【2024年3月23日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のメモ・マイボックス・タイトル付きフリーボックスの使い方」を初心者さん向けにご紹介します。
それではご覧ください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER:メモ の使い方
この章では、『AFFINGER:メモ』の表示と挿入手順をご紹介します。
「AFFINGER:メモ」とは、左側にアイコンと仕切りバーが表示され、右側に入力テキストが表示される 「ボックス」スタイルです。
このタイプの表示は、『段落(p)』でも スタイルを選択すると表示できます。
以下の表のように変更可能な設定オプションに違いがあります。
| 設定オプション(項目) | AFFINGER:メモ(ボックス) | 段落(p)(ボックス) |
|---|---|---|
| アイコン色 | ○ | ○ |
| アイコン種類 | ○ | ○ |
| アイコン下にテキスト付加 | ○ | × |
| アイコンクラス | ○ | × |
| アイコンサイズ | ○ | × |
| 文字色 | ○ | ○ |
| 背景色 | ○ | ○ |
| ボーダー色 | ○ | ○ |
| 文字表示(デフォルト時) | 100% | 90% |
アイコンやアイコンクラスについて詳しく知りたい方はこちらからご覧ください!
それでは順番に見ていきましょう。
AFFINGER:メモ の表示例
アイコン:メモ(デフォルト)
アイコン:ペン
アイコン:チェック(v)
アイコン:虫メガネ
アイコン:リンク
『段落(p)』でも「ボックス」スタイルを選択できます。(テキストの大きさは、自動で縮小され 90%で表示されます。)
段落(p):メモ
『AFFINGER:メモ』(テキストの大きさは、デフォルトの大きさで 100%で表示されます。)
AFFINGER:メモ
AFFINGER:メモ の挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
この章では、基本的な AFFINGER:メモ ブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
リストを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。

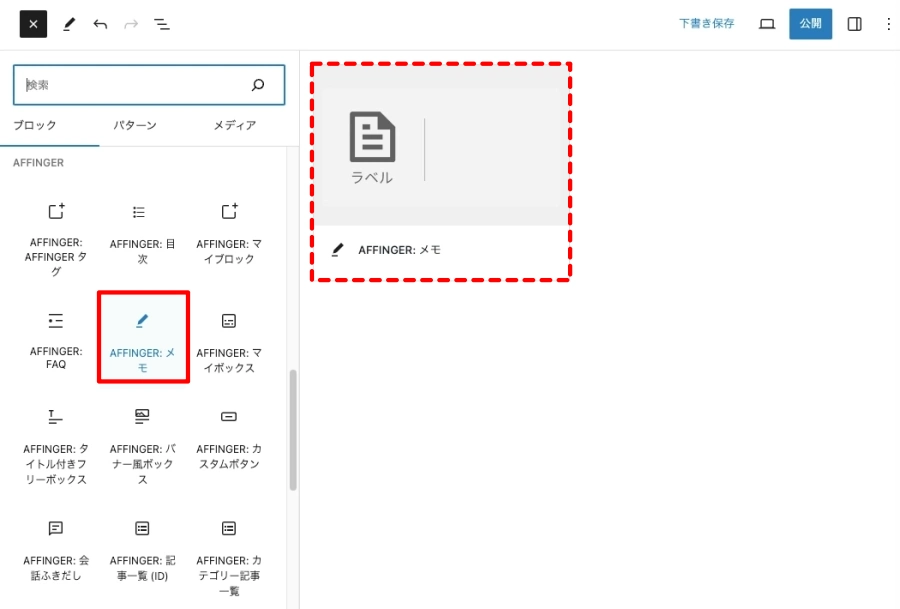
STEP3ブロックタブメニューから『AFFINGER:メモ』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:メモ』を選択して投稿(記事編集)画面に挿入します。

STEP4AFFINGER:メモ 挿入完了
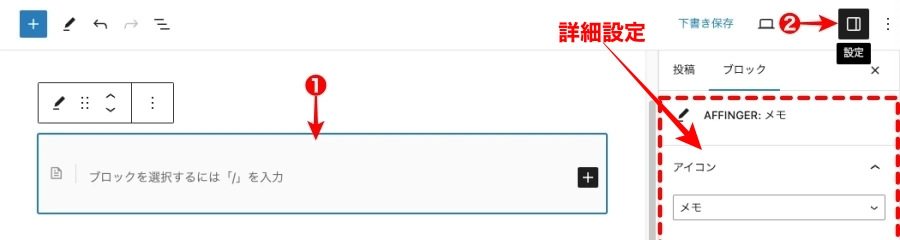
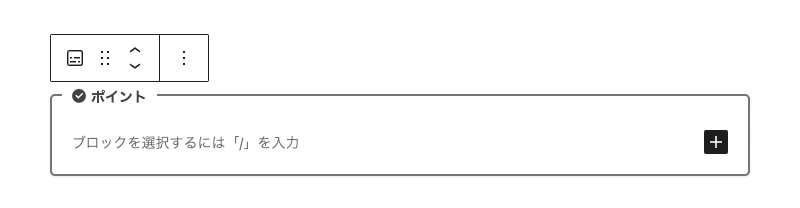
投稿(記事編集)画面に『AFFINGER:メモ』が挿入されます。
挿入直後は、以下のように表示されます。

AFFINGER:メモ の設定
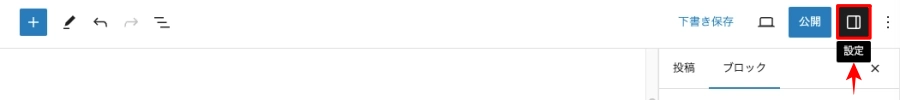
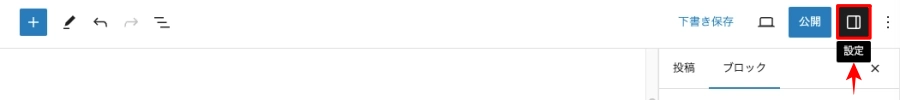
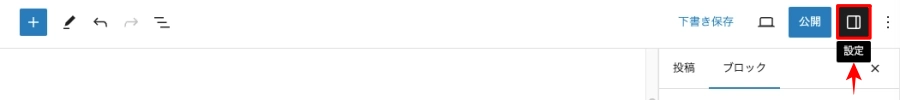
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


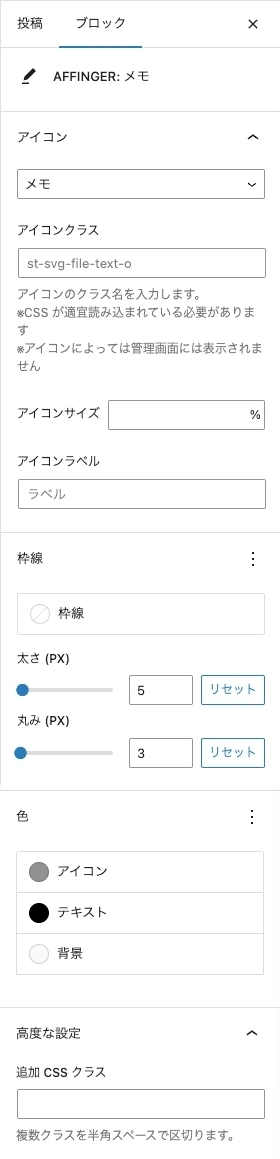
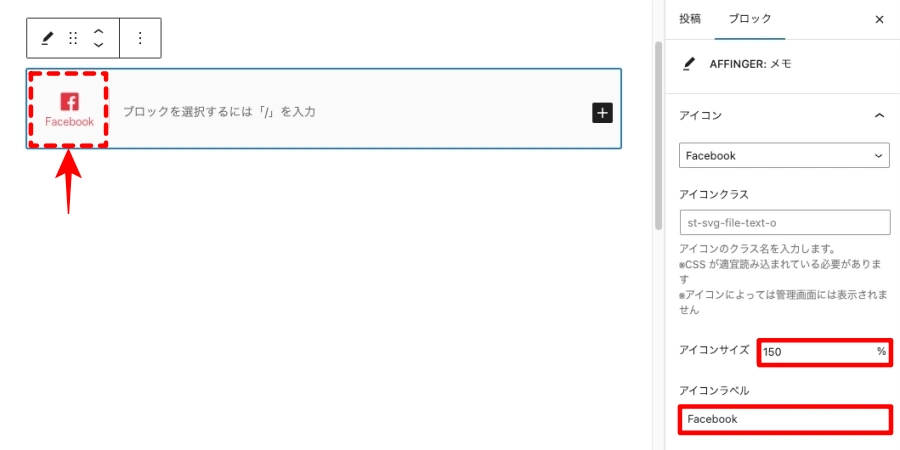
アイコン
- ラベルのアイコン変更
:『ドロップダウンメニューより選択』
アイコンクラス
- クラス名を入力してアイコン変更
アイコンサイズ
- 単位(%)のみ『任意』
アイコンラベル
- アイコンラベルの下に表示されるテキストを入力
枠線
- 枠線:『ON/OFF』
- 太さ(PX):『0〜100』
- 丸み(PX):『0〜100』
色
- アイコン:『ドロップダウンメニューより選択』
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
高度な設定
- 追加 CSS クラス
補足
- アイコンラベル(テキスト)は、アイコンの下に表示されます。◀︎ 全角5文字・半角8文字・半角数字7文字を超えると2行になります。
- アイコンクラスのクラス名がよくわからない場合は、『こちら』の記事を参考にしてください。
次に、変更例のサンプルを紹介するよ。^^ 変更画面はこんな感じ!


※ 設定時の参考にしてください。
以上で「AFFINGER:メモ」の設定は完了です。
▶︎ 設定範囲が広がりますが…やり過ぎに注意!!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER:マイボックス の使い方
この章では、『AFFINGER:マイボックス』の表示と挿入手順をご紹介します。
「AFFINGER:マイボックス」とは、タイトルの表示があり、テキストをボーダー(枠)で囲んだ「ボックス」スタイルです。
それでは順番に見ていきましょう。
AFFINGER:マイボックス の表示例
AFFINGER:マイボックス の挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
AFFINGER:マイボックス の挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
リストを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。

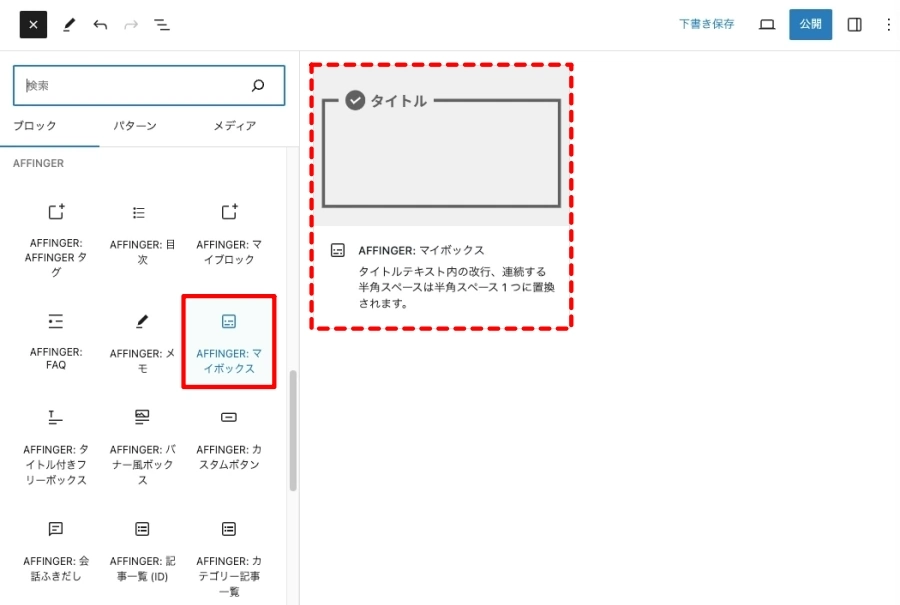
STEP3ブロックタブメニューから『AFFINGER:マイボックス』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:マイボックス』を選択して投稿(記事編集)画面に挿入します。

STEP4AFFINGER:マイボックス挿入完了
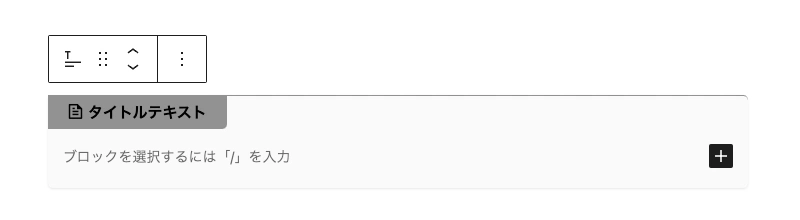
投稿(記事編集)画面に『AFFINGER:マイボックス』が挿入されます。
挿入直後は、以下のように表示されます。

AFFINGER:マイボックス の設定
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


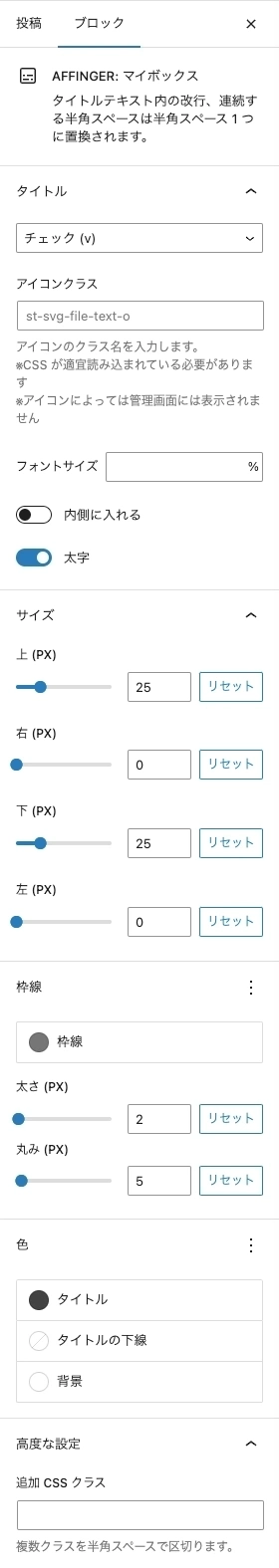
タイトル
- アイコン変更:『ドロップダウンメニューより選択』
アイコンクラス
- クラス名を入力してアイコン変更
フォントサイズ
- 単位(%)のみ:『任意』
- 内側に入れる:『ON/OFF』
- 太字:『ON/OFF』
サイズ
- 上(PX):『0〜100』
- 右(PX):『0〜100』
- 下(PX):『0〜100』
- 左(PX):『0〜100』
枠線
- 枠線:『ドロップダウンメニューより選択』
- 太さ(PX):『0〜100』
- 丸み(PX):『0〜100』
色
- タイトル:『ドロップダウンメニューより選択』
- タイトルの下線:『ドロップダウンメニューより選択』
- 背景『ドロップダウンメニューより選択』
高度な設定
- 追加 CSS クラス:『任意』
※ タイトルを未記入にすると枠のみ表示になります。
以上で「AFFINGER:マイボックス」の設定は完了です。
▶︎ 基本パターンをいくつか決め用途別に使うと良いです。バラバラ感に注意!!
タイトルが長いと…SPで綺麗に表示されません。タイトルは短く!15文字以下がおすすめ!
AFFINGER:タイトル付きフリーボックス の使い方
この章では、『AFFINGER:タイトル付きフリーボックス』の表示と挿入手順をご紹介します。
「AFFINGER:タイトル付きフリーボックス」とは、見出し付きタイトルの表示があり、テキストをボーダー(枠)で囲んだ「ボックス」スタイルです。
それでは順番に見ていきましょう。
AFFINGER:タイトル付きフリーボックス の表示例
タイトルテキスト
デフォルト
WordPress
サンプル
太さ(px)1 ▶︎ 丸み(px)0 ▶︎ ボーダーの色(薄いオレンジ)
WordPress
サンプル
タイトル:太字『ON』
太さ(px)3 ▶︎ 丸み(px)15 ▶︎ ボーダーの色(薄いオレンジ)
WordPress
サンプル
タイトル:幅を100%にする『ON』
太さ(px)2 ▶︎ 丸み(px)5 ▶︎ ボーダーの色(薄いオレンジ)
AFFINGER:タイトル付きフリーボックス の挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
この章では、基本的な AFFINGER:タイトル付きフリーボックスの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
リストを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。

STEP3ブロックタブメニューから『AFFINGER:タイトル付きフリーボックス』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:タイトル付きフリーボックス』を選択して投稿(記事編集)画面に挿入します。

STEP4AFFINGER:タイトル付きフリーボックス挿入完了
投稿(記事編集)画面に『タイトル付きフリーボックス』が挿入されます。
挿入直後は、以下のように表示されます。

AFFINGER:タイトル付きフリーボックスの設定
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


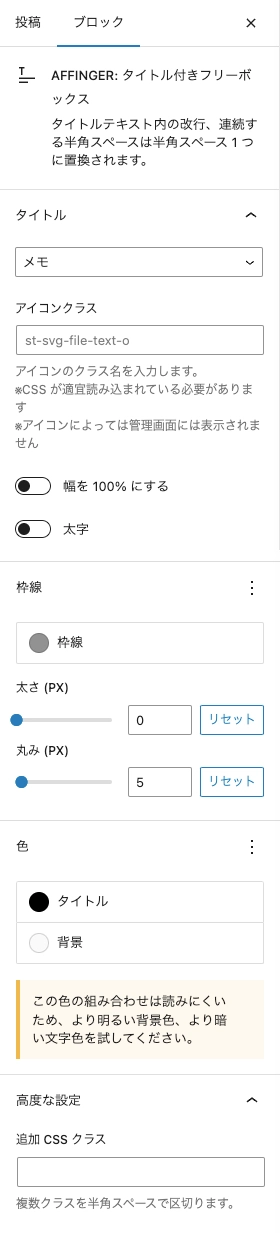
タイトル
- アイコン変更:『ドロップダウンメニューより選択』
アイコンクラス
- クラス名を入力してアイコン変更
- 幅を100%にする:『ON/OFF』
- 太字:『ON/OFF』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 太さ(PX):『0〜100』
- 丸み(PX):『0〜100』
色
- タイトル:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
高度な設定
- 追加 CSS クラス:『任意』
以上で「AFFINGER:タイトル付きフリーボックス」の設定は完了です。
▶︎ 長いタイトルを必要とする場合このボックスブロックが重宝します。
まとめ!AFFINGER6▶︎AFFINGER「メモ・マイボックス・タイトル付きフリーボックス」の使い方
AFFINGER メニューの「メモ・マイボックス・タイトル付きフリーボックス」の使い方をご紹介しました。
記事のメルハリをつけるのに有効だと思います。ただ!あまり凝りすぎると悪目立ちして見にくくなるかと…?!
サイトに合った形で色や装飾をしましょう。「使い方を覚えると使いたくて仕方なくなる▶︎筆者 ^^" が言うのもなんですが…」
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/