こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「段落ブロックの使い方」を初心者さん向けに解説します。
今回の記事では…
「そんなの知ってるよ!」という方は…おもっきり飛ばして下さい。(笑)
筆者がブログを始めたときは、なんと!「段落を分けずに改行??なんのこと?」こんな感じからスタートしたので きっと今回ご紹介する「超基本的な段落の操作方法やルール・ツールの使い方」が…誰かの役に立つ!!と思いつつご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
段落とは?

段落とは Pタグとも言われ、 英語で段落を意味する"paragraph"(パラグラフ)の頭文字をとったHTMLのタグのことです。文章のまとまりを区切ったものが段落ということは言うまでもありませんが、web制作においても同様です。
HTMLでの段落は、<p>~</p>で囲まれたテキストが 1つの段落であることを示します。一般的なブラウザの場合、<p>~</p>の前後で1行分改行されます。
段落作成時の注意点
段落を作る時に注意すべき点は…
- 段落は内容ごとにまとめる
- 自然な形でキーワードを入れるように意識する
- 1つの段落に同じキーワードは3以上入れない!2つがベスト(数値は 目安なので絶対条件ではありません)
- 文章の流れを優先する!文面が崩れるようならキーワードを入れない!
- 強調したい部分は太文字にする(※ 注意事項あり)
- 強調したい部分には太字 ( ストロングタグ )を使う(使用頻度が多いとマイナス効果となります)
AFFINGER6の場合書式設定で太字(ストロングとは別)表現と併用すると良いかと…詳細は後述します。
- 強調したい部分には太字 ( ストロングタグ )を使う(使用頻度が多いとマイナス効果となります)
通常の文章に加えて上の3項目を意識しながら段落を作りましょう。
※ 検索されるために有効な好条件になります。
段落ブロックの使い方

この章では、段落ブロックの使い方をご紹介します。
基本的な記事への段落ブロックの挿入手順や装飾等を4つのセクションに分けてご紹介します。
それでは順番に見ていきましょう。
段落ブロックの挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的なタブブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
段落ブロックを挿入する箇所(直前のブロック)をクリックします。
(直前のブロックが段落ブロックの場合、カーソルが表示された後にブロックとして挿入されます。)
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

STEP3ブロックタブメニューから『段落』を選択
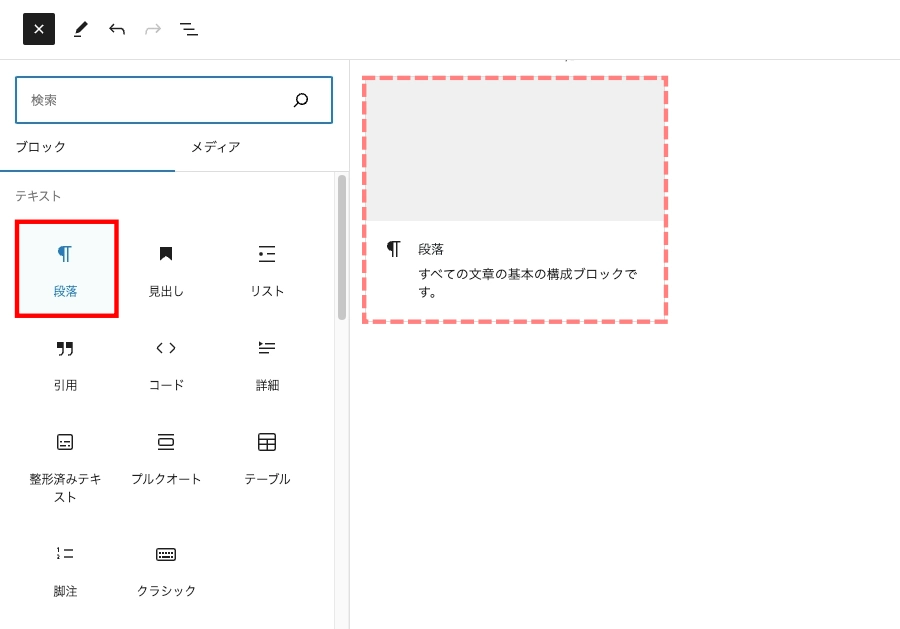
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『段落』をクリックして投稿(記事編集)画面に挿入します。
『段落』をクリックします。

STEP4『段落』ブロック挿入完了
段落をクリックすると「ブロックを選択するには「/」を入力」と薄く表示されます。投稿を新規追加した場合は、以下の画面のようにブロックタブメニューの『段落』を選択しなくても、「ブロックを選択するには「/」を入力」と表示されているので、文字を書き始めてください。
『ブロックを選択するには「/」を入力』の領域をの領域をクリックします。

段落を投稿(記事編集)画面に挿入する準備ができました。
テキストを入力▶︎段落と文章
初めのうちは難しく考えしすぎない方が良いですね。文章を自然に作文すればいいかと…
意識すべき点は…
- キーワード:単語に着目して文章を書くと言うこと!
- 文章:内容ごとに改行して段落とすること!

少し慣れが必要だけど数をこなしていけば!自然に身につくよ!
慣れてきたら1つの段落にキーワードは2個がいいとか…たくさん入れすぎると良くないとか…進んで行けば良いと思うなぁ。
とにかく意識しながら書くこと!臨機応変に記事を書き進めることが大切!!考えすぎておかしな文章になったり書けなくなったりが!一番マイナスです。
いまだに身につかない筆者ですが…(笑)
「こう書け・あー書けの正解はないと思います」文才はピンキリ!!だと考えているので…ただ基本ルールはありますよ。^^;
段落作成時の注意点を参考に作文してみてください。
基本的な記事の書き方について以下の記事で詳しくご紹介しています。是非ご覧ください。
段落のサンプル
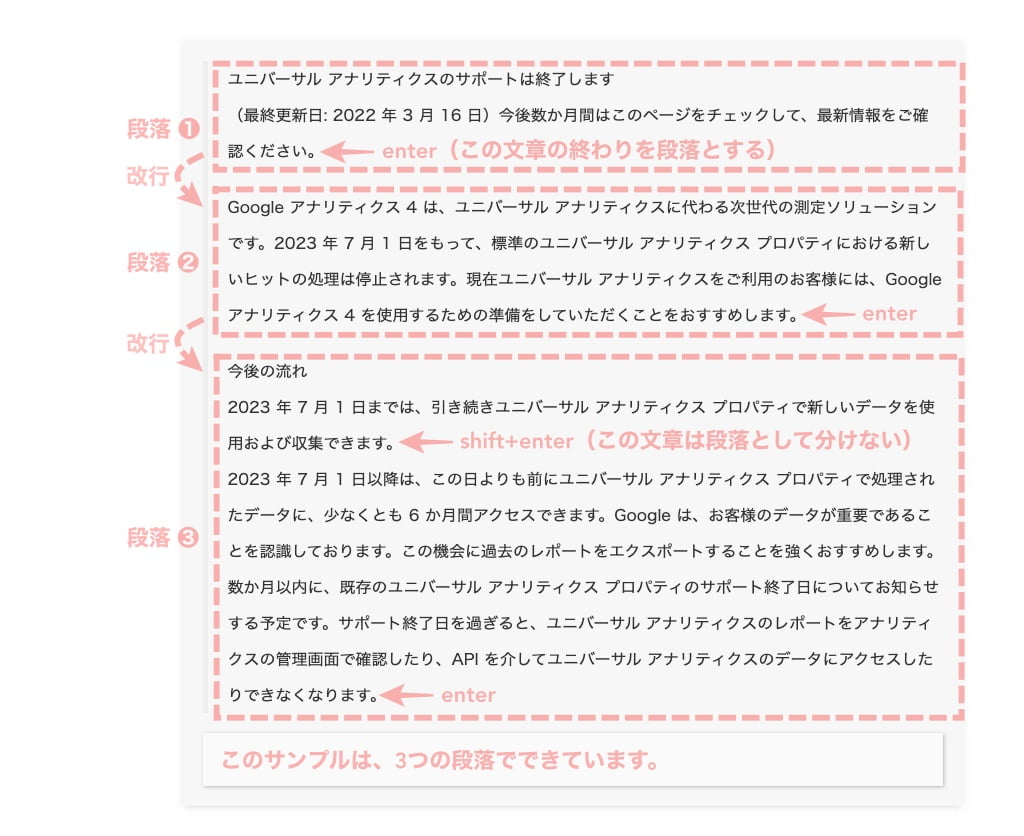
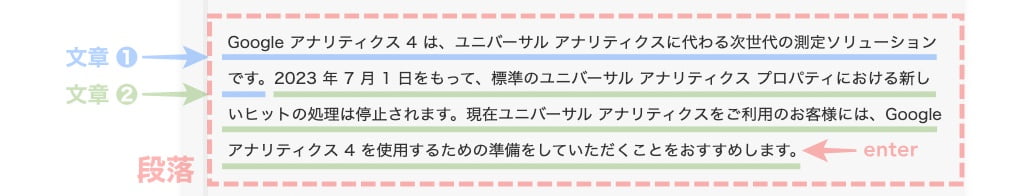
投稿画面で段落を作るときのイメージです。

文章のサンプル
投稿画面で文章を作るときのイメージです。(1つの段落中に文章が2つ含まれています)


段落と文章の2つを組み合わせながら記事を作っていくよ。^^/ イメージできればOK!
テキストの装飾
テキストの装飾とは、文章中の任意の部分(ドラッグして選択したテキスト)のみを装飾すると言うことです。



このように装飾できる機能がツールバーにはたくさんあります。
「段落ツールバーの概要」から解説していきますね。
全て覚えようとするのではなく便利なものを少しづつ使っていくと良いかと…
段落ツールバーの概要

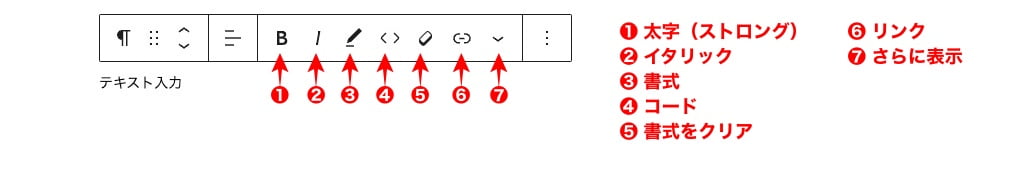
ツールバー概要の各メニューと表示イメージを❶〜❼に分けてご紹介します。
❶〜❼を順番に見ていきましょう。
❶ ツールバーメニュー:太字(ストロング)
太字(ストロング)→ 太字(ストロング)
❷ ツールバーメニュー:イタリック
イタリック → イタリック
❸ ツールバードロップダウンメニュー:書式

- 太字:太字
- 太字(赤):太字(赤)
- マイマーカーA:マイ細マーカーA
- マイマーカーB:マイ細マーカーB
- ソースコード風:ソースコード風
- ドット戦:ドット線
- 【赤】:[赤]
- 【オレンジ】:[オレンジ]
- 文字サイズ(小):文字サイズ(小)
- 文字サイズ(大):文字サイズ(大)
※ このメニューでの太字装飾は、AFFINGER6テーマ独特のものでツールバー概要❶のストロングとは別扱いになります。(SEOに影響しません)◀︎ 太字を頻繁に使う場合はこちらを使用しましょう。
ツールバー概要❶のストロングは、検索されるワードを意識して 重要なテキストのみに使うようにしましょう。(SEOに影響します)
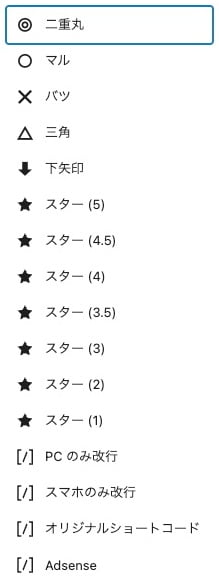
❹ ツールバードロップダウンメニュー:コード

- 二重丸:[st-i class="st-svg-circle-w" add_style="" /] →
- マル:[st-i class="st-svg-circle-o" add_style="" /] →
- バツ:[st-i class="st-svg-times" add_style="" /] →
- 三角:[st-i class="st-svg-triangle" add_style="" /] →
- 下矢印:[st-i class="st-svg-arrow" add_style="" /] →
- スター(5):[star5 /] →
- スター(4.5):[star45 /] →
- スター(4):[star4 /] →
- スター(3.5):[star35 /] →
- スター(3):[star3 /] →
- スター(2):[star2 /] →
- スター(1):[star1 /] →
- PCのみ改行:[st-br-pc /]
- スマホのみ改行:[st-br /]
- オリジナルショートコード:[originalsc /]
- Adsense:[adsense /] → スポンサーリンク
※ メニューをクリックするとワンタッチでショートコードが挿入できます。
❺ ツールバーメニュー:書式をクリア
選択した部分の書式をクリアしてデフォルトに戻します。
❻ ツールバードロップダウンメニュー:リンク

- 選択したテキストにリンクを貼ることができます。
- リンク表示のタブ指示が選択できます。
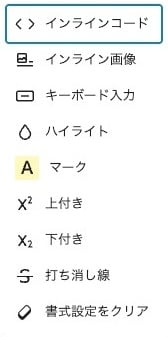
❼ ツールバードロップダウンメニュー:さらに表示

- インラインコード:
インラインコード - インライン画像:

- キーボード入力 : キーボード入力
- ハイライト:ハイライト(選択部分の色変更)
- マーク:マーク
- 上付き:上付き
- 下付き:下付き
- 打ち消し線 :
打ち消し線 - 書式設定をクリア(ツールバー概要❺と同等)
段落(段落ブロック)の装飾▶︎背景・会話文
段落とは、前述しましたが…
もう一度 イメージしやすく簡単に説明すると!
テキスト(文字・単語・画像を含む)の集合体 → 文章 → 文章の集合体 → 段落
段落を区切るために「enter:改行」を押します。
『AFFINGER6専用の STINGER「メモ・マイボックス・見出し付きフリーボックス」の使い方』等を以下の記事でご紹介しています。もっとおしゃれに!装飾したい方は是非ご覧ください。
それでは、段落の装飾について解説していきますね。
段落の装飾は、エディター画面の右上側にある『設定』から行います。
投稿(記事編集)画面で、装飾する段落をクリックします。
投稿(記事編集)画面の右側に以下の画面が表示されていない場合は以下を参考にしてください。
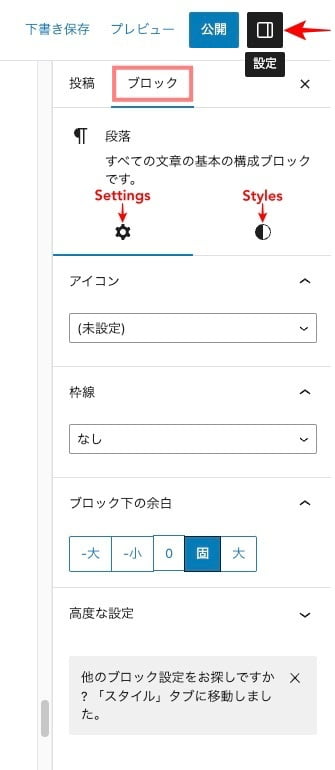
『ブロック』タブメニュー

投稿(記事編集)画面の右側に左画面のような『設定』メニューが表示されている状態にします。
(設定をクリックするとメニューが表示されます)
『ブロック』タブをクリックします。
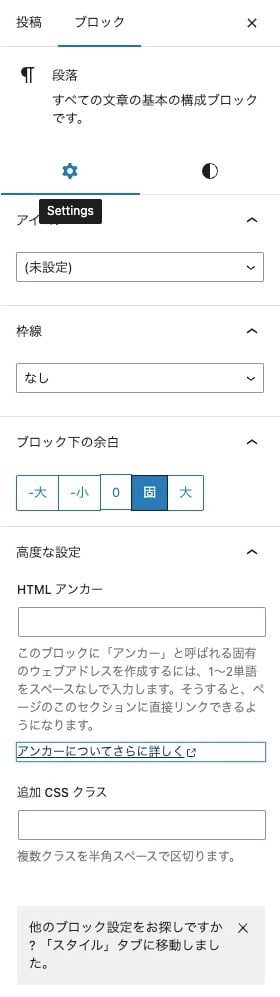
Settings:段落の設定
Settingsタブメニューとドロップダウンメニューの概要をご紹介します。
『ブロック>Settings』タブメニュー

アイコン
- 『ドロップダウンメニューより選択』

※ Stylesの「ふきだし・まるもじ・簡易ボタン」のみに有効です。(デフォルトでは無効)
アイコンコードを直接入力することでデフォルトスタイルにアイコンを表示させる事ができます。
詳しくはこちらの記事で!
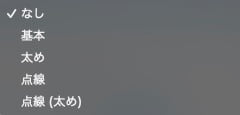
枠線
- 『ドロップダウンメニューより選択』

ブロック下の余白
- 『-大・-小・0・固・大』を選択
高度な設定
- HTML アンカー:『任意』
- 追加 CSS クラス:『任意』
『ブロック下の余白』について以下の記事で詳しく御紹介しています。
余白を細かく設定したい方は是非ご覧ください。
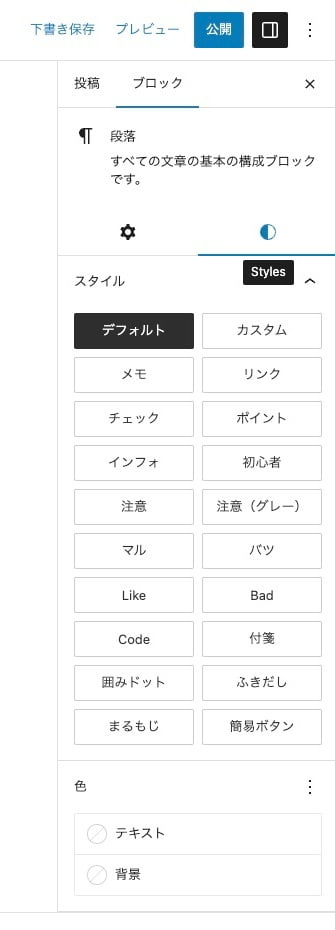
Styles:段落のスタイル設定
Stylesタブメニューとスタイル一覧をご紹介します。
『ブロック>Styles』タブメニュー

スタイル(表示イメージ)
デフォルト
カスタム
メモ
リンク
チェック
ポイント
インフォ
初心者
注意
注意(グレー)
マル
バツ
Like
Bad
Code
付箋(Settings:アイコンは無効)
囲みドット(Settings:アイコンは無効)
色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
※ スタイル一覧の配色は一部デフォルト設定と異なります。
『Gutenberg 設定』について以下の記事で詳しくご紹介しています。スタイルのデフォルト設定を変更したい方は、是非ご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 段落ブロックの使い方!【トップツールバーのブロック・文章ツールも併せて解説】
記事を書く上で基盤となる『段落(Pタグ)ブロック』の使い方をご紹介しました。「段落・文章・画像」の表現の幅が広がり、より良いものになると思います。上手に段落ブロックを使うために この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




























