こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

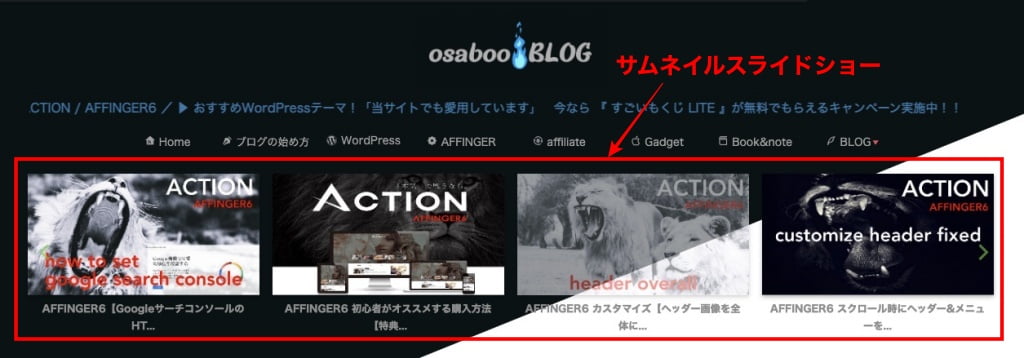
AFFINGER6で ヘッダー画像の下にサムネイルスライドショーを設定する方法が知りたい。
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6 なら超簡単!

今回の記事では…
ヘッダー画像の下にサムネイルスライドショーを設定する方法をご紹介します。



それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6サムネイルスライドショーの設定方法

それでは、「サムネイルスライドショー」をヘッダー画像の下に設置していきましょう。
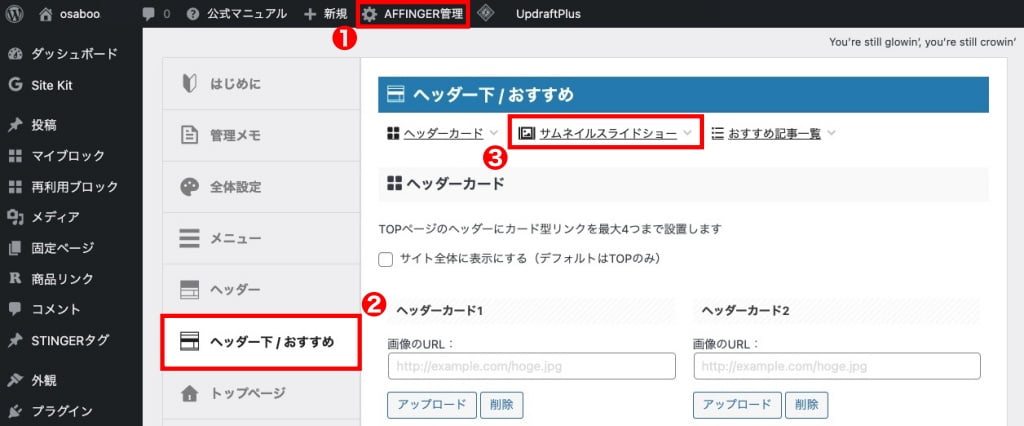
AFFINGER6では、『AFFINGER 管理』メニューから簡単に設置することができます。
サムネイルスライドショー詳細設定画面を開く


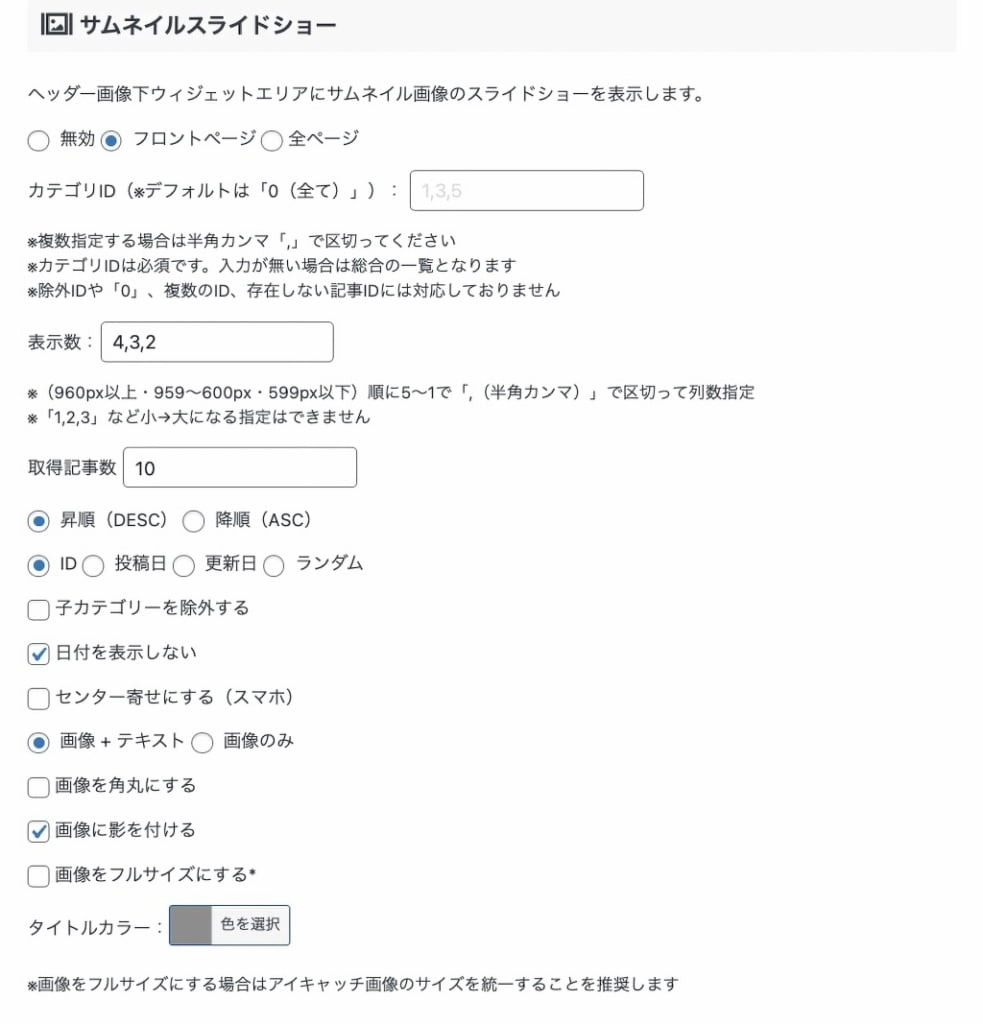
同画面上でスクロール移動して、以下の画面が表示されます。

※ 上から順番に設定項目を解説していきます。
サムネイルスライドショー表示機能を選択
サムネイルスライドショー表示機能を有効化します。デフォルトでは『無効』が選択されているので、『フロントページ』または『全ページ』のいずれかを選択します。
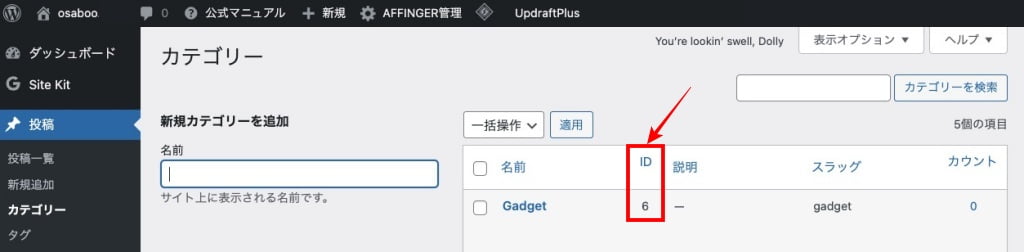
表示されるカテゴリを指定
サムネイルスライドショーを表示するカテゴリを指定します。四角の枠内に『カテゴリID』を入力します。複数入力の場合は半角カンマで区切ります。
例:カテゴリIDが、1と3と5の場合、四角の枠内に『 1,3,5 』と入力します。 (全ての入力は必ず半角)
各デバイスでの表示数を指定
各デバイスの一画面に表示されるサムネイル画像の数を指定します。
サムネイルスライドショーを表示するデバイス毎の表示数を指定します。四角の枠内に『パソコン,タブレット,スマホ』の順に半角カンマで区切って表示数を入力します。
例:「パソコンの表示数:4」「タブレットの表示数:3 」「スマホの表示数:2」の場合、四角の枠内に『 4,3,2 』と入力します。(全ての入力は必ず半角)
取得記事数・表示順序・表示スタイルを指定
サムネイルスライドショーを表示する記事数を指定します。次に、表示順序の条件と付加する表示要素を選択します。最後に表示スタイルを好みに合わせて指定します。
以上で、AFFINGER 管理メニューでのサムネイルスライドショーの設定(指定)は完了です。
まとめ!AFFINGER6 ヘッダー画像の下にサムネイルスライドショーを設定する方法!
AFFINGER6で ヘッダー画像の下にサムネイルスライドショーを設定する方法をご紹介しました。AFFINGER6だから出来る簡単な設定です。サイトを豪華に見せるためにはとても有効な方法かと思うので…是非試してください。サイトのバランスを考えながら表示パターンを検討するのも楽しいかと思います!!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/