サイトを運営していくためにてっても重要!!
Webサイトの方向性を維持!変化!集客!…など重要課題を網羅するためには
「サイト設計」が必須です。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

アフィリエイトサイトを制作したけど…何からどうやって始めればいいのかわからない。
\\ このような「疑問を解決する」お手伝いをします!//
手順通りにやれば、自分のサイトの設計図ができちゃうよ。^^
これベースにサイトを作り込めばブレずに運営ができる!と思うよ。

今回の記事では…
Webサイトの成果に大きく影響するサイト設計の重要性について解説します。また、サイト設計図の作成のポイントと手順も併せてご紹介します。サイト運営における『骨』となる部分ですので是非お役立て下さい。^^
それではご覧下さい。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Web制作用のサイト設計とは?

Web制作用のサイト設計とは、サイトの具体的な目的やコンテンツなどを明確にしてWebサイトの骨組みを作る作業のことです。
つまり、Webサイトを作るための下準備です。
Web制作用のサイト設計をしっかり行うことで、成果が上げられ、Googleに評価されやすいWebサイトが出来上がります。
Web制作用のサイト設計を行わず手探りの状態で作ってしまうと、サイトを運営している途中で「イメージと違ったサイトになってしまった」「伝えたい内容が定まらずターゲット(観覧者)に刺さらない」「運営にかかる固定費等が必要以上にかかってしまった」等、結果として「Webサイト制作にかけた時間と費用」が無駄になってしまう」という状況に陥りかねません。
Web制作用のサイト設計を行うことで期待できること!

この章では、Web制作用のサイト設計を行うことで期待できることを4つに分けて解説します。
集客できるサイト
ターゲットを絞りコンテンツの整理・発信することでアクセス数の向上が期待できます。競合サイト分析やSEOキーワード調査等、運営するサイトのコンテンツが ターゲットに最適なものになるよう努めます。ターゲットの求めるものとコンテンツ(販売・サービス)が合致するようリサーチしします。
ターゲットのニーズに応えられる
サービスや商品を売りたいターゲットを明確するペルソナを作成して、年齢・性別・趣味・ライフスタイルに合わせてボタンや画像の選定を行ないます。
ユーザー目線に立って使いやすさや次に読みたい、知りたいコンテンツを配置することで購入までの不安要素をWebサイトの中で解決していきます。
無駄のない効率的な目的への到達
Webサイトへ訪れるユーザーの購入までの検討段階は様々です。
いろいろ検討したうえで最終決定判断として訪れる場合もあれば、情報収集のタイミングであったり、ユーザーの目的は様々考えられます。
Web制作用のサイト設計を行なうことで必要なコンテンツや情報だけを取捨選択でき、効率的に目的へと近づけます。
とくにコンテンツマーケティングやオウンドメディアマーケティングは長期的な運用になるので、できるだけ無駄を省くことが重要です。
また、Webサイトをリリースした後の運用がスムーズになります。しかし、Web制作用のサイト設計を行わなければ、「その場しのぎの対応になる」「Webサイトの運用自体が停止してしまう」といった問題が発生しかねません。
効率的に成果を上げるためにも、Web制作用のサイト設計はとても重要な役割を持っています。
サイトの運営時にブレにくい
Web制作用のサイト設計をしておけば「方向性がバラバラになる」「ブレが生じる」といったこともなくなります。本来の目的を忘れることなく、確実にゴールへ向かうことができます。
Web制作用のサイト設計の手順

この章では、Web制作用のサイト設計の手順を1〜4のステップで解説します。
テーマの整理・視える化
Webサイトを制作するにあたって、まずはテーマの整理・視える化が必要です。課題を洗い出すことによって、強みや弱み、強化しなければいけない部分などが見えてくるので、Webサイトの方向性・目標がはっきりします。
目的やターゲットの設定
Webサイトの目的とゴールが設定します。技術情報・商品の売上・ブランドイメージ・資料請求・商品購入など、伝えたいこと・達成したい目標を明確に決めます。
それにはまず、Webサイトに訪れてほしいターゲット(観覧者)を決めます。年齢と性別だけでなく、職業や悩み、収入などこと細かに設定していきます。具体的なターゲット像を作り上げることで、集客ならびに問い合わせ数の多いWebサイト構築ができるようになります。
サイトマップ作成
サイトマップは、Webサイト全体のページ構造をまとめた地図のようなものです。ターゲット像に沿って必要な情報をカテゴライズして構築していきます。サイトマップを作るときは、ターゲット視点で行なうことが重要です。どのように動いていくか、導線を念頭に置いて階層化します。
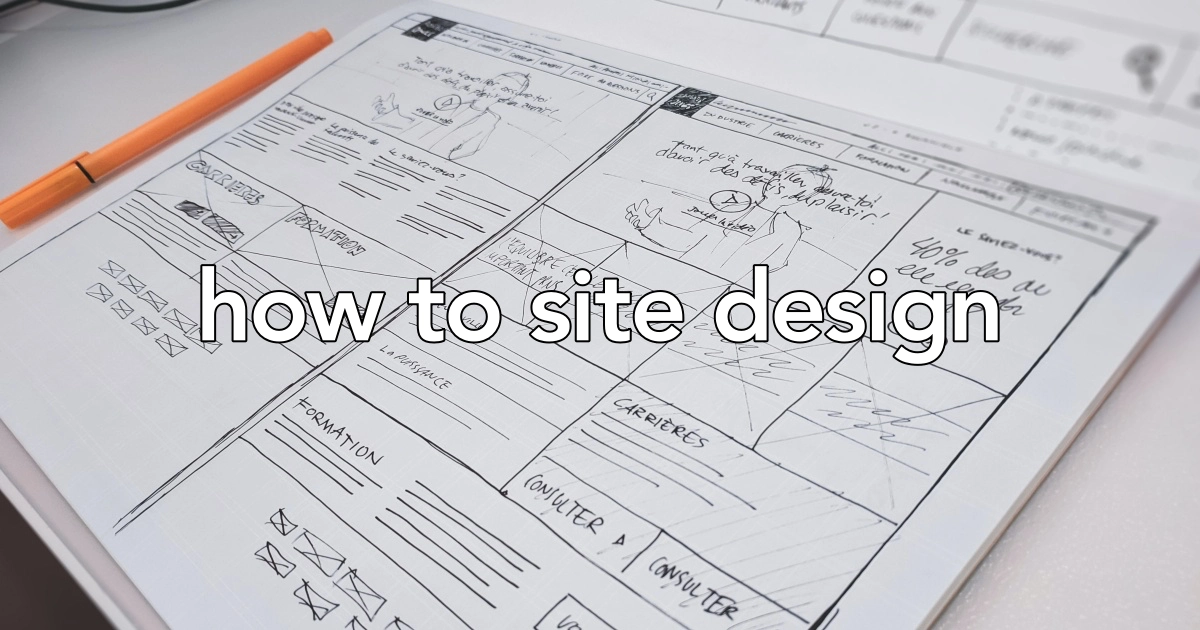
ワイヤーフレーム作成
サイトマップの作成が完了したら、次は必要な情報を整理してワイヤーフレーム(画面レイアウト図)を設計していきます。優先度の高い情報は左側上部に配置すると良いとされています。画像や動画を使って興味をひくなど、ターゲットに合わせて見せ方を変えることが大切です。
ワイヤーフレームを作るときは、無駄な装飾をせずモノクロで作ると良いです。シンプルであればあるほどデザインの幅が広がり、新しい発見やアイデアもイメージしやすくなります。特に新規でWebサイトを制作するときや大幅なリニューアルを行なう場合は、最低限の装飾にすると良いかと。
まとめ!アフィリエイト!Web制作用のサイト設計図
Web制作用のサイト設計の重要性と手順についてご紹介しました。サイト運営を効率的にするためにお役に立てれば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/