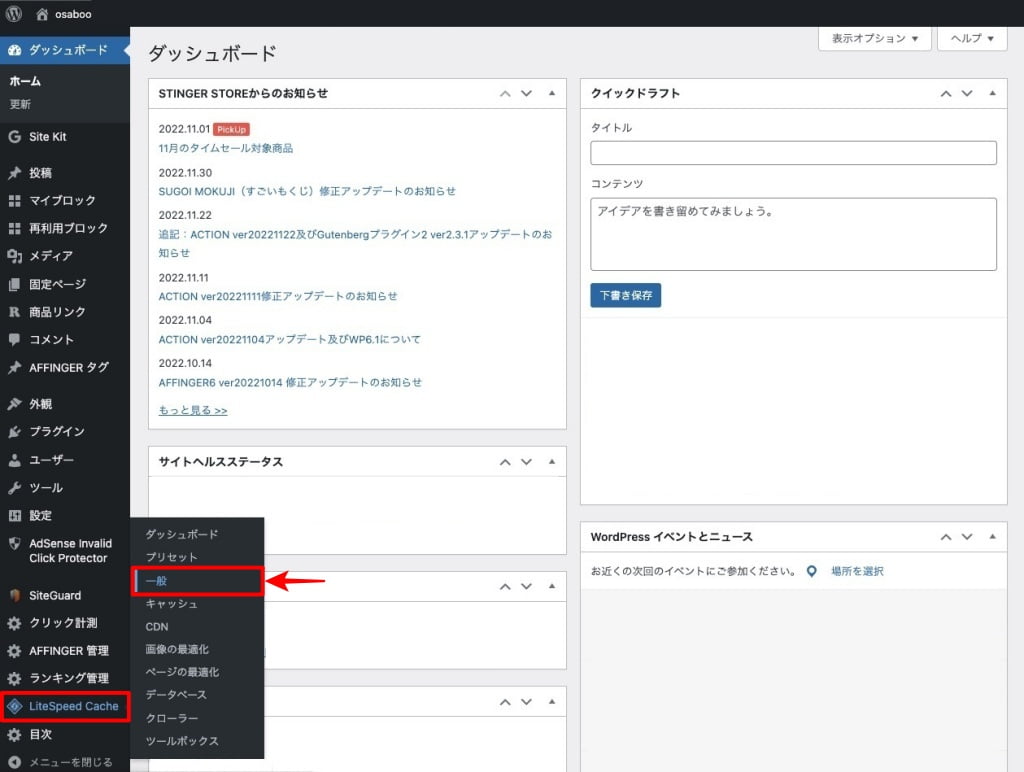
LiteSpeed Cache:一般
マウスオーバーで…


「LiteSpeed Cacheの一般設定 」画面が表示されます。
デフォルト設定から変更するタブのみをご紹介していきます。
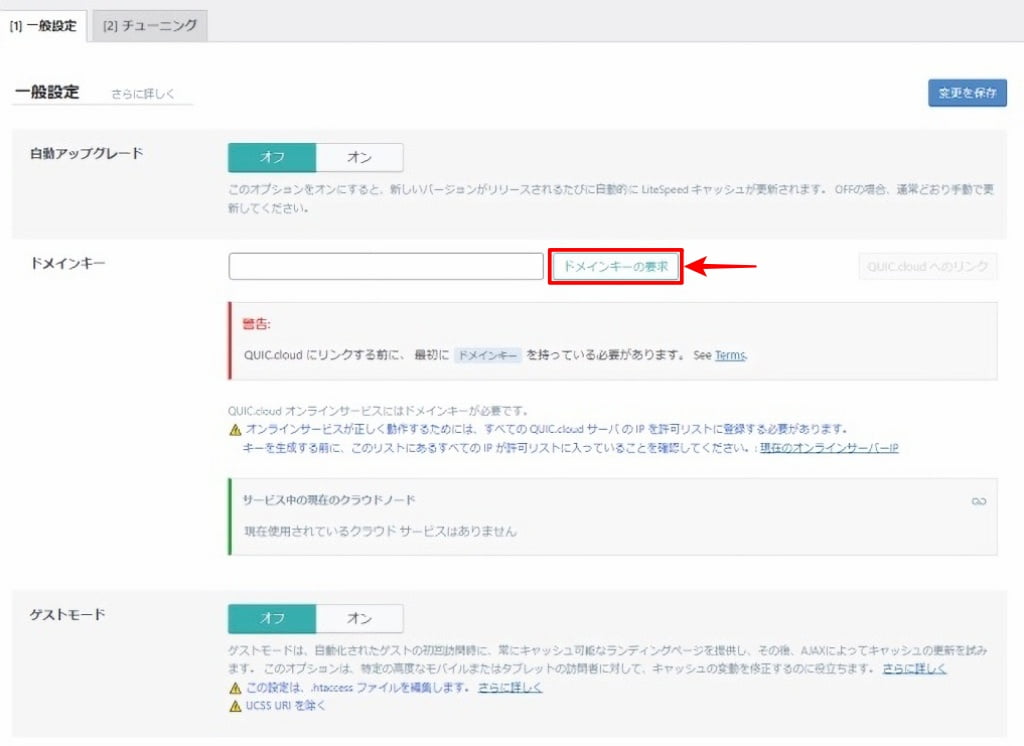
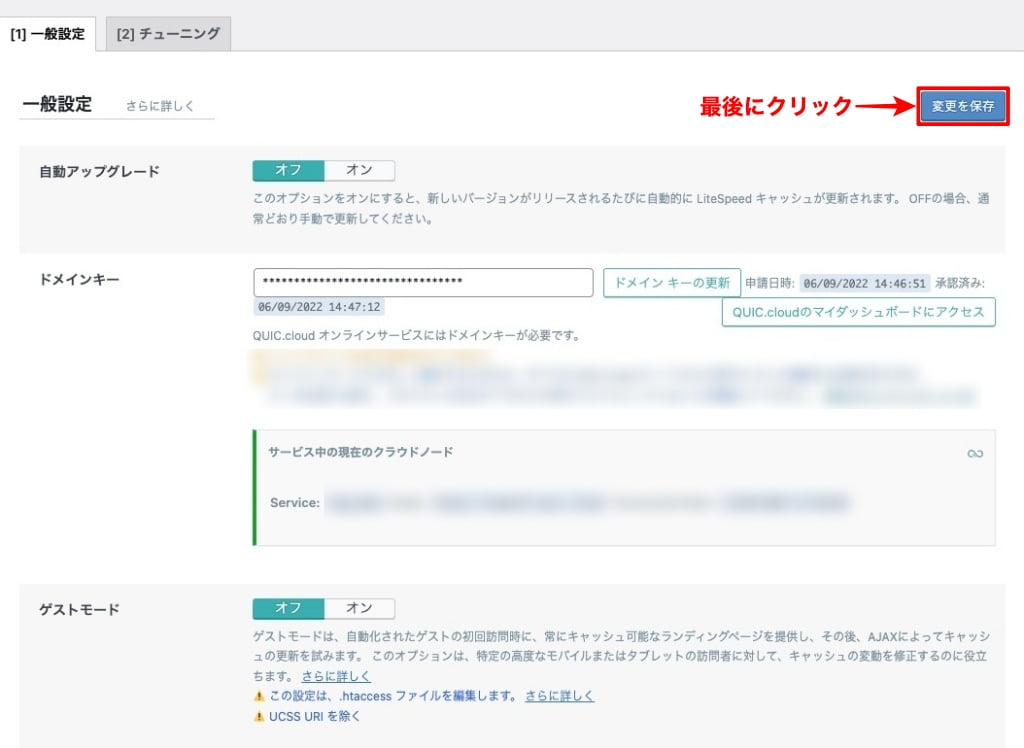
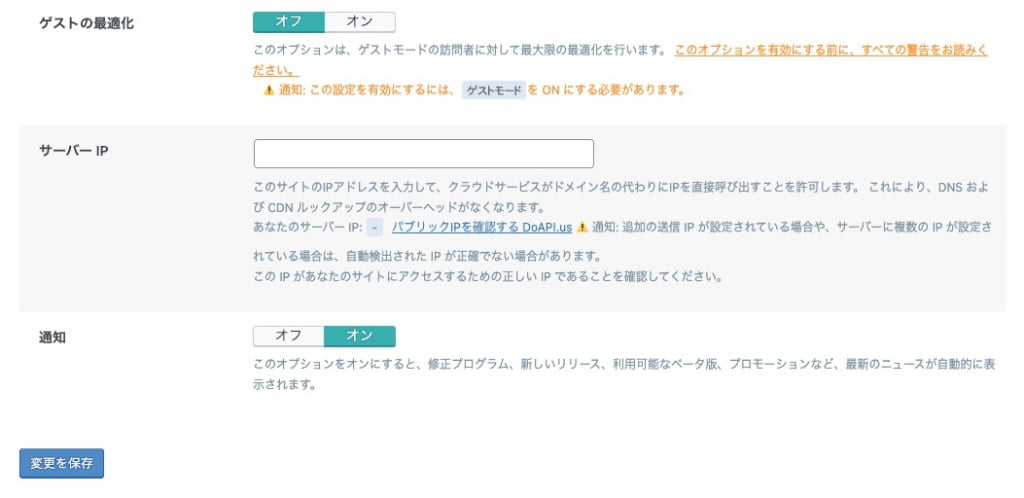
[1] 一般設定



ドメインキーの要求をクリックしてしばらくすると…画面が切り替わります。


※ 設定変更後、最後に『変更を保存』をクリックします。
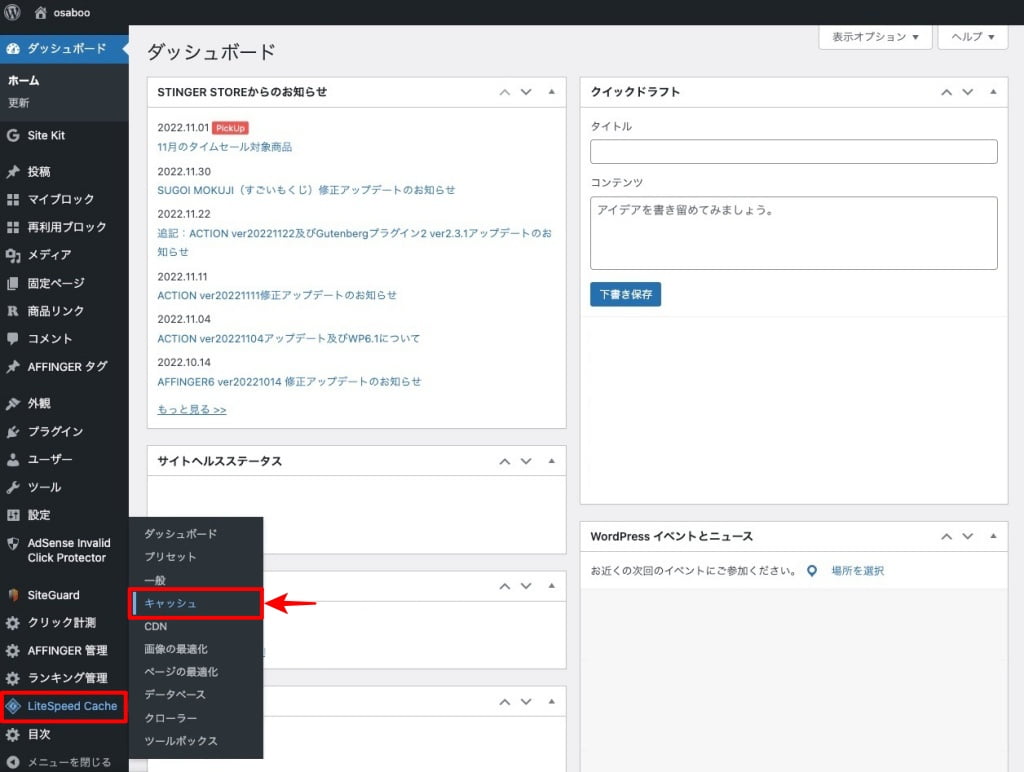
LiteSpeed Cache:キャッシュ
マウスオーバーで…


「LiteSpeed Cacheの設定」画面が表示されます。
デフォルト設定から変更するタブのみをご紹介していきます。
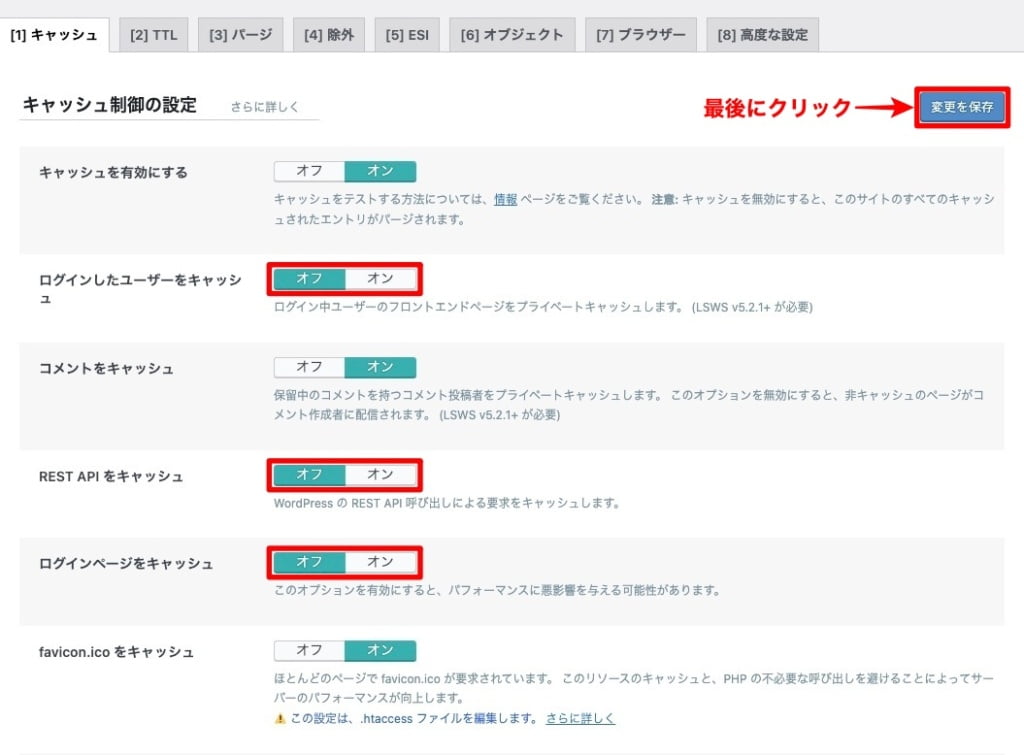
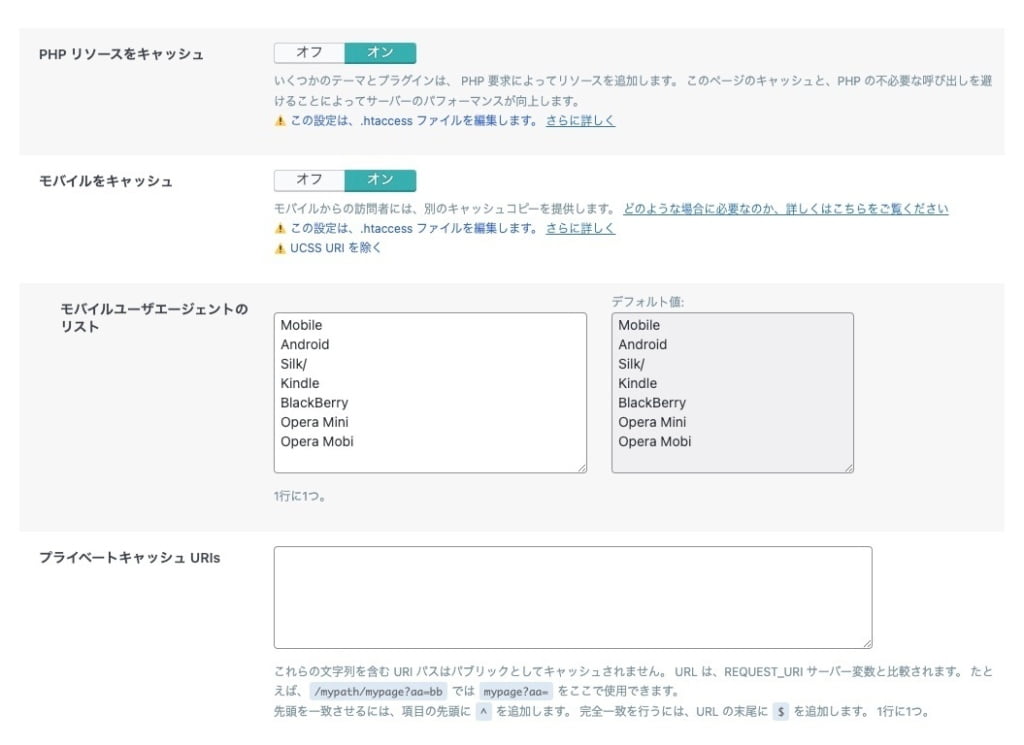
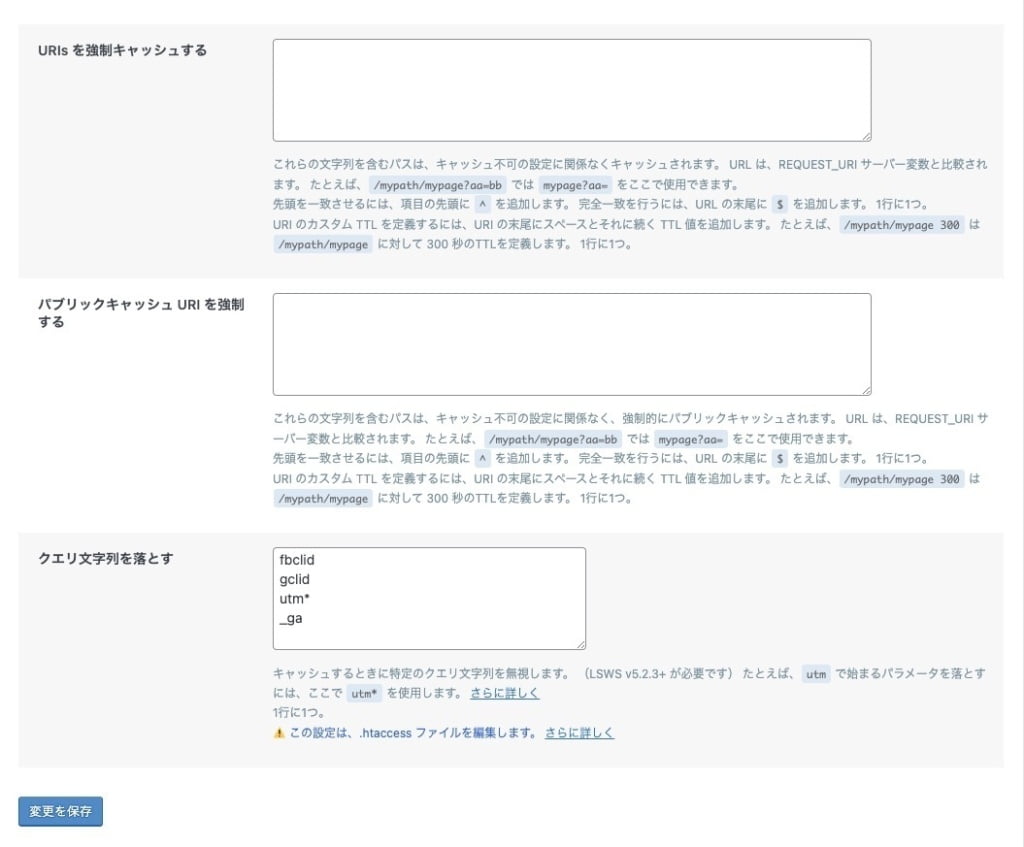
[1] キャッシュ




※ 設定変更後、最後に『変更を保存』をクリックします。
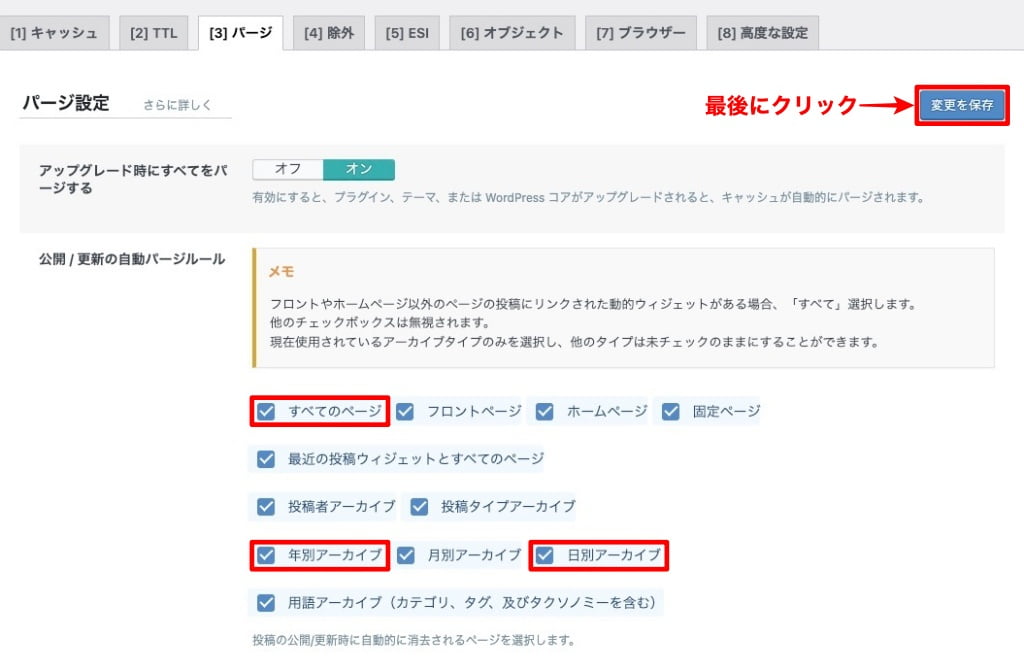
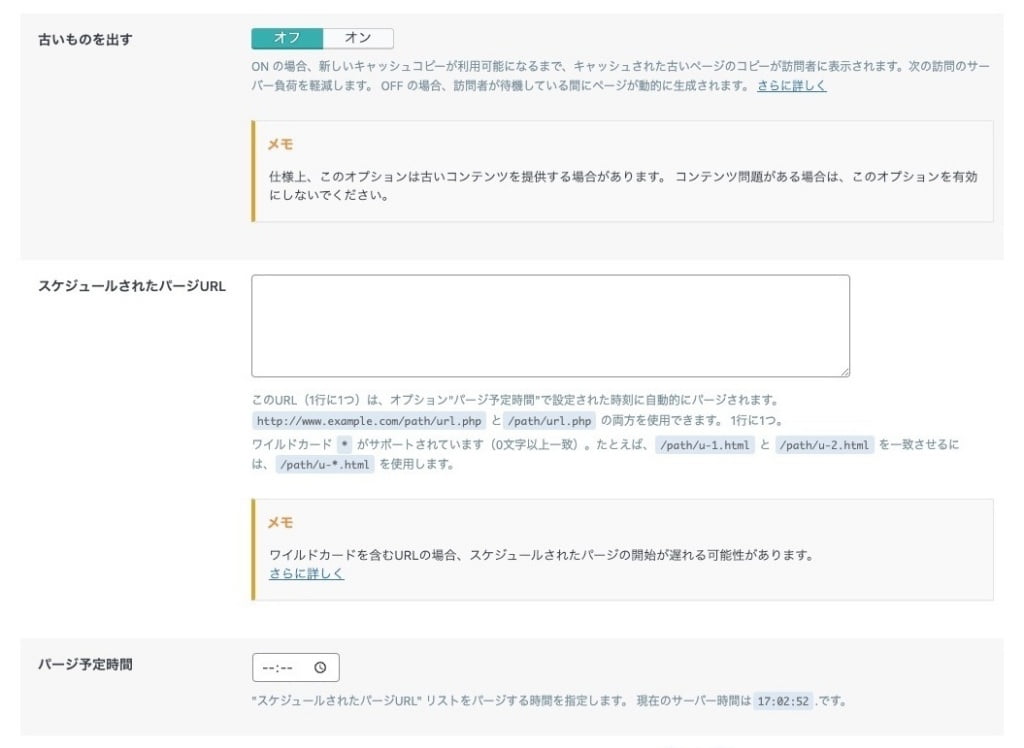
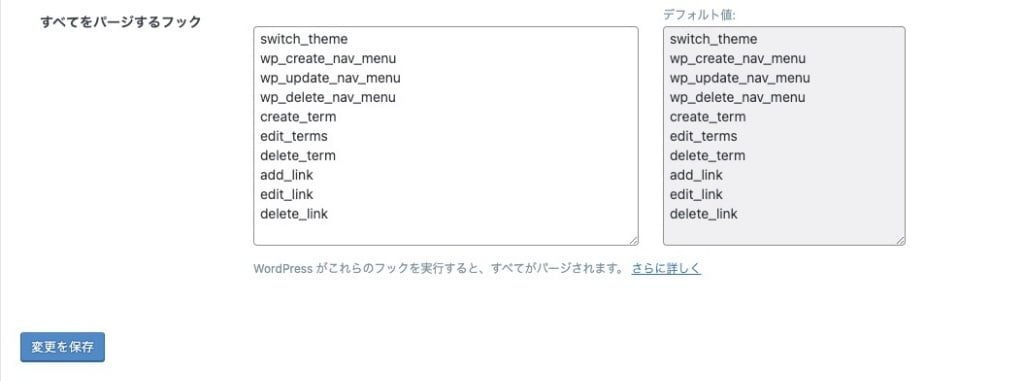
[3] パージ




※ 設定変更後、最後に『変更を保存』をクリックします。
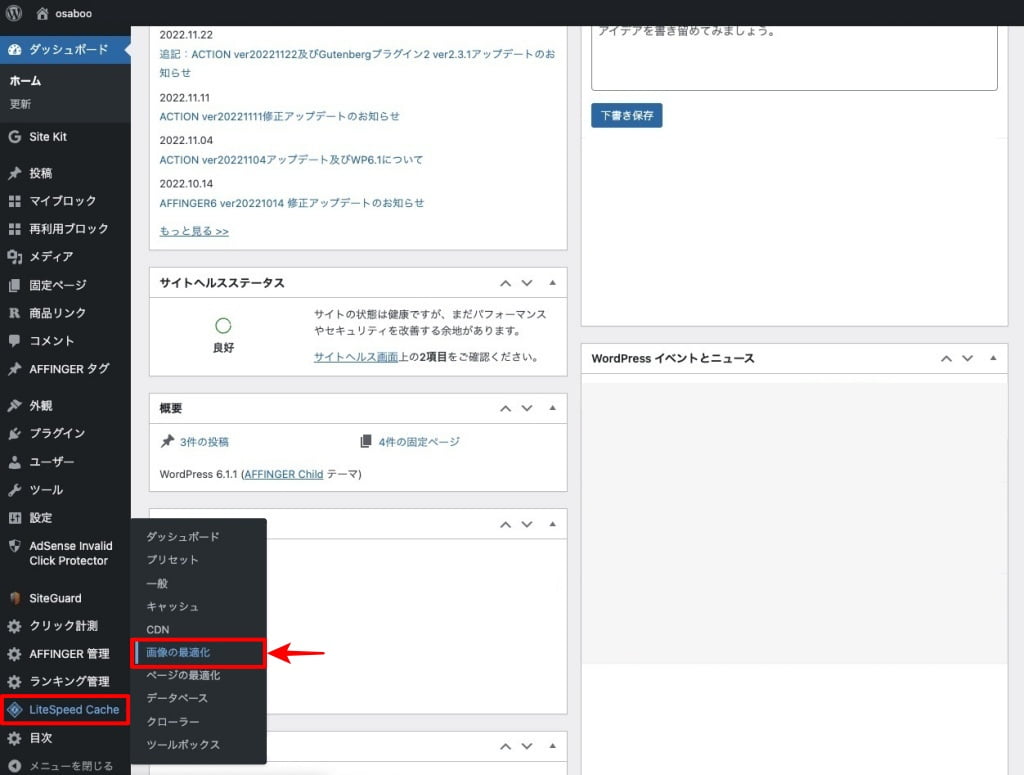
LiteSpeed Cache:画像の最適化
マウスオーバーで…


「LiteSpeed Cacheの画面の最適化」の画面が表示されます。
デフォルト設定から変更するタブのみをご紹介していきます。
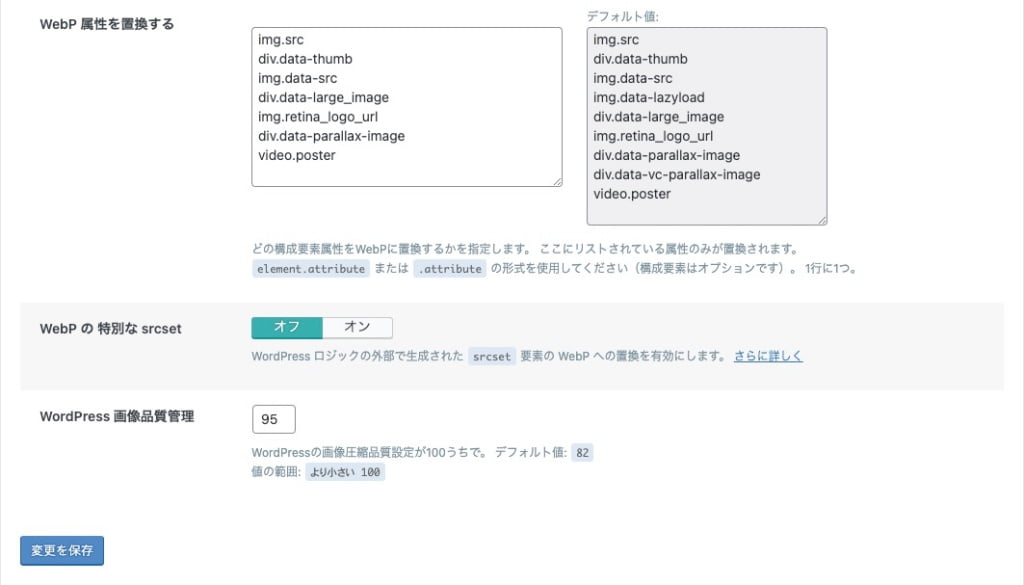
[2] 画像最適化設定



※ 設定変更後、最後に『変更を保存』をクリックします。
補足:WebP
WebPは、Googleが開発した画像フォーマットで高画質を維持した状態で高い圧縮率を実現できる新しいファイル形式でWebサイトの高速化やトラフィック量の軽減が期待できます。
当サイトもそうですが…画像を多く使うサイトやがデータベースの容量が気になるという方のために!

おまけ追記!^^/
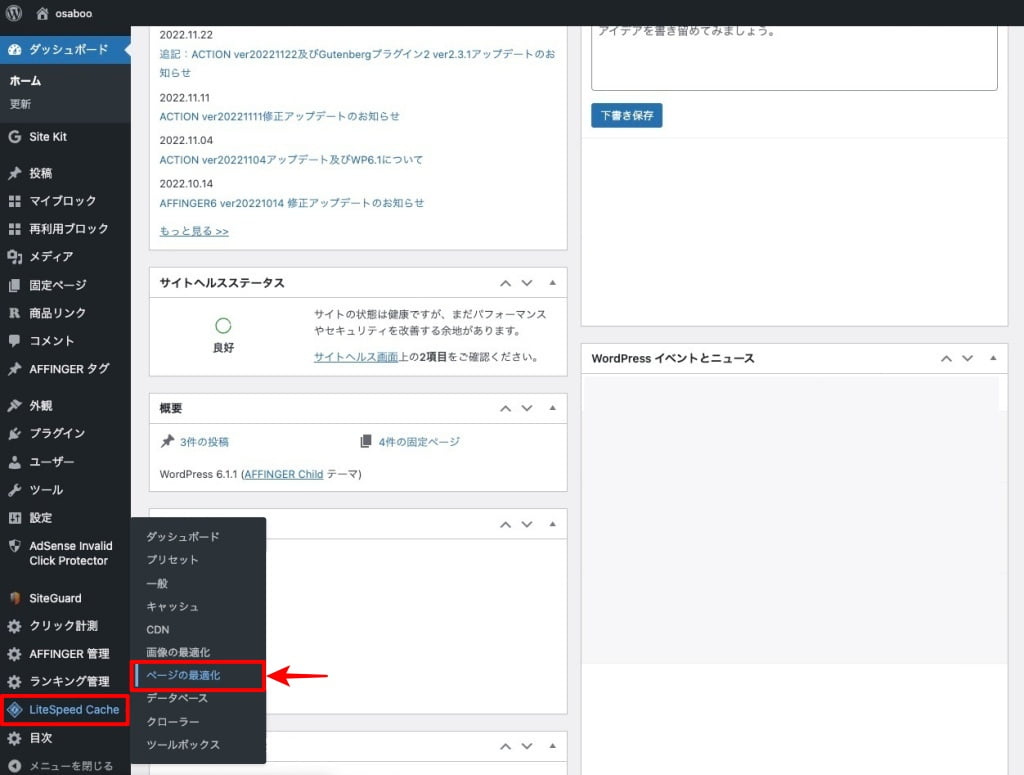
LiteSpeed Cache:ページの最適化
マウスオーバーで…


「LiteSpeed Cache ページの最適化」画面が表示されます。
デフォルト設定から変更するタブのみをご紹介していきます。
初心者はやめておこう▶︎ [1]CSS 設定 と [2]JS 設定 は、詳しくなってから対処しましょう。表示崩れやプラグイン不具合が発生する可能性があります。
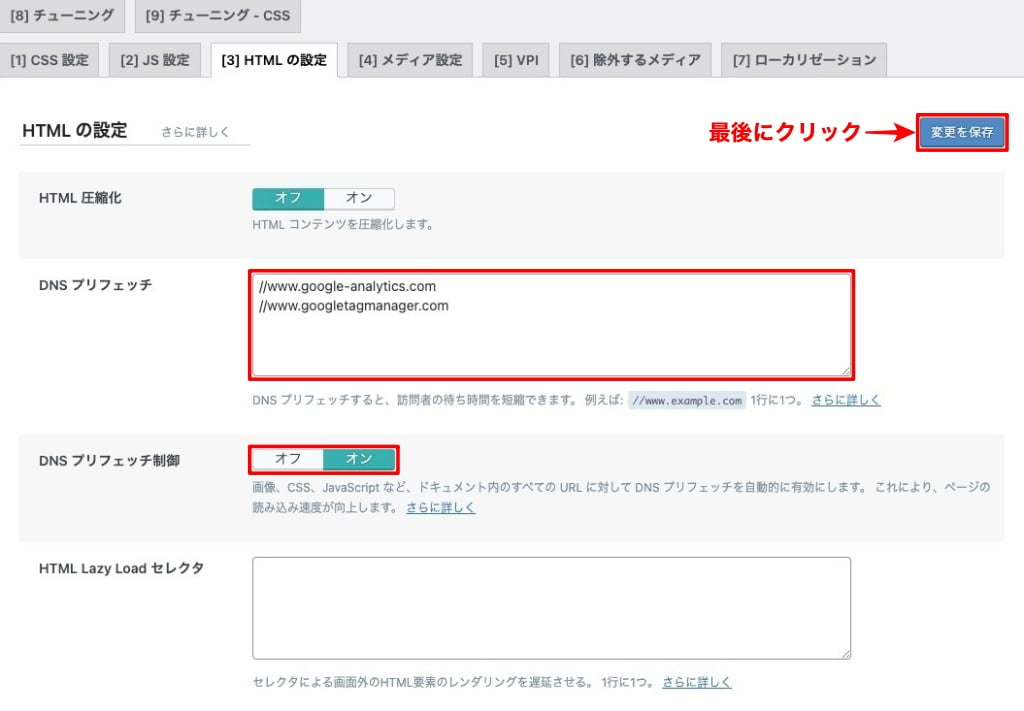
[3] HTMLの設定




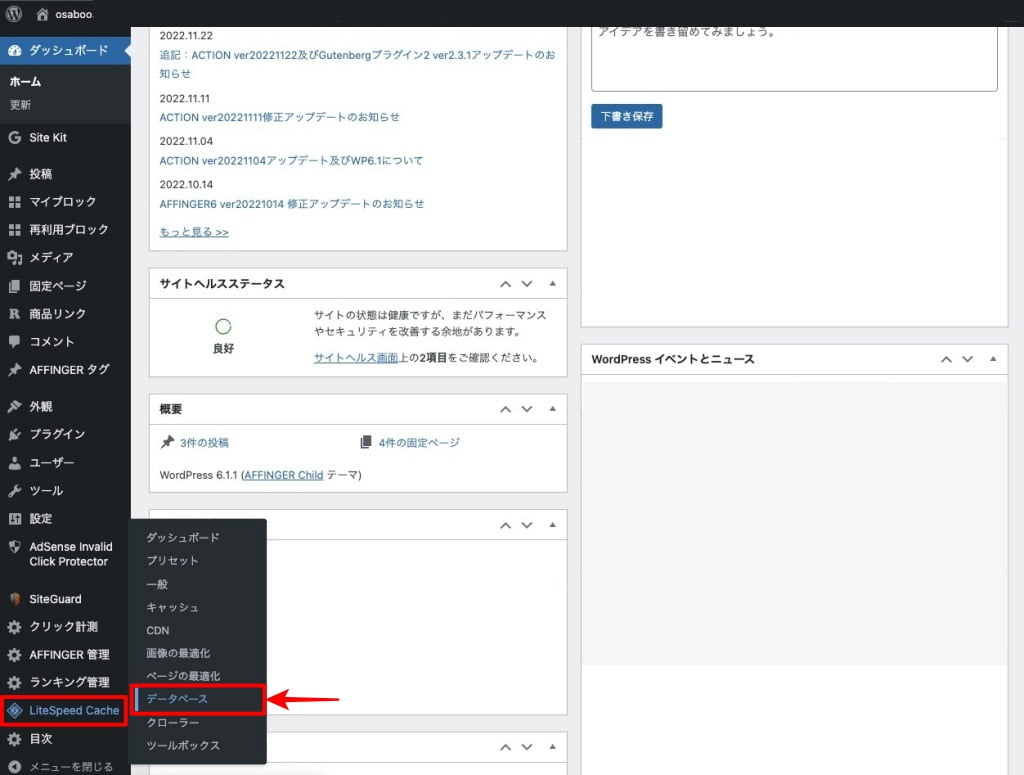
LiteSpeed Cache:データベース
マウスオーバーで…


「LiteSpeed Cache データベースの最適化」画面が表示されます。
デフォルト設定から変更するタブのみをご紹介していきます。
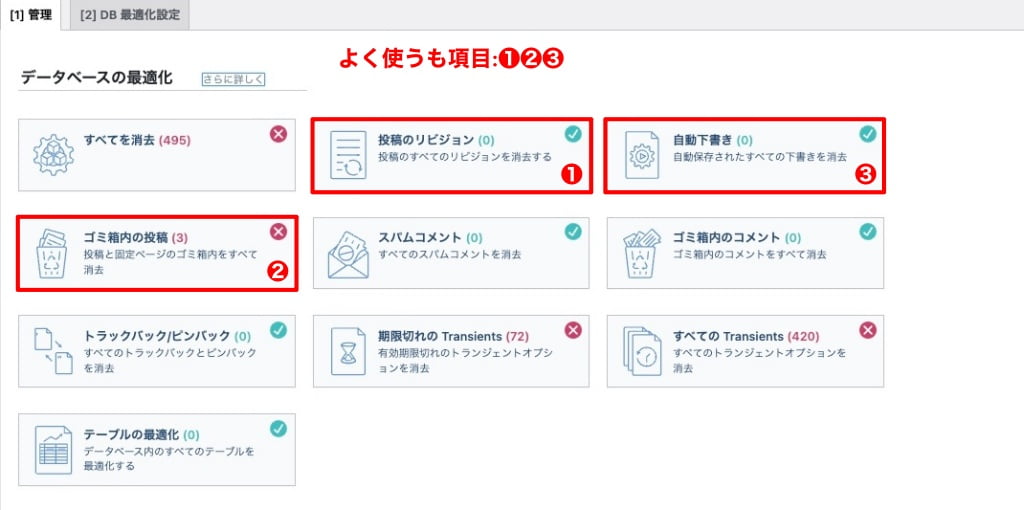
[1] 管理


[2] DB 最適化設定

『[1] 管理』の❶を消去した時に残すリビジョンを設定できます。

※ 設定変更後最後に『変更を保存』をクリックします。
参考 WordPress.orgから ダウンロードすることもできます。
まとめ!LiteSpeed Cache【ロリポップ!レンタルサーバー】導入・設定方法
LiteSpeed Cache【ロリポップ!レンタルサーバー】導入・設定方法をご紹介しました。設定箇所が多いので初期の段階で設定する箇所を抜粋してお届けしました。使い方に慣れてきたら、CSSやJsの設定を試みてください。サイト画面の崩れやメニュー表示のバグ等が出る場合があります。なので…一つ一つ自身のサイトで不具合が無いか確認しながら設定箇所を広げてください。(当サイトでも微調整を行いながら進めています。)
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/