こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6 でサイドバーのウィジェットを表示させるにはどうするの?
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6 のデフォルト設定では、表示されないようになってるんだよね。
表示するのは超簡単!!一瞬で終わるよ。^^

今回の記事では…
PCをメインにブログを書いてると見落としがちなサイトバーに表示しているウィジェット(プロフィール・おすすめ記事・広告)をスマホで表示する方法をご紹介します。
サイドバーのウィジェットを意識してサイトを作り込んでいる方は多いと思います…が、AFFINGER6では、そのサイドバー部分はデフォルトの設定ではスマホに表示されないようになっています。◀︎「せっかく作ったのに!!」ですよね。
スマホの場合、PCと同じようにサイドに表示することはできませんが、記事の下につづけて表示することができます。
見落としがちな設定(表示)箇所なので…ついついほったらかし!?(筆者)^^"
※ 表示・非表示の設定は簡単なので是非トライしてください。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6 標準的なサイトレイアウト【サイドバーのウィジェットにつて】
この章では、AFFINGER6の「標準的なサイトレイアウトの画像」を用いて 設定箇所の説明をします。
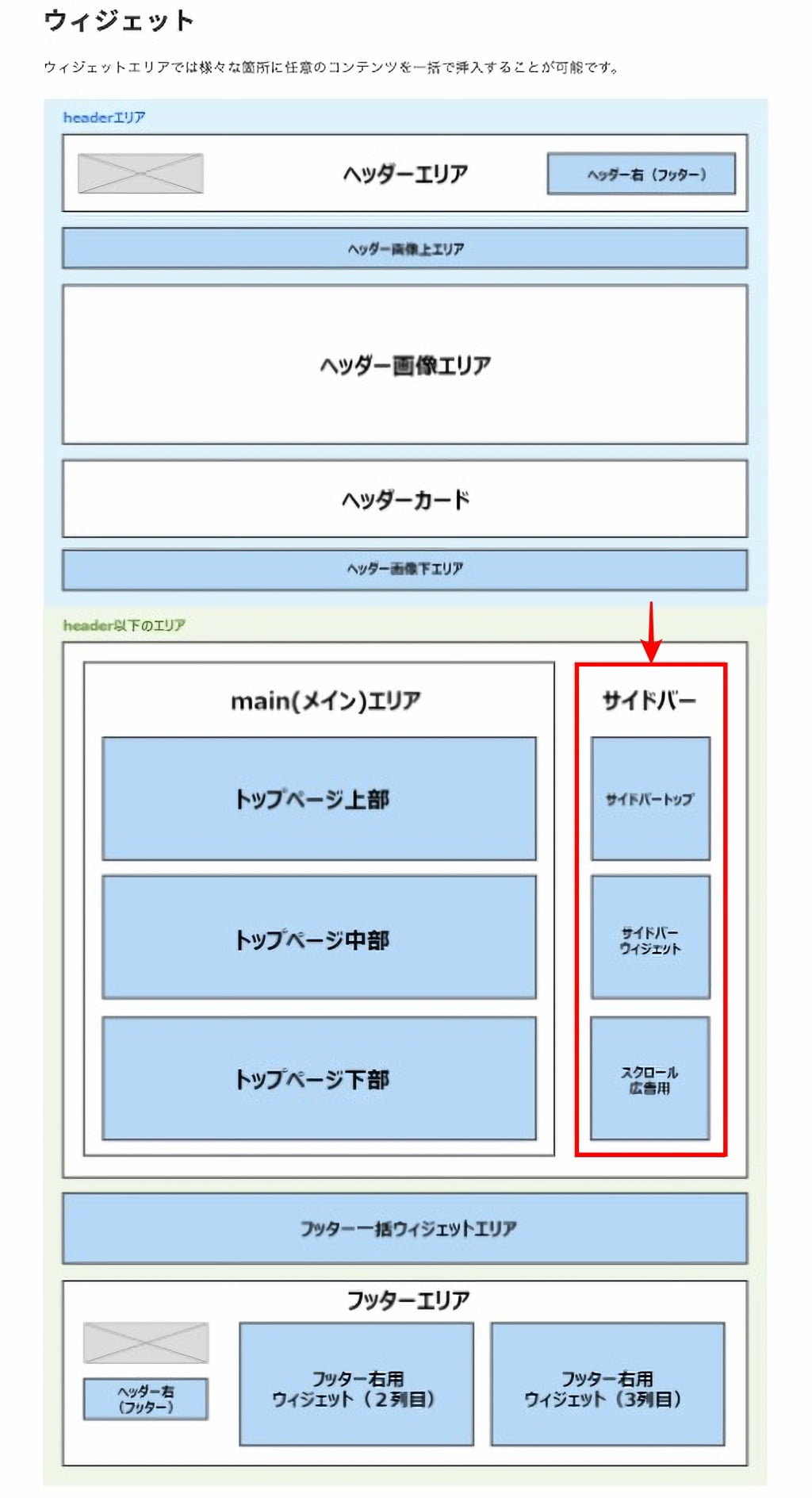
サイト全体のレイアウトは、基本的に以下の画面のようになっています。
サイドバーのウィジェットとは、以下の画面の赤枠部分を指します。
多くのサイトでは、「プロフィール・サイドバーメニュー・おすすめ記事一覧・広告」等を表示しています。
それでは、設定する箇所の確認をしましょう。

https://affinger.com/action-manual/widgets/
※ 次の章では、この部分を、スマホで表示する設定をご紹介します。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6管理画面での設定方法【スマホのサイドバーを表示する手順】
この章では、AFFINGER6管理画面で「スマホのサイドバーを表示する手順」をご紹介します。
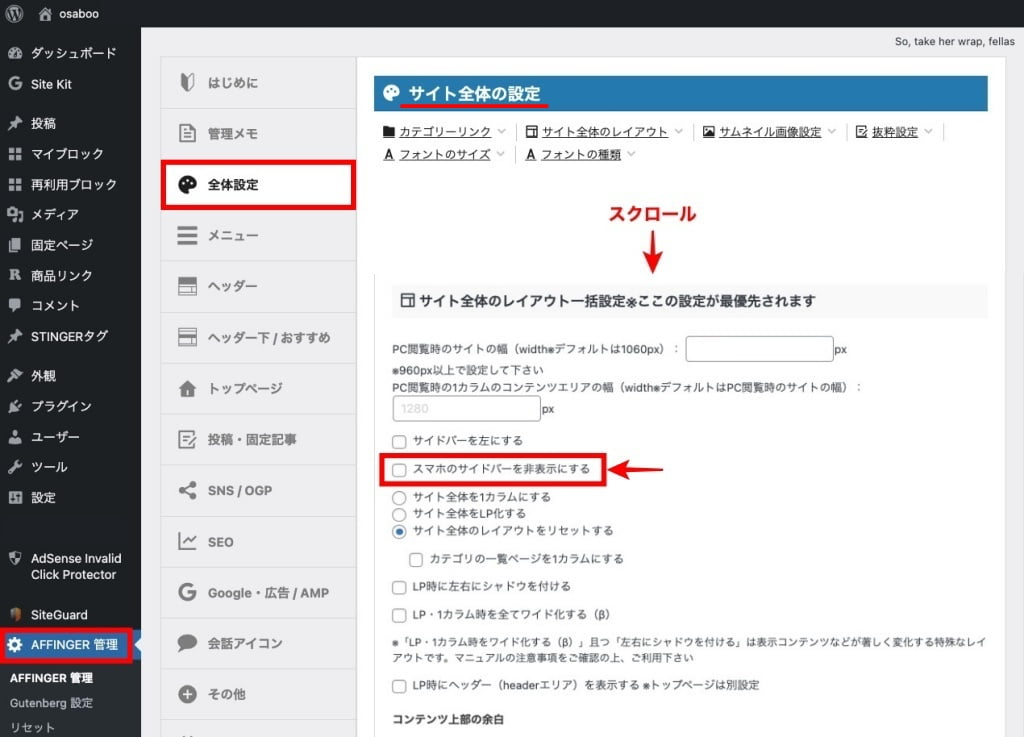
下側にスクロールして『サイト全体のレイアウト一括設定※ここの設定が最優先されます』まで移動します。
その中の『スマホのサイドバーを非表示にする』のチェックを外します。最後に『Save』をクリックして完了です。

サイドバーのウィジェットに配置する項目として、以下の2記事もご覧ください。参考になるかと思います。
まとめ!AFFINGER6▶︎サイドバーウィジェットをスマホで表示させる方法!
簡単な設定ですが、見落としがちな設定の1つです。意図して、スマホにサイドバーウィジェットを表示しないのであれば良いのですが、気が付かずに表示していないのは残念です。また、表示したいのに表示の設定箇所がわからないのはもっと残念です。なので…本記事を参考に「スマホでサイドバーウィジェットを表示する」パターンを検討してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/