こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

カスタマイザーで設定するAFFINGER6の色の設定がわかりにくい!
どこで設定すると…どこが変わるか…わからない?
AFFINGER6『あるある?』ですね。^^"
だって…設定箇所は有に200を超えるよ!覚えてらんないよね(笑)
細かすぎ!!!!筆者は好きだけど…

…そこで!
初心者さんがつまづくわかりにくい設定場所と反映場所をまとめてみました。
「どこで設定したら、どこが変わるのか!」わかりやすくご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
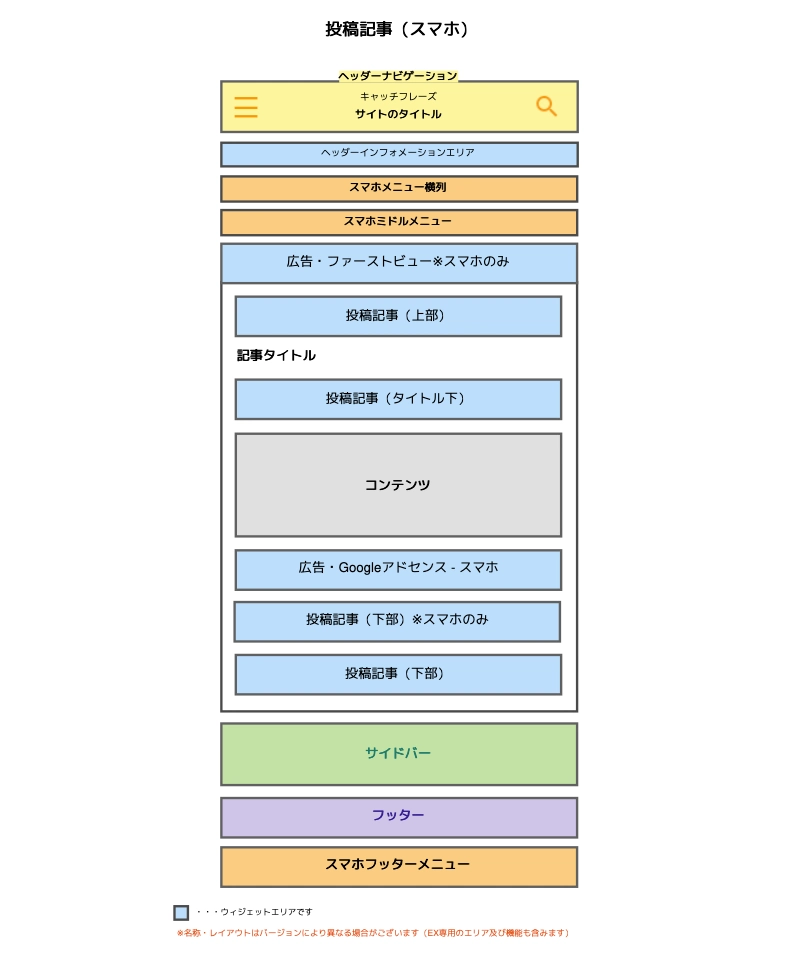
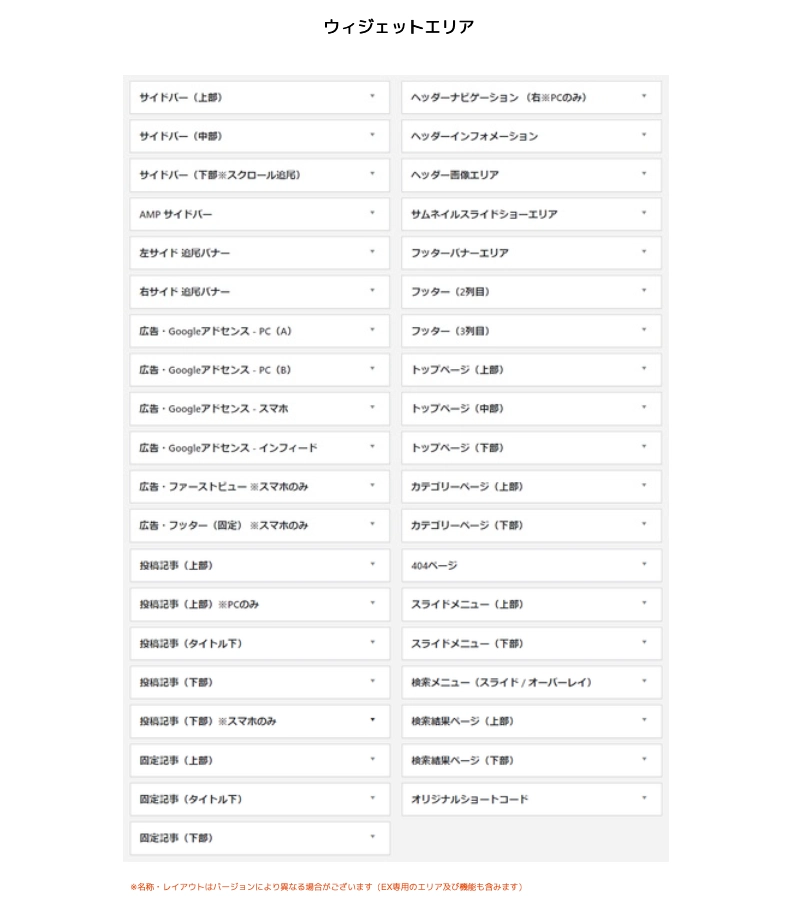
AFFINGER6のレイアウト「エリア名称を確認」
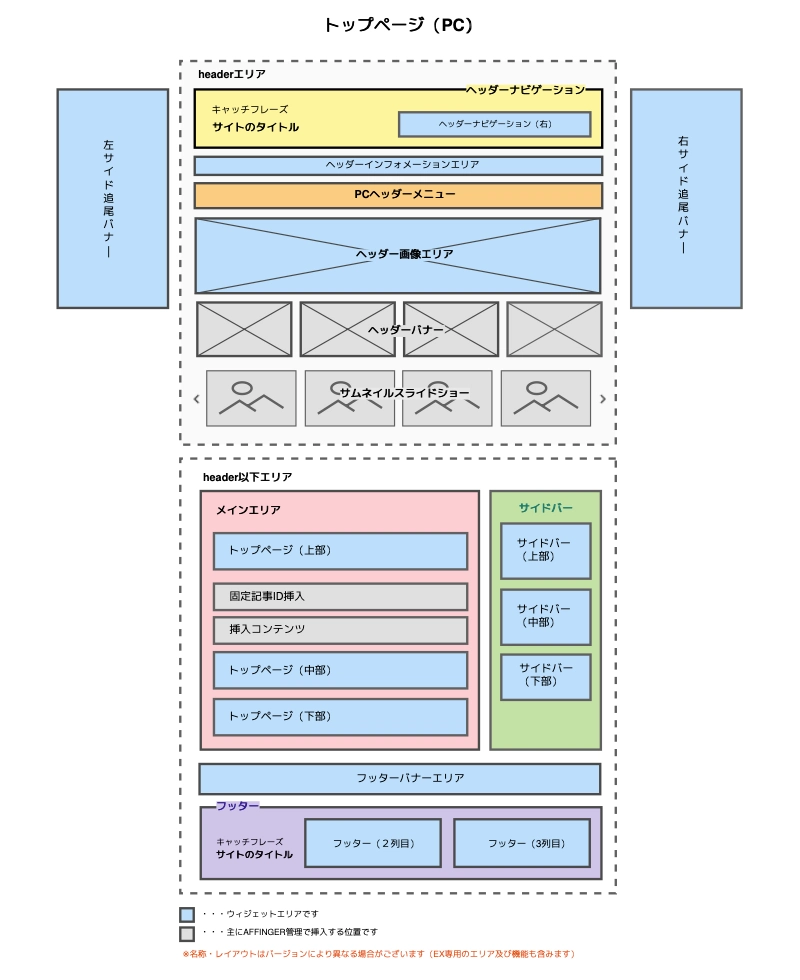
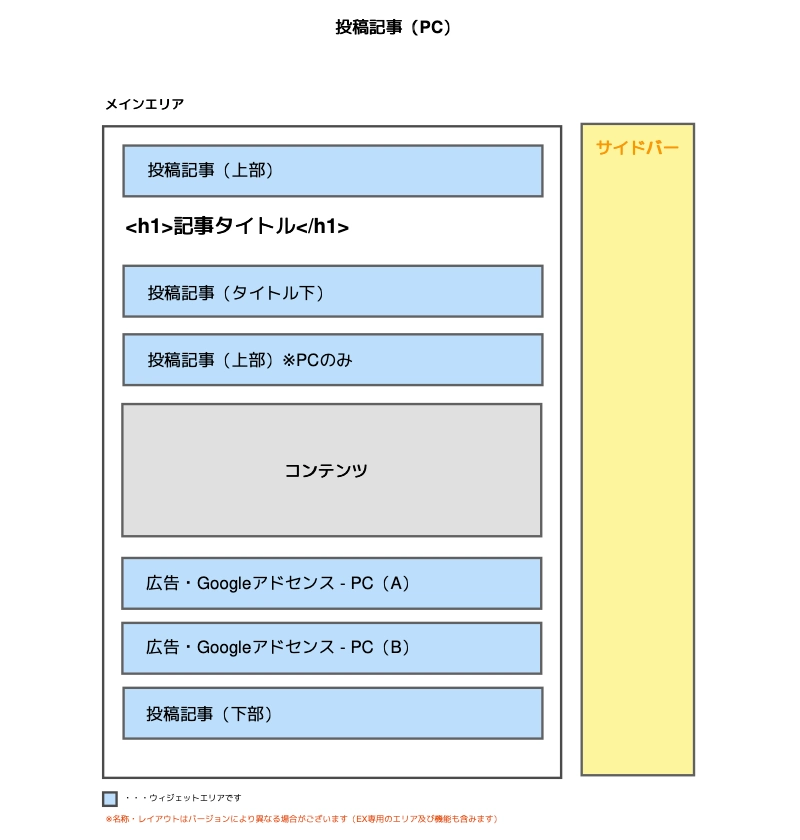
AFFINGER6のレイアウトを把握しておくと理解しやすいです。
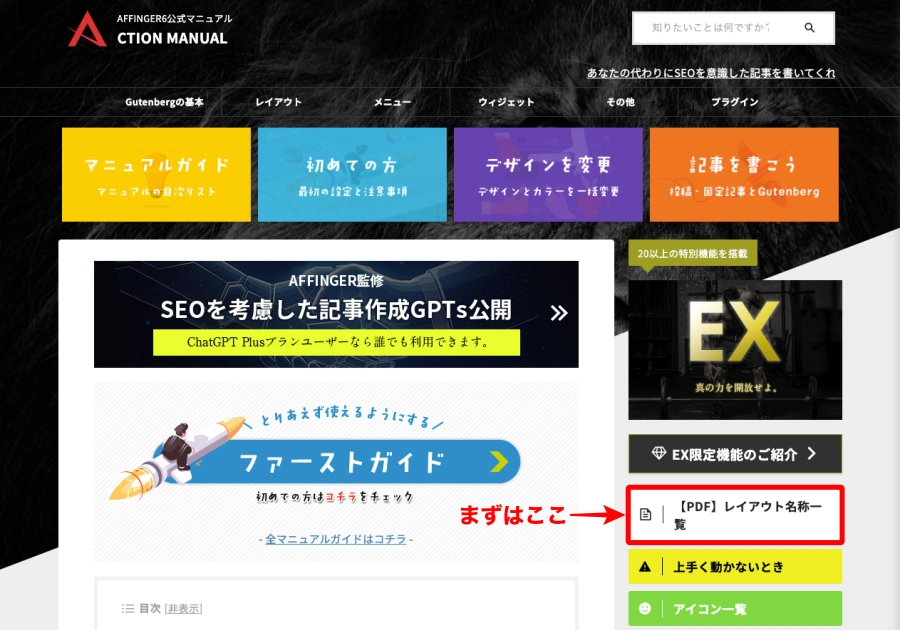
AFFINGER6の公式サイトで【PDF】レイアウト名称一覧というPDFファイルがダウンロードできるので チェックしておきましょう。
AFFINGER6公式マニュアルで、レイアウトの名称一覧をご確認いただけます。

【PDF】AFFINGER6 レイアウト表 ver20240115




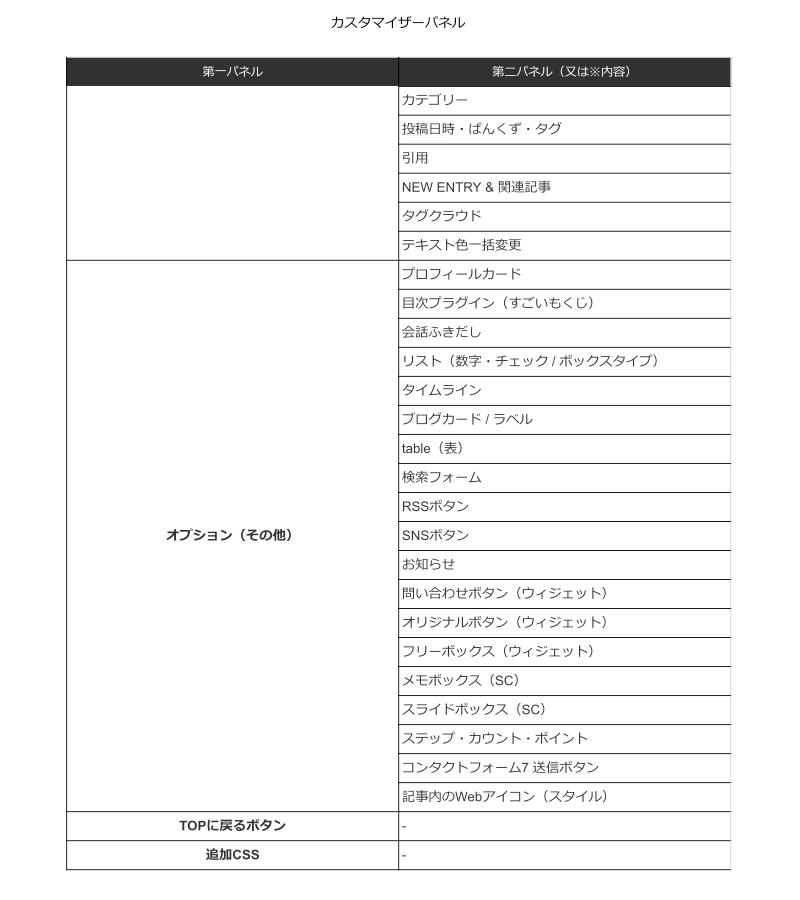
PDF】カスタマイザーパネルリスト_20240115


レイアウト:補足
レイアウト表の設置場所の背景色と、カスタマイザーパネルの第一パネルの背景色が同じ色で合わせてあります。
★ 2つのPDFファイルを見ながら設定すると作業がスムーズに進められます。
全体カラー設定:4つの基本カラーを設定する
この章では、カスタマイザーで行う全体カラー設定をご紹介します。
おそらくここの項目が一番理解しにくい設定だと思います。
全体カラー設定では、4つの基本カラーを設定することで、サイト全体の初期設定カラーが設定できます。
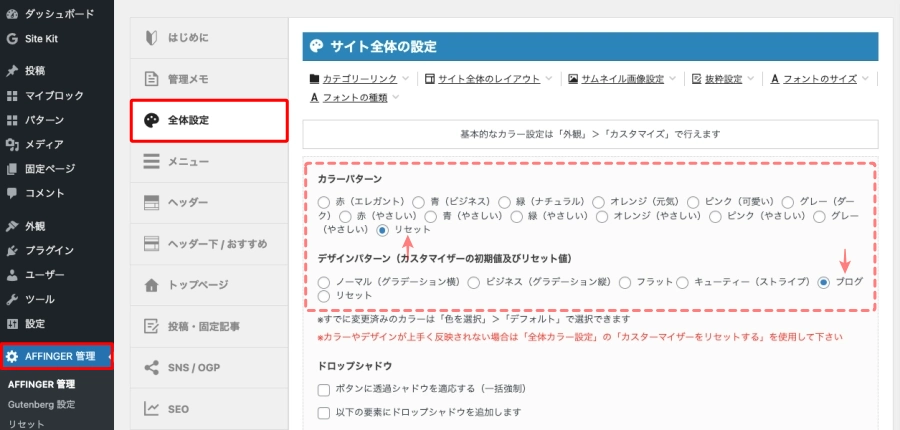
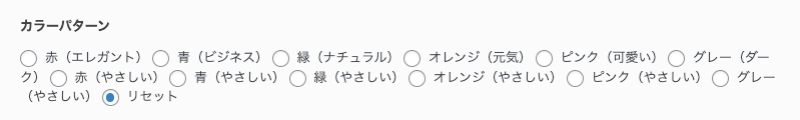
ちなみに、この設定をあらかたまとめた設定が『AFFINGER管理>全体設定>カラーパターン』にあります。
サイト全体の色合いを簡単に決められる初心者さんには嬉しい設定です。

「好きな色にチェックを入れるだけで全体がいい感じに設定できます」今回の記事の趣旨から外れるので詳細は割愛します。
詳しくは以下の記事でご紹介しています。
全体カラー設定のカラー名称と反映場所
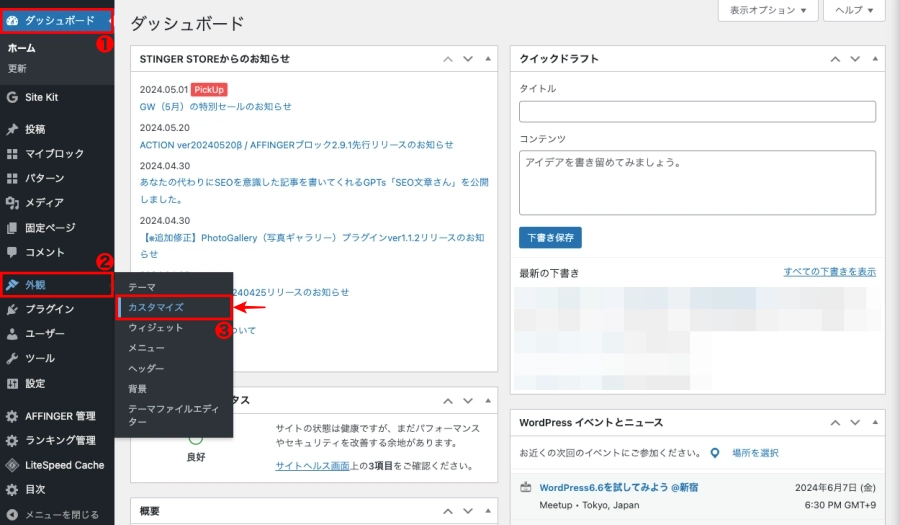
それでは、詳しく見ていきましょう。カスタマイザーを起動します。


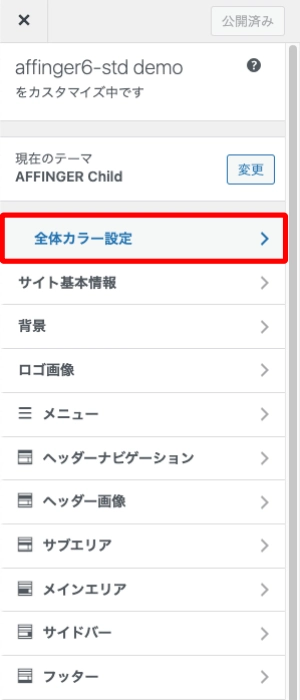
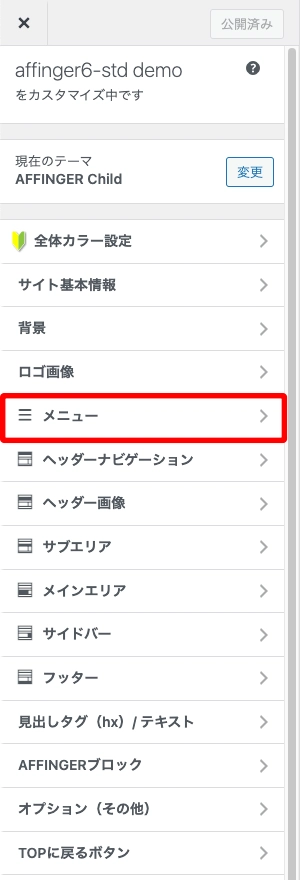
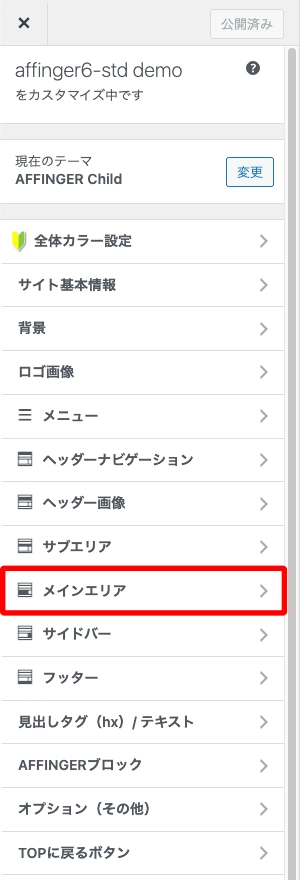
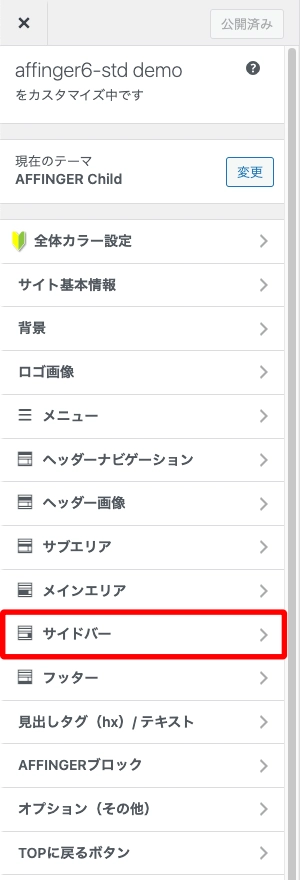
カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
『全体カラー設定』をクリックして、全体カラー設定(詳細)を開きます。
全体カラー設定→


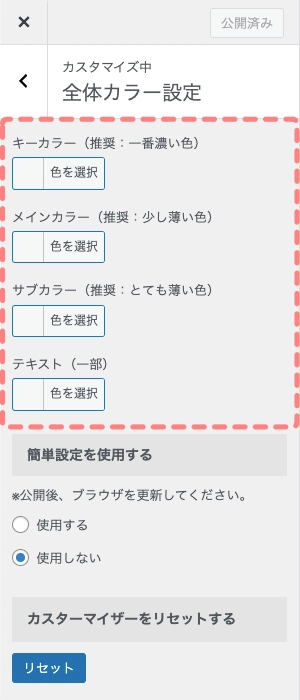
赤破線部を設定します。
全体カラー設定(詳細)

★ 赤破線部の『キーカラー・メインカラー・サブカラー・テキスト』の反映場所を次にまとめました。
全体カラー設定(詳細)項目とその反映場所
| 設定(詳細)項目 | 反映場所 |
|---|---|
| キーカラー(推奨:一番濃い色) | ・ヘッダーの背景 ・ヘッダーナビゲーションの背景 ・PCヘッダーメニューの背景 ・フッターの背景 ・スマホスライドメニューの背景 ・見出しh2のテキスト ・見出しh3の背景 ・見出しh4のテキスト ・目次のタイトル(すごい目次) ・カテゴリーマーク背景 ・関連記事の見出し背景 ・サイドバーの見出しテキスト |
| メインカラー(推奨:少し薄い色) | ・下層ドロップダウンメニューの背景 ・ヘッダーナビゲーションのボーダー ・PCヘッダーメニューのボーダー ・スマホスライドメニューのボーダー ・見出しh5のテキスト ・AFFINGER:拡張ブロックの枠・アイコン・見出し背景 |
| サブカラー(推奨:とても薄い色) | ・見出しh2の背景 ・見出しh4の背景 ・目次の枠(すごい目次) ・サイドバーの見出し背景 ・AFFINGER:拡張ブロックの背景 |
| テキスト(一部) | ・ヘッダーのテキスト ・ヘッダーナビゲーションのテキスト ・PCヘッダーメニューのテキスト ・下層ドロップダウンメニューのテキスト ・フッターのテキスト ・スマホのアイコン・テキストリンク ・見出しh3のテキスト ・関連記事の見出しテキスト ・AFFINGER:拡張ブロックの見出しテキスト |
ここでのカラー設定は初期値の設定なので、個別にカラーを変更することもできます。
(次の章で順番にご紹介しますね。^^/)
主要エリア5つのカラー設定手順
この章では、あらかじめ全体のカラー設定を済ませた後に、個々のエリアで色を変更する手順をご紹介します。
主要エリア:5箇所のカラー設定箇所と反映場所をサンプル画像を使って具体的に解説します。
主要エリア:5箇所は以下の通りです。
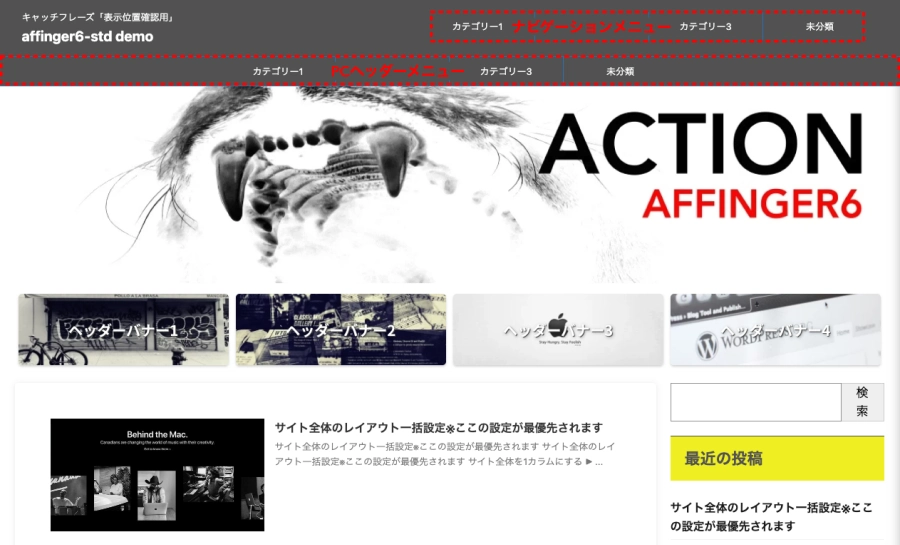
『❶〜❺』の設定手順を以下のサンプル画像をベースにご紹介していきます。
サンプル用の全体カラー設定は以下です。(元の位置に戻る)

それでは順番に見ていきましょう。
❶ ヘッダーナビゲーション
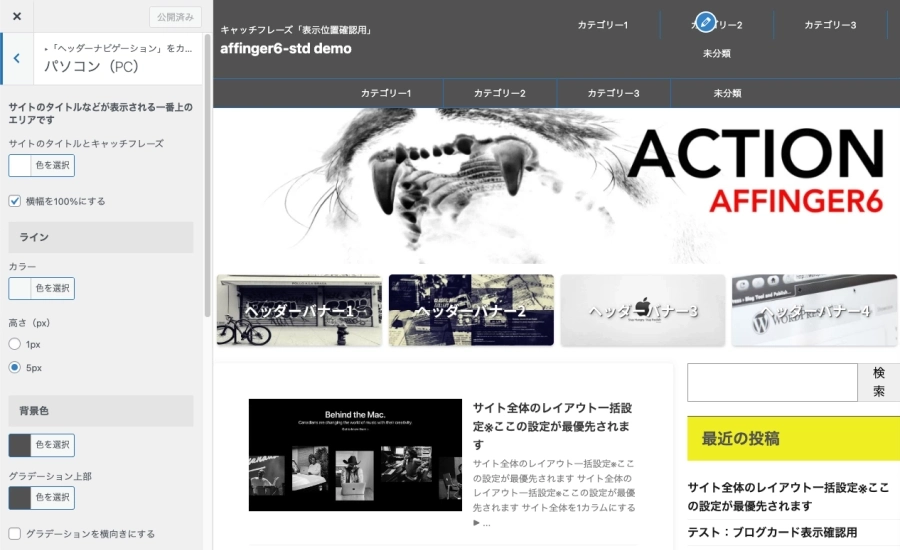
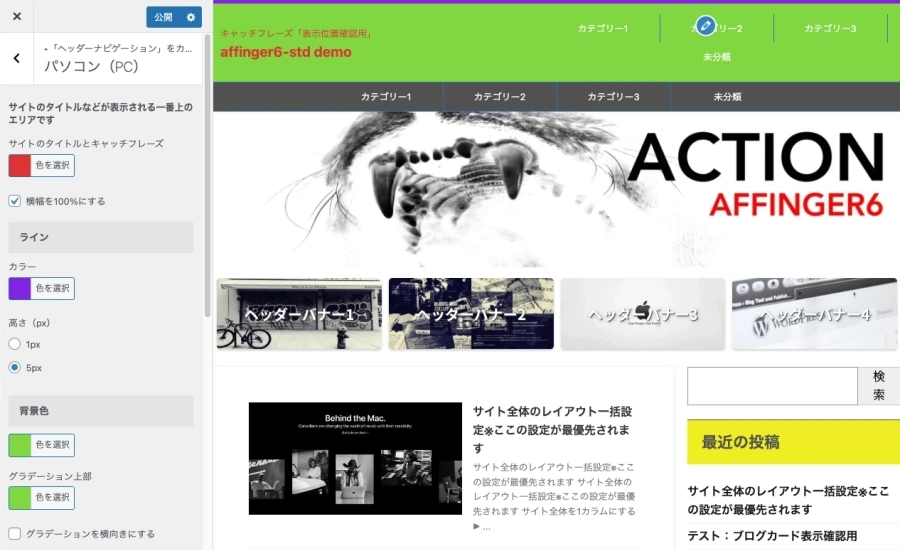
ヘッダーナビゲーションは、下画像の赤破線部です。
サイトのタイトルとキャッチフレーズのテキストの色や背景色を設定できます。また、最上部にラインを入れることもできます。

ヘッダーナビゲーション:補足
「PCヘッダーメニューとナビゲーションメニュー」のカラー設定は、どちらも『メニュー>PCヘッダーメニュー』で行います。
注)ナビゲーションメニューの背景は、ヘッダーナビゲーションの設定が優先されます。

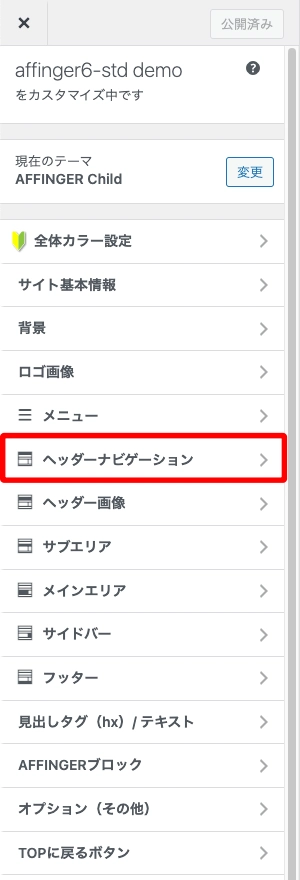
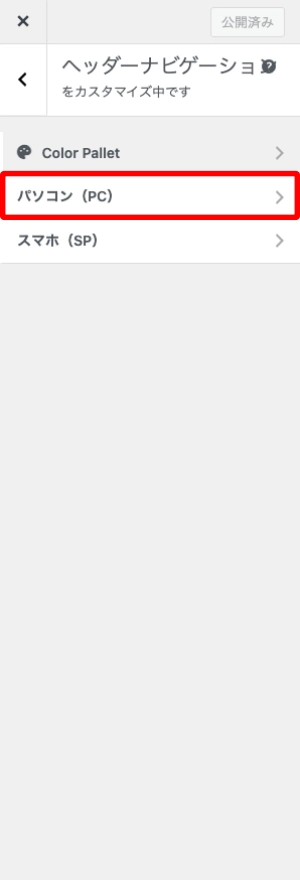
カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
『ヘッダーナビゲーション>パソコン(PC)』をクリックして『パソコン(PC)(詳細)』を開きます。
ヘッダーナビゲーション→


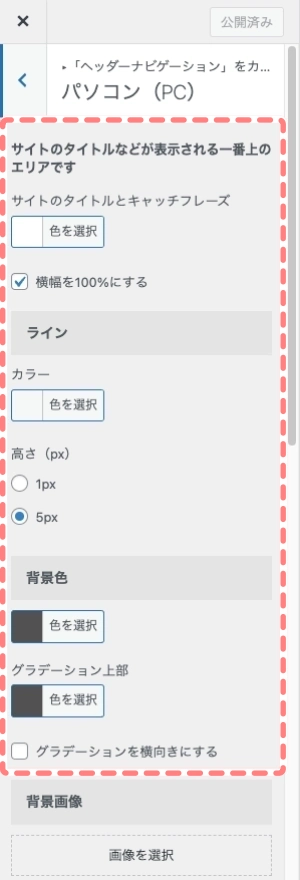
パソコン(PC)→


赤破線部を設定します。
パソコン(PC)(詳細)


カスタマイザー編集前のイメージ画像


カスタマイザー編集後のイメージ画像

❷ PCヘッダーメニューとナビゲーションメニュー
PCヘッダーメニューとナビゲーションメニューは、下画像の赤破線部です。
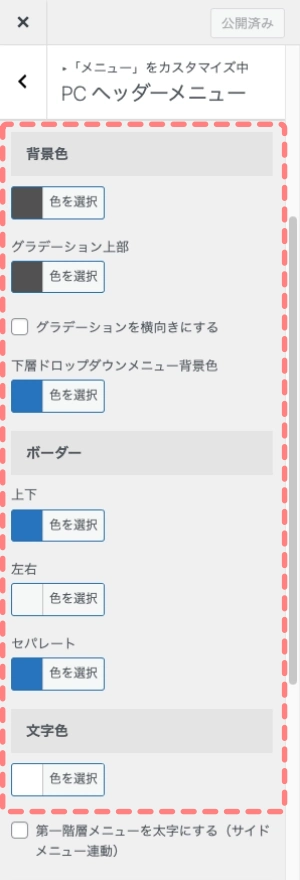
メニューと下層ドロップダウンメニューの背景色とテキストの色を設定できます。また、メニューのボーダー(枠線)の色も設定できます。


カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
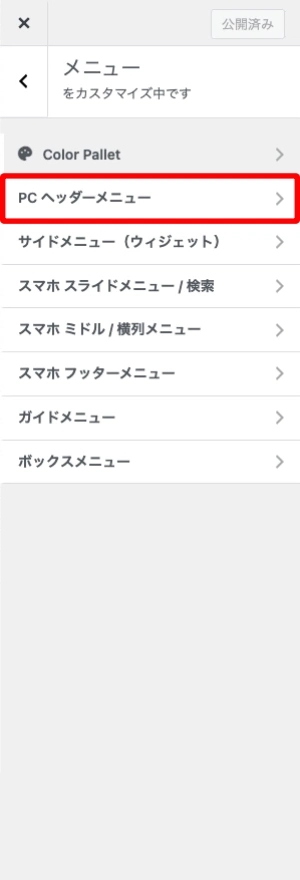
『メニュー>PCヘッダーメニュー』をクリックして『PCヘッダーメニュー(詳細)』を開きます。
メニュー →


PCヘッダーメニュー →


赤破線部を設定します。
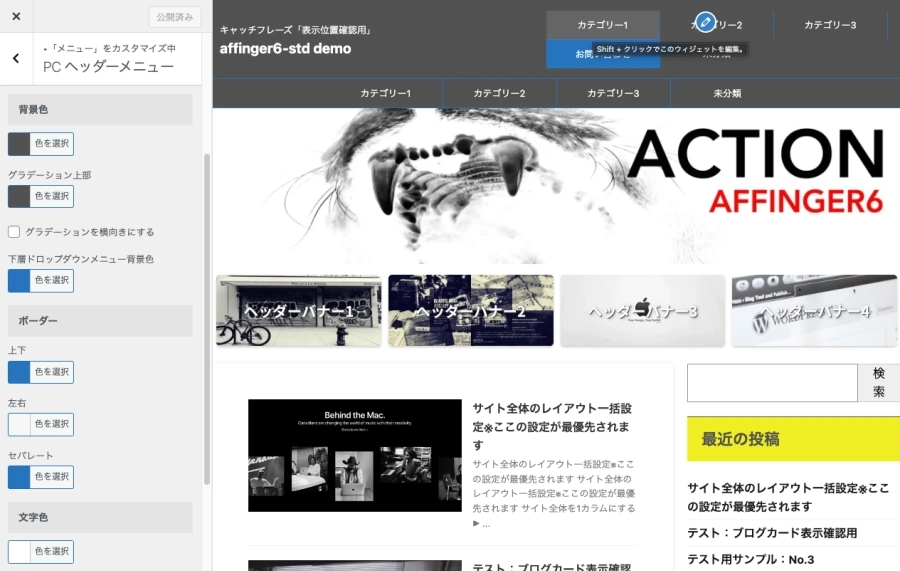
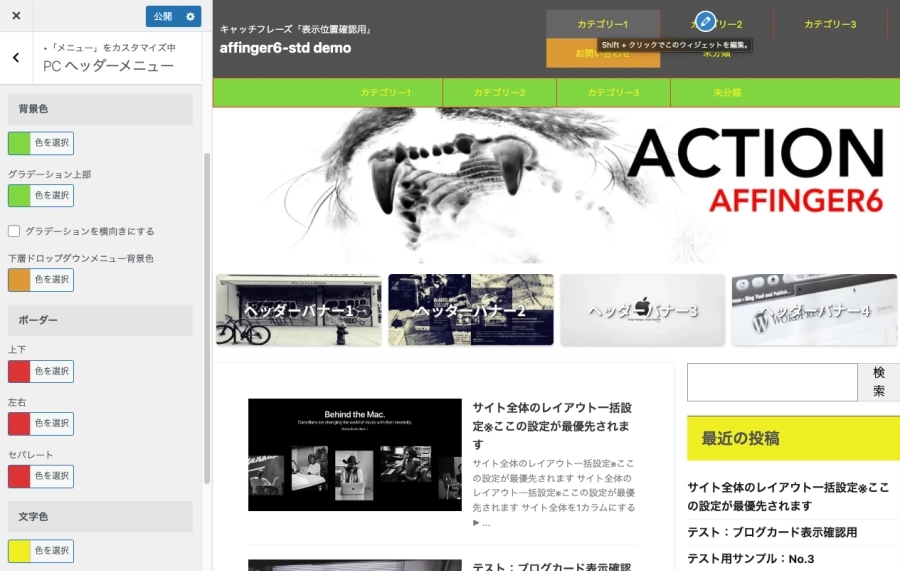
PCヘッダーメニュー(詳細)


カスタマイザー編集前のイメージ画像


カスタマイザー編集後のイメージ画像

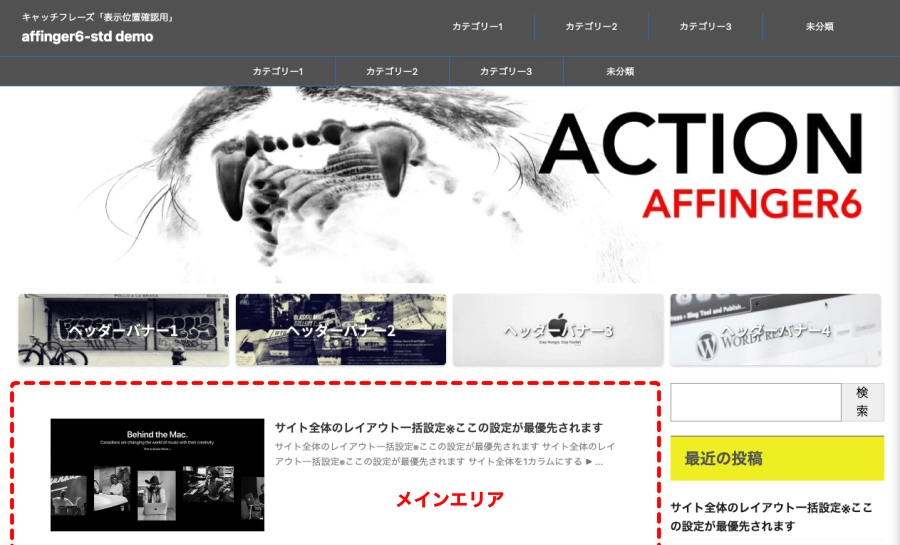
❸ メインエリア
メインエリアは、下画像の赤破線部です。
メインエリアでは全体カラー設定の影響を受けません。
フロントページ・記事ページ・記事一覧などの背景色やボーダ(枠線)の色を設定できます。

この章では、フロントページを対象に解説します。

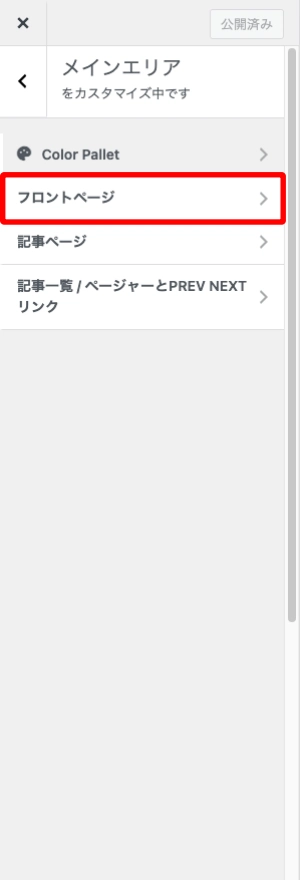
カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
『メインエリア>フロントページ』をクリックして『フロントページ(詳細)』を開きます。
メインエリア→


フロントページ→


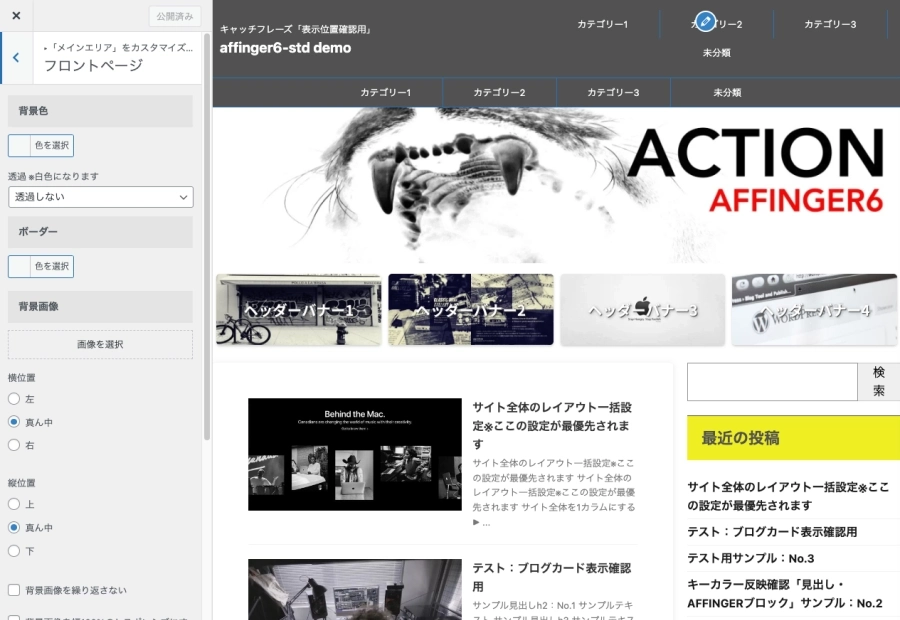
赤破線部を設定します。
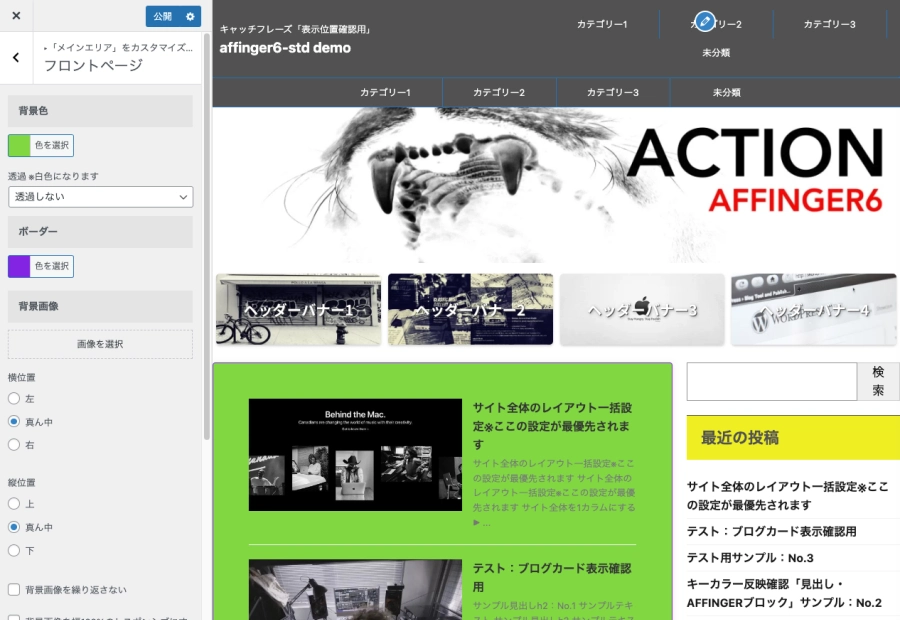
フロントページ(詳細)


カスタマイザー編集前のイメージ画像


カスタマイザー編集後のイメージ画像

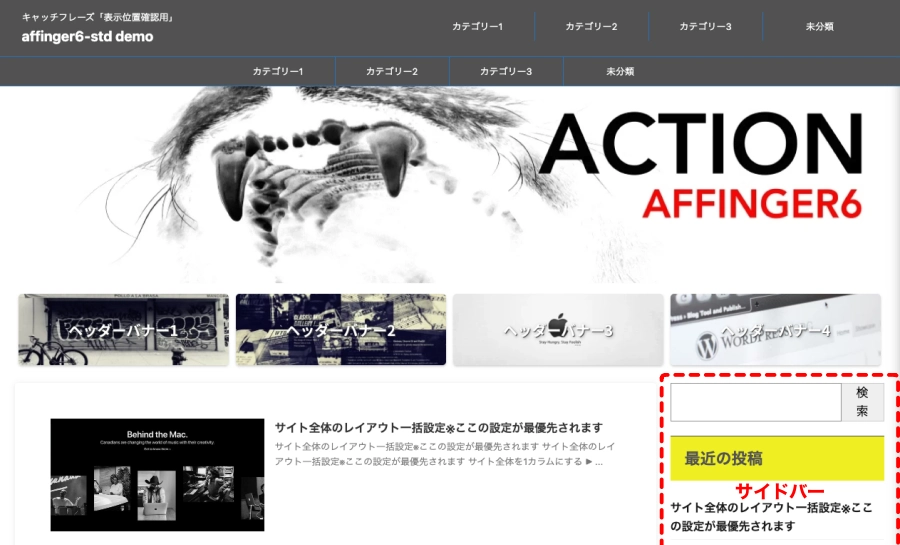
❹ サイドバー
サイドバーは、下画像の赤破線部です。
サイドバー:補足
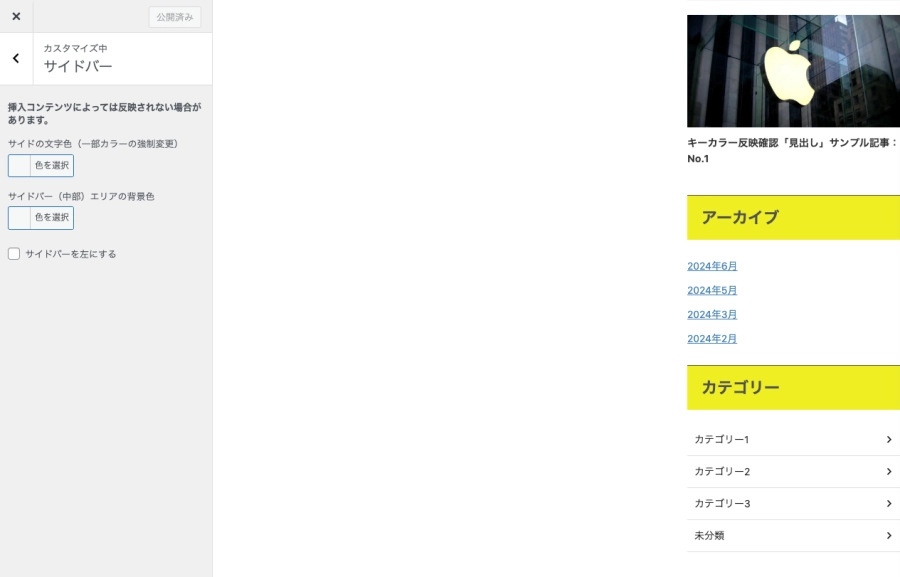
サンプル画像のサイトバーに表示されているタイトル背景(黄色)は、デフォルトのブロック HTMLです。
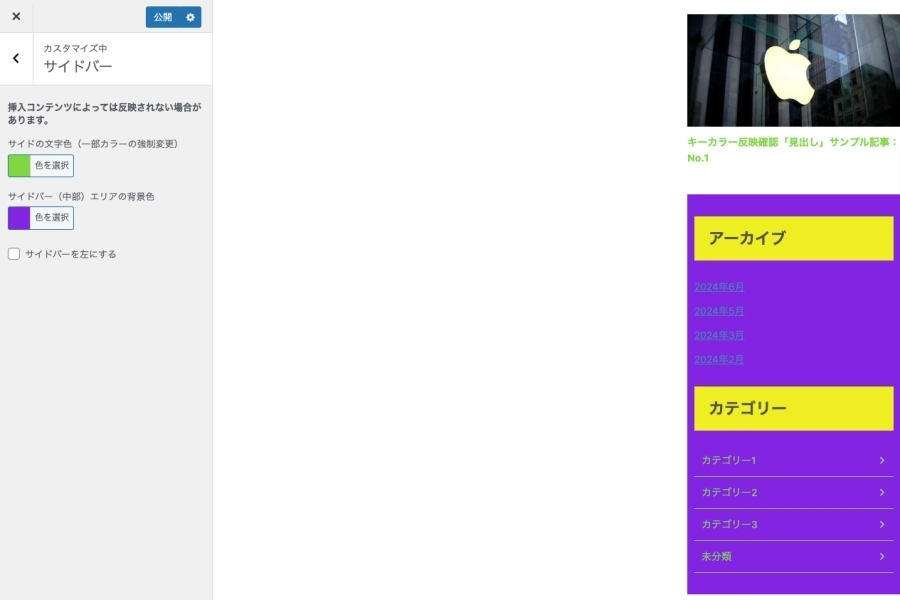
ウィジェットから、それぞれ(アーカイブ・カテゴリーなど)の項目を再設置した場合、黄色背景と表示形態は異なり、カスタマイザー:ウィジェットタイトル(サイドバー)の設定に準じます。
※ クリックすると画像が確認できます。


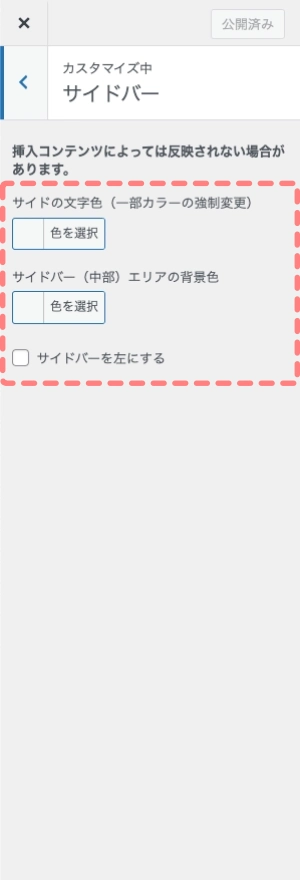
サイドの文字色(一部カラーの強制変更)とサイドバー(中部)エリアの背景色を設定できます。


カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
『メインエリア>フロントページ』をクリックして『フロントページ(詳細)』を開きます。
サイドバー →


赤破線部を設定します。
サイドバー(詳細)


カスタマイザー編集前のイメージ画像


カスタマイザー編集後のイメージ画像

❺ フッター
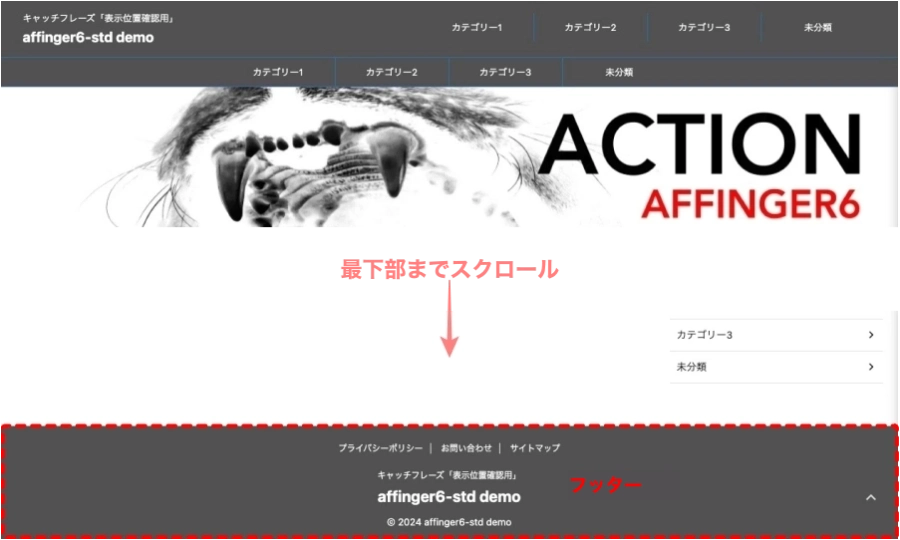
フッターは、下画像の赤破線部です。
サイトの「タイトル・キャッチフレーズ・フッターメニュー・コピーライト」などのテキストの色や背景色を設定できます。


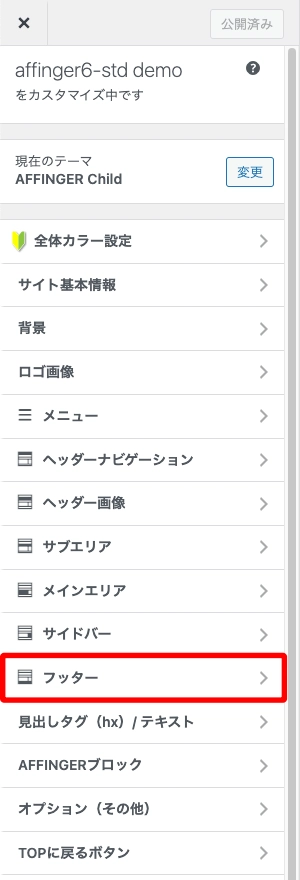
カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
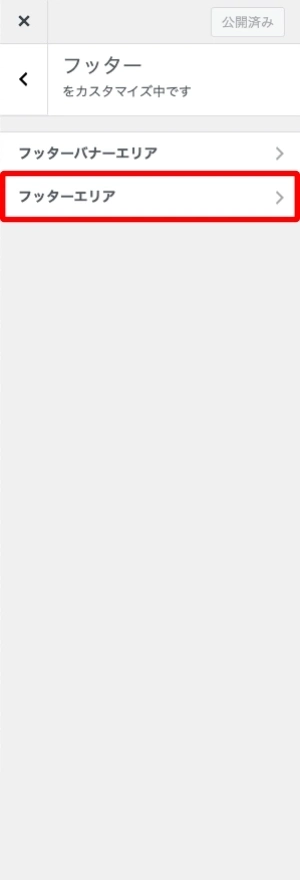
『フッター>フッターエリア』をクリックして『フッターエリア(詳細)』を開きます。
フッター →


フッターエリア→


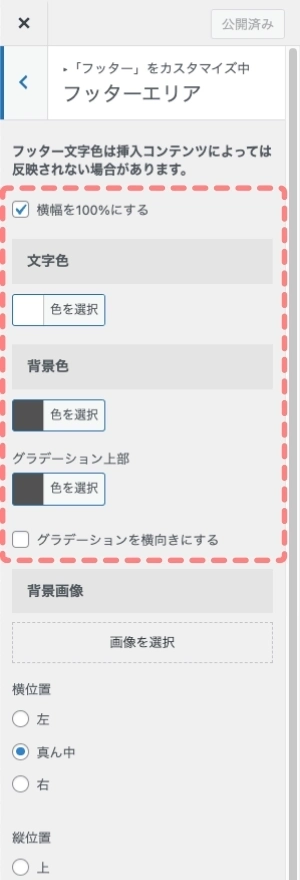
赤破線部を設定します。
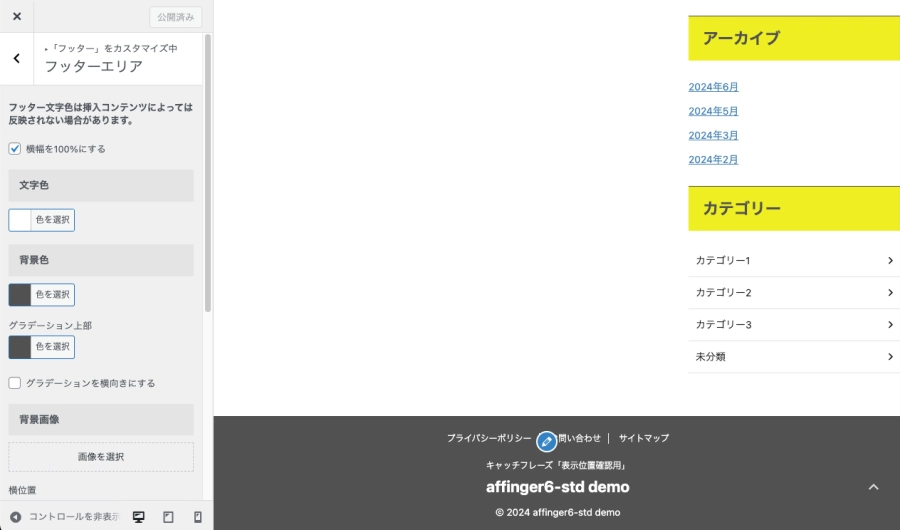
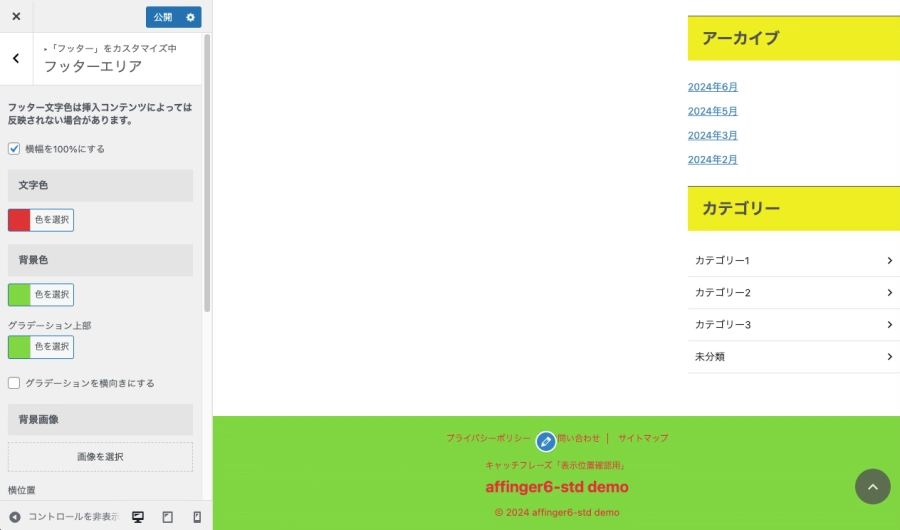
フッターエリア(詳細)


カスタマイザー編集前のイメージ画像


カスタマイザー編集後のイメージ画像

主要ブロックエディター2つのカラー設定手順
この章では、あらかじめ全体のカラー設定を済ませた後に、個々のブロックエディターで色を変更する手順をご紹介します。
主要ブロックエディター:2箇所のカラー設定箇所と反映場所をサンプル画像を使って具体的に解説します。
主要ブロックエディター:2箇所は以下の通りです。
『❶❷』の設定手順を前章と同じ全体カラー設定から行います。(サンプル用の全体カラー設定を見る)
それでは順番に見ていきましょう。
❶ 見出しタグ(hx)/ テキスト&目次
見出しタグ(hx)/ テキストは、下画面のように表示されます。
目次については「補足_目次」をご覧ください。


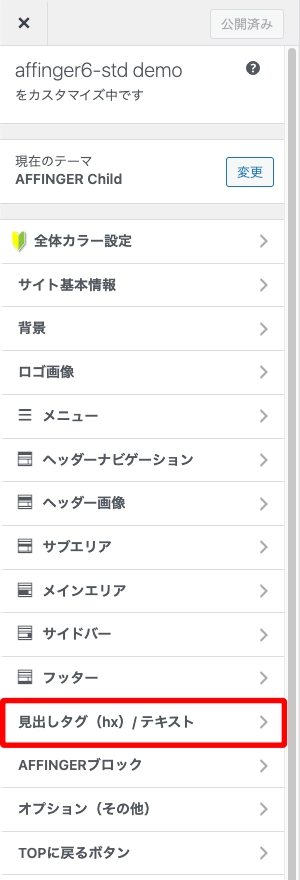
カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
『見出しタグ(hx)/ テキスト』をクリックして『大見出し・中見出し・小見出し・小見出し』から編集するブロックを選択して設定します。
見出しタグ(hx)/ テキスト→


赤破線部を設定します。
見出しタグ(hx)/ テキスト(詳細)


見出しタグの「文字色・背景色・ボーダー(枠線)」などを設定できます。
見出し形状も合わせて見出し形状も合わせて設定できます。
目次:補足
カスタマイザー:『オプション(その他)>目次プラグイン(すごいもくじ)』で「背景色・ボーダー(枠線)色と太さ・テキスト色」などを設定できます。(元に戻る)
❷ AFFINGERブロック&会話ふきだし
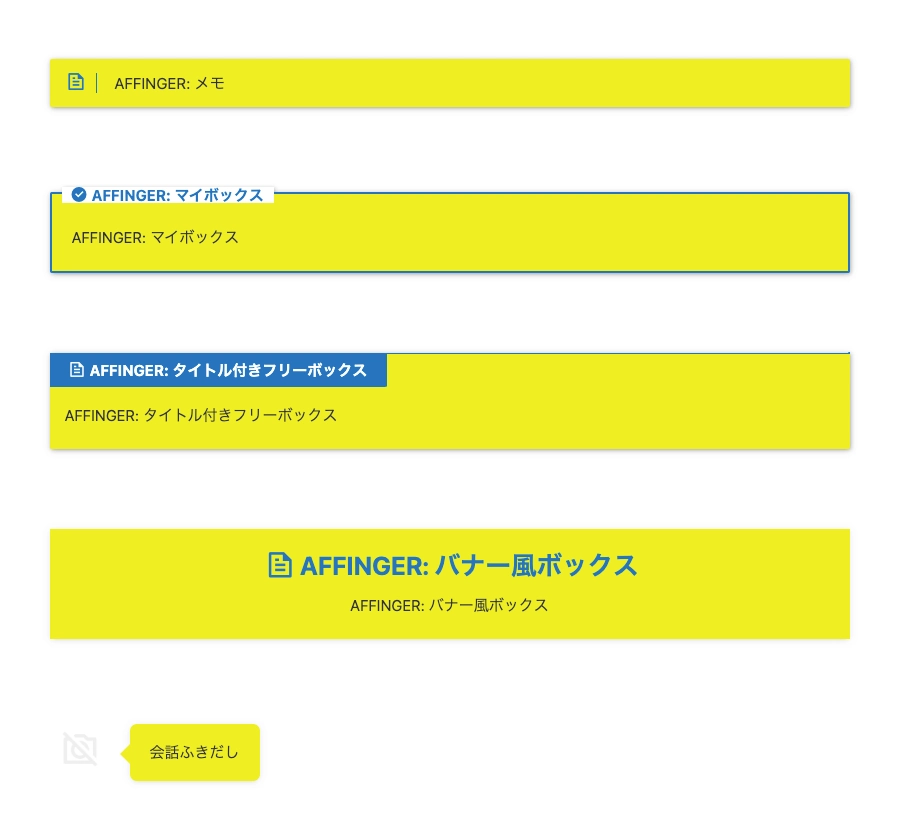
AFFINGERブロックは、下画面のように表示されます。
会話ふきだしについては「補足_会話ふきだし」をご覧ください。


カスタマイザーが起動すると、画面左側に以下(左端)のメニューが表示されます。
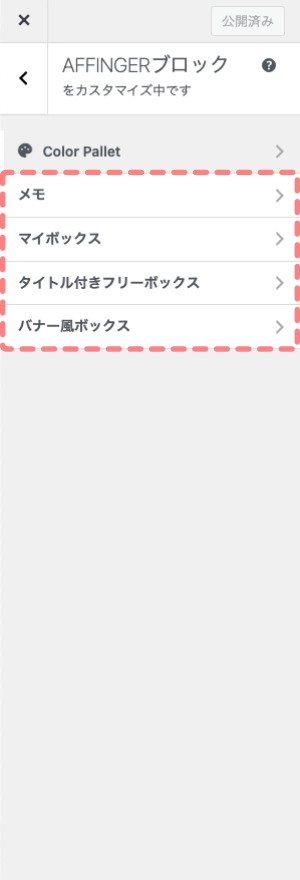
『AFFINGERブロック』をクリックして『メモ・マイボックス・タイトル付きフリーボックス・バナー風ボックス』から編集するブロックを選択して設定します。
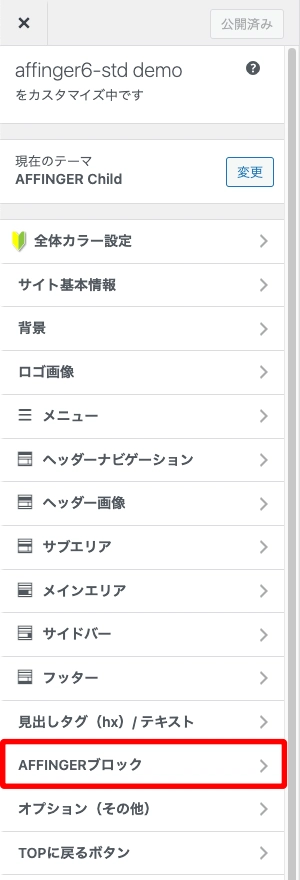
AFFINGERブロック→


赤破線部を設定します。
AFFINGERブロック(詳細)


各ブロックの「アイコン色・背景色・枠線」などを設定できます。
会話ふきだし:補足
カスタマイザー:『オプション(その他)>会話ふきだし』で「背景色・ボーダーデザイン(色と太さ)」などを設定できます。(元に戻る)
※ 会話アイコンの登録は『AFFINGER管理>会話アイコン』の会話アイコン設定画面で行えます。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 カスタマイズ【細かすぎる色の設定】わかりにくいを解決「まとめてみた!」
AFFINGER6のカスタマイズ「細かすぎる色の設定」を初心者さん向けに詳しくご紹介しました。カスタマイザーの全体カラー設定は大凡の色設定ができるので、個々に設定するより便利で、時短できます…が!?初心者さんには反映箇所がわかりにくいと思います。この記事で問題が解決して「色設定がいまいち…」という方のお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/