【2024年3月23日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6で「Gutenberg用ブロックプラグイン2」をインストールしたけど…入れればいいだけなの?
投稿画面のエディターとプレビューが違って見えて「やりにくい」…
- エディター:記事の編集画面をさします。
- プレビュー:記事の表示画面をさします。
\\ このような「疑問を解決する」お手伝いをします!//
簡単な設定で超見やすく気持ちよくブログが書けるようになるよ。

今回の記事では…
AFFINGER6のGutenberg用ブロックプラグイン2の設定方法をご紹介します。
投稿画面のエディターとプレビューの表示幅を合わせて イメージ通りに記事を書きやすくする設定をご紹介します。また、余白や表示関係の「Gutenberg 設定」を全てをご紹介します。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Gutenberg用ブロックプラグイン2とは?
Gutenberg用ブロックプラグイン2 とは、Gutenberg 用のブロックを追加するACTIONテーマ専用プラグインです。(AFFINGER6に無料でついてくる専用プラグインです。)
ブロックエディターを設定するための機能が備えられていて 執筆効率を上げるためには不可欠なプラグインです。
※ この記事では、インストール等の導入説明は 割愛します。
Gutenberg 設定:全般設定
この章では、Gutenberg用ブロックプラグイン2の全般設定をご紹介します。
『Gutenberg 設定』画面を開きます。
タブを切り替え▶︎『全般』タブをクリックします。
以下の「Gutenberg 設定」画面が表示されます。

それでは順番に見ていきましょう。
基本設定
基本設定では「投稿画面の幅・自動保存間隔・ブロック設定」の設定ができます。
投稿画面の幅
投稿画面の幅とは、エディターで表示される幅を指します。
投稿画面のエディターの表示をプレビューと同じ幅で表示するように修正できます。
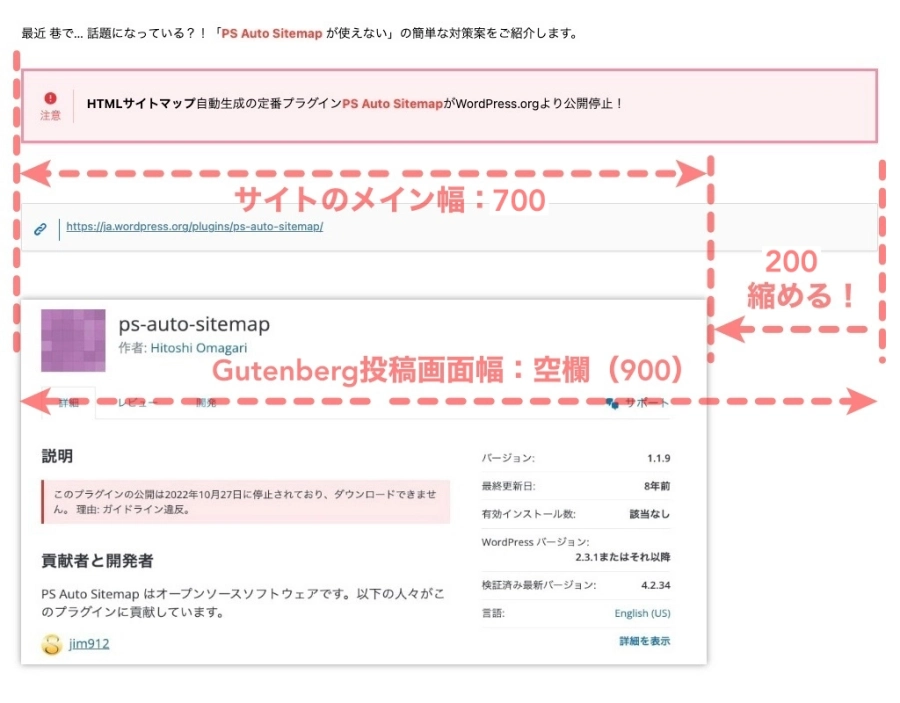
Gutenbergのデフォルト設定では投稿画面(エディター)の表示幅が『900px』になっています。
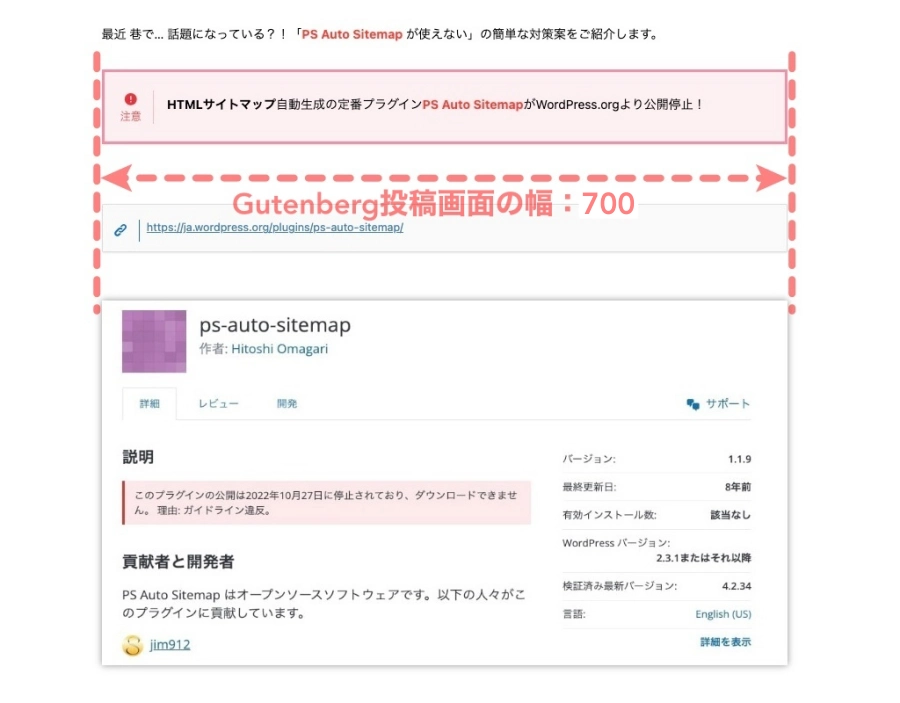
「サイトのメイン幅」投稿画面(プレビュー)の表示幅が 『700px』の場合『200px』広く表示されます。
以下のようなイメージです。


Gutenbergデフォルト『900px』を サイト幅『700px』に変更するとこんな感じです。

※ サイトの幅に関して わかりづらい場合は以下の記事をご覧ください。
AFFINGER6 サイトの幅を設定【初期設定値1060pxは狭すぎる!ベストな設定値は?】
設定の手順は ここから!

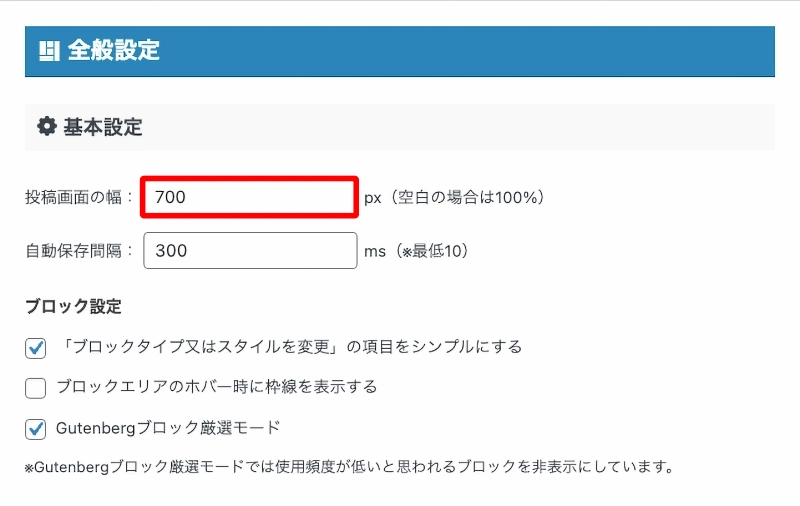
『Gutenberg 設定>全般タブ』を開くと 以下の画面が表示されます。
『投稿画面の幅』がデフォルトでは『空欄』になっているのでサイトのメイン幅を入力します。
サンプルでは『700』と入力します。

※ 設定変更後、最後に『Save』をクリックします。
自動保存間隔
デフォルト設定のままで OK です。
- 自動保存間隔『300』:デフォルトのままで OK です。
ブロック設定
全てにチェックを入れていますが…デフォルトのままで OK です。
デフォルト設定のままで OK です。
- 「ブロックタイプまたはスタイルを変更」の項目をシンプルにする『OFF』
- ブロックエリアのホバー時に枠線を表示する『OFF』
- Gutenbergブロック厳選モード『ON』
マイブロック
下側にスクロールして 『マイブロック』まで移動します。
デフォルト設定のままで OK です。

埋め込みURL
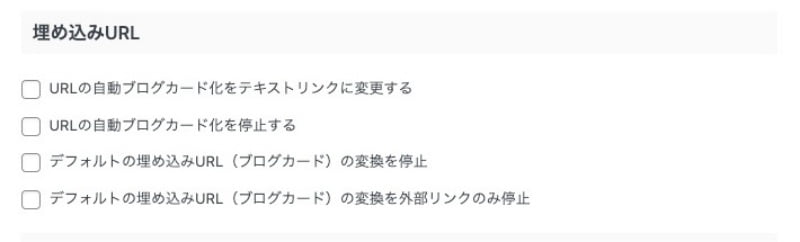
下側にスクロールして 『埋め込みURL』まで移動します。
デフォルト設定のままで OK です。

カラー設定
投稿画面(エディター)で表示されるメニューの初期設定(マーカー・枠の幅・変更色のパターン追加)ができます。
※ カラー設定の設定項目は 投稿画面(エディター)で表示されるメニュー項目に反映されます。
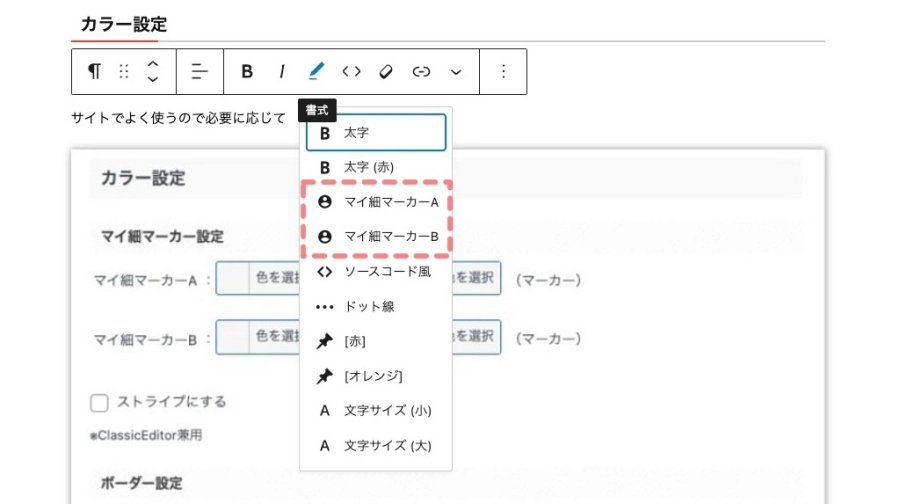
段落(Pタグ)の入力メニューで『ペンアイコン』をクリックした時のサブメニューで確認できます。
マイ細マーカー設定の反映場所

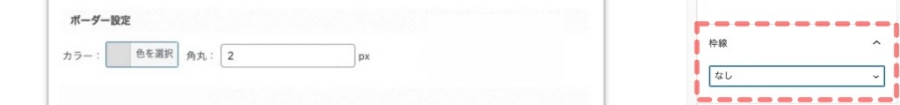
投稿画面(エディター): 右側のブロックタブメニュー『枠線』をクリックした時のサブメニューで確認できます。
ボーダー設定の反映場所

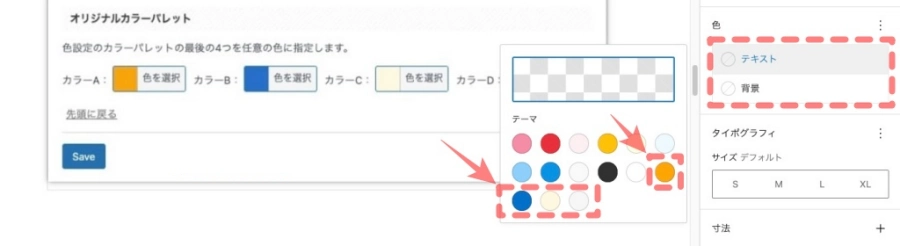
投稿画面(エディター): 右側のブロックタブメニュー『色:テキスト・背景』をクリックした時のサブメニューで確認できます。
オリジナルカラーパレットの反映場所

設定の手順は ここから!

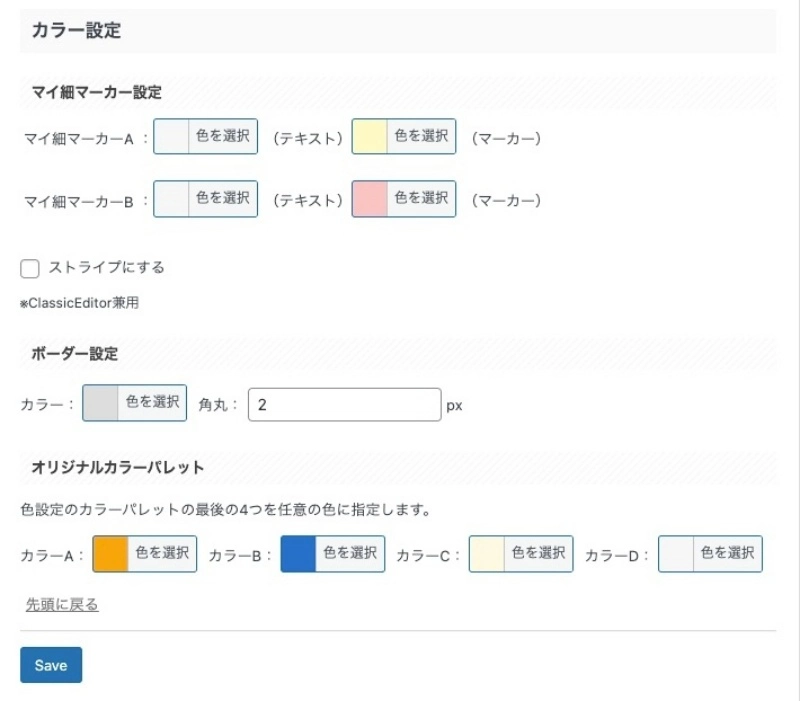
下側にスクロールして 『カラー設定』まで移動します。
サイトでよく使うカラー設定を必要に応じて設定します。

※ 設定変更後、最後に『Save』をクリックします。
Gutenberg 設定:グループブロック
この章では、Gutenberg用ブロックプラグイン2のグループブロックの設定をご紹介します。
『Gutenberg 設定』画面を開きます。
タブを切り替え▶︎『グループブロック』タブをクリックします。
以下の「Gutenberg 設定」画面が表示されます。

それでは見ていきましょう。
ブロック下の余白
ブロック下の余白では「-大」「-小」「大」の3種類の余白量が設定できます。
投稿画面(エディター)で表示されるブロック下の余白メニューの初期設定ができます。
※ ブロック下の余白の設定項目は 投稿画面(エディター)で表示されるメニュー項目に反映されます。
投稿画面(エディター): 右側のブロックタブメニュー『ブロック下の余白』をクリックした時のサブメニューで確認できます。

※ ブロック下の余白や行間について詳しく知りたい方は以下の記事をご覧ください。
AFFINGER6 記事の書き方【段落(Pタグ)下の余白と行間・他要素との間隔調整方法】
設定の手順は ここから!

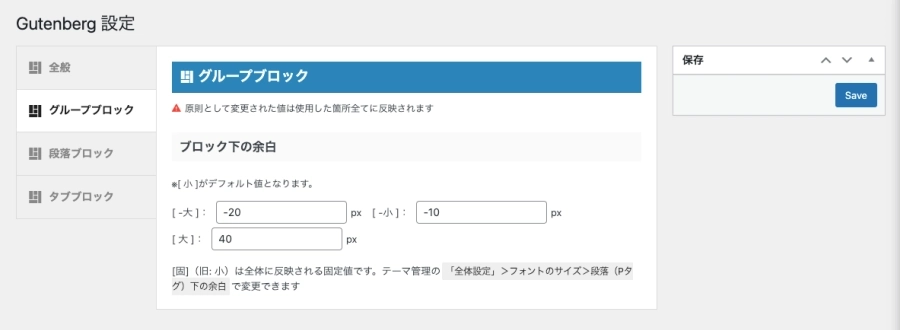
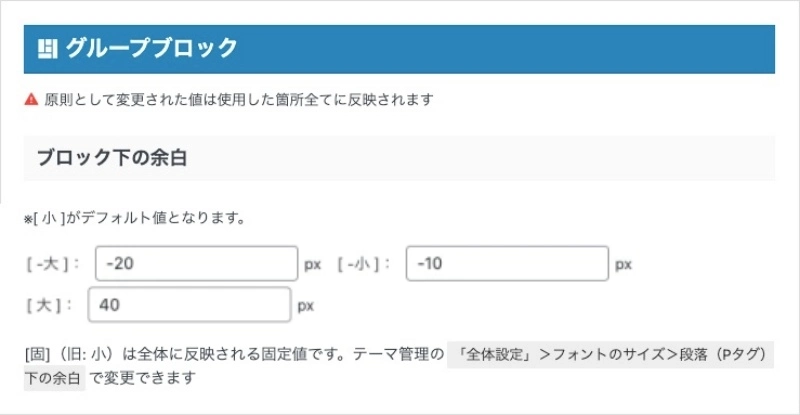
『Gutenberg 設定>グループブロックタブ』を開くと 以下の画面が表示されます。
サンプルでは『-大:-20』『-小:-10』『大:40』と入力します。(参考値)

※ 設定変更後、最後に『Save』をクリックします。
Gutenberg 設定:段落ブロック
この章では、Gutenberg用ブロックプラグイン2の段落ブロックの設定をご紹介します。
『Gutenberg 設定』画面を開きます。
タブを切り替え▶︎『段落ブロック』タブをクリックします。
以下の「Gutenberg 設定」画面が表示されます。

それでは順番に見ていきましょう。
段落ブロックスタイル(アイコン)
段落ブロックスタイル(アイコン)では 段落ブロックにワンタッチ表示できるアイコンの色の変更や背景の初期設定ができます。
段落ブロックスタイルのイメージはこんな感じ!
後でから変更が可能だけど…よく使うものは好みに変更しておくといいよ。

これはメモのサンプルです。
これはリンクのサンプルです。
これはポイントのサンプルです。
これは注意のサンプルです。
※ 段落ブロックスタイル(アイコン)の設定項目は 投稿画面(エディター)で表示されるメニュー項目に反映されます。
投稿画面(エディター):右側のブロックタブメニュー『スタイル』をクリックした時のサブメニューで確認できます。

設定の手順は ここから!

『Gutenberg 設定>段落ブロックタブ』を開くと 以下の画面が表示されます。
サイトでよく使う段落ブロックスタイルを必要に応じて設定します。

※ 設定変更後、最後に『Save』をクリックします。
その他の非表示設定
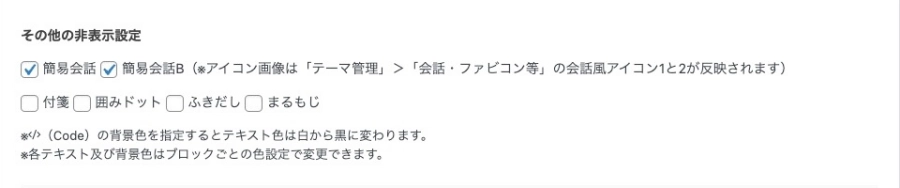
下側にスクロールして 『その他の非表示設定』まで移動します。
一部にチェックが入っていますが…全てチェックを外したデフォルト設定で OK です。
デフォルト設定のままで OK です。

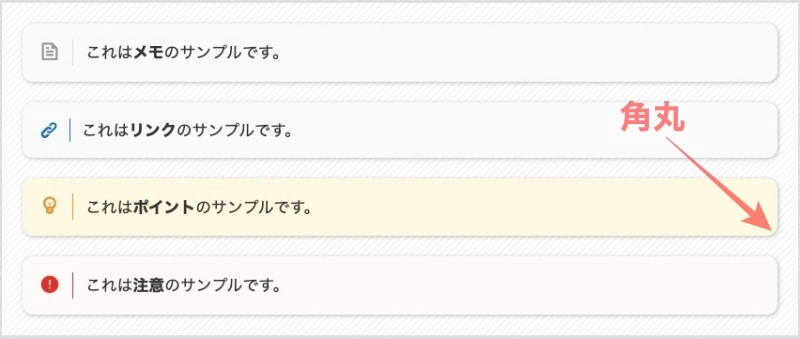
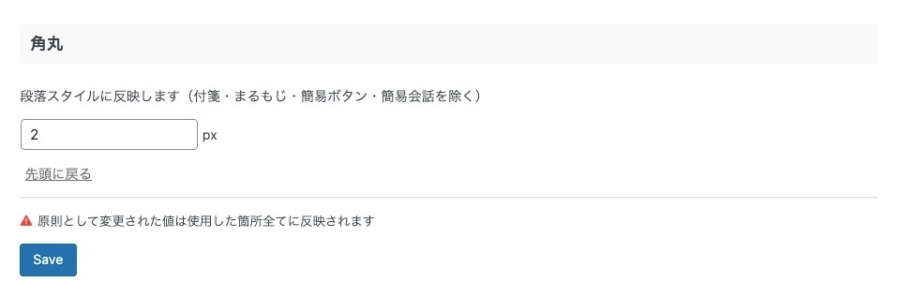
角丸
角丸では 段落ブロックの角の丸み(R)の初期値が設定できます。

設定の手順は ここから!

下側にスクロールして 『角丸』まで移動します。
「角丸(R)が大きいと可愛い感じ・小さいとかっこいい感じ」で表現できます。
(デフォルトは『5』)
サンプルでは『2』を入力します。

※ 設定変更後、最後に『Save』をクリックします。
Gutenberg 設定:タブブロック
この章では、Gutenberg用ブロックプラグイン2のタブブロックの設定をご紹介します。
『Gutenberg 設定』画面を開きます。
タブを切り替え▶︎『タブブロック』タブをクリックします。
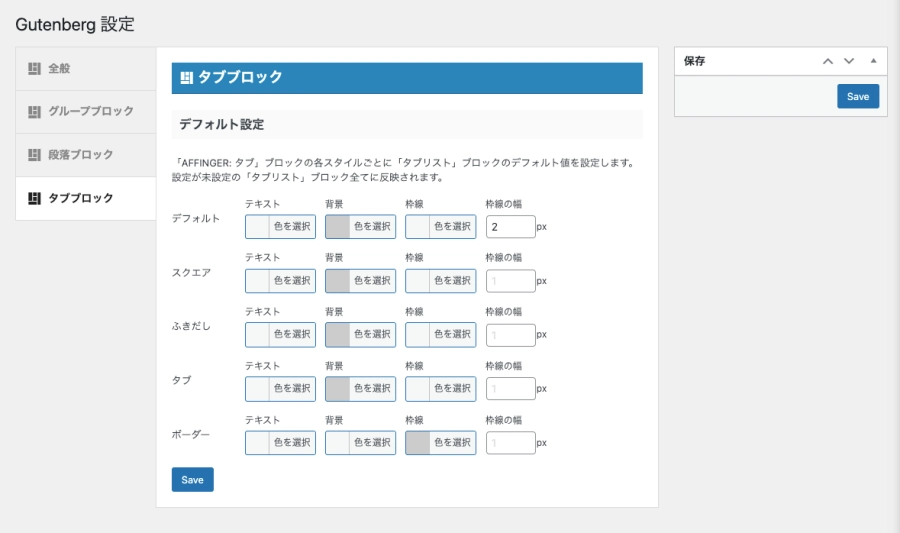
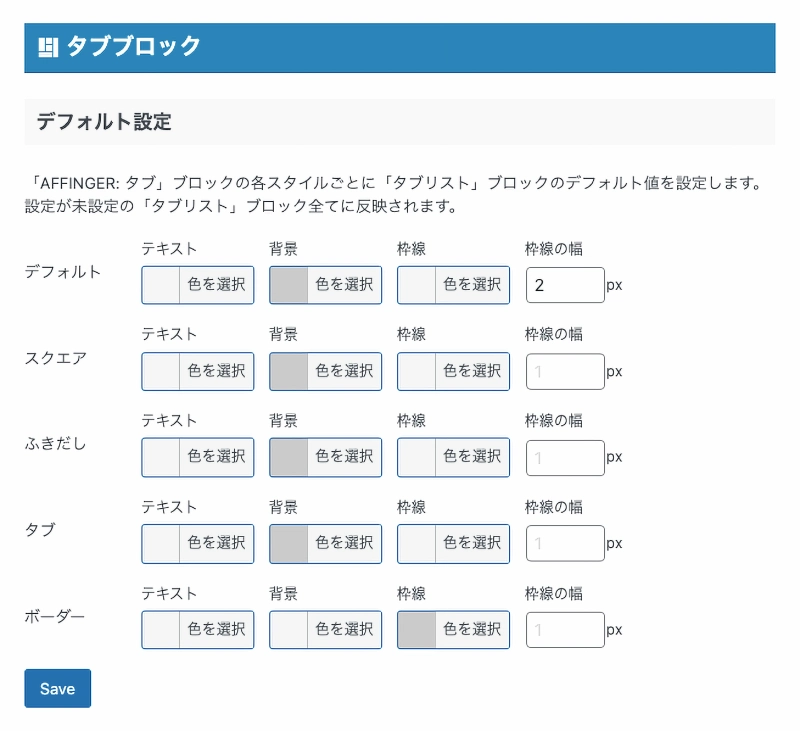
以下の「Gutenberg 設定」画面が表示されます。

それでは順番に見ていきましょう。
デフォルト設定
デフォルト設定では タブブロックに装備されたスタイルの初期設定が出来ます。
タブブロックスタイルのイメージはこんな感じ!
後でから変更が可能だけど…よく使うものは好みに変更しておくといいよ。

デフォルト:タブ1
デフォルト:タブ2
デフォルト:タブ3
スクエア:タブ1
スクエア:タブ2
スクエア:タブ3
ふきだし:タブ1
ふきだし:タブ2
ふきだし:タブ3
タブ:タブ1
タブ:タブ2
タブ:タブ3
ボーダー:タブ1
ボーダー:タブ2
ボーダー:タブ3
※ デフォルト設定の設定項目は 投稿画面(エディター)で表示されるメニュー項目に反映されます。
投稿画面(エディター):右側のブロックタブメニュー『AFFINGER:タブ』をクリックした時のサブメニューで確認できます。

設定の手順は ここから!

『Gutenberg 設定>タブブロックタブ』を開くと 以下の画面が表示されます。
サイトでよく使うタブブロックスタイルを必要に応じて設定します。

※ 設定変更後、最後に『Save』をクリックします。
投稿画面(エディター)の表示設定「もっと書きやすく!」
この章では、投稿画面(エディター)の表示設定をご紹介します。
トップツールバーの設置とフルスクリーンモードの解除
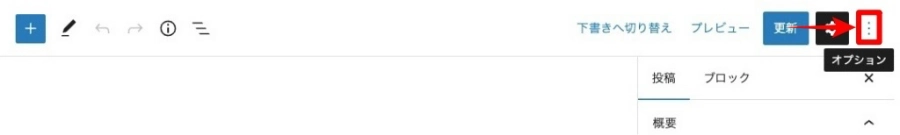
投稿画面(エディター)で オプションの表示を設定します。
投稿画面(エディター)で 最上部右側の右端『オプションアイコン』をクリックします。


おすすめ!表示設定の変更部分は「ここ」

設定の概要
- オプションアイコン
- オプションのサブメニューが開きます。
- トップツールバー
- ツールバーを最上部に固定することができます。
- フルスクリーンモード
- フルスクリーンモードを解除できます。
※ 標準設定から変更した方が操作性が向上しそうな2項目をピックアップしました。

試してみて!^^/
マイブロックの便利な使い方
とても便利な機能です。以下の記事にてご紹介しています。
まとめ!AFFINGER6【Gutenberg用ブロックプラグイン2】の設定方法「使いやすい・見やすい・捗る」設定ポイント!
今回は AFFINGER6【Gutenberg用ブロックプラグイン2】の設定方法をご紹介しました。
「記事をすらすら書きたい!書きやすくしたい!」等、効率を上げるためには不可欠な設定だと思います。
初心者でもテーマの使い勝手が良くなれば自ずと効率よく(早く)記事編集・作成ができるようになる筈です。
この記事がAFFINGER6を使い始めたばかりの初心者の方に役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/











