コピペで簡単!ヘッダー&メニューをスクロール時に固定表示!!
観覧者(読者)が見やすいと感じるサイトは「ヘッダー」と「メニュー」が充実している!
→ 見やすいサイトを目指して!簡単な設定をご紹介^^
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

スマホのヘッダーメニューはスクロールしても追従するのにパソコンのヘッダーメニューは見えなくなって...ヤダ!
スクロールした時にtopに固定できないの?スクロー中にメニューを見たい時ってあるじゃん...
PCのヘッダーメニューをスクロールに関係なく固定したい!でも...難しい事は解らないし、めんどくさいのはヤダ!初心者でもわかる簡単な方法はないの...
こんなことを感じたことはありませんか!?「当サイトの管理人」は、思いっきりありました!
なので、簡単でおすすめなヘッダーメニューの固定方法をご紹介します。
「手順」通りにやれば、10分足らずで出来ちゃいます。
\(^^)/ 是非やってみてください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
「CSSコード」ヘッダー固定用をAFFNGER6用の『WordPress管理画面』で追加する

CSS:Cascading Style Sheets
CSSの詳細説明と設定手順を説明していきます。
そもそも『CSS』って何? → 『Cascading Style Sheets』
『CSS』とは「Cascading Style Sheets」の略で通常、スタイルシートとも呼ばれます。
HTMLは見出しやヘッダー情報などWebページの『文書構造』を形作るための言語です。
対してCSS言語は、HTMLで作られた文書構造にデザインを加えて『見栄え』を整える役割を担っています。
Webページは、『MTML』と『CSS』で『文書構造』と『見栄え』を整えてできでいます。

サラッと、頭に入れるぐらいで今回は十分だよ!
CSSコードの作成と概略説明【サンプルコード:コピペOK】
それでは、CSSコードを作りましょう。とは言ってもコピペでOKです。
軽く理解できれば問題無いです。
CSSコード(サンプル)
.fixed{
position:fixed;
top:0;
width:100%;
z-index:999999;
}「.fixed」のclass名は任意ですが『JSコード』でこのclass名にアタッチするので合わせる必要があります。
(CSSとJSで同じ名称になっていれば問題ありません。)
| 単語 | 意味 | 数値 |
|---|---|---|
| fixed | 固定する | - |
| position | 位置 | - |
| top | 上から | 0 |
| width | 幅 | 100% |
| index | 索引・見出し | 999999 |
概略説明は飛ばしても構いません。直ぐにコピペしたい方は『CSSの追加方法』へ!
概略説明CSSコード(サンプル)
指定した要素の位置(position)を固定(fixed)するコードです。
postionプロパティーは、今回にように特定の要素の表示位置を固定するさいに使います。
「position:fixed;」で指定したセレクタの位置を、上から見てどこに表示するかを指定するコードです。
サンプルコードの値は0。これはブラウザの上から0px、つまり一番上に固定する設定です。
z-indexプロパティーは重なる順番を指定するコードです。
何かしら重なるさい、z-inidexの値が低いほど指定セレクタは下になります。
ブラウザはコードは上から順番に読み込みます。
今回は「999999;」を値に設定していますが、より大きなコードでも、小さいなコードでも問題ありません。
ページ内のデザイン要素の中で、一番大きな値を持っていれば問題ありません。
CSSコードの追加方法【WordPress管理画面から追加する】
それでは、CSSコードを追加しましょう。
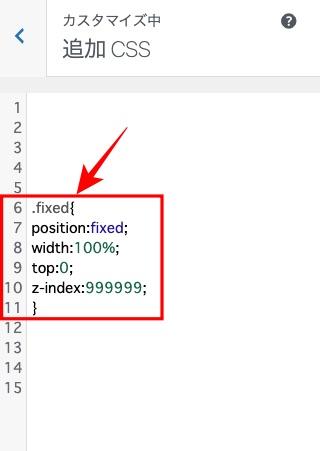
『WordPress管理>外観>カスタマイズ>追加CSS』を選択すると下画面が表示されます。
『コピーした『CSSコード』を貼り付けます』

貼り付けが完了したら『Save』して、CSSの設定は完了です。

CSSの設定は、以上でおしまい!超簡単でしょ^^
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
「JSコード」ヘッダー固定用をAFFNGER6用の『AFFINGER管理画面』で追加する

JS:JavaScript
JSの詳細説明と設定手順を説明していきます。
そもそも『JS』って何? → 『JavaScript』
『JS』とは、「JavaScript」を略です。
Webページを動的表現をさせるの簡単なプログラムです。

こっちもサラッと、頭に入れるぐらいで今回は十分だよ!
JSコードの作成と概略説明【サンプルコード:コピペOK】
続いて、JSコードを作りましょう。ここもコピペでOKです。
同じ様に、軽く理解できれば問題無いです。
JSコード(サンプル)
<script>
$(function() {
var offset = jQuery('#gazou-wide').offset();
$(window).scroll(function () {
if (jQuery(window).scrollTop() > offset.top) {
jQuery('#gazou-wide').addClass('fixed');
} else {
jQuery('#gazou-wide').removeClass('fixed');
}
});
});
</script>| 単語 | 意味 |
|---|---|
| script(scr) | 簡易なコンピュータープログラム |
| function | 関数(タスクが完了するまで使用するプロセス) |
| jQuery | JavaScriptで出来る事をより簡単な記法で実現できる様に設計されたJavaScriptライブラリ |
| addClass | jQuery側から任意のタイミングでclass属性を追加できる命令 |
| if〜else | if文→もしxxxならoooをする等の分岐命令 |
概略説明は飛ばしても構いません。直ぐにコピペしたい方は『JSの追加方法』へ!

ここがキモ!『f12』キーで「自身のサイト」の項目をちょっとだけ理解すると細かく設定できるよ!^^
本記事では『AFFINGER5or6』にて動作確認をしています。固定したいパーツが固定できない場合はサイト上で『F12』キーを使うと確認できます。
「ヘッダーメニュー」以外に「ヘッダー画像」を設定している!あるいは「ヘッダーロゴ」を「ヘッダーメニュー」と一緒に固定したい等の場合は固定するパーツを理解する必要があります。

『F12』キーを使って「#」以下のところを探すんだよ!
概略説明JSコード(サンプル)

#gazou-wideは「WordPressテーマ AFFINGER5or6」のヘッダーメニュー&ヘッダー画像であり、固定するパーツです。
ヘッダーに画像を設定してなければ特に問題ありません。(ヘッダー画像も固定されます。)
※ 細かく指示したい場合はご注意が必要です。
scrollTopとoffset.topでスクロールの位置がどこにあるのかを判断して、条件分岐につなげています。
addClassで#gazou-wideに.fixedのclassを付けています。
このクラスの挙動は先ほどのCSSで設定した「位置を固定する」という内容です。
removeClassは、条件分岐で動的に付与したクラス(.fixed)を外す役割のコードです。
注)CSSのクラス名をfixedを変更した場合は、JSコード内のfixedの名称も合わせて変更しましょう。
JSコードの追加方法【AFFINGER管理画面から追加する】
それでは、JSコードを追加しましょう。
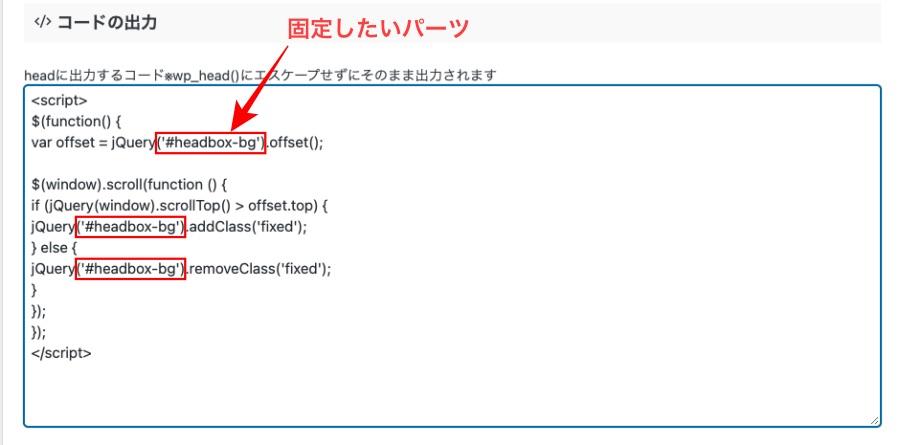
『AFFINGER管理>その他>コード出力>headに出力するコード』を選択すると下画面(コード未記入)が表示されます。
コピーした『JSコード』を貼り付けます。

貼り付けが完了したら『Save』してサイトを確認しましょう。

JSの設定は、以上でおしまい!超簡単でしょ^^
AFFINGER6 ヘッダー&メニュー固定用の各コードを整理
「CSSコード」と「JSコード」をコピペしやすい様に以下のタブに入れておきました。
ご利用ください!

①:コードを追加するメニューは、タブに記載したよ!
②:サンプルコードはタブをクリックすると切り替わって見えるよ!
.fixed{
position:fixed;
top:0;
width:100%;
z-index:999999;
}<script>
$(function() {
var offset = jQuery('#gazou-wide').offset();
$(window).scroll(function () {
if (jQuery(window).scrollTop() > offset.top) {
jQuery('#gazou-wide').addClass('fixed');
} else {
jQuery('#gazou-wide').removeClass('fixed');
}
});
});
</script>まとめ!AFFINGER6 スクロール時にヘッダー&メニューをtopに固定表示!
今回は、AFFINGER6ヘッダーとヘッダーメニューをご紹介しました。記事中にも書きましたが「固定したい場合」を少しだけ理解するとヘッダー部分のカスタマイズの幅が広がって個性的になると思います。また、楽しいかと...^^
本記事でご紹介した内容が、カスタマイズを楽しむきっかけになればとても嬉しいです。
是非!お試しください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



























