こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
基本的なページの配置と役割・サイトとホームページの違い等、サイトをデザインするために必要な項目を初心者さん向けに解説します。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ページの配置名称と役割を覚えよう(初歩編)

各テーマによって細部の名称は多少異なりますが基本的な配置名称と役割を覚えておくことで、カスタマイズする時や、テーマのメニューを見たときの理解が深まります。色々始める前にあらかた覚えておきましょう。
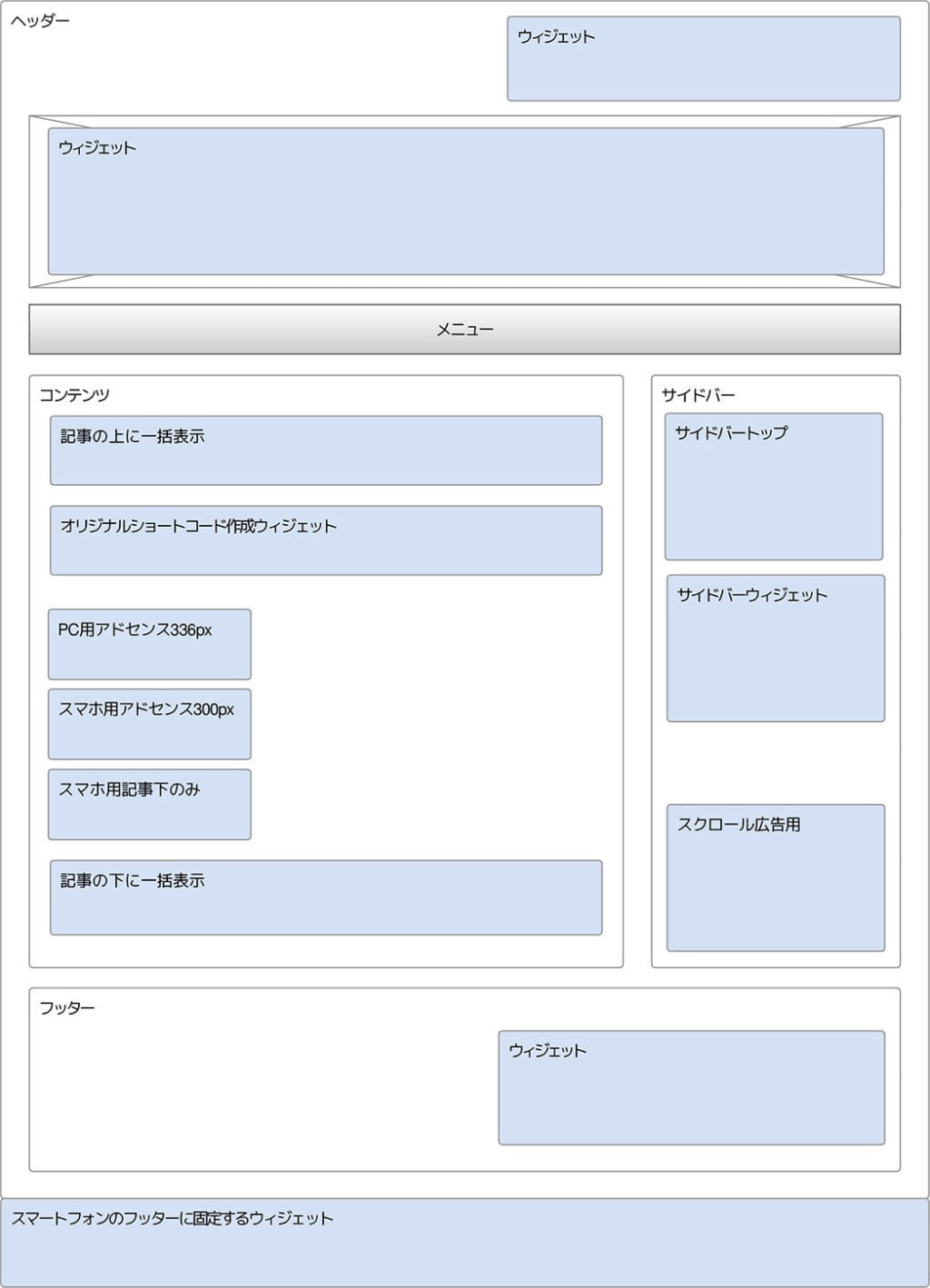
標準的なページの表示と配置は以下の画面のようになります。
基礎的なページ画面の全体はこんな感じです。

※ WordPressテーマやバージョンによって多少表示名称が異なる場合があります。
補足
- 「ウィジェット」とは、アプリケーションを開く事なく画面上に表示しておけるショートカット機能のことです。
- 「アドセンス」とは、自動広告表示のこと。(詳しくは省きます。)
WordPressブログサイトの設計にお役に立つ記事2つ!
ヘッダー領域 (画面上全体位置)|主な表示項目と役割
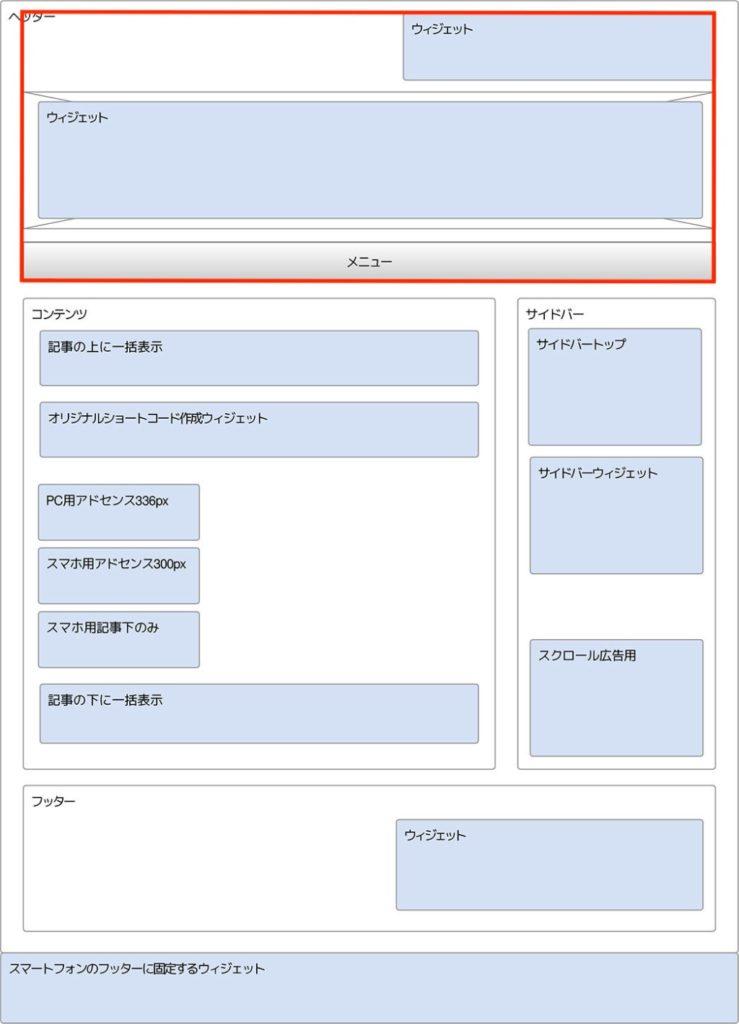
以下の画像イメージを参照ください。

【ヘッダー領域(赤枠)】
主な表示項目と役割
▶︎ サイトのロゴ
▶︎ キャッチフレーズ
▶︎ サイトのイメージ画像
▶︎ ガイドメニュー
▶︎ 検索
▶︎ 広告
サイドバー領域(画面中央横位置・左右選択可能)
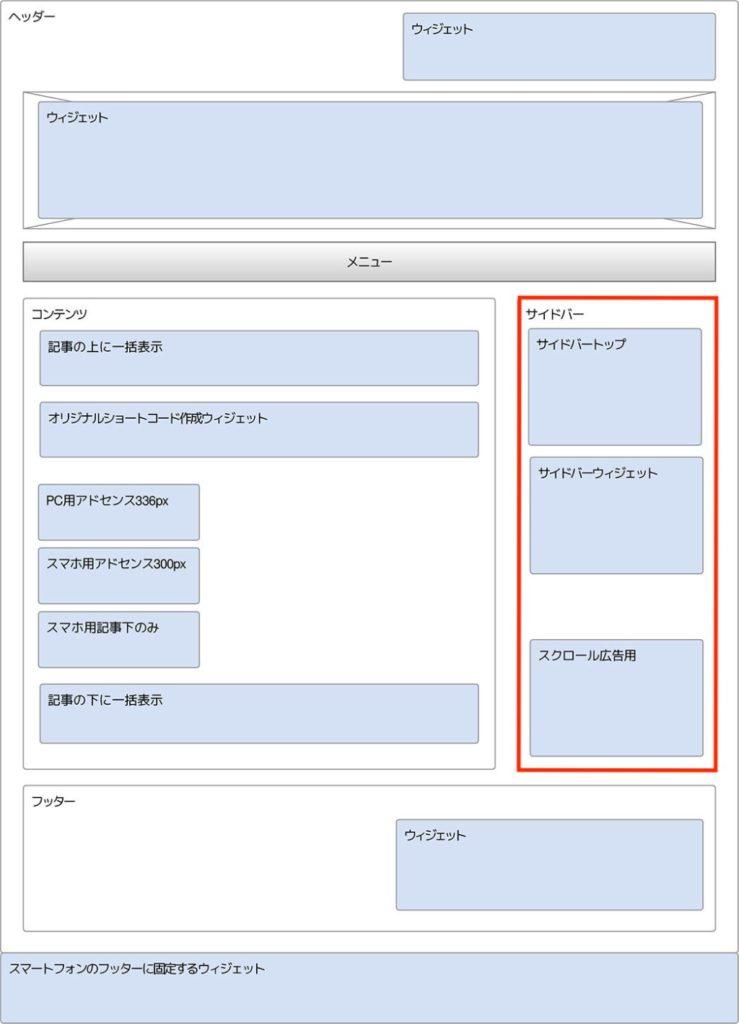
以下の画像イメージを参照ください。

【サイドバー領域(赤枠)】
主な表示項目と役割
▶︎ 検索
▶︎ プロフィール
▶︎ ガイドメニュー
▶︎ 記事関連
▶︎ 広告
コンテンツ領域(画面中央位置)
以下の画像イメージを参照ください。

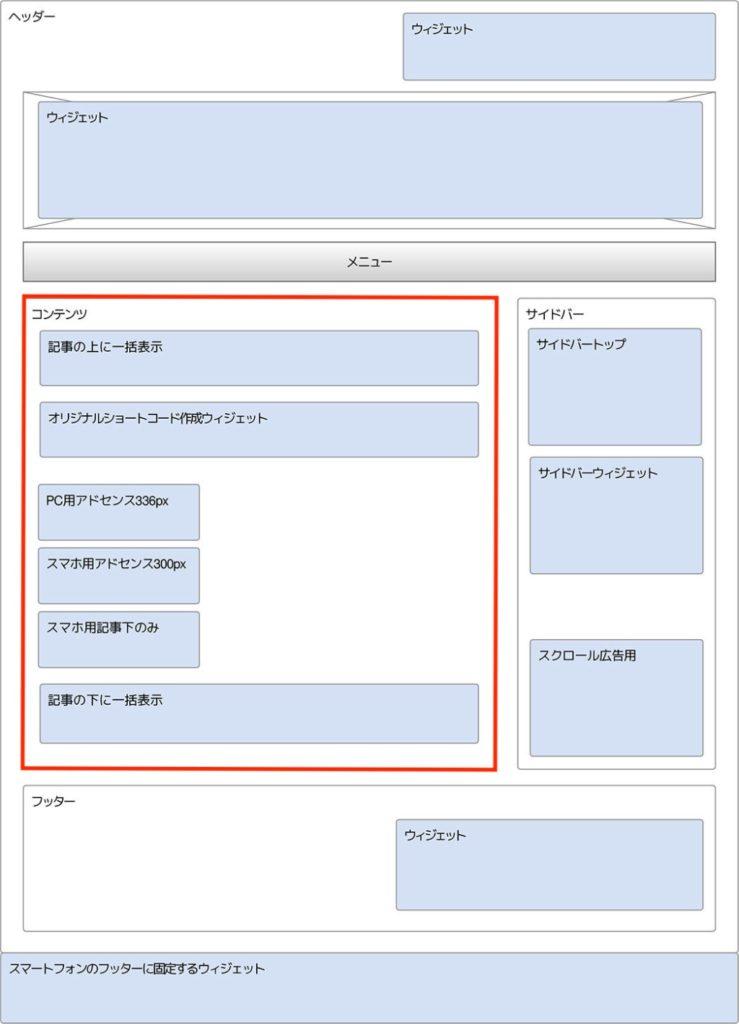
【コンテンツ領域(赤枠)】
主な表示項目と役割
▶︎ 記事
▶︎ 記事関連
▶︎ 広告
フッター領域(画面下全体位置)
以下の画像イメージを参照ください。

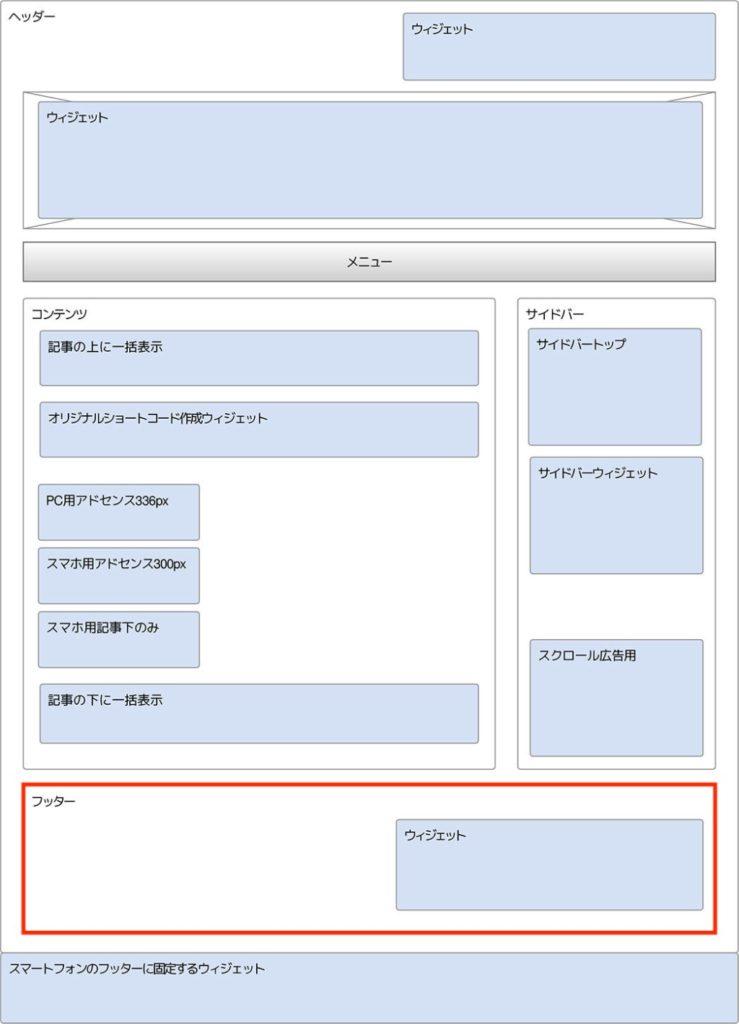
【フッター領域】
主な表示項目と役割
▶︎ サイトのロゴ
▶︎ キャッチフレーズ
▶︎ ガイドメニュー
▶︎ 検索
▶︎ SNS
ページの配置名称と役割を理解したら、次は、一画面では解らないサイト全体の構造を理解していきましょう。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
サイト全体の構造を理解しよう。(初歩編)

サイト全体の構造を理解することで、各々のページの作り方(サイトの作り方)が見えて来ます。
最初は大雑把で良いと思うので本記事のタイトルでもある様に「デザインを考える」為に必要な簡略した説明をしていきます。「とりあえずこれだけ知ってればなんとか先に進める!」レベルの説明解説になります。
それでは順番に見ていきましょう。
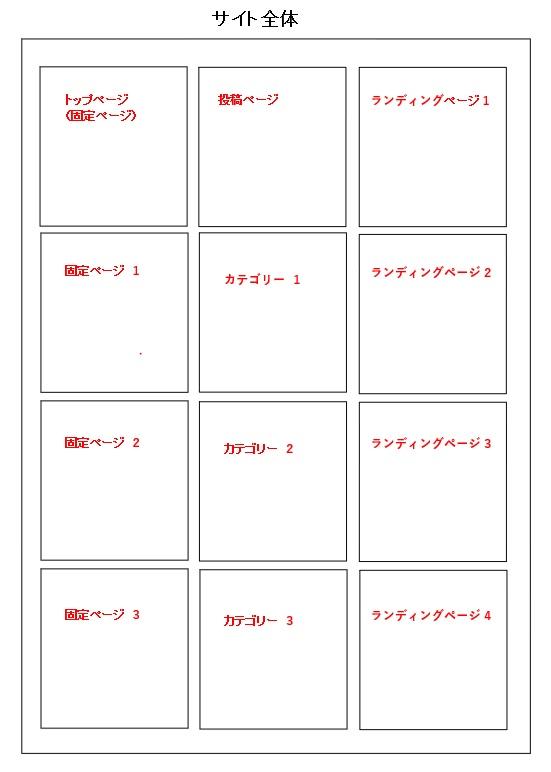
サイトの構造イメージは下図の様になります。

サイト(website)とは…
トップページ・投稿ページ・ランディングページ等(webページ)を一つにまとめた場所の事です。
左図の様なイメージで、カテゴリーやタグ等の
全てのものが含まれる場所の事です。
それぞれのページに役割を持たせて、サイトが出来上がっています。
上図の様なイメージはできましたか?!
それでは、各々のページの意味と役割を説明していきます。
トップページ≒ホームページ

サイトの入り口に当たるページのこと。各Webページへのリンクなどを含み、サイト全体の顔としての役割を果たすトップページとホームページの違いはあるが、ほぼ同じと考えておいて良いと思います。厳密には違うけど、ほぼ同じと言う認識で色々知識が増えたところで再認識しても問題ないでしょう。
投稿ページ

投稿で作った記事は、カテゴリーページと結びついて、投稿ページに自動的に載せられます。
カテゴリーごとのページを作ることで、投稿記事を分類・非表示等が自動で行えます。
カテゴリーページ

投稿を分類したカテゴリーの項目毎に表示できるぺージです。投稿ページはスペての記事が自動的に表示されるのに対して、このページにはカテゴリーで割り振られた記事のみが表示されます。
固定ページ

主に「会社・個人情報」「お問い合わせ」「サイトマップ」等、投稿とは別の単体ページの事です。
ランディングページ(LP)

広告用のページの事です。(狭義のランディングページ)ページ内で商品やサービスの概要をまとめ、そのページ内で問い合わせや資料請求、購入などができるようなページのことです。ページ内で完結するため、サイトとは切り離されたページとなります。
まとめ!WordPressブログ 始め方!【準備編】ページの配置と役割・サイトとホームページの違いを覚えて置こう。
ブログサイト全体のイメージを膨らませるために 基本的なページの配置名称と役割を知ること。また、サイトの中には、トップページ・投稿ページ・固定ページ等が含まれており、各々の役割があること。この2つを踏まえて、サイトのイメージを作っていきましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/